154 tokens
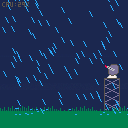
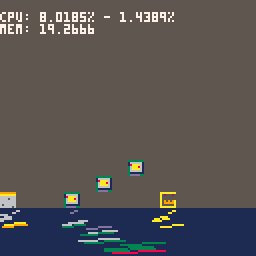
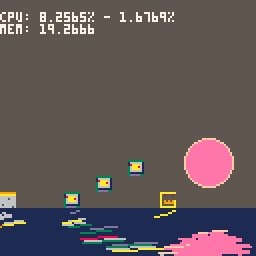
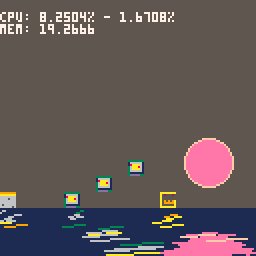
Still being somewhat new to pico8, I managed to make this neat water reflect effect.

I'm sure it can be optimized a great deal, but for now its the best I can come up with, though I'm always improving.
--s★_tool -> rflc --[[ configuring to configure this tool, in your _init() or when ever you see a need to change the waters settings, you can use this code ◆ s★_rf_sy = 105 the sample code above sets the start-y position of the water. ◆ s★_rf_data = value data: ◆ sy - start y ◆ bg - background color ◆ ic - ignore color (for cls background colors so it doesn't draw a color that it doesn't need to. if you're using cls(1) then set ic to 1, for example.) ◆ rq - reflection quality ◆ wa - wave amp (how large it waves left/right) ◆ ws - wave speed (how fast it waves left/right) ]]-- --defaults s★_rf_sy=104 s★_rf_bg=1 s★_rf_ic=0 s★_rf_rq=13 s★_rf_wa=2 s★_rf_ws=0.02 --wave value, don't mod this --unless you need to. s★_rf_wv=0 --reflection effects s★_rflc = function(mode, data, val) --if not configuring, then draw rectfill(0, s★_rf_sy, 127, 127, s★_rf_bg) local _scl=(s★_rf_rq/127) local _ht=127-s★_rf_sy local _flc_col = 0 for i=0,s★_rf_rq do for j=0, _ht do local _x=((i/s★_rf_rq)*127)+(cos(s★_rf_wv+(j/6))*(s★_rf_wa+j/8)) local _s=(s★_rf_rq/128)*10 local c=pget(_x,s★_rf_sy-j) if c!= s★_rf_bg and c!= s★_rf_ic and c != 0 then local _y=(j/2) line(_x-_s-_y-j/14, 1+j+s★_rf_sy, _x+_s+_y+j/14, j+s★_rf_sy, c) end end end s★_rf_wv+=s★_rf_ws end |
to use this, just put this code in your draw code under everything you want to reflect.s★_rflc()
compressed code:
s★_rf_sy=104 s★_rf_bg=1 s★_rf_ic=0 s★_rf_rq=13 s★_rf_wa=2 s★_rf_ws=0.02 s★_rf_wv=0 s★_rflc = function(mode, data, val) rectfill(0, s★_rf_sy, 127, 127, s★_rf_bg) local _scl=(s★_rf_rq/127) local _ht=127-s★_rf_sy local _flc_col = 0 for i=0,s★_rf_rq do for j=0, _ht do local _x=((i/s★_rf_rq)*127)+(cos(s★_rf_wv+(j/6))*(s★_rf_wa+j/8)) local _s=(s★_rf_rq/128)*10 local c=pget(_x,s★_rf_sy-j) if c!= s★_rf_bg and c!= s★_rf_ic and c != 0 then local _y=(j/2) line(_x-_s-_y-j/14, 1+j+s★_rf_sy, _x+_s+_y+j/14, j+s★_rf_sy, c) end end end s★_rf_wv+=s★_rf_ws end |



I'm trying some math things to learn pico8 and programming in general.
After a few days and realizing that the square root in lua (and in every language?) only gives positive numbers, I’ve come to this monster to draw a simple circle haha
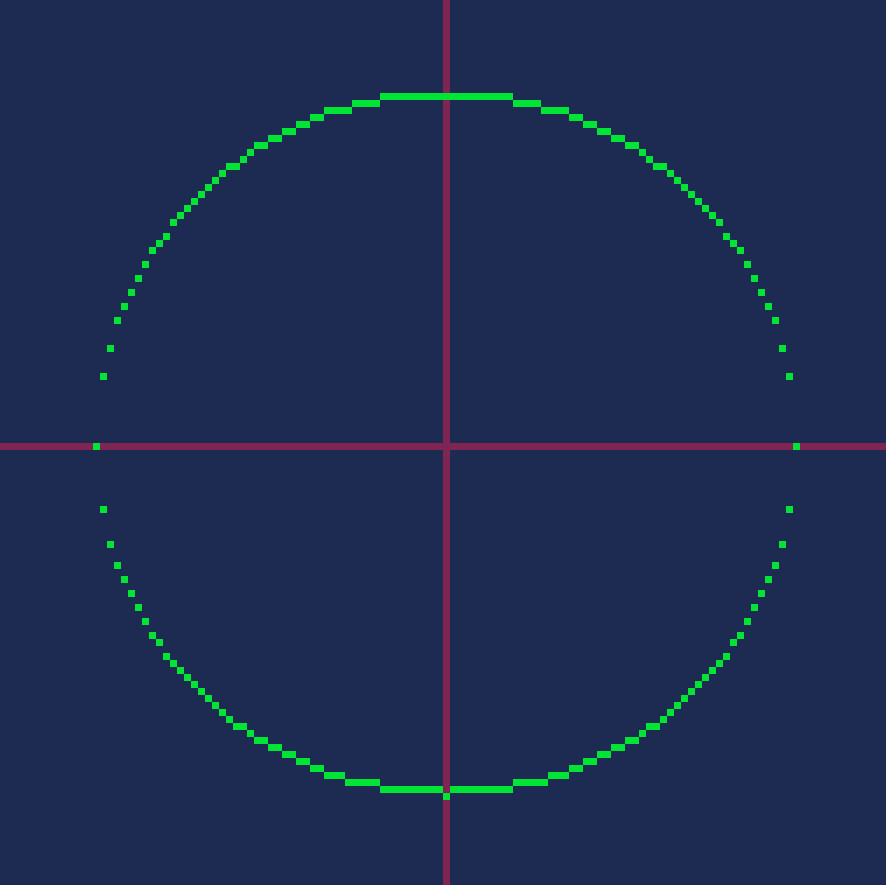
function _init() end function _update60() cls(1) end function _draw() --coordinates line(64,0,64,128,2) line(0,64,128,64,2) manual_circle() circ(64,64,63) end function manual_circle() for x=0,50 do radius=50 local y=-sqrt((radius^2)-(x^2)) pset(x+64,y+64,11) end for x=-50,0 do radius=50 local y=-sqrt((radius^2)-(x^2)) pset(x+64,y+64,11) end for x=0,50 do radius=50 local y=-sqrt((radius^2)-(x^2)) pset(x+64,-y+64,11) end for x=-50,0 do radius=50 local y=-sqrt((radius^2)-(x^2)) pset(x+64,-y+64,11) end end |
And it looks like this:

as you can see the function doesn't print the pixels continuosly as the circ function, probably because of the square root giving decimals.
What is the correct way of drawing a circle “manually”???


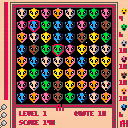
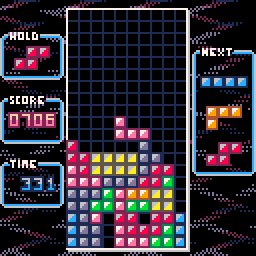
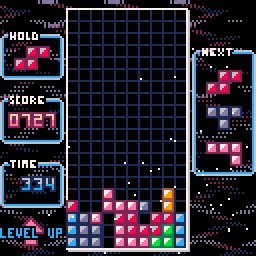
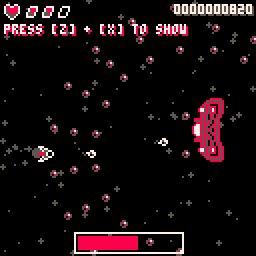
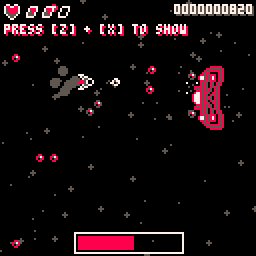
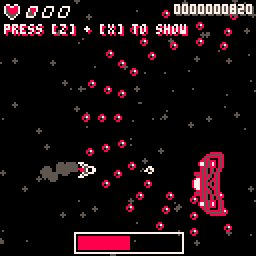
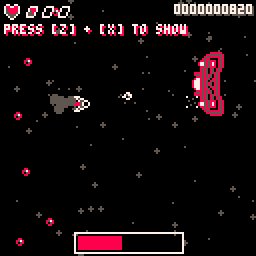
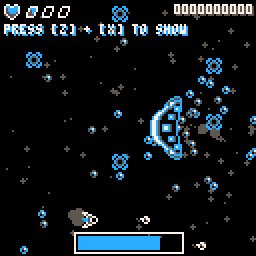
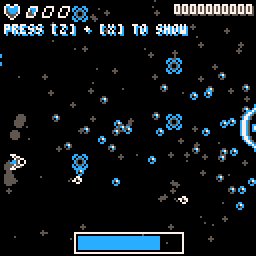
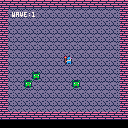
Interspace II
Put down a group of space invaders with your tiny blaster.
- Three types of enemies
- Three bosses
- Three stages + an endless highscore mode after
- Two different upgrades
- Red can be swapped with Blue and Green


[Also on itch.io: https://justfire45.itch.io/interspace-ii]



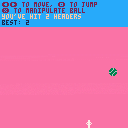
One Button Bomber
Classic city bombing game.
Destroy the buildings to allow your plane to land.
|
|
[0x0] |

This is reposted from my blog
I've been playing with Pico-8 a lot lately. I've got a small Pico-8 project site to launch soon, but in the mean time I'm more occupied with getting Pico-8 running on things.
Enter Raspberry Pi, and with it the Waveshare Game HAT -- this is a nifty bit of kit. A screen, controls, and battery circuit that you just plug a Raspberry Pi in to, and voila you have a portable games console.
I've got mine set up with Retropie and this works with the Game HAT pretty much out of the box.
Here are the tweaks needed:
Configure the display in your /boot/config.txt
This seems to vary from one Game HAT to another (according to the Retropie forum) but I found that the following config lines worked when added to the end of the config.txt:




About
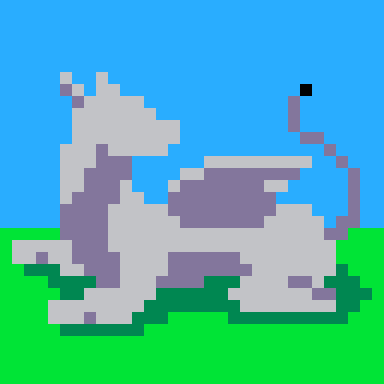
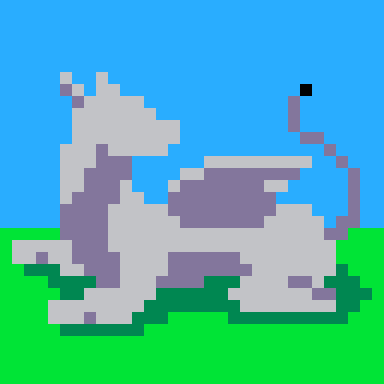
This is my first game with PICO-8 and it was mostly made as a learning experience, but I'm happy with how it turned out. The particle effects were inspired by Tera: Mind over Matter, although aren't quite as refined!
Controls
Up/down/left/right: Change direction
X (hold): Speed up




I would love to have the ability to make API requests from PICO-8, and I think it would open up loads of opportunities for projects such as home automation controllers, carts that retrieve information from publicly available APIs such as weather information, etc.
The only example of networking functionality that I've seen in PICO-8 so far is using WebSockets in browser-based carts, and while HTTP requests would also technically be possible in web-based carts I would love to have this be a feature on local carts.
I can understand that some users may not want the carts they download to be able to make HTTP requests, so perhaps this could be an optional feature that you enable in the config or via a command-line argument.
Anyone else have thoughts on this?
.png)





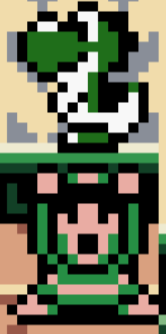
An action-adventure game inspired by the movie.
You are Hoggart , a young boy friend with the Iron Giant , you have to collect the 4 missing part of your friend , in order to allow him to stop the missile which threat Rockwell.
Controls :
X/V : Attack
Arrow keys : Move
A special thanks goes to thanks to Zarudo la fée manouche , who gave me this idea.


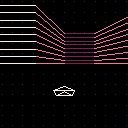
I started with nucleartide's pline() function in an effort to understand 3D projection from the ground up,
and added
- walls made of lines with a for loop
- a spaceship of lines
- a grid background
- movement with velocity
- camera follow with
lerp - two 'lanes' of Z-positions
I'm not sure if there will be gameplay, but I'm interested in a 2.5D effect a few fixed Z-positions.




Hello!
I made a video on pico 8 and my experiences making my first game with it.
https://www.youtube.com/watch?v=MI2TIQ27auA



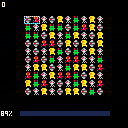
This game is not yet finished. This is the first time I've attempted to write a game, so feedback is apiciated. Shoutouts to @morgan3d for their work on TOP*BURN, a similar game. I took the sprites from that game. I think I'll work on something smaller before picking this one up again.
Some things that need work:
- The timing of the soundtrack is all over the place. If any musicians want to make a proper rendition of the OST, I would be grateful.
- The enemies seem to fly into the sea when the nose is pointing down. The game engine does not account for where the camera is pointing. Getting this to work might require a more advanced engine.
- I forsee that there will be z-fighting between the enemies and explosions from destroyed aircrafts. Again, this would require a more advanced engine, one that accounts for the z-position of the objects being drawn.


Implements flocking as described in the book "AI for game developers" by David M. Bourg and Glenn Seemann (O'Reilly). See also Craig Reynold's explanation: http://www.red3d.com/cwr/boids/










 7 comments
7 comments