So I know the documentation is a bit spotty at the moment but I was curious if the btn() function is the same as in P8?
I set up a simple sprite to move around and used the usual btn() setup for up down left and right but am getting weird behavior. Sometimes when I press left or right it will go up, or go diagonally randomly.
Sometimes it will work perfectly normal.
Anyone else experience this?



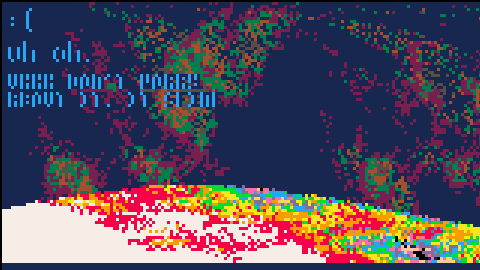
I tried to adapt this classic tweetcart for picotron. when i couldn't make it work the way i wanted i decided to break it further :3
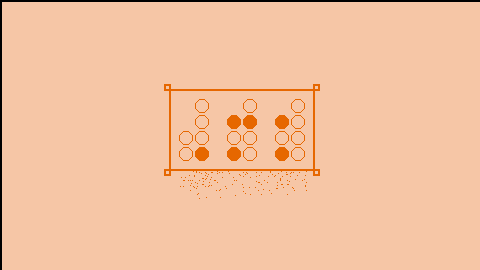
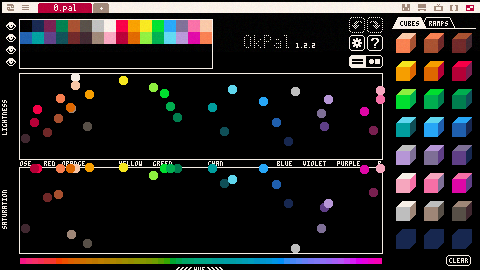
Okpal is a tool to create and edit color palettes. You can easily use those palettes in your programs, and even directly in Picotron's sprite and map editors.
To use a palette in your programs:
fetch("pal/0.pal"):poke(0x5000) |
Features
- Any change to the palette is propagated to Picotron's sprite and map editors.
- Use a perceptually uniform color space (oklab).
- Choose colors by hue, saturation and lightness.
- Reorder colors by drag-and-drop.
- Supports two file formats: ".hex" and ".pal"
- Multiple options for importing external palettes (keep default palette, overwrite it, or try to match it)
Changelog
2025-03-18: version 1.2.1 (release #okpal-10)
- Added: "Export File" menu entry to save a copy of the current file without opening it.
- Changed: ".hex" files are saved without metadata.
- Changed: dragging color dots is much more precise.
- Changed: constrain color changes along an axis when dragging a color dot
using the right or middle mouse buttons (instead of holding "shift" or "control"). - Changed: bigger color dots, easier to grab.
- Changed: propagate palette to sprite and map editors only when focus is lost.
- Changed: Don't automatically register as default app for ".pal" and ".hex".
- Fixed: bug in opening files (due to bug in picotron's
wrangle.luasince 0.1.1e) - Fixed: reset display palette rows when hiding the color band.








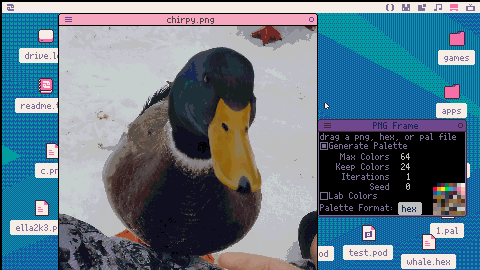
Import PNG images and generate optimal palette
Can import png to fit picotron default palette, custom palette imported through hex file, or custom palette generated for the png file.
For best results, reduce the png to 64 or fewer colors in an external program such as gimp. This isn't required, but will save you some time waiting for the palette to generate and will allow you to use dithering.
If the imported png has less than the "max colors" value and is set to generate palette, the generation step can be used and the image's colors can be used as-is.
The generated palette is also sorted to attempt to fit the current palette. Colors in the generated palette are moved to the location of similar colors on the loaded palette. For example, black will attempt to stay black, and white will attempt to stay white.






Ceil() function does not work correctly:
ceil(1) -->returns 1 ceil(1.0) -->returns 2 (Error) |
Same for any N.0 float. Seems to work correctly in other circumstances.
LUA math.ceil(1.0) correctly returns 1 and can therefore be used as an alternative in the meantime.
Tested with version 0.1.0e on Windows 10
(I already posted this in the 'Picotron bugs' thread, but including it here with a proper 'Bugs' tag as I couldn't work out how to add a tag to the other post)
Version 0.1.0e on Windows 10
Strings cannot be indexed using var[n]. This is different to Pico-8, where strings are indexable. However, for Picotron, it may be by design as strings are not indexable in Lua itself.
a = "string" print(a[2]) --> outputs nil (should be 't') |
A workaround for the time being is to use sub(a, 2, 2)
Hi! I am new here
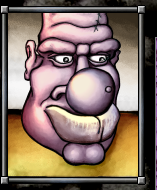
I just barely bought Pico 8 and used some tutorials online to make this simple animated "GeK"
If anyone has any tips or just criticism for beginners like me, I'd very much appreciate it.
(I have had experience with html and JavaScript before)
0.3 finally released
Controls are simple: Arrows move GeK and X makes him "speak"
This is 0.2
Hi,
Currently toying around with Picotron basics after some (but not too much) prior experience with Pico8.
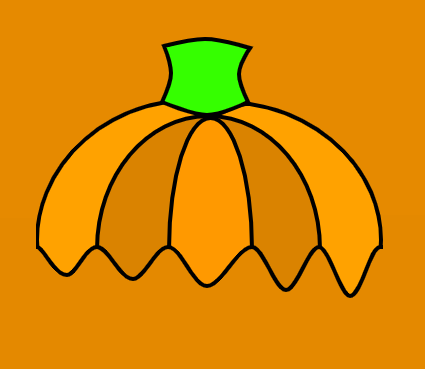
I'm trying to work with multiple layers and some degree of transparency between them but it's not quite working.

In the map screen, nearly all tiles are in the lowest layer; the top layer has only the single mushroom sprite on the far right. My assumption is that the default black in subsequent layers would act as transparency. I swear I had this working previously but am having trouble recreating it -- when I actually run the cart, the black of the upper layer acts as just solid black, only rendering the mushroom but nothing of the layer below (wizard character drawn at runtime).
Based on Pico8 docs, I've got a palt(0, true) in my _init() with the understanding it should turn black to alpha, but it seems to make no difference. I also see that black should certainly act as the transparent color by default anyway?
Anyone know what I'm doing wrong? Swapping layers renders that grassy layer as expected, with the lower layer (mushroom) totally hidden.

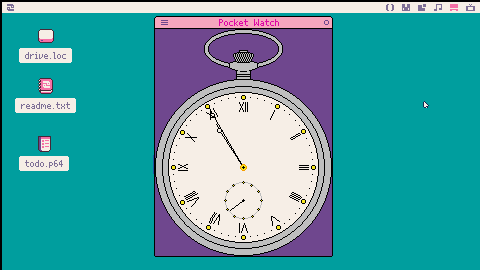
Very much an early work in progress. Wanted to make a super small arcade game, something you might see with vector graphics and a roller ball for controls.
I haven't made games in awhile, been trying to work on larger projects, and that has been pretty daunting. But then I went to Can Can Wonderland, a very cool arcade in St. Paul, Minnesota, USA. I played a bunch of super retro arcade games there, stuff like Atari Football and Anti-Aircraft. I was inspired to try to make a game like that, something with very simple controls and concepts.
Controls:
up/down/left/right - Move cursor
Z - switch cursor direction between left and right
X - turn closest plane in the direction of the cursor
This is very much a proof of concept. If I go further with this, I imagine that each color plane would have to be directed to a certain edge of the circle, and later levels would have storm areas you have to avoid, and UFOs that are worth bonus points.


load #solitaire_suite
no sound currently added
saves don't work on bbs right now
the mod manager isn't guaranteed on the bbs right now
Release 0.2.0
Version 0.2.0 brings a new solitaire game, a mod manager, and a bunch of smaller changes. Thanks to anyone whose been following the updates and joining the streams. Also thanks to Louie Chapman for his contributions (2 solitaire variants, a card back, and helping test that it actually works.), SoundDotZip for the aseprite to picotron image plugin, Fletch for an animated card back, and imjustkerb for testing out the example project.
The suite currently has 7 solitaire variations main
- Klondike Solitaire
















 0 comments
0 comments














.jpeg)