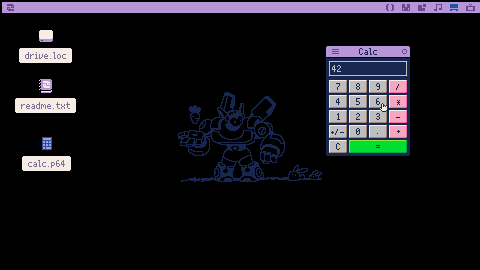
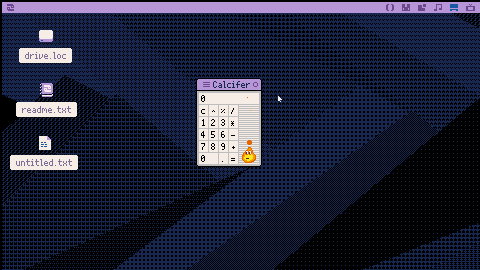
Just a calculator, but with a fiery twist. My wife came up with the name, so I had to add a little mascot :) It's a fully functional calculator. At least I hope it is. Better not do your homework or taxes with it ^^;
Update: Fixed some odd behaviour and added a button to make numbers negative or positive.
Update 2: Fixed the behaviour of the % key, added partial keyboard support (at least the numbers are working), a custom icon and meta date.
Things to do:
- Button feedback




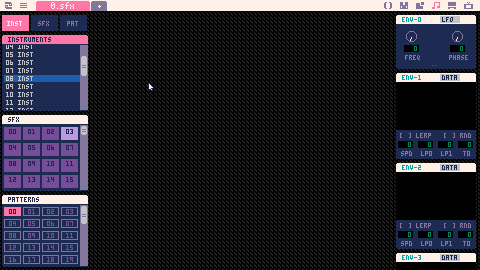
I cannot edit after ID8 in the instrument edit.
https://www.lexaloffle.com/dl/docs/picotron_synth.html#Instruments
There are 128 global instruments defined at 0x40000 by default, each 512 bytes. |
Are the 128 instruments mentioned in the specifications scheduled to be available in the editor? Currently there are up to 25.
Also, when multiple envelopes are set to "DATA" mode, the window extends outside of the screen.
Scrolling is required in the same way as for the waveform configuration windows.
The picotron version at the time of this posting is at least 0.1.0d or earlier.

base64.lua library for use with Picotron, (very) slightly modified version of https://github.com/iskolbin/lbase64
Install with load #base64 and run it with crtl+r
A new file will be created /appdata/system/lib/base64.lua
Basic usage:
include("/appdata/system/lib/base64.lua")
print("Plain: abcdefg")
print("Base64: " .. base64.encode("abcdefg")) |
Basic functions:
base64.encode(string) base64.decode(string) |
Visit https://github.com/iskolbin/lbase64 for advanced usage
Source: https://github.com/PyroChiliarch/picoBase64
dynInclude compatible: https://www.lexaloffle.com/bbs/?tid=141042
This is a retexturing of Captain Neat-O in the Time Nexus by @paranoidcactus, done by my little brother. He wanted to show it off. Get to the final boss to see who it is! :)


A tool to help with print debugging based on the Python package IceCream. There's already a Lua version of IceCream but it won't work with Pico-8/Picotron as far as I know. I've called it db for debug rather than ic but it's very similar in concept.
You can download the code here or copy/paste below:
db.lua [hidden]
----------------------------------------------------------------------------
-- print debugging based on IceCream for python
-- pico-8 lua version by jason delaat
do
local ignore = {}
local lookup = _ENV
for k,_ in pairs(_ENV) do
ignore[k] = true
end
local function format_arg(value, env)
for k,v in pairs(lookup) do
if v == value and not ignore[k] then
return 'db: '..k..'='..tostr(v)
end
end
return 'db: '..tostr(value)
end
local db_meta = {
__call=function(self, value, log)
if db.display and log then
print(log)
elseif db.display then
print(format_arg(value))
end
return value
end
}
db = {
display = true,
local_env = function(t)
lookup = setmetatable(t or {}, {__index=_ENV})
return lookup
end,
reset_env = function()
lookup = _ENV
end,
wrap = function(f)
local fn = sub(split(format_arg(f), '=')[1], 5)
_ENV[fn] = function(...)
local log = 'db: '..fn..'('
local result = f(...)
for a in all({...}) do
log ..= tostr(a)..','
end
log = sub(log, 1, -2)
log ..= ') --> '..tostr(result)
return result, log
end
end
}
setmetatable(db, db_meta)
end
---------------------------------------------------------------------------- |
\
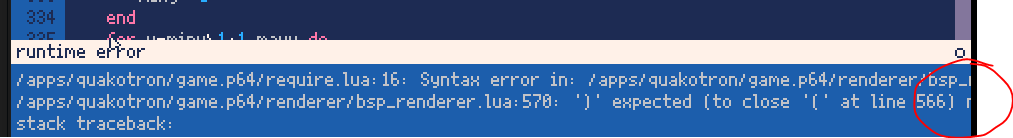
I don't have an image but been consistently using the mac zip 0.1.b zip version.
Randomly Picotron will crash. Doesn't seem to say anything or have any alerts/messages, just closes.
Have to reopen Picotron and reload my saved cart to begin work again.
Picotron is awesome btw! Thank you for making it.









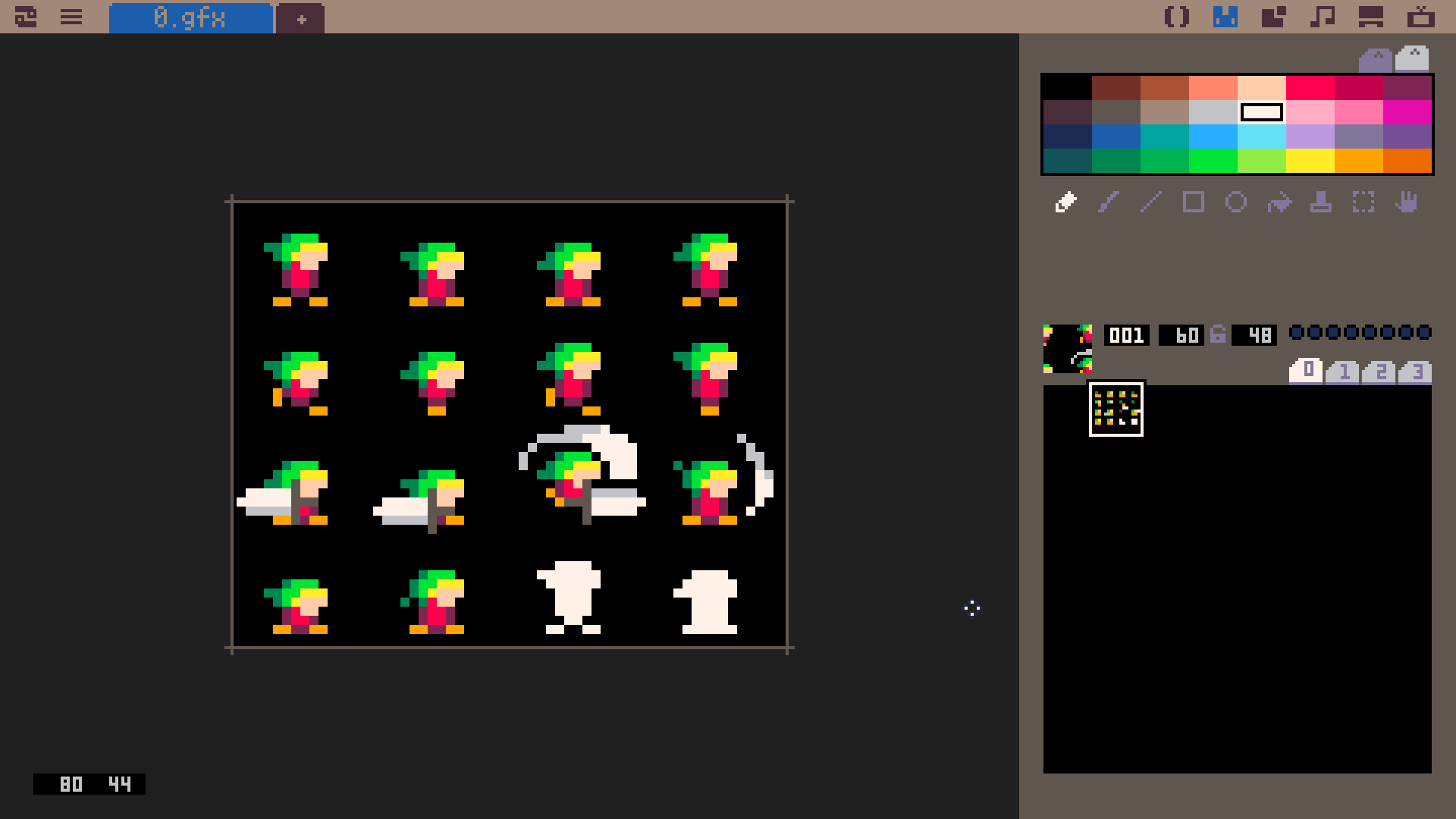
You can use your spritesheets as-is in Picotron! First, add your spritesheet(s) into sprites in Picotron, like this:

Next, paste this function into your lua code (you can delete the comments for a smaller footprint):
-- spr_from_atlas() - draw to the screen a slice of a sprite atlas
-- param: s - sprite atlas to use (the number in the Picotron spritesheet)
-- param: idx - the 0-based index to render from the atlas
-- param: cols - number of columns in the sprite atlas
-- param: rows - number of rows in the sprite atlas
-- param: x - screen x-coordinate to draw top-left corner of the sprite
-- param: y - screen y-coordinate to draw top-left corner of the sprite
-- param: flip_x (optional) - flip the sprite horiztonally
-- param: flip_y (optional) - flip the sprite vertically
function spr_from_atlas(s, idx, cols, rows, x, y, flip_x, flip_y)
-- assign default values to optional parameters if nil
local fx = flip_x ~= nil and flip_x or false
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=144162#p) |


.jpg)

Hello everyone!
I bought PICO-8 some time ago but only recently decided to actually learn it.
One (of many) thing that got me a little confused is the order and speed execution.
The code below shows the text on screen:
function _update()
cls()
print("hello",64,64,11)
end |
However, if I change the code as bellow, the text does not show anymore:
function _update()
print("hello",64,64,11)
cls()
end |
What I got from this is: on the second code, since the last command being processed is the cls(), then the screen ends up 'blank'.
But what makes me confused is that I thought since pico-8 runs on an endless loop the cls() and print() will always be called one after another, so I don't understand why in one order the print() is the 'final' and in the other, the cls() is.
Can anyone help me understand this better?
I couldn't find anything that explained this behavior (maube because it's too basic, but since I'm new to this it doesn't make sense to me).


Some linux distros include code in the default .bashrc that chain loads files from ~/.bashrc.d. This is useful for keeping your config organized. (I like keeping my aliases in a separate file, for instance.)
I've made a snippet that does this for Picotron. Add this to your /appdata/system/startup.lua, and it will chain load any .lua files in the folder /appdata/system/startup.
startup_folder = "/appdata/system/startup"
if fstat(startup_folder) == "folder" then
for file in all(ls(startup_folder)) do
filename = startup_folder .. "/" .. file
if fstat(filename) == "file" and file:find("%.lua$") then
create_process(filename)
end
end
end |

To install as screensaver:
Create /appdata/system/screensavers if you haven't already
load #toasties
save /appdata/system/screensavers/toasties.p64
It should now appear in your system settings under screensavers
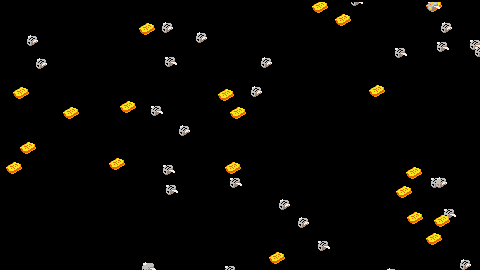
v.0.2.0
- Toasts added
- Toasters randomly change velocity
- More even spawning
v.0.1.0
- Just toasters, with wings, flying

A handy timer for a class I will hold on pico8. Screensaver in the Background is not by me but by: @Fortyseven
Picket Puzzle
Trailer

The picket line swells as factory after factory walk out on strike. For the exploited and the oppressed of the world, this is the moment -- but time is short. The arms of the state are mobilizing to halt your advance. Can you lead the workers to victory?
As strike captain, you must learn how to overcome obstacles, deal with police blockades, seize government buildings, and win the army over to your side. Brute force will not work here, instead you must think clearly and creatively to succeed.
Once you've started on the road of revolution, there's no turning back!
Gameplay
Unique snake+sokoban puzzler with lots of clever mechanics in the mix:
- Factories add workers to the picket line
- Soldiers can be won over to your side, but only when surrounded
- Police block your path unless you have enough workers to push them back
- Radio Towers take control of the enemy troops - for just one step
- ... and more!
- 40 levels that challenge your creative puzzle solving skills.
- Forgiving design: turn-based gameplay, play levels in any order, infinite undo.
Stuck or confused? Here's a manual explaining all the mechanics: https://docs.google.com/document/d/1-xpxwokgk4aULF7_pv95NIb4ZjaCMkbPgcJhC0xAQh8









(click for different demos)
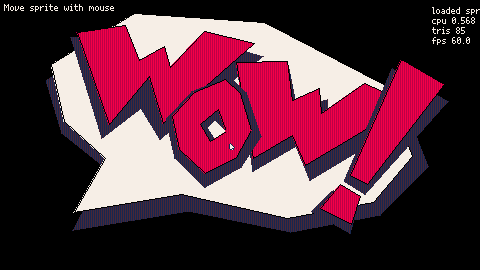
I want to make a game using vector animations so I got started on a way for drawing that.
Main tips for speedy drawing:
- Scaling/rotating is slower
- More vector sprites is slower
- Bigger vector sprites is slower
- More triangles is MUCH slower
code here:
[hidden]
--[[ vgfx.lua
vector graphics drawing
=== todo: ===
-more triangulation functions
-tween/interpolate between two vector sprites/polygons
-animation playback
-compression for vector data
-maybe look into userdata for optimisations
-maybe try writing directly to graphics memory if it's faster
also:
-make a vector sprite editor/animator app
=== docs: ===
"vector sprite": an array of polygons
"polygon": an array with 3 elements: color 1, color 2, vertices
"vertices": array of numbers (x0,y0, y1,y2, ...etc)
vertices list should be triangulated, sprv() will NOT triangulate arbitrary polygons
tri() and triraster() are decent triangle drawing functions, for lightweight
vector drawing, skip the vector sprite stuff and just use these
]]
vgfx_wire=false--enable for debug view of polygon triangles
vgfx_precise=false--enable if you have issues with edge seams
function make_polygon(col1,col2, verts)
return {col1,col2,verts}
end
--vector sprite expectations:
-- array of polygons
-- each polygon is an array with:
-- color1, color2, vertices
--vertices expectations:
-- array of numbers (x0,y0, y1,y2, ...etc)
-- should be triangulated already - each three vertices will be drawn as a tri
--draw a vector sprite
function sprv(v, x,y, rot,scale, col)
local s, cs = 0,0
if rot and rot!=0 then
s = sin(rot)
cs = cos(rot)
end
if (col) color(col)
for p=1,#v do--loop through each polygon in the vector sprite
--prep to draw this polygon's colours
if not col then
fillp(0b1010010110100101)
color((v[p][1]<<8)+v[p][2])
end
--third item in each polygon is a list of vertices (triangulated!)
local t = v[p][3]
--draw each tri now
local b=0
local l=#t/6
local v0 = {}
local v1 = {}
local v2 = {}
for i=1, l do
if rot and rot!=0 then
v0 = rotvert(t[1+b],t[2+b],s,cs)
v1 = rotvert(t[3+b],t[4+b],s,cs)
v2 =rotvert(t[5+b],t[6+b],s,cs)
else
v0 = {x=t[1+b],y=t[2+b]}
v1 = {x=t[3+b],y=t[4+b]}
v2 = {x=t[5+b],y=t[6+b]}
end
if scale and scale!=1 then
tri(x+v0.x*scale,y+v0.y*scale, x+v1.x*scale,y+v1.y*scale, x+v2.x*scale,y+v2.y*scale)
else
tri(x+v0.x,y+v0.y, x+v1.x,y+v1.y, x+v2.x,y+v2.y)
end
b+=6
end
end
return tris
end
function rotvert(x,y,s,c)
local v={}
v.x=x*c-y*s
v.y=x*s+y*c
return v
end
function fan_triangulate(points)
local v,i={},3
while i<=#points do
add(v,points[i].x)
add(v,points[i].y)
add(v,points[i-1].x)
add(v,points[i-1].y)
add(v,points[1].x)
add(v,points[1].y)
i+=1
end
return v
end
function strip_triangulate(points)
if (#points<=3) return points
local v,i={},4
add(v,points[1].x)
add(v,points[1].y)
add(v,points[2].x)
add(v,points[2].y)
add(v,points[3].x)
add(v,points[3].y)
while i<=#points do
add(v,points[i].x)
add(v,points[i].y)
add(v,points[i-1].x)
add(v,points[i-1].y)
add(v,points[i-2].x)
add(v,points[i-2].y)
i+=1
end
return v
end
vgfx_trisdrawn=0
function tri(x0,y0, x1,y1, x2,y2)
vgfx_trisdrawn += 1
if (vgfx_precise) x0,y0,x1,y1,x2,y2 = flr(x0),flr(y0),flr(x1),flr(y1),flr(x2),flr(y2)
--wireframe
if vgfx_wire then
fillp()
line(x0,y0, x1,y1, 7)
line(x1,y1, x2,y2, 7)
line(x2,y2, x0,y0, 7)
return
end
--order the vertices so they are descending from top to bottom
--we need this since we are drawing it as two triangles:
--one with a flat base, one with a flat top
if (y1<y0) x0,x1=x1,x0; y0,y1=y1,y0
if (y2<y0) x0,x2=x2,x0; y0,y2=y2,y0
if (y2<y1) x1,x2=x2,x1; y1,y2=y2,y1
--draw the top half
local hh=y1-y0--height of the half
local x3=x0+hh*(x2-x0)/(y2-y0)--slicing the tri in two makes another vertex
if (y0!=y1) triraster(y0,y1, (x3-x0)/hh,(x1-x0)/hh, x0,x0)
--draw the bottom half
hh=y2-y1
if (y1!=y2) triraster(y1,y2, (x2-x1)/hh,(x2-x3)/hh, x1,x3)
end
--draws a filled triangle line-by-line, top-to-bottom
--args: top, bottom, step left, step right, left pixel, right pixel
function triraster(t,b, sl,sr, pl,pr)
for y=t,b do
rectfill(pl,y,pr,y)
pl+=sl
pr+=sr
end
end |











 6 comments
6 comments