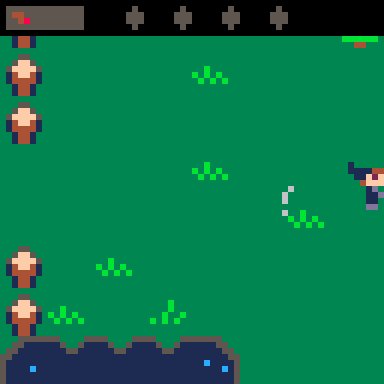
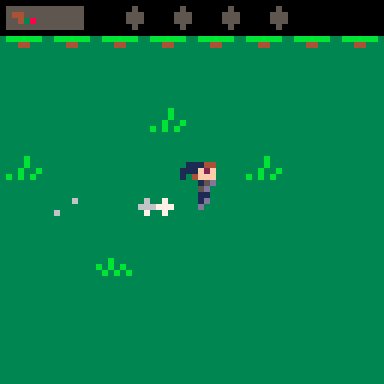
Shunting Master!
Congratulation, you got a new job and it is your first day at the shunting yard. Your first task is to collect 100 rail skids.
After collecting 5 skids you have to hang them at the skidrack(press x).
But don't be lazy, time is tickin' and you will get tired soon...
The game is almost done now, I guess at the end it is quiet difficult and you need some luck to avoid long distances.
Diagonal movement is adjusted and jittery movement is eliminated for almost 98%.
last update
-bunnies added
-locomotive added
previous update:
-npc coworker
next:
-fix screenshake


Controls

◀ ▲ ▼ ▶: move player/make choices
z/o: interact with world
x/x: show/hide minimap
Story

It has been 3 years since darkness has left the land. Your brother has been missing since the darkness was lifted. Many rumored he defeated the four evils and brought peace back to the land. Now darkness is returning. You have the hero's blood, so you are the next hope.
Explore the 64x64 resolution world with a cozy 63 screens map.


Discover the secrets to your brother's disappearance. Learn more about yourself and gain insights.




Initial Inspiration
My inspirations for this game are games like Zelda and Undertale. I wanted to include dating sim style gameplay as well because I think it is fun. I was interested in the idea of this being the second time the boss monsters have interacted with heroes. I thought this gave a cool dynamic to the bosses and gave them the opportunity to give their perspective of heroes running in and breaking stuff.
A portion of my notebook is dedicated to 1-2 page game drafts. These can be as short as a name and a couple of sentences of ideas or filling the entire space. I really enjoy making rapid fire game concepts. The 2 pager for this game had the viewscreen being 64x64. After I saw the game SokoBird, I knew I wanted to try something low-rez. After deciding on a game idea I want to pursue, I'll move to the section in my notebook where I can write multiple pages and have room to blog my progress. I enjoy looking back at the draft page to see what ended up being altered or abandoned.
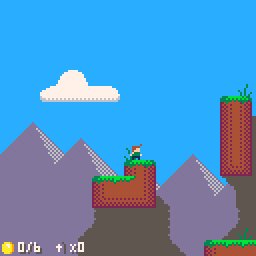
Development






Controls
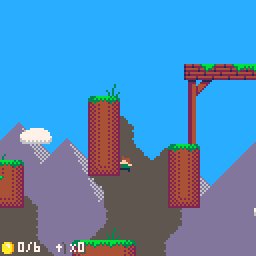
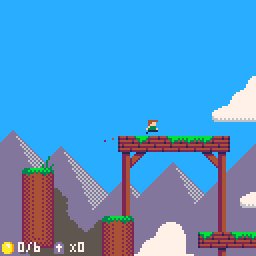
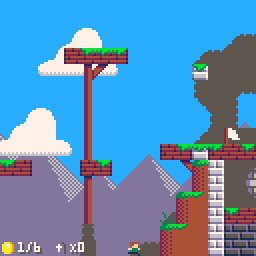
Use ◀️ and ▶️ to walk, 🅾️ to jump and ❎ to shoot. The longer you press on the jump button the higher you will jump. You are also able to walljump by pressing the jump button close to a wall. You can kill enemies by shooting at them. Hold 🔼 or 🔽 to move the camera and see your suroundings. You can shoot diagonally by pressing ❎ wile holding 🔼.
Goal
The goal is to reach the end of each level. To get a perfect score you will need to collect every coin of the level and never die.
Finishing a level will unlock access to the next one.
Story
You are making your way towards the source of EVIL that ravaged these now cursed lands. Fortunately you are not from this age and with you came the tools you will need to fight not only to survive but to save this world from the biggest threat it has ever faced. Unleash the fire power, make your skills talk and maybe you will be able to banish evil back to the dark realm where it belongs.
Secret
Somewhere in the lands there is a message from a greater power, this message will grant you access to each and every locations this world has to offer.
Making of
This is the first game I'm releasing on Pico-8 and the first time I give a try at level design. There is alot I would like to improve in the game but I have been working on it for a long time and it had to come out at some point.
Feel free to share feedbacks and I hope you'll enjoy the game !
Changelog
Version 4
- Added the "Invoker", a new monster that act as the boss of the 5th level
- Added the possibility to shoot diagonally holding the 🔼 key
- Code factorization to improve the token count
Version 3
- Improved camera to look forward when moving and up and down using 🔼 and 🔽 keys
- Added wall friction that slows your fall when close to a wall
- Added post signs to give tips and help telling the story
- Code has been factorised and every level uses most of the same code from
#includes
TODOs
These are the things I intend to do in the future:
- Add musics to each levels and to to the title screen
- Make the roar of the cerberus more distinguishable from other sfx
- Make a special animation when collecting a weapon to make it look more important
- Add the Survival mode to be unlocked when all levels are completed. The Survival mode would consist of surviving the most amont of enemy wave in maps inspired from the differents levels. There would be multiple weaponds, power-ups to boost damage or increase armor...
- Make a cartrige illustration that represents more the game mood (with the hero killing a zombie)
- Maybe add a bloody medal for when you kill all enemies in a level




A REPL for PARENS-8 v3 by Siapran. Uses PicoTerm v1.10 by me for the UI.
For information on using PARENS-8 see the Github repository, all extensions and builtins are enabled.
To clear the screen run the clear function or press ctrl-l. To print to the terminal use the echo function. To clear the current line press ctrl-u.
Special thanks to @Siapran for making a special PARENS-8 version for this project.
PARENS-8 is licensed under the MIT license.
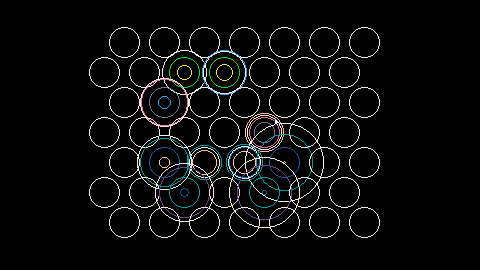
I made a pipes screensaver, inspired by the classic 3D Pipes Screensaver.
A pipe of a random color is created on the somewhere on the edge of the screen. It will expand outwards from its starting point, choosing to go straight, left, or right. The pipe will stop when it goes out of bounds, and a new pipe will be created.
I am not saving information about the pipes manually. I just draw the current pipe, and never cls. All the old pipes stay on screen and the new ones are drawn above. Previously, I saved all of the pipe connections and colors in a 30*17*6 table which was redrawn every frame, but then I realized that I could get rid of that by just removing cls. So instead of storing and drawing up to 3060 sprites every frame, instead I only store and draw one.
Solitron is a Windows 95 style Solitaire. Sounds, leaderboards and saves are coming.
In the window menu at the top left, you can deal a new game in normal mode (one-card draw) or hard mode (three-card draw). The game starts in normal mode, so to switch to hard mode you must start a new game in hard mode using this menu.
Installation
load #solitron |
Changelogs
v0.9b (#solitron-12)
- Reactivates automatic discovery after a card drop which was disabled in v0.9
v0.9 (#solitron-11)
- Added autocomplete for three card draw mode if there are no hidden cards and the stack is empty







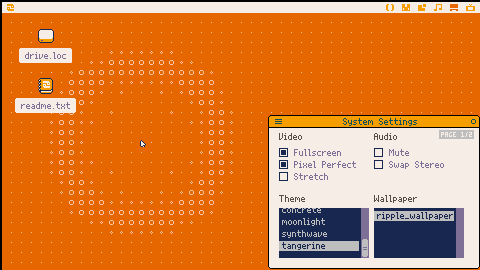
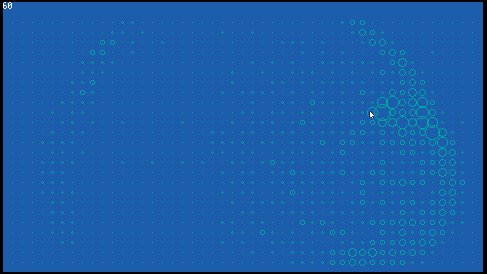
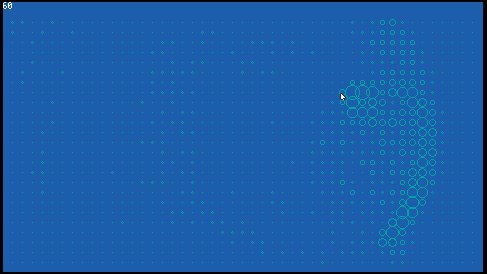
A scrolling purple grid wallpaper, designed to fit with the built-in Moonlight theme.
By default, the grid scrolls to the left, shifts slightly in response to mouse movement, and has a clock in the lower-left corner.
It has various settings that can be adjusted in the pod file located here after first start:
/appdata/cubee/wallpaper/gridSettings.pod |
Including:
- Start Time - How long the initial fade-in should take.
- Boot Wait Time - How long to wait before starting to fade in, to ensure the boot splash has completed before starting.
- Show Time - Adds a clock showing the date and time in the lower-left corner when you move the cursor there.



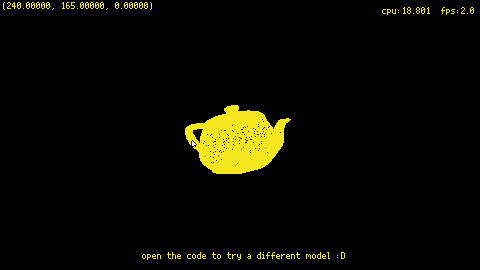
Hi! I've been working on trying to get something 3D for a while now, and in my first attempt, I wrote my own matrix functions, and I didn't even realize that userdata had built in support for matrix operations!! Well fortunately picotron crashed and I had to rewrite the whole thing!! :sob:
So anyway the cartridge above is my attempt at 3D rendering. This is my second ever attempt so there are probably some inefficiencies in there; so let me know if you have ways to make it run faster!! I've got 3 models included in comments in the code (no fancy gui yet, sorry, just paste the link from the comment to the "parse_obj()" function) so you can see how it performs with different size models.


Hello, the release thread is a bit busy and I'd like to make it a bit more visible as it's both about a possible bug and a feature the community could use for editor or more, it's a bit more interesting than just a crash, I'd say. I think I found a possible issue with wrangle and filenav.
Basically, wrangle that works with the current opened file pwf() and by when creating the wrangle object you have to pass getter/setter to store/load data from the file. Right?
Inspired by the GUI code here and there, I found out that the argument intention was mostly the thing that makes filenav acts as an open/close dialog, or supposedly. Thus, I ended up with code looking like that
sidebar:attach_button{
x=0, y=0,
label="Open",
tap = function()
local segs = split(pwf(),"/",false)
local path = string.sub(pwf(), 1, -#segs[#segs] - 2) -- same folder as current file
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=143779#p) |

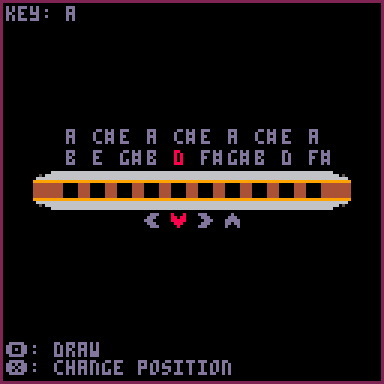
Forgot your harmonica? No problem, use this one!
Simulates a richter-tuned harmonica (also known as blues harp or diatonic harmonica).
Controls
left/right/down/up: play notes in the current position. Two adjacent holes can be played at the same time.
O: hold down while playing a note to draw in air (instead of blowing).
X: change position.
Use the pause menu to change harmonica key and toggle note display.


Hello!
I've recently got into creating games with Pico 8 and having an absolute blast. I've been searching for a solution to my problem but I don't know if its just my inability to search using the correct terms or what.
I'm basically looking for the simplest way to embed the game as HTML or possibly on itch.io but to keep the leaderboard persistent for -everyone- so people could compete. Ideally using some sort of save function but as I understand it they are per system rather than global has anyone looked into this before?
Thanks!


One Quarter.
One Insatiable Hunger for Bubblegum.
Bubblegum Spin is a tactical bubble shooting
game to be played at your own pace. How large
of a bubble will you blow?


Rules
-
Match three or more gumballs
of the same color to remove
them from the sticky mass. -
Unmatching gumballs that are
unrooted will also be removed. -
Remove all the gumballs
to move to the next round. -
If the sticky mass touches
the edge, it's GAME OVER! -
After every four misses, you
will be punished. - Don't dawdle! Each punishment hurts








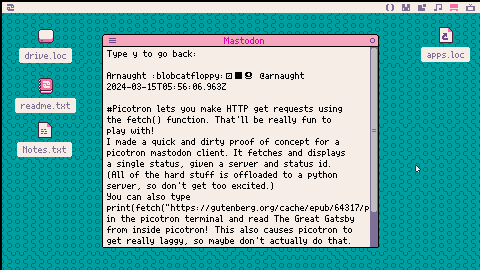
Mastodon
I made a basic proof of concept mastodon client in picotron! All it does is fetch a single status, given an instance and status id.
I am using the text editor GUI widget to display the text and take your input. To select the instance and status id, simply type them on the given lines. To submit, type a y at the end of the last line.
(For example: if you wanted to fetch https://mastodon.social/@zep/112095878554051090, the instance would be mastodon.social and the status id would be 112095878554051090)
Once a post is displayed, you can go back to the menu by typing y at the end of the first line.
I made a different version of this earlier, but that version used a python server to handle the json and text formatting. This version does everything entirely within picotron.









 17 comments
17 comments
































.jpg)