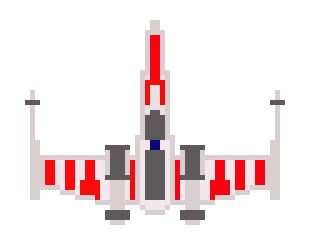
Dot Gobbler, having escaped the confines of his maze, finds himself in the great outdoors for the first time. Blinking and uncertain in the light of a new day, he ventures forth into the wilderness in search of dots, and perhaps something to put on his feet.
Controls:
Left/Right Arrow: Run left or right.
Down: Crouch, or roll when running.
Z: Start game, Jump.
X: View instructions, Open/Close Sock menu.
Collect of the dots, while avoiding or attacking the Ghosts; Dot Gobbler's only attack is to roll into enemies. Red dots will restore health. Socks can be collected, and worn using Sock stations, increasing Dot Gobbler's abilities. This will allow him to reach new areas.



Hey, everyone! So I am NOT good at math. It's something that I usually figure out once through trial and error and try not to touch ever again. So I'm turning to the more mathematically capable among us to help me decide on something: should I use a new method of determining the distance between two x/y coordinates?
Here's what I've been using up to this point:
function dist(x,y,x2,y2) --gets the distance between --two points. faster than --the previous version. local dx, dy = x - x2, y - y2 local res=(dx * dx + dy * dy) if res<0 then res=32767 end return res end |
This is the best I could figure out, and I'm sure it can be improved. It overflows, despite my best efforts to prevent it, but it was passable as long as I worked within its limitations.
Here's what I'm thinking might work better:
function xdist(x,x2) --gets the distance between --two coordinates. return abs(x-x2) end |
In theory, this has no complicated math, and could be used to build another function with the same purpose as the original, even though this only works with two. But here's my question: is it faster? Is the math right?



I recently created this game for TweetTweetJam3 in exactly 560 characters!
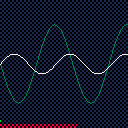
The objective of the game is to hack through as many layers of security as you can by matching the wave signals that are presented on screen before time runs out.
Press X to start, and use the up/down/left/right keys to adjust your wave (white) to match the green one. Plays quite nicely on a gamepad as well if you have one on hand. :)
The further you get, the more unstable the waves will become, making them more difficult to match!
Hope you enjoy :)



Hello! On the Carts category page https://www.lexaloffle.com/bbs/?cat=7&sub=2 , the three featured carts at the top are not real links (a elements), but divs with a custom JavaScript handler. This does not work with all the tools that know about links: ctrl+click to open in a new tab, middle click, long press on mobile, bookmark link, contextual menu, search links in page, etc. Please consider changing this!


Hack all the terminals and defeat the boss.
This is my attempt at making a polished game in a week and a half, although it ended up being 2 weeks. I had to drop a few features I wanted to put in due to time, and code ended up getting a bit messy. Still, I'm pretty happy with how it came out.
The frame rate can drop sometimes, particularly in the later parts of the game when there are a lot of enemies around.
UPDATE
Removed a tiny amount of unused code and added as many comments as I could fit without going over compressed size.
UPDATE 2
Added the ability to swap jump and shoot buttons because the defaults felt awkward in gamepad. Also fixed a couple of minor audio bugs.







Hi!
I´m new to pico 8 and I do my first steps in moving an sprite through an dungeon.
that works well, but i the sprite moves on and on while keeping the button pressed
I want to stop after moving one tile in the pressed direction
so for moving on and on you have to press the button over and over again
How can I do this?
I tried it whith
repeat
until btn()==true
return
but it doesnt work
Thanks for help!!


I've got Pico-8 running nicely on my Raspberry Pi through Retropie/Emulation Station now, but there's one minor annoyance.
It's a bit of a faff to have to reach over to the keyboard to hit Ctrl-R to start a game or Windows+Q to exit back to ES. It'd be really handy to be able to map those commands to a couple of the spare buttons on my arcade stick.
I see there's a file called sdl_controllers.txt, containing the text // add SDL2 game controller mappings to this file, but that's ALL it says. There are no clues as to what it wants that file to contain in order to map anything. config.txt also includes these lines:
// Custom keyboard scancodes for buttons. player0 0..6, player1 0..5
button_keys 0 0 0 0 0 0 0 0 0 0 0 0 0
but again, heaven knows what that means. KEYCONFIG is no good, it only lets you redefine the two Pico controller action buttons, not the other ones on my arcade stick.
Can anyone help?



TO LOAD THIS CART in Pico-8, type:
load #sst |

Use the ARROW KEYS to navigate and the (O) key to flip back and forth between 2D stars and 3D stars.
Sphere Stars as I call them has always been something to elude me. While I spent literal months on and off years ago back in QBasic trying to reproduce the "bowl" effect, I was never entirely successful.
Thanks to @freds72 he showed me it is indeed possible to reproduce. And maybe that was the push I needed to try one more time using a method I knew would benefit me later.
What method is that you ask ?
I have remapped every single pixel on the screen to a circular bowl. So when you plot on the screen instead of a rectangle you are actually drawing in a bowl and you get that nice curved effect when you navigate around the 2D star array.
I don't know about anyone else, but I can never resist a proper Christmas game. So what better time to make a Christmas-themed pico-8 game?
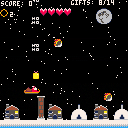
In Last Christmas, you play Santa, desperately attempting to deliver presents during an apocalyptic meteor strike. Can you save Christmas and deliver presents to boys and girls before their homes are destroyed, or will you leave their final moments on Earth marred by disappointment, believing - as they face incineration - that they just didn't make the Nice List this year?
It's up to you. Don't let them down.




TO LOAD THIS GAME in immediate mode, type out:
load #p8r |
It seems a shame to leave ZEP's own marvelous JELPI sprites behind on just his opening demo cart, so I borrowed them for my latest game, Pico-8 Roadway !
Based upon the Atari 2600 game called FREEWAY:
https://youtu.be/3ICFiRZ-xSA?t=6
To move the 1st player forward, press (O) or equivalent.
To move the 2nd player forward (if desired), press the 2nd player (O) key, usually TAB.
Uses my collision function:
https://www.lexaloffle.com/bbs/?tid=36034
Game saves CARTDATA high-score.
Note: if you have any suggestions or ideas on making improvements in this game, please let me know and chances are - it will happen. :)
TO LOAD THIS CART in immediate mode type:
load #ccm |
I have need of this function for a different game I'm working on - so you get a chance to enjoy and make use of it for your own projects.
Today most games in Pico-8 use what is called a HIT BOX to determine if there is a collision between two objects. And while it works fairly well it is not entirely accurate.
For instance, you could have a comparison between two completely different sprites and the hit box area would either be too big where a collision occurs even if they are not touching, or the hit box could be too small where you must run right up against the target and even though you are touching it, it does not register.



Does anyone actually have this working? If so, can you just tell us in simple language what we need and where? This much-linked "tutorial" is completely incomprehensible to normal people https://www.lexaloffle.com/bbs/?tid=3935 and none of the others I've found are any better.
Here's where I'm at so far:
I've copied the pico-8 folder you get into /home/pi, since after much searching I eventually figured out that's where it was meant to go.
I've got a file in that /home/pi/pico-8 folder called +Start PICO-8.sh, whose contents are this:
#!/bin/bash pushd "/home/pi/pico-8" ./pico8 -splore popd |
I have absolutely no idea what any of that means, I just copied and pasted it from some of the various gibberish tutorials.
I've added the following to es_systems.cfg:
<system>
<name>pico8</name>
<fullname>PICO-8</fullname>
<path>/home/pi/pico-8</path>
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=70240#p) |



TO LOAD THIS CART in immediate mode type:
load #cs |
Use the arrow keys to navigate between the 8-images stored. Press (O) to turn on and off the status.
- Santa Claus
- Rudolph
- Christmas Tree
- Jingle Bells
- Snowman
- Candy Canes
- Christmas Wreath (turned out nicely !)
- Gingerbread Man
Thought I would start a fresh tab for this new code. And there's quite a bit new about it.
While before you could guarantee a compression of 682-chars per picture, now it is based upon the cluster of pixels. So more black or white space means greater compression.
Also it no longer uses the Spritesheet even for temporary storage, it's all self-contained now.








 5 comments
5 comments