Obviously I can only speak for myself, but I have to say I don't like the site's font having been changed to be universally monospaced. I really hope this was just a CSS accident. 😕
@zep - Was this intentional?




1k Defender
1k Defender is a little shmup made with 957 compressed bytes inside PICO-8!
This project was born from a failed submission to 1k jam 2022 and continuing it for the 2023 edition. Since I didn't felt it was eligible for the jam, I never uploaded it to it. A while ago I remembered it, so I spiced it up with a label and some sfx, but only those so it is a tad more enjoyable to play. We got a gameplay loop as well!
You can also check it out the raw one on GistHub:
https://gist.github.com/Achie72/076859ce7fe17335fdb49ca7790d427b
Gameplay:
Shoot the invading forces down to protect your planet. You need to restock on bullets from time to time in the depot (the up icon on the bottom left)

i'm likely an outlier with still a functioning pocketchip, but is there any chance like with pico8 to get a pocketchip version of picotron? a pipe dream, i'm sure, but the widescreen aspect of it and how it's meant to have a pointer input and keyboard seem like it would make an even more perfect match than the pico8 already was :)




Pixels slowly rain down and fill up your screen. Background color adapts to your theme. If my math is correct, should take 9 hours to fill your screen.
Edit: update now available -- it's 9x faster!

To save as wallpaper:
load #pixel_rain-1
then
save /appdata/system/wallpapers/pixel_rain.p64.png
(/appdata/system/wallpapers must exist)
My first Picotron cart!
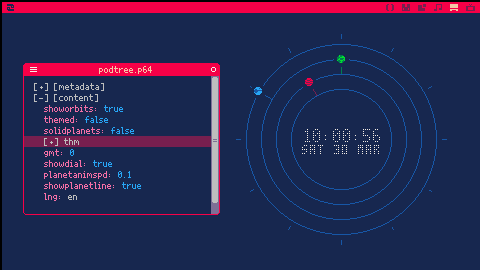
Hours, minutes and seconds orbiting the clock as planets.
You can configure this wallpaper editing the "appdata/orbitalclock.pod" (See below)
Time is Default in GMT 0 (see below to change it)
To install first load it in a picotron terminal window:
In a terminal window: load #orbital_clock_wp-4 |
then save it to the wallpapers folder ("/appdata/system/wallpapers/").
(you might have to create the wallpapers folder, if you haven't done yet)
In a terminal window: save /appdata/system/wallpapers/orbitalclock.p64.png |
then open Picotron Settings and select "orbitalclock" from the wallpaper list





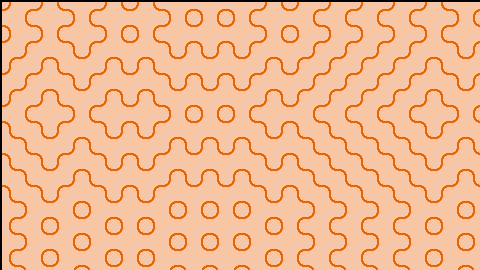
Very barebones and probably poorly performant implementation of wave function collapse, to the best of my ability as somebody who has not programmed anything in like 2 years
Tileset connection relations need to be defined manually in tileset.lua
Hoping to flesh this out into something more aesthetically interesting soon

I've been working on a bitmap import cart (which I haven't finished yet) - it allows for simple 8 bpp bitmaps to be converted to userdata and then drawn as a sprite, or exported as a pod along with it's palette. You can set an offset for the palette to work around existing carts. Since I don't own Aseprite it means I can use Paint.net or anything else that can reduce colour count and save a bitmap.
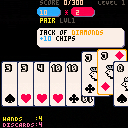
Anyway, I had an idea for a screensaver and here it is. Maybe could edit the cloth of her dress and draw some bezier curves to simulate it flowing but that could be a job for another day.

Thanks to Georgii Podshibikhin for music https://www.instagram.com/generalegovelich/?hl=en
Thanks to Yewbi for assets from https://unbent.itch.io/yewbi-playing-card-set-1
Changelog:
v6 (2024-08-10)
- add music, thanks Georgii Podshibikhin
- fix working with fake08 (should now work on myioo mini, fallback to pico8 0.2.5g)
v5 (2024-06-05)
- add deck pay2win (starts in shop with everything, $42 money)
- add abandoned deck
- add glass deck
- add cards to shop
- add neptune planet
- add glass cards
- add five of kind
- add captions to cards on hover
v4 (2024-06-05)
- add jokers (info screen second screen)








Hi, just wondering if there's a keyboard shortcut to comment/uncomment selected text in the code editor. I use this a lot in my process in other environments, and was not able to find anything by guessing, nor by searching (including in pico-8 docs). This may be because I am bad at searching and guessing, or maybe it doesn't exist (yet)? I would also be interested in ideas for how to edit the code editor code to include this functionality.
Thanks!



A quick port of my scrolling starfield PICO-8 tweetcart to help me get to grips with Picotron. Suitable as either a wallpaper or a screensaver.
To install:
- run
load #starscroll-0# - run
save /appdata/system/wallpapers/stars.p64.pngto use it as a wallpaper, orsave /appdata/system/screensavers/stars.p64.pngto use it as a screensaver (remember to create or copy those folders if you haven't done so yet)


RESOLVED:
As @CraftedIsland said, if you can't find the Picotron folder in MacOS:
- Open the 'Finder' application
- Press Shift + Cmd + G
- Enter: /Users/your-username/Library/Application Support/Picotron
Here you can edit back the files you messed or delete the Picotron folder to fully uninstall and reinstall it with default settings.
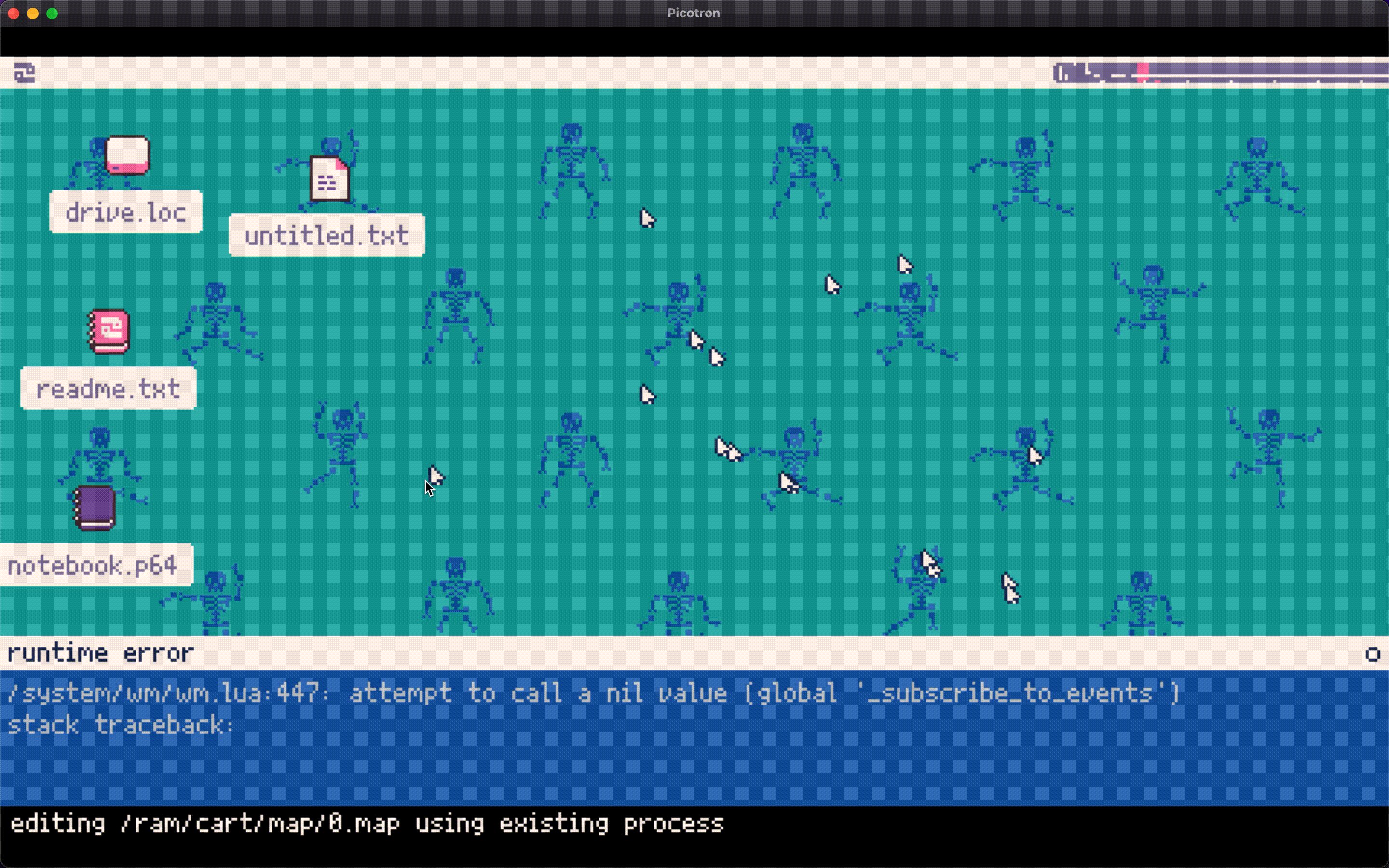
ISSUE:
Everytime I open Picotron I get this...

So here's what I did:
I created a "startup.lua" file in "appdata/system/"
I copied the content of "system/startup.lua" and pasted it inside "appdata/system/startup.lua"
I restarted Picotron and I get this...
Yeah I did some dumb things there :(
Thanks for understanding my issue, should I just uninistall and reinstall or is there a fix?
EDIT: It doesn't fix if I uninstall and reinstall... Where are the Picotron files located?
(I'm using Picotron 0.1.0d on MacOS 12.5 intel)





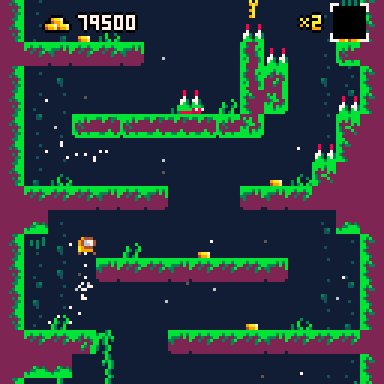
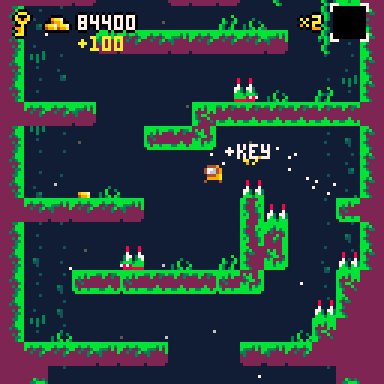
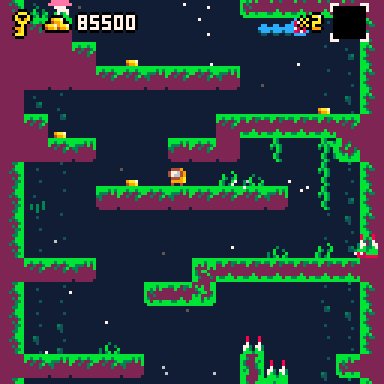
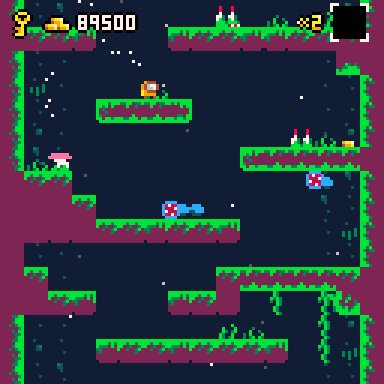
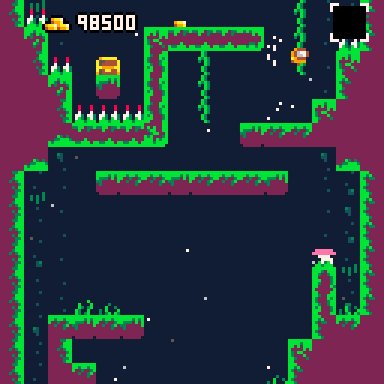
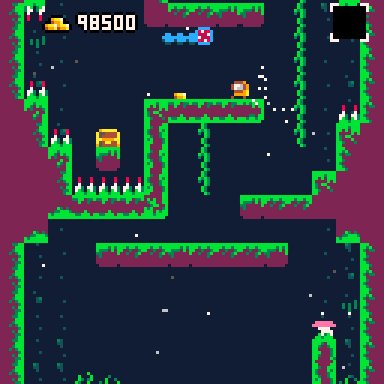
Nereus
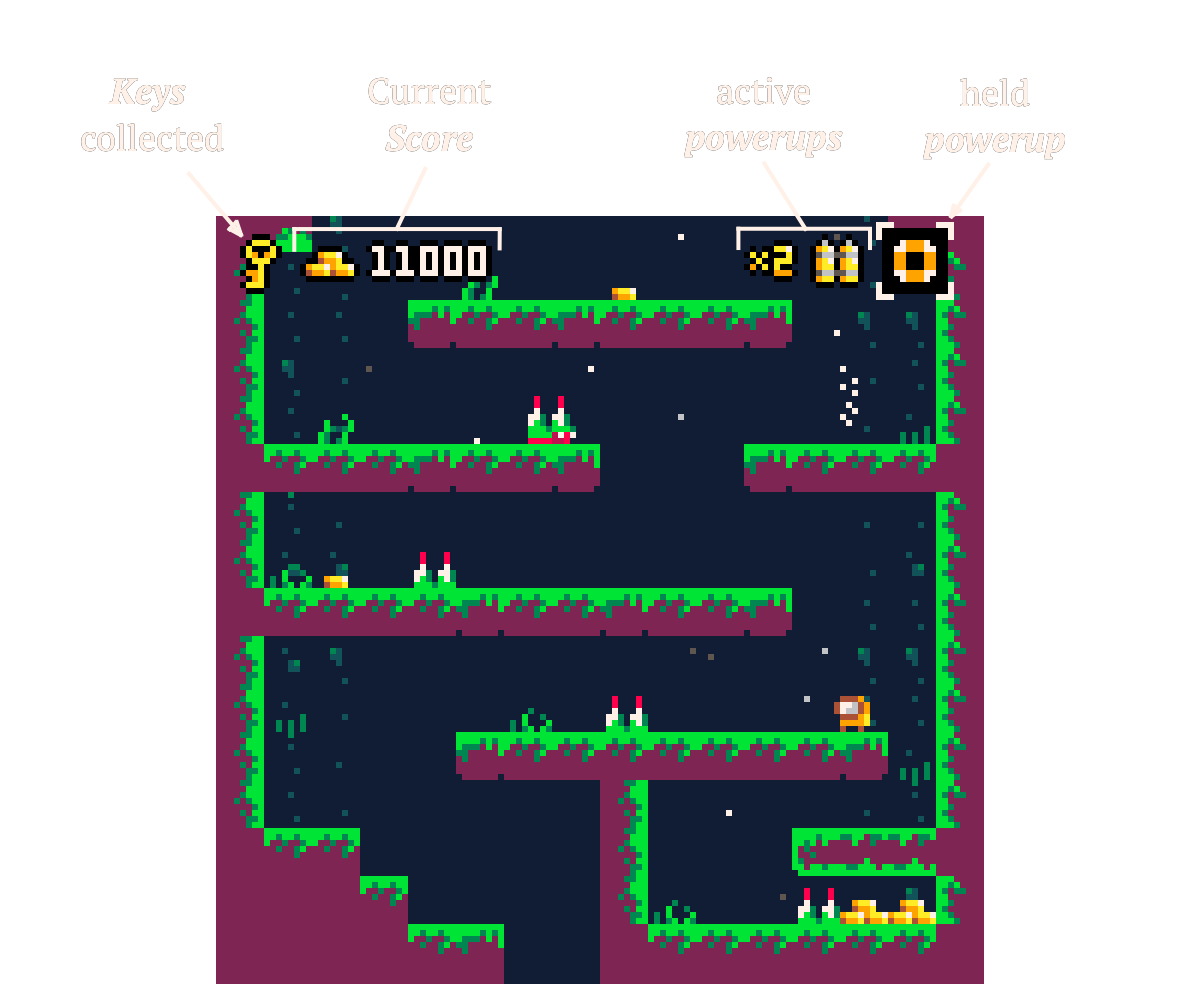
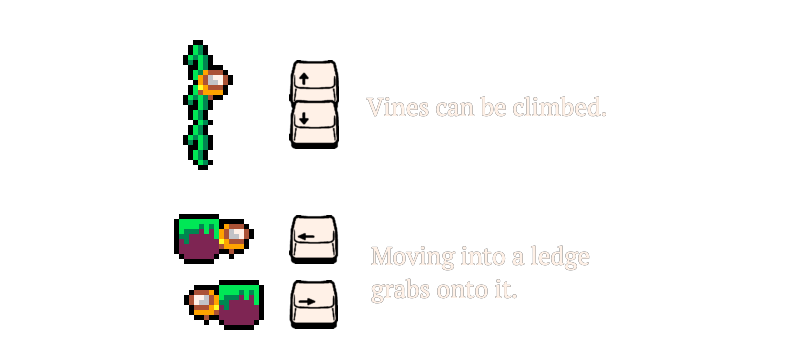
A procedurally generated vertical pixel platformer set in the depths of the ocean. Play as a deep sea diver ascending through treacherous environments, collecting as much gold as possible while you climb.


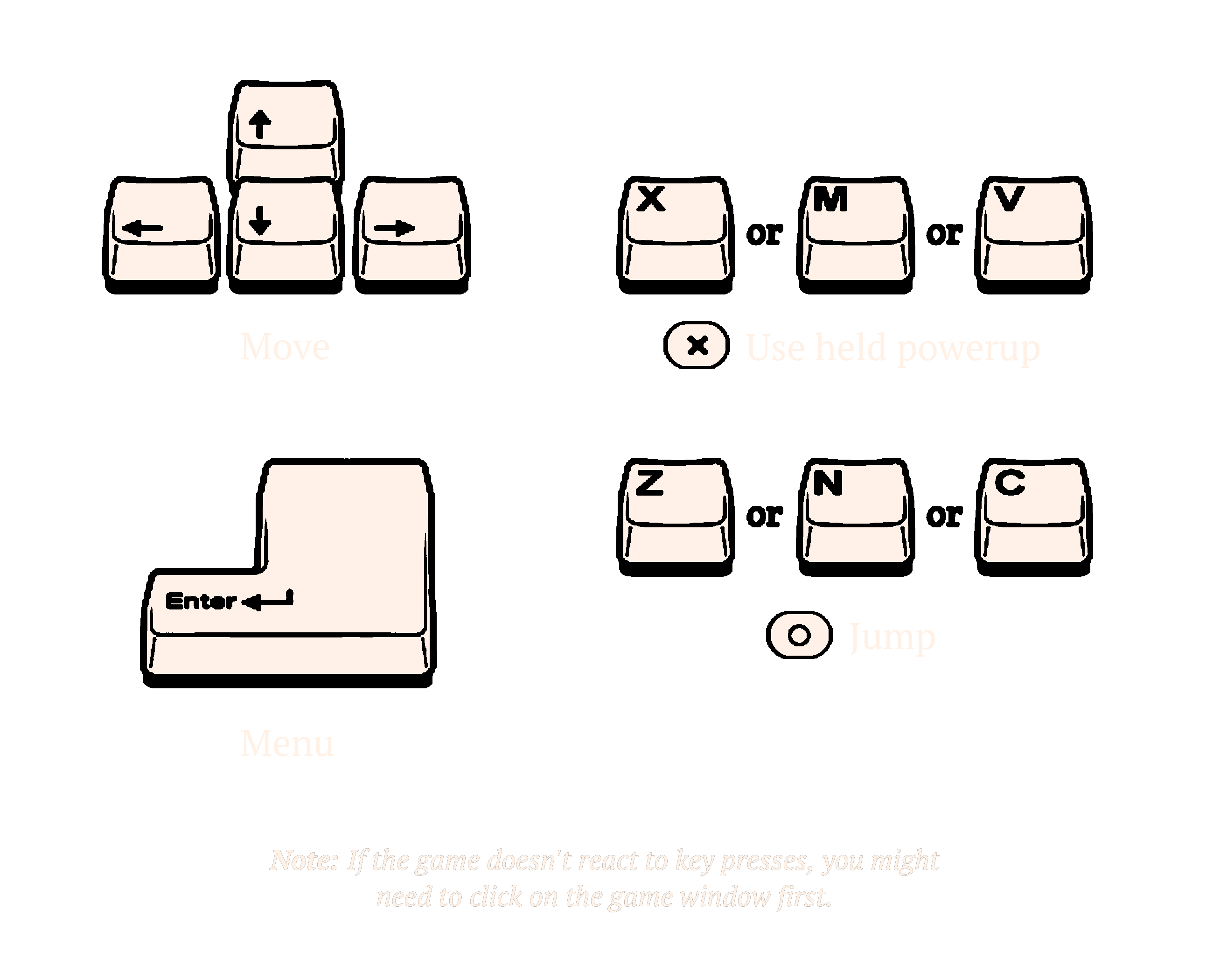
How to Play



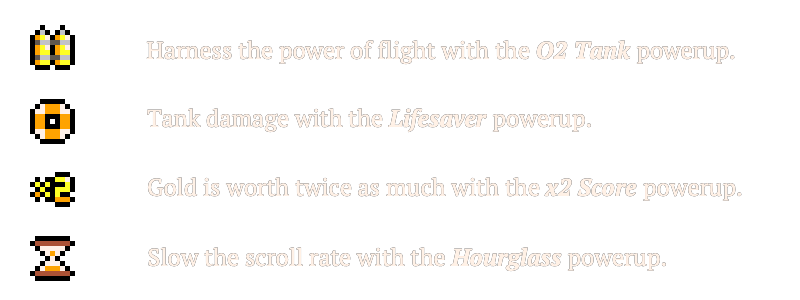
Powerups
Collect and use special powerups.

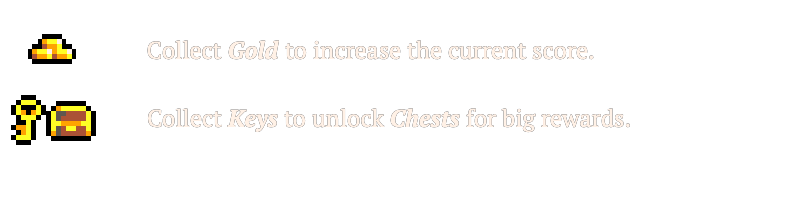
Scoring

The game will keep your highest score even if you close the browser.





pProxy, the first and only webproxy for Picotron!
This is the first release, so its still very much a work in progress, so far you can...
- Perform with requests with URLs over 256 Characters (fetch() is limited to 256 chars)
- Do GET, POST, HEAD, PUT, PATCH, DELETE, CONNECT, OPTIONS and TRACE requests
- Get more than just the body from your requests including status codes and headers
- Store cookies in a reusable client
For ideas, bugs, or help, contact me on the Picotron discord
https://discord.gg/XQStcpPeH4
Public Proxy List:
http pproxy.pyrochiliarch.com 8080
To install (For Users):
If you are trying to run a project that relies on pProxy, follow these instructions.
Details for devs are further down.
1) Load the installer with load #pproxy and run it ctrl+r to install
2) Configure which proxy server to use with pProxy config http pproxy.pyrochiliarch.com 8080
3) Use pProxy test to check you connection, it should print the server version
Getting Started (For Devs):
The #pproxy cartridge is an installer, load it load #pproxy and run it ctrl+r to install
Once installed, configure the pProxy library to point to your proxy server using the pProxy command
Use the following settings to use a public server pProxy config http pproxy.pyrochiliarch.com 8080
You may want to setup your own server, which can help with development.
https://github.com/PyroChiliarch/pProxy
Instructions to setup are in the github readme
pProxy test will check your configuration settings
pProxy help will print additional commands
Write a script
There are 4 main steps
1) Make a proxy newProxy()
2) Make a client newHttpClient()
3) Craft a request newRequest("get", "http://www.google.com";, "")
4) Make the request doRequest(client, request)
A simple script would look like this
Note: the proxy and client should be reused
include("/appdata/system/lib/dynInclude.lua")
dynInclude("pProxy")
dynInclude("tabUtil")
local function handleErr(err)
if not (err==nil) then
print("Error: ".. err)
pause("space")
exit(1)
end
end
-- 1 Make new proxy
proxy = pProxy:newProxy()
-- 2 Make new client
client, err = proxy:newHttpClient()
handleErr(err)
-- 3 Craft a request
request = proxy:newRequest("post", "http://httpbin.org/anything", "This is the body contents")
-- 4 Make the request
data, err = proxy:doRequest(client, request)
handleErr(err)
print("Printing the response to the console:\n" .. tabUtil.toString(data))
|
<br><br>
The example below performs multiple different example request that should help
you understand how pProxy is used.
Near the end of this post is documentation on functions
include("/appdata/system/lib/dynInclude.lua")
dynInclude("pProxy")
dynInclude("tabUtil")
local function handleErr(err)
if not (err==nil) then
print("Error: ".. err)
pause("space")
exit(1)
end
end
--==========================--
-- Reused Values --
--==========================--
-- proxy is used in all requests
-- the client is only used in Advanced requests
-- Make new proxy
proxy = pProxy:newProxy()
-- Make new client
client, err = proxy:newHttpClient()
handleErr(err)
--==========================--
-- Test connection --
--==========================--
print("=================================")
print("Testing connection to proxy")
ver, err = proxy:getVersion()
handleErr(err)
print("Connected to proxy version " .. ver)
--==========================--
-- Simple Get --
--==========================--
print("\n\n=================================")
print("Basic get request, like fetch but through proxy")
body, err = proxy:simpleGet("http://httpbin.org/robots.txt")
handleErr(err)
print("Get request result:\n" .. body)
--==========================--
-- Get with basic auth --
--==========================--
print("\n\n=================================")
print("Perform basic auth")
-- Perform a get request with headers for basic auth
-- Build new request
request = proxy:newRequest("get", "http://httpbin.org/basic-auth/%41%6C%61%64%64%69%6E/%6F%70%65%6E%20%73%65%73%61%6D%65", "")
-- Add basic auth header
username = "Aladdin"
password = "open sesame"
auth = ("Basic " .. basexx.to_base64(username .. ":" .. password))
request.addHeader("Authorization", auth)
-- Do the request through the proxy
data, err = proxy:doRequest(client, request)
handleErr(err)
-- Get the result
print("Username: " .. username)
print("Password: " .. password)
print("Basic auth result:\n" .. data.status)
--==========================--
-- Post request --
--==========================--
print("\n\n=================================")
print("Do a post request and print the returned response")
request = proxy:newRequest("post", "http://httpbin.org/anything", "This is the body contents")
data, err = proxy:doRequest(client, request)
handleErr(err)
print("Post request, full results:\n" .. tabUtil.toString(data))
--==========================--
-- Get Cookies --
--==========================--
print("\n\n=================================")
print("Make a request to get some cookies in our clients cookie jar,\nthen get the cookies from the client")
request = proxy:newRequest("get", "http://httpbin.org/cookies/set?myFirstCookie=chocolateChip&visitedPage=True", "")
data, err = proxy:doRequest(client, request)
handleErr(err)
print("response headers when getting some cookies:\n" .. tabUtil.toString(data.headers))
print("\nGetting cookies from the our client")
data, err = proxy:getCookies(client, "http://httpbin.org/")
handleErr(err)
print("Here are the cookies:\n" .. tabUtil.toString(data)) |
Extra details:
Whats installed:
The pProxy.lua library is installed to /appdata/system/lib/pProxy.lua
The dynInclude.lua library is installed to /appdata/system/lib/dynInclude.lua
The pProxy.lua command line configuration utility is installed to /appdata/system/lib/dynInclude.lua
Functions:
Format: (return) function (parameters)
(proxy table, error string) pProxy:newProxy() Create a new proxy table, reuse this table with all other commands (client string, error string) pProxy:newHttpClient() Returns a UUID representing the client object on the proxy (version string, error string) pProxy:getVersion() Get the version of the current proxy (response string) pProxy:simpleGet(url string) Perform a simple get request through the proxy, very similar to fetch() (request table) pProxy:newRequest(method string, url string, body string) Crafts a new request, method supports the following values: "GET", "POST", "HEAD", "PUT", "PATCH", "DELETE", "CONNECT", "OPTIONS" and "TRACE' () request.addHeader(name string, value string) Add a new header to your request https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers (response table, error string) pProxy:doRequest (client string, request table) Provide a client id string and a crafted request to the proxy, returns the response in a table (cookies table) pProxy:getCookies(client string, url string) Returns a table containing the cookies from the specified client, filtered by the host in the url "https://www.google.com" will filter all cookies matching "www.google.com" |

When I tried to use the flag for exporting when calling pico8 from the command line :
pico8 usas.p8 -export usas.p8.html
I get ths error message
"please capture a label first"
Is it possible to export an image from the command line, it works if I press f7 in pico8, make a capture and manually export. But I would like to script this and export the html headless.
Second question, is it possible to use another HTML template or alter the default one, so I could add initial javascript ?









 6 comments
6 comments