So, I thought I'd give it a shot. Never made any real game on pico8. I simply described what I wanted and asked for clarifications and added features. This was done using ChatGPT 3.5 in about 2 hours. (Could have been much faster. Even the first prompt generated an almost playable though yanky game after fixing a slight error.)
The first prompt was: "In pico-8 implement a side scrolling shooter using gamepad controls. The player spaceship is represented by the string "World world" in white color. It can only move up or down. It is firing shots represented by the character "-". Enemy ships are entering the screen every 3 seconds at random speed and random y coordinates from the right side. They are represented by strings of words randomly drawn from a list containing "wtf", "ftw" and "GPT". They are colored red. Enemy ships are destroyed when touching the shots from the player. The player is destroyed when he touches an enemy ship. Upon destruction, an enemy ship flashes 3 times in white over the course of half a second and then disappears. Upon destruction of the player spaceship, it is moved to the left, off the screen. One second later, it reappears on the left side of the screen. Display two counters at the top of the screen named "Killed" and "Kills". The "Killed" counter increases each time the player ship is destroyed. The "Kills" counter increases each time an enemy ship is destroyed."

Ludum Dare 52 - Delivery
https://ldjam.com/events/ludum-dare/53
Bundle Dumper: Florida Edition
Hurl babies through five exciting levels (including a tutorial level) in this flappy inspired side scroller with a Floridian twist! Also my first complete PICO-8 game, so now you've been warned.
Controls
It's a PICO-8 game, you get what you get and you don't get much:
- left and right arrows to change direction
Zis the circle button (Con keyboards that nobody uses in Florida)Xis the cross button (Von keyboards that nobody uses in Florida)- But save yourself the wrist strain and just use a gamepad/controller!!!
Mechanics
- Flapping increases vertical AND horizontal momentum (that is, flapping while turning changes your direction faster)




I've been enjoying playing around with Pico-8 recently, and decided to use it to enter Ludum Dare 53. The theme was Delivery, so I made a ChuChu Rocket inspired arcade puzzler sim thing - place arrows to direct the lorries to make deliveries.
LD entry page here:
https://ldjam.com/events/ludum-dare/53/poppycocks-perfect-packages
I didn't realise until way too late that I'd need to make a cartridge label image and cover image, so sorry if it looks a bit garish!
basic shmup, but shooting spawns more enemies
This is the first playable result of following the basic shmup tutorial by Lazydevs.
It is not fully finished yet, but it is at a point where it's reasonably fun to play around with.
Shooting spawns more enemies, this was origingally a placehoder to test enemy collisions, but I think I will keep it like this in the game.
I might end up making a normal version too at some point.
future improvements
- The game over screen could use some love.
- Enemies don't shoot yet, they should.
- I will probably add a pickup, like a muffler, that allaws you to temporarely shoot enemies without spawning new ones.
- It needs a better scoring system.
Ludum Dare 53 (Theme: Delivery)
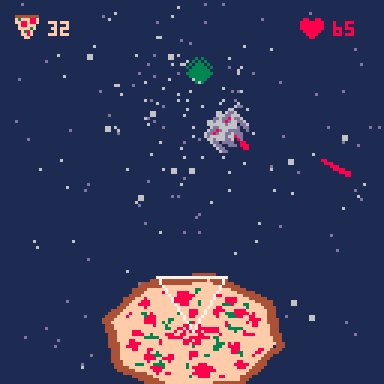
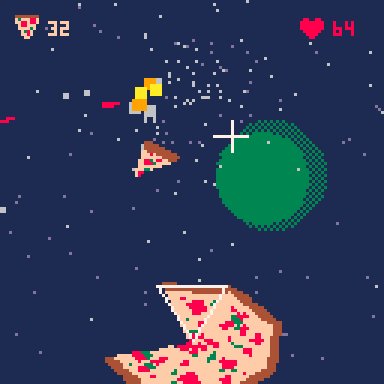
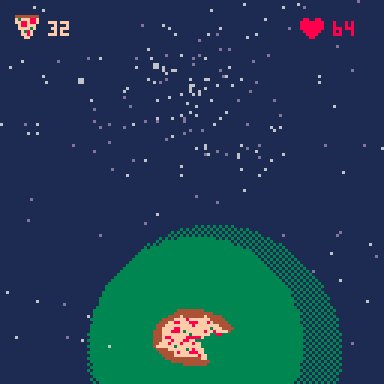
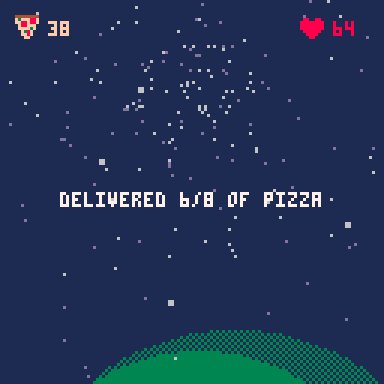
Embark on an intergalactic pizza delivery adventure! Dodge enemy lasers and fend them off with pizza slices!
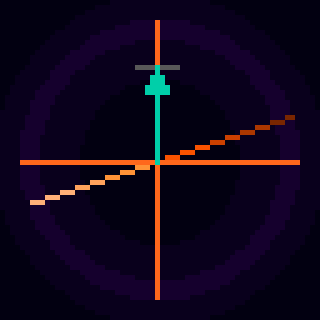
Fly over the planets to drop the pizza. (Green cross means that your position is aligned for dropping the pizza)
Rack up the highest score

https://ldjam.com/events/ludum-dare/53/elite-delivery-pizza-dangerous






Controls
Simultaneously press ❎ and 🅾️ to pop the balloon!
Inspired by broken: https://www.lexaloffle.com/bbs/?pid=125416#p
Mini Mines
I made a Minesweeper clone for my first cart, to get used to PICO-8 and Lua. There's still a lot of optimisation to be done, but I wanted to get something published!
You can follow Mini Mines' development on Github.
Thanks for checking out my cart!
Controls
Z - Dig (Back)
X - Flag (Select)
[Desktop only] Enable mouse controls in options or PICO-8 Menu
Left click - Flag
Right click - Dig
Features
- Full controller and mouse support
- Multiple difficulties
- Personal best times
- Unlockable colour themes




Hello!
I present to you Red Vs Blue, a strategy first person shooter game. Red Vs Blue is heavily inspired by the Precinct Assault mode of the PlayStation 1 game, Future Cop: LAPD.
Controls:
- Arrow Up: Move Forward
- Arrow Down: Move Backward
- Arrow Left: Turn Left
- Arrow Right: Turn Right
- Z (in-game as O): Shoot
- X (in-game as X): Next/Accept/Purchase
Features:
- FPS gameplay by way of Wolfenstein 3D raycasting.
- Team select- Choose from 2 completely identical teams!
- AI enemy powered by a neural network.
- More than 1 map!
- Visuals that could be described as almost adequate.
- Beeps and, on occasion, boops.
How To Play:




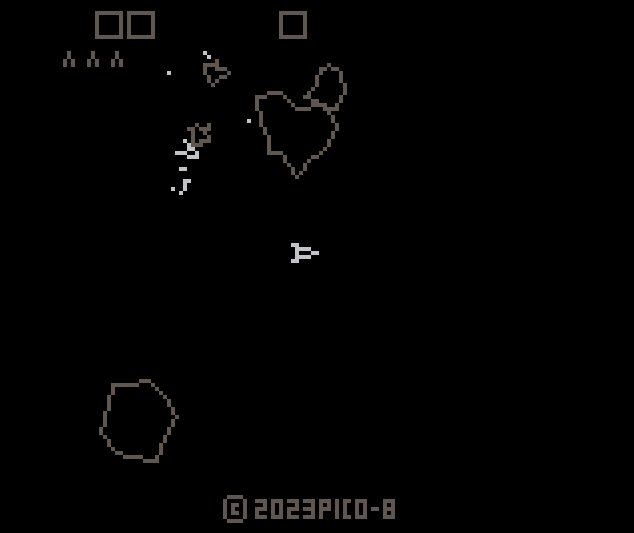
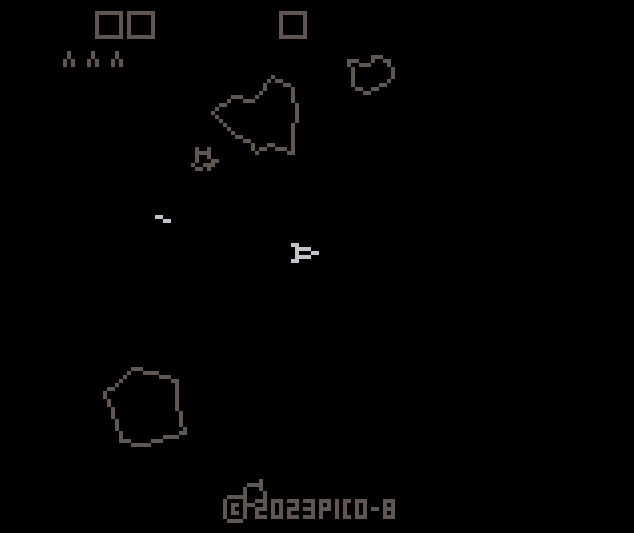
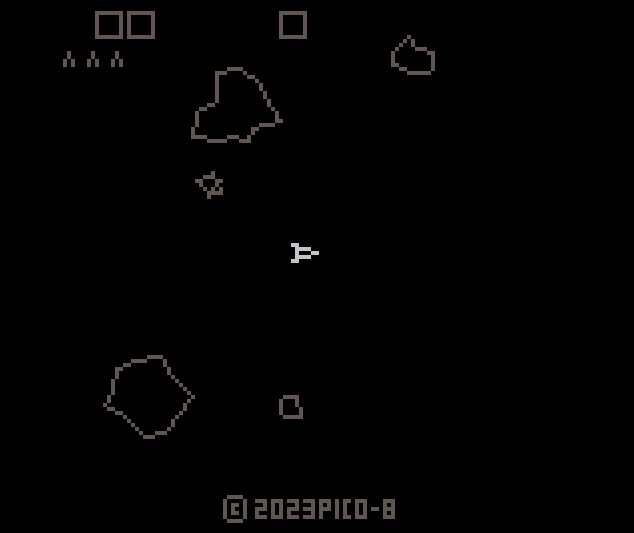
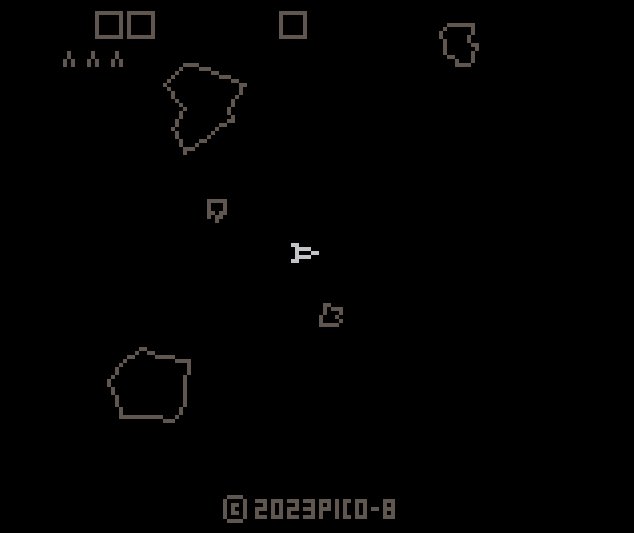
Here is a version of Asteroids for Pico 8.
This was made by following the Bytes and Bits tutorial on Youtube for making an Asteroids clone using the Tic 80 console.
It's a great and very educational tutorial. I highly recommend it.
https://www.youtube.com/watch?v=EXt1BVvOkkA&t=15s
I tried to recreate the look and feel of the original arcade version.


The following code block prints only the number 4, though I would expect it to print 2, 3, and 4.
do if (false) if (true) print(1) print(2) print(3) end print(4) |
Only the outer if has this property, the inner if's scoping is fine. Similar behavior happens without the do block, I just included it to demonstrate the interaction of this behavior with "normal" Lua scopes.


This cart uses devkit mode so you'll need a mouse and keyboard to use it.


Update:
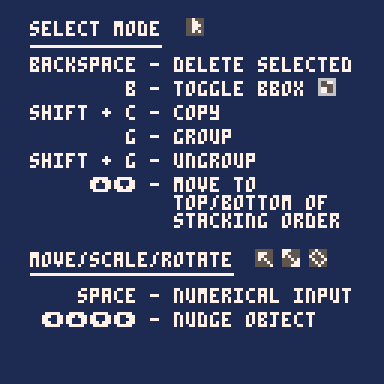
This started off as a level editor for the Space Taxi Remake I'm working on. At some point I realized I was going a bit overboard and instead of doing the sensible thing and saying, "well that's good enough for my purposes I guess I'll stop now," I just kinda leaned into it.
I recently discovered that the education edition actually works really well on my phone using my Bluetooth keyboard, but carts being erased as soon as the browser refreshes or the phone locks etc just isn't practical lol. I think Pico-8's artstyle really suits the smaller screen and it's a shame there doesn't seem to be an app of the full version. Anyone else try this out or have better suggestions? Thoughts?

.png)
Bury a dancing crow behind a wall of peanuts. This is what it wants.
Hey! This is an idle game designed to put the player in tension between queuing more actions (and hence making progress) and actually witnessing the gameplay.
Also, there's a chiptune. It incorporates Pico-8's built-in sound, but also some homemade synth code for the bassline.
Epilepsy warning: there's a little flashing, but all of it is localized to small areas of the screen. (under 16x16)









Well, I've always been a big fan of FPSes, so I wanted to try to see if I could pull off making a raycaster. So, I made a top-down maze-style "game", then focussed on getting the raycasting to work. It's based off of what Isaac Games has done with raycasting, and I've also got a "shoot" function, though it only works once (so far).
That being said, unlike my earlier releases, this isn't really a game, more of a "baseline" that I might use to make raycast FPSes in the future. I still need to work on stuff like textured walls, doors, enemies,, some fine-tuning, "smooth" walls, and maybe even actual levels. That's a ways off, so I hope you enjoy what I've managed to do so far!




Grow Dungeon
A short platformer that takes place in a deep, damp cavern. Unlock abilities and grow plants to reach the end!
Controls
- Move - Arrows
- Jump - O
- Staff - X
Credits
Programming and Art - Cannon
Level Design - Snycent
Music - Lark
Play the original on itch.io here.
Try out Death Dungeon!



Here's a gif of me copying GFX data to code:

Here's a gif of me copying SFX data to code:

And here's a gif of me Copying music data to code:

So far, so good. Every bit of data copied also edits the clipboard, allowing these to be copy-pasted between instances of PICO-8.
But not so for map data! So here's a gif of me attempting to copy map data...

No edit to the clipboard was made. (Prior to each of these I had copied the -- TEST STRING TO COPY line to make it clearer.) Admittedly, you're not likely to ever need to copy map data between carts, but if you do (such as when working on a multicast game, or if you're transferring ideas from a prototype cart to the cart you plan to use for the full game) then it's gonna be real tricky to do so.
This issue was brought to my attention by the (as of now) latest episode from @Krystman on his advanced Shmup tutorial. Look around the 5:30 mark; he can easily copy the sprite sheet, but map data requires him to edit the P8 files directly, which works... but if you want to make the copied map data appear somewhere else rather than exactly where it was or only copy a small portion of the map, then that still presents a problem.









 1 comment
1 comment












.png)