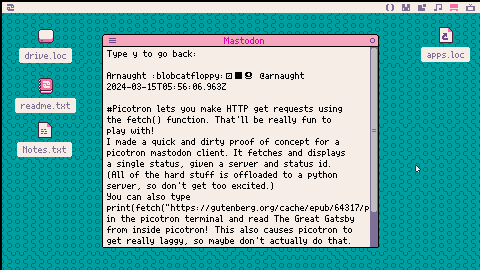
Mastodon
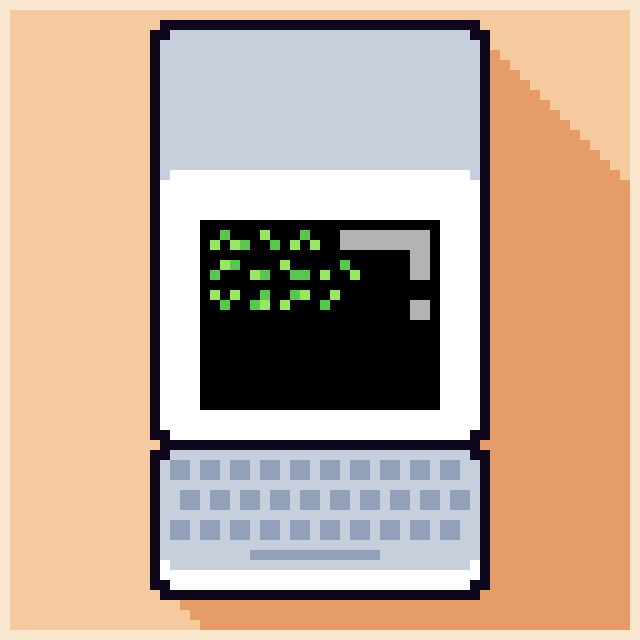
I made a basic proof of concept mastodon client in picotron! All it does is fetch a single status, given an instance and status id.
I am using the text editor GUI widget to display the text and take your input. To select the instance and status id, simply type them on the given lines. To submit, type a y at the end of the last line.
(For example: if you wanted to fetch https://mastodon.social/@zep/112095878554051090, the instance would be mastodon.social and the status id would be 112095878554051090)
Once a post is displayed, you can go back to the menu by typing y at the end of the first line.
I made a different version of this earlier, but that version used a python server to handle the json and text formatting. This version does everything entirely within picotron.


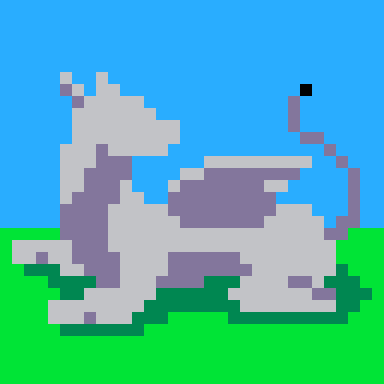
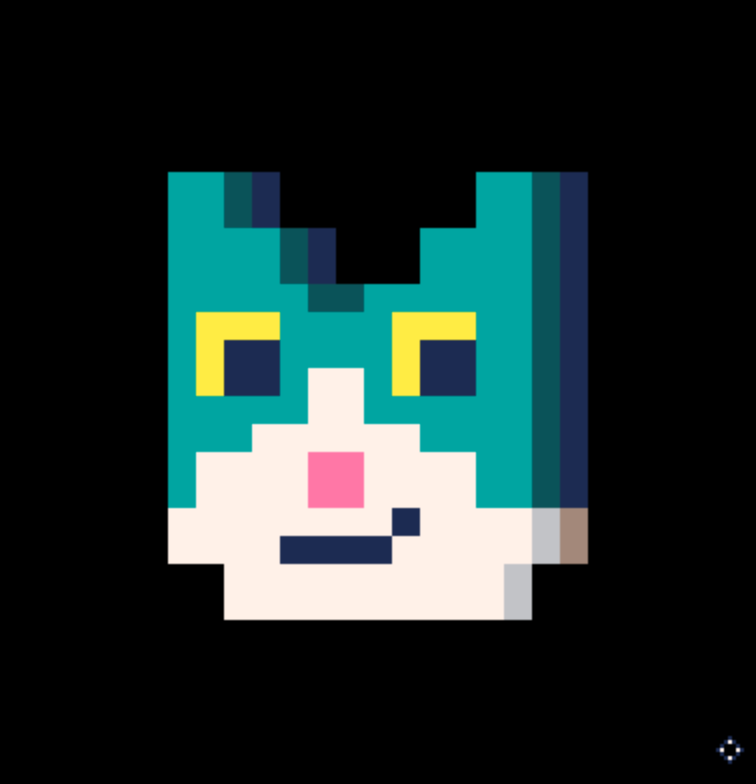
Summon some little poorly-drawn cat friends!
They run around on the desktop, sleep, hop, climb the edges of the screen, and bonk their heads on the toolbar if they jump into it.
-- Features --
- Give them head pats. Sometimes they will go to sleep afterward.
- Pick them up.
- Place them on the sides of the screen.
- Interact with desktop icons and windows.
- Custom characters, which can be downloaded from the BBS directly using the cartridge. See the Custom/BBS Pets section for more information.
- A fancy, colourful help printout when run with
--help.
-- Custom/BBS Pets --
Featured
This list may not be up to date; take a look down in the comments or use the #desktop-pet tag to see if there's more!






This was made mostly between pico-8 and picotron concurrently (saved in a text document) over the last month. It was really just putting the finishing touches on it once picotron was released.
Puzzles 3, 44, 45, 46, & 47 were guest contributions by Taichi on Discord.
I've learned so much from so many people but I must give a special shoutout to Krystman, whose Lazy Devs tutorials on Pico-8 were invaluable to learning the language.
v1.1 Added sfx and keyboard support
v1.11 Whoops needed to do just a little bit more
v1.12 Changed the instrument used for the music thanks to advancements in wavetable technology. It's much more true to my inspiration, Mysterious from Mario Paint.








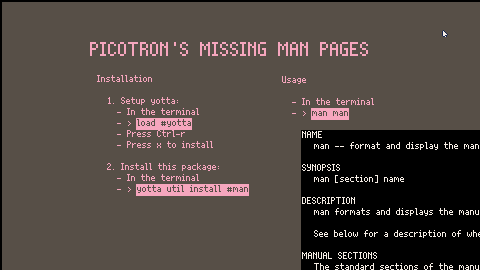
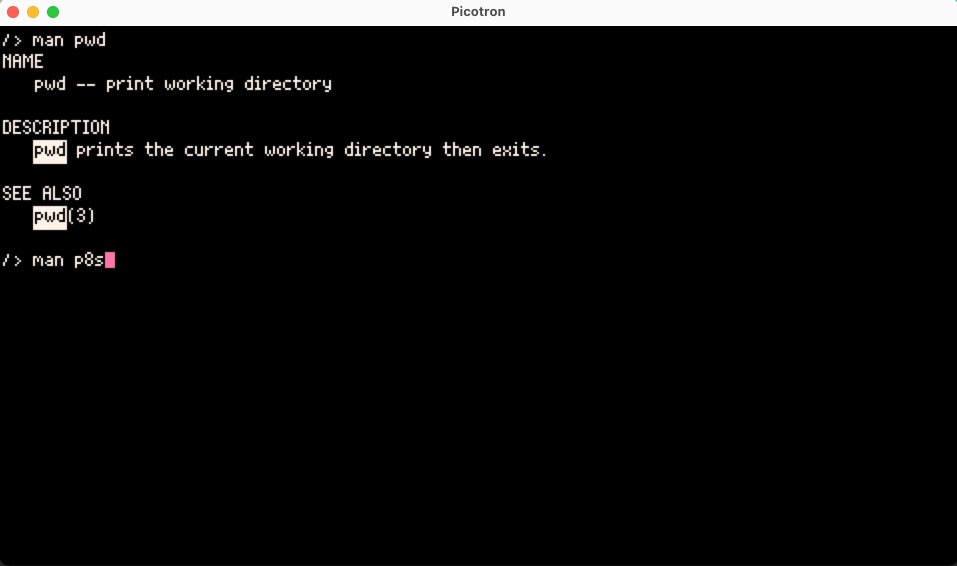
Documentation at your fingertips!
This cart installs the man terminal utility for reading documentation within picotron itself.
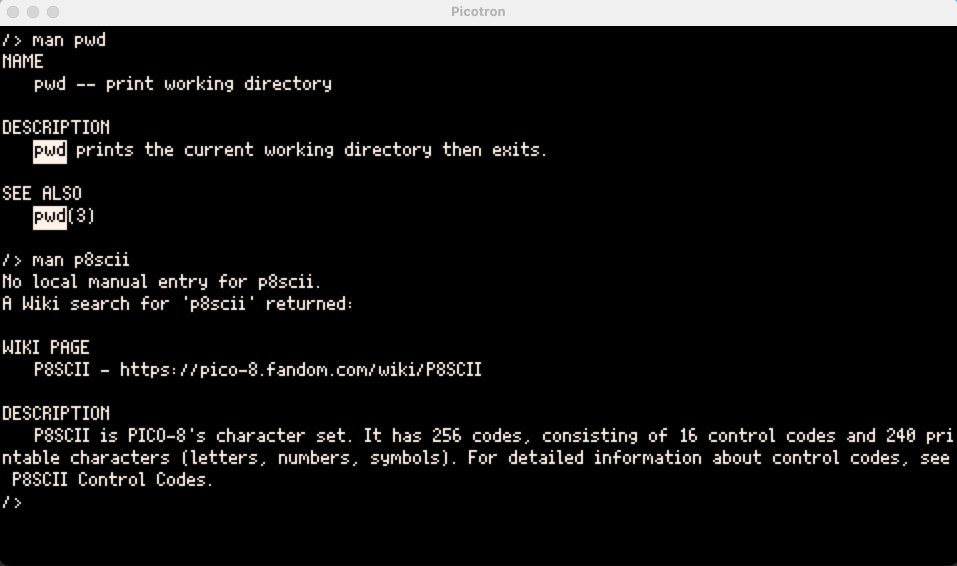
Something not documented? man will intelligently search the Fandom Wiki! 😱

Installation
-
Setup yotta:
- In the terminal
load #yotta- Press Ctrl-r
- Press x to install
- Install this package:
- In the terminal
yotta util install #man
This will install the following files for you:
appdata
└── system
├── lib
│ └── man.lua # The `man()` function for library usage
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=143718#p) |





hi hi
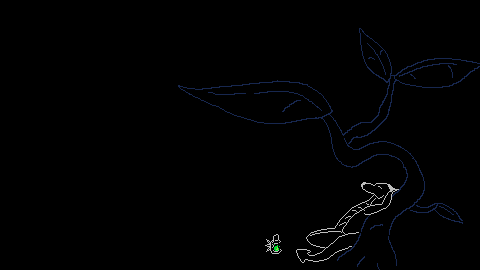
i made this to show my friends a demonstration of what PICO-8 can do. so i guess consider it a prototype or tech demo of sorts...
this was made for a 2 month game jam. never coded a game from scratch before, but i really enjoy using PICO! the game doesn't fill up the cart, barely using the graphics data and only 60% of the tokens, so a lot more can be done.
have fun with my cozy lil space game!
-Dinny
Controls / Mechanics
Up (hold): Gas / Maintain Speed
Left/Right (hold): Turning
Down (hold): Brake / Charge Boost
X (tap): Planet Finder / HUD
Down (hold) + X: Boost (blows up nearby obstacles)
Left/Right (tap): Build up a little speed


Froggo - made in a week very shortly after I discovered the wonderful Pico8!
It's a remake of the arcade game frogger, manoeuvre the frogs to cross the road and river to score points, get all five frogs across securely to complete a level. The levels increase in difficulty as you progress. What is the best high score you can reach?
v1.1:
- added some nicer water effects




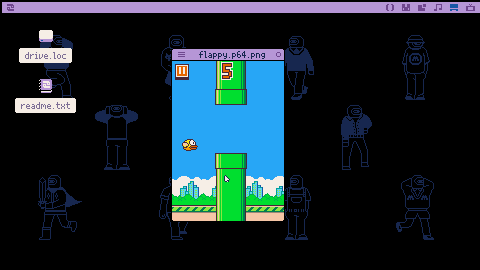
Altough I was born a little too early to call this a "childhood" game I can still appreciate it's relevance of this game as a good first game for any beginner programmer. Enjoy!

Controls:
Flap with Mouse or Up
I'd love feedback on the code if anybody is willing :)
UPDATE:
- incorporated @Cutievirus feedback, it feels way better now. Thanks! (fun sidenote: All I had to do was shift "-" right once.
- made it playable with the up button-making this a single button game. Thanks for the feedback, @ahrotahn
UPDATE 6.4.24:
- added automatic saves

.jpg)

Introduction
Hi all, this is my first game uploaded into lexaloffle, hope you enjoyed playing it as much as i enjoyed making it.
Gameplay
This game works a little like yahtzee and roguelite combined into one.
Press arrow keys to move around and o key to accept...
Features
- Progression
- Synergies
- Yahtzee
- Artifacts
- Hero Roster
- Curses
- Achievements
- Secrets
- Varying difficulties
- Frustration
and many more...


Credits
Just me...
Bugs
I'm pretty sure i tested most of the features.. but if there are bugs just drop a comment and i'll fix it.
winStay is a library that is used to easily keep window location and size persistent after closing the program. winStay has one function winStay, which has three arguments:
nameis the name of the folder in which you want to keep the save data in within/appdata/.widthis the default window width.heightis the default window height.
How to use winStay with yotta
After first installing Yotta, run the following commands:
> cd /ram/cart> yotta init> yotta add #lib_winstay-0> yotta apply
Finally add the following code to the top of main.lua.
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=143669#p) |
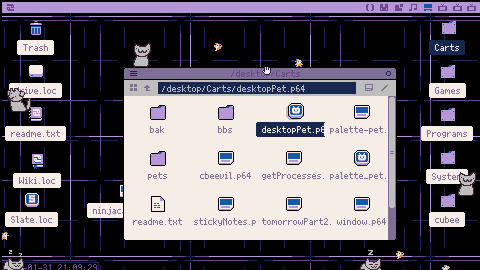
Desktop cat 1.0
This is a desktop wallpaper that lets you watch a cat run around and play! It uses up barely any cpu at all (~0.0113 as of 0.8), so dont worry about it eating up too much cpu.
Features:
Watch a cat run around and play on your desktop! It can roam around, sit or sleep, chase the mouse, or even chase a toy around!
On boot, it spawns a random amount of toys (and cats!), but the chance for a lot to spawn is pretty low.
Sometimes the cats do try and break things, so dont be discouraged if you come back to find all of the toys are missing.
To install this animated wallpaper, put the file in /picotron/drive/appdata/system/wallpapers/. then just select it from settings.

Here's my /appdata/system/startup.lua file (picotron automatically runs it on startup)
-- take str, delete all chars between
-- indices i0 and i1 (inclusive), and
-- insert newstr into that space
local function splice(str,i0,i1, newstr)
return sub(str,1,max(1,i0)-1)..(newstr or "")..sub(str,i1+1)
end
-- use str:find to do sed-like file editing.
-- no lua patterns, just literal string matching
-- return str, but replace the first instance of cut with paste
local function _replace(str,cut,paste)
local i0,i1 = str:find(cut,1,true) -- no pattern-matching
if not i0 then
return str,false
end
return splice(str,i0,i1,paste),true
end
local function sedish(fname,mods)
local src = fetch(fname)
if not src then
printh("sedish: couldn't find file "..fname)
return
end
for i,mod in ipairs(mods) do
local cut,paste = unpack(mod)
-- printh(cut.." "..paste)
if not cut or not paste then
printh("sedish: bad cut/paste data in "..fname)
return
end
local changed
src,changed = _replace(src,cut,paste)
if not changed then
printh("sedish: mod #"..i.." did nothing to "..fname)
end
if not src or #src==0 then
printh("sedish: bad result in "..fname)
return
end
end
-- printh("storing "..fname..": "..sub(src,1,100):gsub("
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=143638#p) |





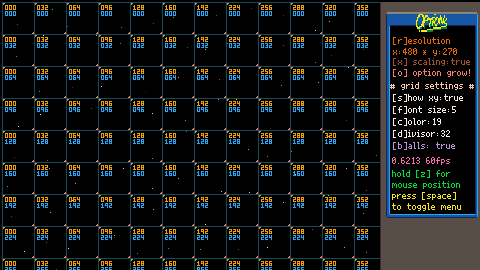
Just testing changing video resolutions and drawing a grid in different sizes. Has a lot of random things I was just playing around with, like sprite scaling, using a custom mouse cursor and getting coordinates. Originally was drawing the grid using sprites, but line() turned out to be easier. Was having a hard time getting sspr to stretch a single pixel row correctly.
The balls get recreated every time the grid size or resolution changes.
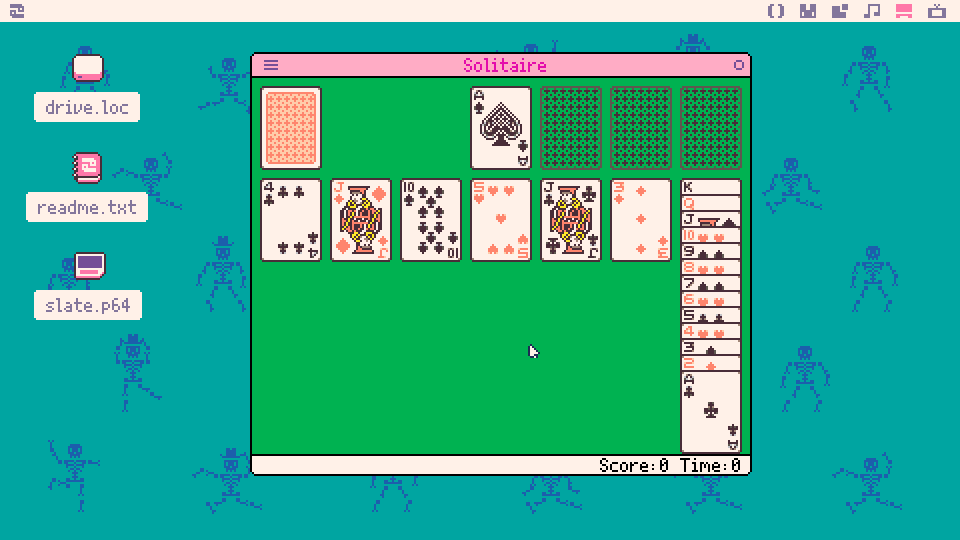
Since we've already got classic Minesweeper by @TeamPuzel (and because someone in the thread very specifically suggested it) I felt like starting on Solitaire to add to the classic Windows games collection!

It's mostly just graphics for now and a little bit of UI work to get it in a window. I'm still working on the Queen and King card graphics, but wanted to get this out there for perhaps some feedback on the trajectory I'm on.
No promises about when it'll be done--I'm mostly into doing graphics but am looking forward to tackling the challenge of getting it functional too.
I hope I've managed to strike the right balance between authenticity and low-res adaptation in a softer, more "Picotron" colour palette!













 6 comments
6 comments