Hello all.
Can any of you clever folk make this code shorter?
It's bugging the life out of me but I don't know how to make it shorter though it looks like it can be.
Cheers.
--p.c= n / 2 + 0.5 ?
if (p.t/p.die<7/#p.c_table) p.c=4
if (p.t/p.die<5/#p.c_table) p.c=3
if (p.t/p.die<3/#p.c_table) p.c=2
if (p.t/p.die<1/#p.c_table) p.c=1 |


KATAMAR1K
An homage to KATAMARI DAMACY for Pico8 in 1021 bytes for the #PICO1k jam
Story
The King of all Cosmos was naughty again. He broke all the stars and sent you, the 5cm Prince, to earth with a Katamari ball to collect things of increasing size to build up a star and fix his mess
Controls
Use the LEFT and RIGHT arrows to steer the little Prince
Watch out! Things will fall off your Katamari ball if your try to collect something that is too big
Goal
Collect enough things with your Katamari ball to reach 64cm as fast as possible to please the King of all Cosmos.
Post a screenshot of your time on Twitter with the #PICO1k hash tag. Who knows, the King of all Cosmos might like it.

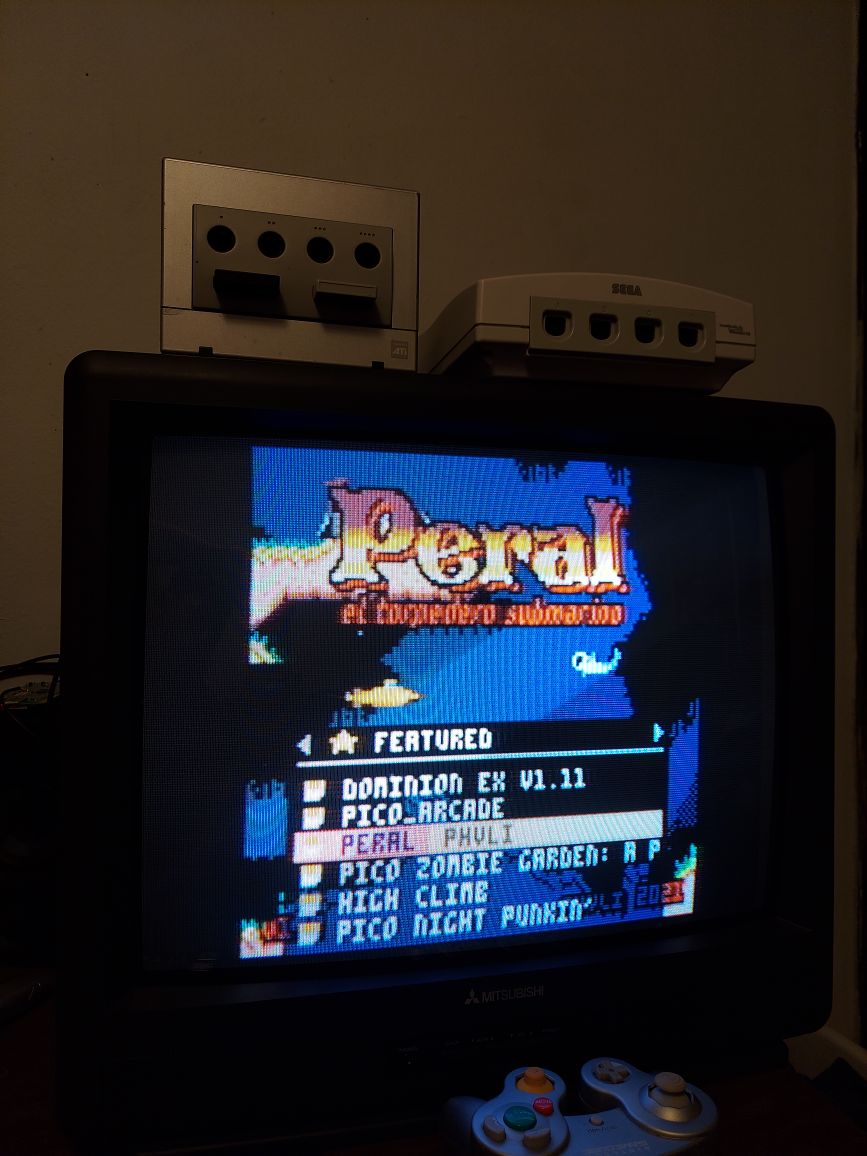
Hello again. I saw that someone was able to display Pico 8 on a CRT monitor, so I wanted to do the same. If you have any questions or want help getting Pico 8 to display on a CRT monitor, post down below and I can try to help. I was able to do this on a Pi Zero and a Pi 3b+. The hardest part of this project for me wasn't getting the display to work with my Pi 3b+, but USB audio not wanting to cooperate. I tried using the audio jack on my Pi, but it was interfering with the soldered wires I had. It all works now. This is officially my favorite way to play. Yes, playing on a handheld is cool and all, but Pico 8 looks amazing on a CRT.





Hi there, fellow PICO-8 lovers. Today I want to share something I've been working on a little bit here and there throughout the year, and ask for a little feedback.


My endgoal for this text box is to be able to make decisions (2- or 3- options at most) and to add extra features, such as Zelda-like highlighting, chaining to another textbox (for conversation), and a page-break like feature to pace which lines get scrolled in. So far, I have a custom inset and outset animation with sound, per-letter sfx, a throbbing button indicator to advance, and clean removal from the objlist.
It's taken me quite a bit of trial and error to pull this off. If you know of ways to simplify my code while supporting all of the same features, please let me know!
Extremely unfinished atm but I'd love some feedback. Right now it's endless but I'd like to integrate some sort of ending, originally I wanted a really elaborate final boss but I don't think I can do that within the token limit. If anyone has any ideas, I'd love to hear them!
Instructions:
Z to use subweapons when you get them
X to attack with whip
arrows to move
Get upgrades to your hearts (ammo for subweapons), your maximum life and the power/length of your whip, and then get to the exit!
I realize most sound effects etc. aren't there, but they will be if I ever finish the game.


Hello all, this is my first cart post but I've been enjoying PICO-8 for a couple years now.
I've been wanting to get this defusal game idea out of my head for a while now and I finally did it. Every game is a totally unique randomly generated scenario (my favorite kind!)
However, I think the game mechanics need some polishing because, while luck must be a crucial element, the game seems to be mostly luck regardless of any hints or deduction. I say this because after 100 games my win ratio was a solid 50%.
On the left side you have the 6 types of wires: disarm, decoy, time penalty, clock speed-up, clock freeze, and detonate. You occasionally receive random hints as to what type of wires are in the current device, and when you cut a wire it reveals the type of wire you cut as well.



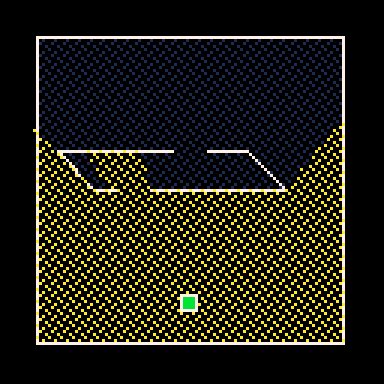
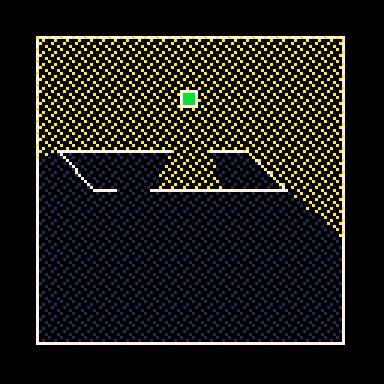
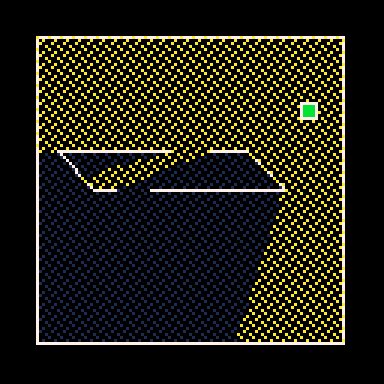
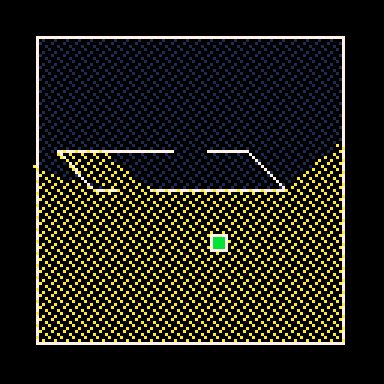
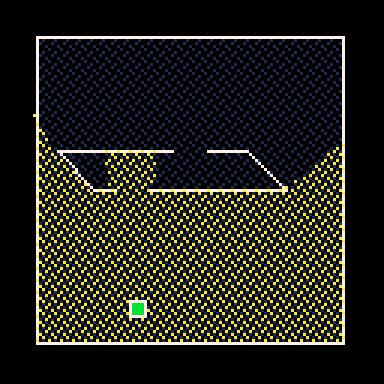
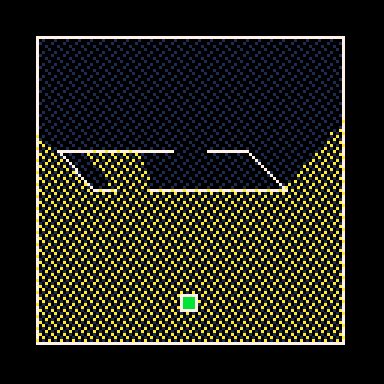
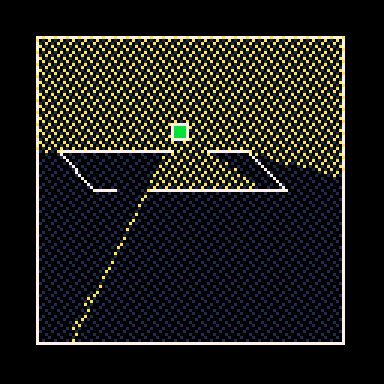
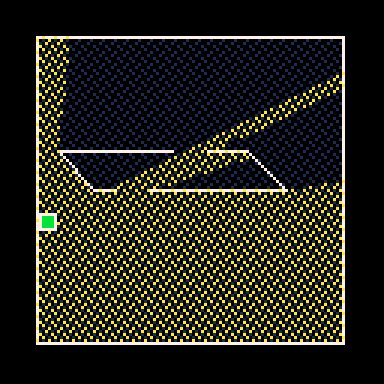
Building on my previous ray casting toy I've been playing around with shadow casting.
Old (30fps):

New (60fps):

Most examples of this I've come across work with tiles/on a grid. This works with arbitrary line segments with the following caveat: the more line segments, the worse the performance. This example runs okay at 30fps but not so much at 60fps.
Most of my time seems to be lost in the actual casting of rays.
Things I plan to do but haven't done yet:
- Currently I'm casting two rays, slightly offset, towards every line segment's end-points (after removing duplicates so I'm not casting at the same point more than once.) I figure it shouldn't be too terribly difficult to modify it so a ray which hits a line's end-point is extended to the next wall instead of stopping. Then I'd only need one ray per end-point cutting my total number of rays in half.

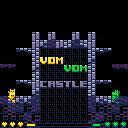
The castle is yours - but first you must puke all over it!
Controls
Player 1
Left / Right: arrow keys
Jump: Z, N, C
Puke: X, V, M
Player 2
Left / Right: S, F
Jump: Left Shift, Tab
Puke: A, Q
Player 2 can join at any time by pressing the 2nd player jump or puke button.
2 players are not necessary to complete the game.
A dev-log for the game is here: https://twitter.com/st33d/status/1436396564046614529




Decided to use Pico8 to lay down the initial design work for an RPG designed for the Thumby which runs using the RP2040 chip. This means I have 264kb (actually probably 232kb) RAM to work with, about 1.5mb of disk space, and a 72x40 screen. So I restricted the display area and made use of poking in an 8x8 font to simulate a lot of the final look of the game.
Version 0.1a is just about pre-alpha, as you have an endless dungeon to explore (max size 10x10) but no victory condition quite yet. There is still a few bits and pieces to finish off, code to tidy up but it's coming along.
Version 0.2a is now pre-alpha. Added in graphical updates, hooked in most abilities, added in some more user feedback, balancing is faaaar from done yet. There are likely still be be some bugs floating around as I haven't gone through a complete bug test yet.






This is a one-button rhythm game made as a present to our teammate Kyle (@kylelabriola on twitter) for his birthday.
It was done on around ~14 hours, including learning how to use PICO-8, which by the way, it's really good.
Enjoy!
Credits:
- Hafiz Azman: Design + Music
- Giacomo Preciado: Programming + Art
We are all part of 7th Beat Games





I just found out that you can turn a specific sprite into the icon for the binary export: https://www.lexaloffle.com/dl/docs/pico-8_manual.html#Binary_Applications_ and whoa, this is really great! But afaict it's restricted to the standard palette. Is there some way to set a custom palette for the icon in the export? If not, adding some sort of palette flag might be a nice feature:
EXPORT -I 32 -C 12 -Z 0,132,4,140,134,6,135,7,8,137,139,11,138,130,13,131 MYGAME.BIN
or maybe reuse the -C flag, and a -1 entry means transparent?
EXPORT -I 32 -C 0,132,4,140,134,6,135,7,8,137,139,11,-1,130,13,131 MYGAME.BIN
(although that might be a bit awkward because using pal(12,-1,1) ingame means to map 12->0x8F, not 12->transparent...)
I have a couple of token count reducer functions:
function poke_map(loopx,loopy,offsetx,offsety) poke(0x5f38,loopx) poke(0x5f39,loopy) poke(0x5f3a,offsetx) poke(0x5f3b,offsety) end function unpack_split(s) return unpack(split(s)) end |
As of 0.2.3, the latter one of these, especially when combined with the former, as in
poke_map(unpack_split"4,4,64,32") |
has started to cause some weird behaviour in cases where cpu usage is high (around 80% or 90%).
The most obvious symptom is that actions triggered by a simple global timer (i.e. t += 1 in _update60()) start to occur prematurely when the unpack_split() function is called repeatedly in successive _draw() calls.


This is my attempt to implement an RPG-style name entry dialog, which should be helpful for others as well.
It doesn't use any sprites or map elements, so its code should be easily usable in other cartridges.
You can use this code according to the CC-BY-SA-NC 4.0 license, as is default, or according to the MIT license below:








 5 comments
5 comments