Goal :
- Reach the deepest possible and then come back to your boat.
Controls :
- (arrow keys) move around
- (z) jump / swim
- (x) take / launch hermit crab
Oxygen :
- You can swimp ( jump in ̶m̶i̶d̶a̶i̶r̶ midwater) using 50% of your current tank
- Open the clam with an hermit crab shell to refill your tank
- You have 5 oxygen tanks. Once they are all gone, you'll drown !!






.png)

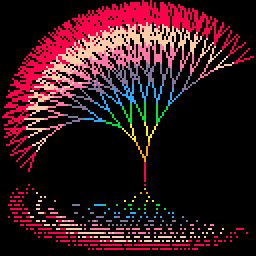
Generate pretty Bulgarian-looking pictures by specifying a sequence of L-system-like rules.
- Press Z to reset the shape
- Press UP to add 1 to the rule string
- Press DOWN to add 2 to the rule string
- Press RIGHT to add 0 to the rule string
- Press X to add a random rule to the string
Rule 1: -- ==> /\ (split segment to two, move midpoint outwards) Rule 2: -- ==> \/ (split segment to two, move midpoint inwards) Rule 0: -- ==> -- (split segment to two, leave midpoint on the original segment) |

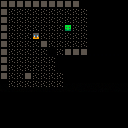
What's a roguelike without some lighting? #7DRL is fast approaching so I thought I'd re-familiarise myself with pico8. I've ported shadowcasting before but someone on this forum has already done that for me. Unfortunately it's not in cart format where I can see it in action. So let's fix that.
I did some small changes:
- "cast" gets used for a lot of things so I called it fov instead
- Recursive shadowcasting calculates within a square, which looks ugly. I've added a distance check to slice off those hard corners.
Here's the url of the original post: https://www.lexaloffle.com/bbs/?pid=28780
Obviously I'm not looking at pico8's map, just one I've generated. But one could modify it to taste. I'm also being quite wasteful because I only need to iterate through the keys in "visible", but I wanted to be certain there were no bugs and this proves the point.
Zombie Dungeon
Summary
Fight your way through a small dungeon as
waves of zombies spawn and attempt to attack you.
Each wave will spawn shortly after the hourglass
ticks over. The only way to end the game is to die.
Version 0.9.3:
- Fixed Health Pack Spawns
- Reworked lighting
- Added a new menu system
- Added random dungeon modes
Author's Note
This is just a small game I made for my nephew to play.
Made in the span of about five days(3 hours each).
The code could be refactored to be much cleaner.
Notable Issues:
- Zombies that collide will usually just stop in place due to the lack of a pathing system.
- Zombies have no real pathing system, they just move towards the player.


This is a very rudimentary simulation of a multi-colored Langton's Ant AKA a Turmite https://en.wikipedia.org/wiki/Turmite
Controls:
Menu:
LRUD - Navigate the menu
Z - Toggle buttons on menu
X - Start simulation
Simulation:
Left - decrease simulation speed
Right - increase simulation speed
X - back to menu
Combinations to try!
-LR: this is the classic Langton's Ant automata
-LRRL: this is a symmetrical automata
-RLR: a chaotic automata that seems to have no recognizeable pattern
Let me know if you find any cool patterns :)



is it possible to create a await function?
for example..
if await(60,"my identifer") then --done end |
here is my code
function await(t,id)
if not cofun[id] then
--don't know how to return true here
add(cofun,cocreate(function()
while t>0 do
t-=1
yield()
end
end))
else
return false
end
end
function coupdate()
for c in all(cofun) do
if costatus(c) then
coresume(c)
else
del(cofun,c)
end
end
end |
EDIT: idk if this is possible but maybe something like this..
--id is determined by function execution index if await(60) then --done end |
for example..
await(60)--await id 0 await(60)--await id 1 await(60)--await id 2 --nextframe await(60)--await id 0 await(60)--await id 1 await(60)--await id 2 |



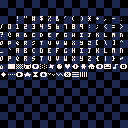
bbs version can show new chars. neat!
▮■□⁙⁘‖◀▶「」¥•、。゛゜
!"#$%&'()*+,-./
0123456789:;<=>?
@abcdefghijklmno
pqrstuvwxyz[]^_
`abcdefghijklmno
pqrstuvwxyz{|}~○
█▒🐱⬇️░✽●♥☉웃⌂⬅️😐♪🅾️◆
…➡️★⧗⬆️ˇ∧❎▤▥あいうえおか
きくけこさしすせそたちつてとなに
ぬねのはひふへほまみむめもやゆよ
らりるれろわをんっゃゅょアイウエ
オカキクケコサシスセソタチツテト
ナニヌネノハヒフヘホマミムメモヤ
ユヨラリルレロワヲンッャュョ◜◝



My first-ever game, Foxcatsquirrel, is out now for Pico-8!
🍦🍪🍔 Chomp tasty food in quick arcade action
💫💀🦆 Repel enemies with your shockwave
🎼🎵🎧 Hum irritatingly catchy music!
Can you finish all five levels and get on the high-score table?
Thanks to this forum's own grumpydev for the fantastic high-score table code that let me finally call this game complete!
December 2022 update: Now running at 60fps!









This is a WIP boilerplate that I hope to use for upcoming games and update as I progress. It may be useful for other beginners out there as it is organised, features simple states (based on Nerdy Teachers improved menu tutorial - https://nerdyteachers.com/Explain/MainMenu2/) and some bits and pieces learned from building my first game COVID-19 -> https://www.lexaloffle.com/bbs/?tid=36863
It also features some modified print functions courtsey of Sparr's GitHub (https://github.com/sparr/pico8lib) and shout outs to everyone from the discord!
Hit me up with any comments, improvements or suggestions.


can someone tell me how to fix this bug?
function range(low,high,step)
local t={}
for i=low,high,step do
add(t,flr(i/step)*step)--
end
return t
end |
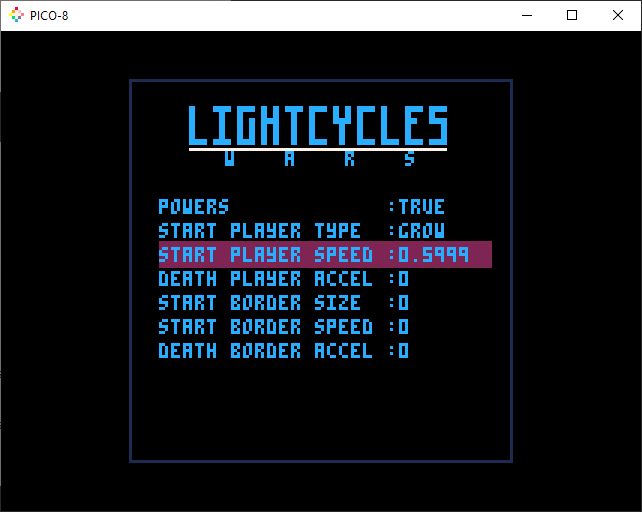
for example I am doing this for my menus..
function run_menu1()
scene.upd = upd_menu1
scene.drw = drw_menu1
--options selectors
optiony=1 --optiony
options=
{
--optionx and options
{1, {false , true }}, --powerups
{1, {"grow", "infinite" }}, --tail type
{42,range(-4.0, 4.0, 0.1)}, --player speed
{42,range(-4.0, 4.0, 0.1)}, --player accel on any deaths
{1, range( 0.0,32.0, 1.0)}, --border size
{42,range(-4.0, 4.0, 0.1)}, --border speed
{42,range(-4.0, 4.0, 0.1)} -- border accel on any deaths
}
end |





I created this cart to show a way to make the outline() function affect many objects (in this case the circles) at once instead of outlining each one individually.
Some people got interested in how it works, so I'm sharing it here to show the code behind it.
The bottom one uses just 3 more tokens than the top one.

Hello there,
(English isn't my first Language, I hope it doesn't sound too bad, Sorry^^)
I was looking for a easy Solution to "modify" the Linux in my GPi Case to boot directly into PICO8. I don't want to use something like Retropie/Recalbox/Lakka, just a PICO8-Machine.
There was already a Project called PICOPI, which already assembled that. But it seems this Project doesn't exist anymore (Homepage is down; the Files I could find on archive.org doesn't seem to work anymore).
So I thought I write my own Script for this, which builds upon Raspbian, the Default-Linux-Distribution for Raspberry Pi (which builds upon GPi Case). I thought it could be useful for others, so I uploaded the Script^^.
While using this Script, you will be able to put your .p8-Files directly on the "boot"-Partition on the SD Card.
Script can be found on Github, including a Manual for using it:
https://github.com/Astorek86/Pico8-Script-for-GPi-Case
EDIT: I also uploaded a Video on Youtube to show the Process:

for example, when i have these files in my working directory:
tiny terrarium.lua tiny terrarium.p8 |
and i enter "load t" and then press tab, it completes to "load tiny terrarium.", as it should, but then even if i type "p" and then press tab, it will not complete to "load tiny terrarium.p8". i tested various variations of partial entries of the file names, and they seem to work as long as the space hasn't been entered yet, and fail as long as it has been.
(also, inline code snippets on the bbs don't seem to work as advertised? i couldn't get them to format this post properly. they insisted on making full code blocks every time)

Hello and welcome back.
WOW !
Sorry for taking so long to return. Has been quite the busy week for me, babysitting, entertaining company, visiting family, G/F visiting, and working on the main company project (not yet released).
To see what's been done in Applecart on this particular project so far, go HERE:
https://www.lexaloffle.com/bbs/?tid=36805
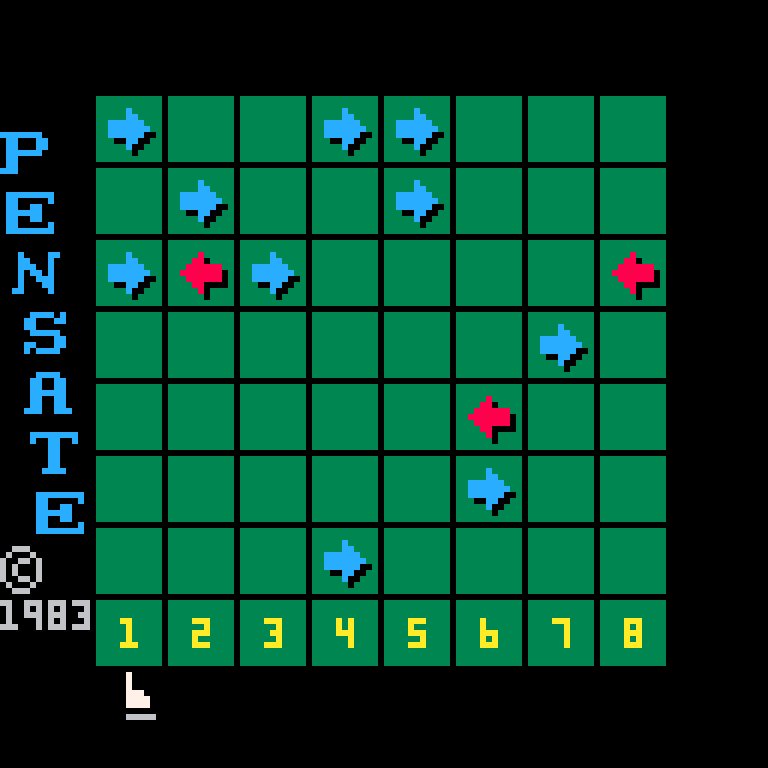
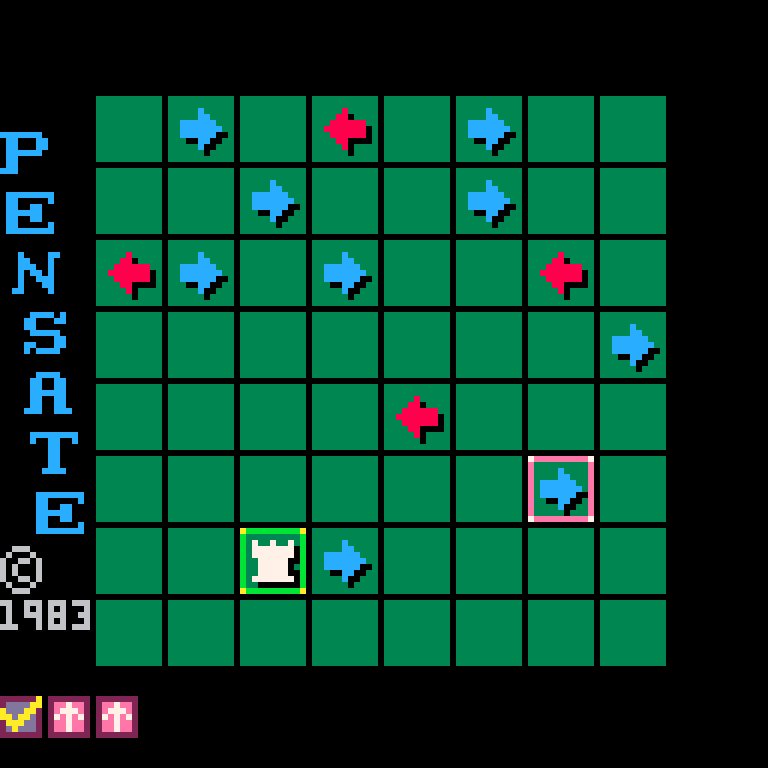
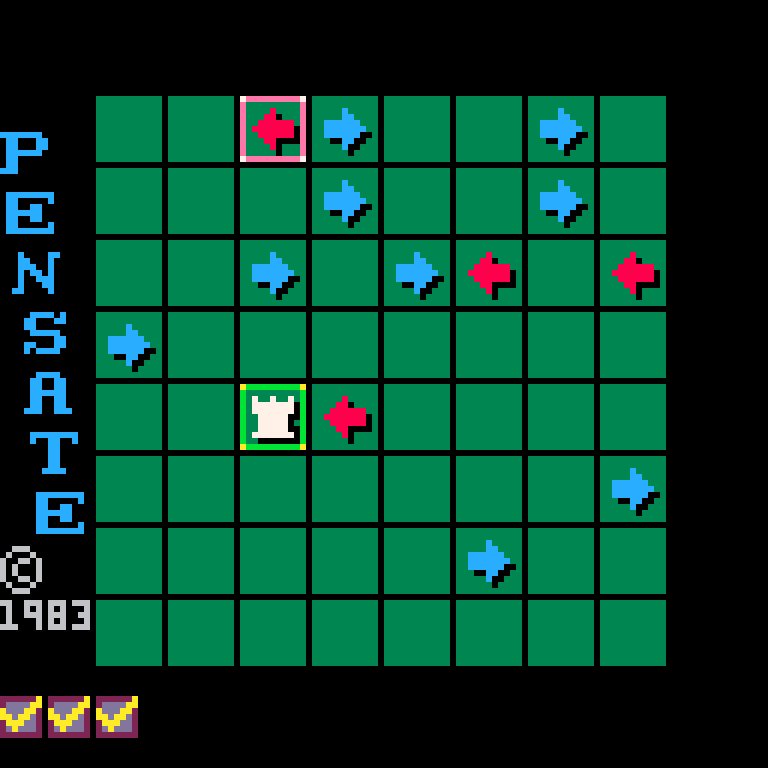
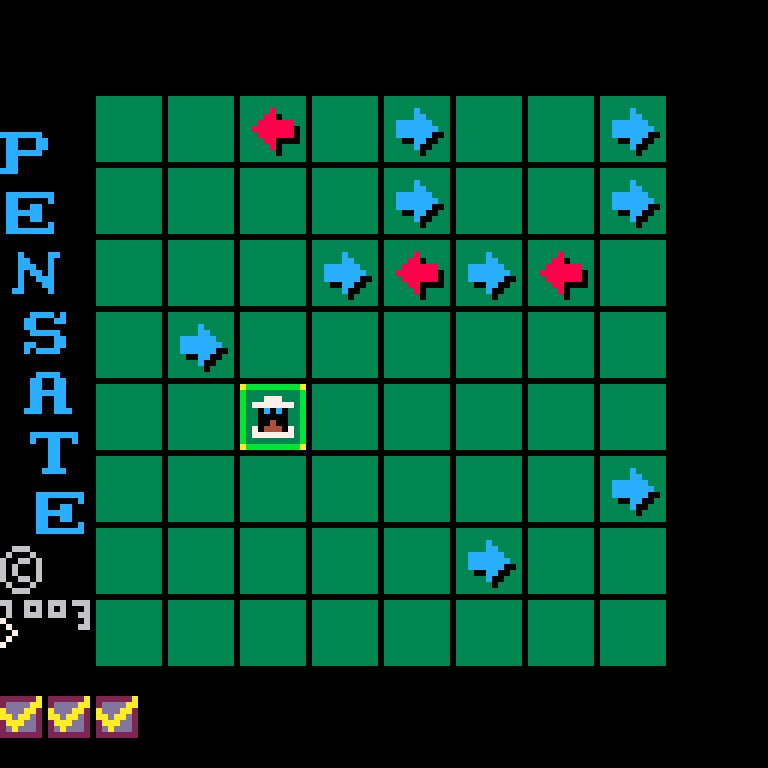
Continuing the Applecart PENSATE we were going to do five stages of the Apple puzzle game, PENSATE.
- Sprites and game appearance (due now, I finished mine all in just an hour)
- Movement of sprites and player (due now)
- Menus, scoring, opening animations (etc) (scheduled for next week (02-23-20)
- Sound
- Cleanup and completion
So here is the video so far in my own attempts at writing PENSATE:
This is a sample of the last and hardest level. The player must make 3-moves at a time stored into an action queue and each time he moves the opponents also make a move.







 25 comments
25 comments