Isaac: a space shooter
This is my first Pico-8 game. I made this as part of a school project, and this is the definite version for that project. If I get more time on my hands, I want to take it further and make it a lot more interesting! Right now it features procedurally generated terrain, enemies, lasers and barrel rolls.
Controls:
Left and Right Arrows: move
Z: shoot
X: do a barrel roll
Gameplay:
Progress and shoot enemies to earn points. Don't hit the asteroid terrain or get hit by enemy lasers. Simple enough.

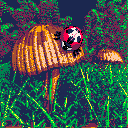
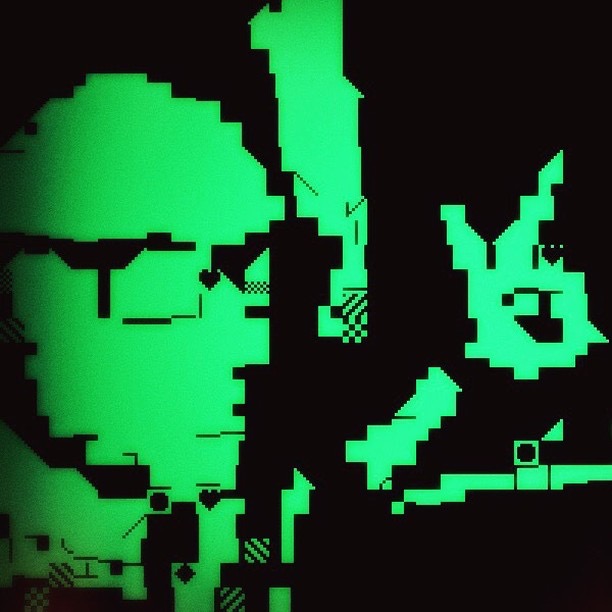
I took a shot at "demaking" an image made by Inigo Quilez. His original piece draws an animated scene which is modeled and rendered entirely by code which runs on the GPU (note: this link takes you to a webpage which runs heavy GPU code, and it will likely slow down your browser while it's running): https://www.shadertoy.com/view/4tByz3
My version is a lot simpler. It draws a single still image in two passes (first a depth/material-ID pass, then a lighting pass to get the final result), so be patient! Nothing else happens after it finishes drawing the image.
Unlike the original version, which uses Signed Distance Field modeling to describe its shapes, I used a point-cloud generator/rasterizer which uses a z-buffer for sorting (very similar to the triangle-renderers used in almost all current 3D game engines, but it only draws points instead of triangles). Each object on the screen is created by some function which submits a sequence of 3D positions with material values to to the rasterizer.




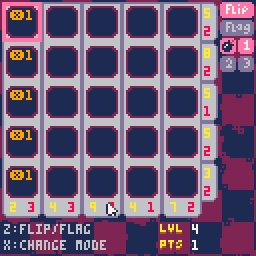
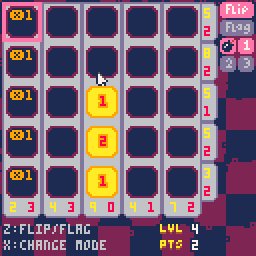
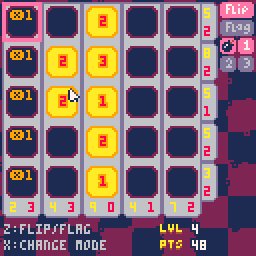
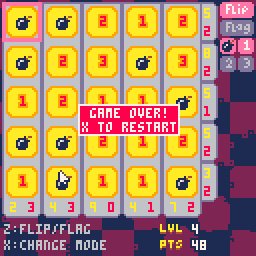
FLIP OUT, a clone of Voltorb Flip, a minigame from Pokémon HG/SS. It's like a cross between Minesweeper and Picross. Flip tiles to multiply your score, but don't hit a bomb and FLIP OUT. This is my first finished game. Check it out and let me know what you think!

Controls
Use the arrow keys to move the cursor. Press "Z" to flip or flag the selected tile. Press "X" to cycle through actions. The indicator on the right shows what action you have selected ("Flip" or "Flag").
You can also use your mouse to play. Left-click on a tile to flip it. Left-click on the flag buttons on the right side of the screen to flag the selected tile.

My first pico-8 cartridge is a little math experiment. It's possible to create a Sierpinski triangle fractal by repeatedly moving a point 1/3 of the way towards one of three points, chosen at random. The concept is explained in this video:
I got to playing with this idea, and ended up with the fractal you see below. It's got weird sword like protrusions, which is why I called it 'sword-pinski'
Of course the best way to enjoy it is to modify the code and see what happens :-)
This is my first attempt at a game, using Adv. Micro Platformer by @mhughson and The Lich King by @dollarone as a template. This game came about as a gift to a friend (Claus, obviously) for his birthday. Consider it a WIP, as there is no way to actually win the game.
I would greatly appreciate any help on these matters:
--Set health for different bosses.
--Knockback when taking damage, both for bosses and the player.



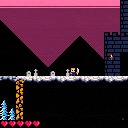
Tomy Tron 0.1
De-make/Conversion of Tomy's Tron game.
This version still needs a little work, but its playable.
3 levels:
Light cycles level, make enemy crash into trail.
Discus level, get your discus past Sark.
Tower level, destroy the core.
Hope you have fun with it, i'll be updating it to 1.0 next week. Cheers.


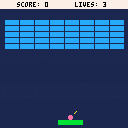
This is a VERY simple game for very young kids to edit. This was literally coded in an hour, so it's not optimized or super clean code or anything like that. It just works and is easy for kids to edit. :) It's intended for kids to edit the sprites, sounds, and game variables.
Enjoy! :)
WHAT TO EDIT
SPRITES

Player - Sprite 1 and 2 are the player sprite.
Pickups - There are two rows of pickups. The top row gets only little_points if they are picked up. The bottom row gets big_points if they are picked up.
Baddies - These are sprites 49 and 50 (bottom-left of sprite tab 0).
Stars - The 4 pixels in sprite 48 (bottom-left) define the star colors.

This is a late entry for the Tweet Tweet Jam from last week. I know, I know...but hey, I had a marathon of meetings at work so I made good use of the time.
Nonetheless, here it is. A simple little game inspired by the Tank & Plane LCD game I had as kid. Try to get the people from one side into the house while avoiding the Evil Cat Lord's love. But mind the gate, it blocks you until it goes down. See how many people you can save before you're hit (or get stuck).
Believe it or not, this is my first tweetcart (or close to it). I see the tweetcarts fly by on Twitter all day long but never really bothered to try one myself. I guess all the "art" carts aren't really my jam and I find myself at a loss when it comes to the math and magic behind making them.



Yet another plasma demo! I've been meaning to implement this classic demo effect for years. Thanks to PICO-8 (which I've only just discovered!) I finally got around to it.
I created a continuous wrap around palette from the seven rainbow colours so I can cycle the palette continuously. I implemented these as sprites so I didn't have to mess around dithering, etc in the code.
Thanks to @rez for idea of each "pixel" being a 2x2 image.
Loads of room for improvement, but I'm pretty happy with this as a first attempt.



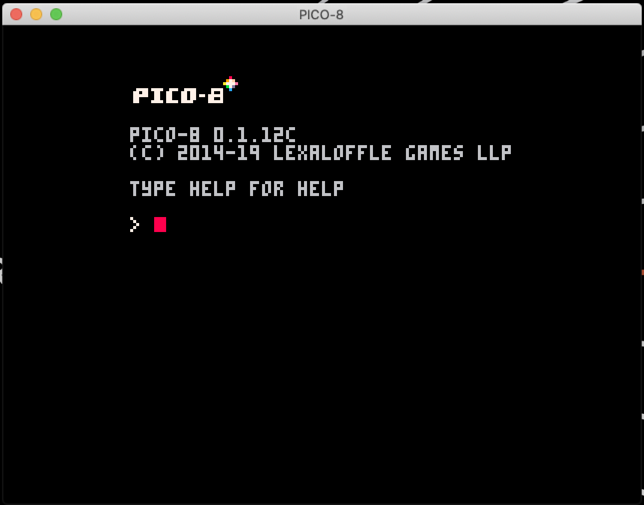
When PICO-8 launches now on my Mac, it no longer sizes itself appropriately so that it fills a window. It used to fill roughly 1/5th or so of the screen at a nice size that was not too small or too large and the 128x128 display would fit a square window. Now it is a smaller sized display with a lot of black letterboxing around it.
The latest build continues to work properly on windows, I'm only seeing this on Mac.
I did already try to delete the plist file associated with PICO-8, in case it was a local caching issue due to me derping with window resizing, but it continues to launch like this.


Here's the shortened tweet version:
b=0k=128
s=sin
c=cos::::cb=c(b)sb=s(b)q=5+sb1.8
b+=.007srand(0)cls()for i=1,500 do
f=-1+rnd(2)r=sqrt(1-ff)p=rnd(1)d=rc(p)y=rs(p)x=dcb-fsb
z=dsb+fcb
e=y
f=z
y=ecb-fsb
z=esb+fcb
g=7-(z+.5)x=q(x+sb.4)y=q(y+s(b1.5).4)z=zq-20pset(x/zk+64,y/zk+64,g)end
flip()goto
https://twitter.com/DrewesThorsten/status/1130513256097955841
Beginner here, so forgive me if I'm missing something obvious. I'm currently working on a simple clone of Twin Bee to learn a little bit about design. I'm running into a blockade due to my lack of programming experience, so I'm hoping someone may have some answers from me.
I've got clouds that fall from the top of the screen. The function that sets all the variables for the cloud table looks like this:
function spawncloud()
local c = {
x = rnd(95)+16,
y = -16,
dy = rnd(.5)+.75,
sp = 5,
hb = {x1=0,y1=0,x2=13,y2=1}
}
-- bell properties - is it necessary for me to declare
-- these properties within the spawncloud function
-- because the bell position depends on the cloud position?
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=64663#p) |

LIINES, a short demo released at Moonshine Dragons 2019 demoparty in Opole, Poland for the wild competition.
Not tested exhaustively in browsers, and it can go out of sync. If you experience any bugs, let me know!
For best experience, download cart, or binaries (Windows, Mac, Linux) here.














 1 comment
1 comment