.
.

.
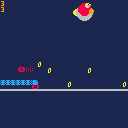
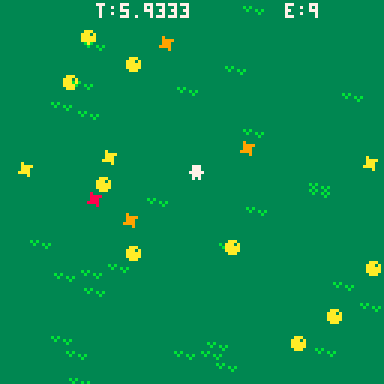
TATER EVADER!
You dropped some Honey Gold potatoes at a picnic, and they GAINED SENTIENCE, realized you were about to eat them, so they got mad and started to fire TATERIKENS at you! Try to survive as long as you can!
Use the arrow keys to evade the angry taters and their taterikens! If you touch either, you die and game ends. Press X to retry!
WORLD RECORD SO FAR: 77.26s, Taters (E:) 26.
Update 3: Added a 148 token version.
Update 2: Now down to 157 tokens.
Update 1: With improvements from @freds
This is a token optimized version of the polygon drawing routine I originally used in Pico Tennis. I've managed to get it down to 173 tokens, which I'd like to think is comparable to p01's 163 token trifill routine.
Obviously it's going to depend on your needs for which method you use. If you only need to draw triangles then you'll want to use the trifill method, but this allows you to draw shapes with any arbitrary number of vertices.
The only catch with this method is that it only allows your shape to be concave on a single axis.




Normally, replacing text and then undoing works great – the undo will immediately change it back to how it was before replacing, as expected.
However, replacing the first character in the cart acts a little differently (but not drastically): If you highlight the first character, replace it, and then press undo, it will first go back to a state where neither the replaced text or the replacement text is present (unlike when you undo replacements elsewhere in the file). If you undo one more time, the originally replaced text will be back, as expected.
Worse, though: If you replace all the text in the cart and then undo, nothing will be undone, and the both the replaced and the replacement text is gone.
How to reproduce:
- Write some text in the code editor
- Highlight all the text (for example with CTRL+A)
- Write some new text, replacing the highlighted text (or paste something in with CTRL+V)
- Try to undo the replacement with CTRL+Z


Hi, this is my second entry for TweetTweetJam 2.
This cart features endlessly running Sonic, rolling around (...you know the rest), collectible rings, missiles, ring loss/death system, particle trails, high scoring (volatile), Big Doc himself, and realistic mustache simulation.
Controls
- [🅾️❎(ZX)] Jump (edge triggered)
- [⬆️⬇️⬅️➡️] Roll




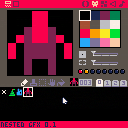
Character Tester 1.0
A place to test your sprites
The primary goal of this cart is to test animations, visual effects, and character mechanics.
|
|
[0x0] |

future plans:
→ sound effects
→ samples for 8x8, 24x24, 32x32
→ giving the little guy some kind of weapon
.
.

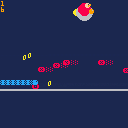
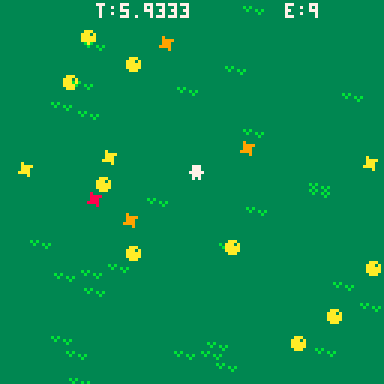
TATER EVADER!
You dropped some Honey Gold potatoes at a picnic, and they GAINED SENTIENCE, realized you were about to eat them, so they got mad and started to fire TATERIKENS at you! Try to survive as long as you can!
Use the arrow keys to evade the angry taters and their taterikens! If you touch either, you die and game ends. Press X to try again!
It's not quite two tweets yet, hope to get it down to there... maybe.....
WORLD RECORD SO FAR: 77.26s, Taters (E:) 26.
Update 1 - full speed & better sound.
Update 2 - fix missing mouse cursor.
Update 3 - fix speed decrease in Pico8 0.2.0
Update 4 - support cart/bios drag&drop and function keys.
What is this?
An emulator for the Fairchild Channel F, the first console to use programmable ROMs and a microprocessor.
The console was released in 1975, so don't expect much in the way of graphics, gameplay, or usability.
See Wikipedia for more info.
And what's that game running?
That's a homebrewed (i.e. - NOT original) game made by Blackbird and e5frog. You can find it here.









Slider
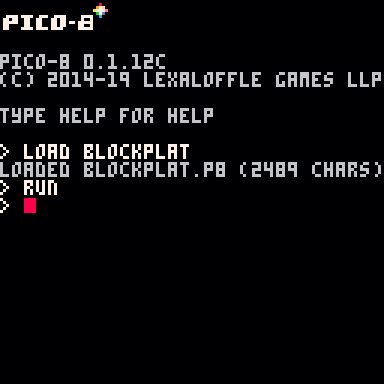
Simple block stacking game, originally written in a few hours and a few cappuccinos while I was waiting in Starbucks. I've since been tweaking it for a couple weeks, and am forcing myself to release it so I can stop messing with it, and move on to something else.
|
|
[0x0] |


The following program, despite never adding a function to this table, sometimes has a function in the table. This was happening in a game of mine and I finally decided to try reproducing it with a tiny program and I have been able to.
cls()
nds={flr(rnd(4))}
for i=1,1000 do
for k=1,flr(rnd(10)) do
add(nds,flr(rnd(5)))
end
for j=1,1000 do
nds={flr(rnd(4))}
for d in all(nds) do
if type(d)=='function' then
print("function")
end
end
end
end |
I would never expect this program to ever print "function" yet, it does, and intermittently.





Hi All,
I'm trying to do something quite standard in gaming terms, but feel like there should be a more elegant solution to the routes I've tried so far.
So I'm wondering if anyone could point me to a Cart or Snippet that might help.
Basically I want to use the map to place start/end positions of a variety of enemies, while also being able to include info on speed of movement between these two points. Really simple old-school gaming (it's a homage to Jet Set Willy).
So far I've approached it to use two sprite, one start, one end. This seemed the obvious route. But now I've got the basics up and running I'm realising a) if using more than one of the same enemy in a room how can I define the relationship between an enemies start/end pos and b) how to include meta on the speed (less of a worry).
I could start a big list, and keep it all in that for each room, but game play iteration would suck (although likely how it was done back in 80s).
I'm sure someone has done this already, so looking for ideas.
_
Catch the wiggling pixels. As you move through the rooms the pixels will wiggle more and more erratically.
Controls 🕹
- X to start
- move with arrow keys
Strategies 🤔
- To catch a wild wiggling pixel one must become a wild wiggling pixel
This is the first game I've ever posted to pico8.
It might not be much, and it may be a little more annoying than it is fun, but it does just scrape in at exactly 560 characters to get in to the TweetTweetJam2.
Any advice on how to improve my rudimentary code (or make a better game) would be appreciated 🙏
function _init()
x=64
y=64
ex=64
ey=44
l=3
s=1
r=1
c=100
t=15
o=true
p=print
b=btn
pc=6
end
function _update()
cls()
if o==true then
p("wiggle room \151",34,54,pc)
if (b(5)) then o=false end
elseif o==false then
c-=1
if (ex==x and ey==y) then
ex=20+flr(rnd(80))
ey=20+flr(rnd(80))
r+=1
t=15
p("\143",x-2.5,y,8)
end
pset(ex+flr(rnd(r)),ey+flr(rnd(r)),8)
pset(x,y,pc)
p("\138"..r,2,2)
p("\147"..t,111,2)
if (b(0)) then x-=s end
if (b(1)) then x+=s end
if (b(2)) then y-=s end
if (b(3)) then y+=s end
if c<=0 then
t-=1
c=100
end
if t<=0 then _init() end
end
end |


Hello everyone,
I am kinda new to Pico-8 (as I worked with TIC-80 before). I am working on a game and I was trying to manage the code to be more readable by moving some code around.
I added all the helper functions at the top of the p8 file (as I was trying to move it to another lua file to use the #include command). When I ran the code, no error but it didn't behave as it supposes to do. The helper functions use some global variables so I moved that code to be after the definition of the variables and it worked fine.
Does functions in pico8 lua bind the variables in the function to the global variables when it is defined (which is before the definition of the variables) that's why it is reading nil? I am not amazing with these binding stuff so sorry if I am using incorrect termonolgy.
Ahmed Khalifa










 0 comments
0 comments