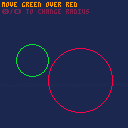
This is a simple example on how circle collision works.
All you need from this cartridge is the function:
function circ_col(c1, c2) local dx = c1.pos.x - c2.pos.x local dy = c1.pos.y - c2.pos.y local distance = sqrt(dx*dx + dy*dy) return distance <= (c1.r + c2.r) end |
If you want to check if two circles are colliding, you simply pass them as parameters c1 and c2 see an example bellow:
c1 = {
pos={x=64,y=64},
r = 4 --size the radius would have to be for a 8x8 sprite
}
c2 = {
pos={x=70,y=70},
r = 8 --size the radius would have to be for a 8x8 sprite
}
collides = false
function _update()
collides = circ_col(c1, c2)
end
function _draw()
cls()
if collides then
print("colliding",4,4,11)
end
--draw the circles here - mind you in most projects you woudn't, usually you would have them invisible and have them
--at the same position (or slightly offsetted) as your player
--i would recommend drawing them anyway at the start to see that the are always where they are supposed to be
circ(c1.pos.x,c2.pos.y,c1.r,11)
circ(c2.pos.x,c2.pos.y,c2.r,8)
end
function circ_col(c1, c2)
local dx = c1.pos.x - c2.pos.x
local dy = c1.pos.y - c2.pos.y
local distance = sqrt(dx*dx + dy*dy)
return distance <= (c1.r + c2.r)
end |



Picotron is sparkling!
Just a simple screensaver I made for Picotron, I might update it one of these next days.
You can edit the cart to print whatever on screen, your name, your team's name...
For the next project I guess I could build a statue for @zep. Who's in?


hey @zep, I've found a nasty coroutine(?)/multival bug. I'm on Linux + picotron 0.1.0d.
tl;dr: sometimes select("#",tostr(i)) is 2, possibly triggered by calling coresume() with extra args.
I ran into this initially because add({},3,nil) is a runtime error now (it used to work in PICO-8, but now it throws bad argument #2 to 'add' (position out of bounds)). I had some code: add(list,quote(arg)) that was crashing as if quote() was returning a second value for some reason, even though the code for quote() definitely returned just one value. (surrounding it in parens (to only keep the first return value) fixed my bug: add(list,(quote(arg))))
Version A of the code is very short, and trips the assert inside spin maybe 50% of the time? sometimes many runs in a row don't trigger the assert, but sometimes many runs in a row all trigger the assert. (maybe that's just statistics tho). Version B is a bit more complex but always trips the assert instantly for me.


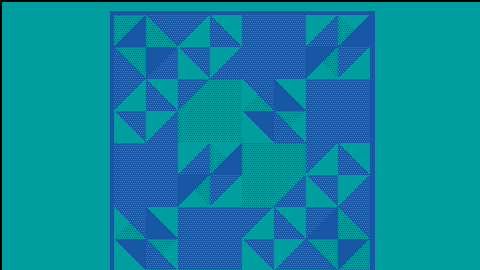
I wanted to learn how to make a wallpaper that would adapt to the desktop theme. I wasn't sure what to make, but my little quilt was right next to me on the couch, and I thought it would make a good subject for a wallpaper :)
It was a challenge to decide which shades to assign to which colors, but it's so important in quilting to think about the level of contrast in your design, so I knew I could get it to work out.
I would love to see someone turn this into a quilt randomizer. Now that would be a cool wallpaper!

Here is the real quilt. My wife and I designed and pieced it together, and then I hand-quilted it. It's about 2' by 2'.

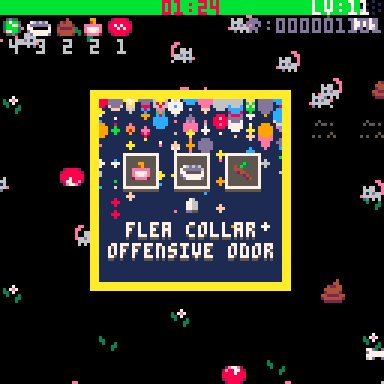
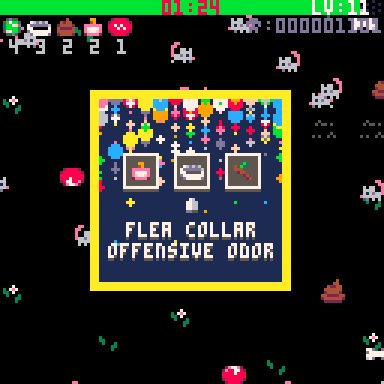
Poochie Survivors!
Can you survive to 11:00 minutes in the new 'Help me Balance' update?
- 4 new Poochies
- 2 new weapons
- 2 new items
- Old weapons have been buffed (maybe too much?)
- Fetch Stick now targets enemies
- New results screen
- Stuff to do at home
- Make the clock faster
- Faster performance
- Bangin' music
- 1 secret character
- Take a snooze
- Bark for fun!
I'd love some feedback on how easy or difficult you think it is. Balancing the attack powers and enemies has been quite the challenge. <3





.jpg)



Been experimenting to get the hang of the synth, and we figured we'd donate some of the fruits of that experimentation to the community. Two channels, eight music patterns, six SFX, four instruments, CC BY-NC 4.0. Would love to hear if y'all use it (or its instrument designs) for anything.


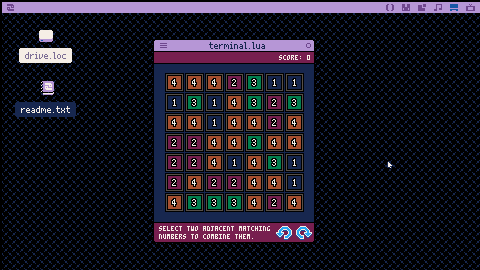
Decided to start teaching myself Picotron and made a quick little tile-based puzzle game. Enjoy!
You can load it in Picotron by typing: load #numbercrunchers
Click any two adjacent numbers to combine them. The higher the numbers, the higher the score. The game is over when there are no more moves left.
(Restart the app for a new game using control-R.)
Edit: I'm really happy with how fast I was able to knock this out. All done today. Feels almost as fast as PICO-8 development, with the main impediment being there's not a lot in the way of documentation yet. But it's just as quick and enjoyable to code Picotron apps as it is to code PICO-8 apps!


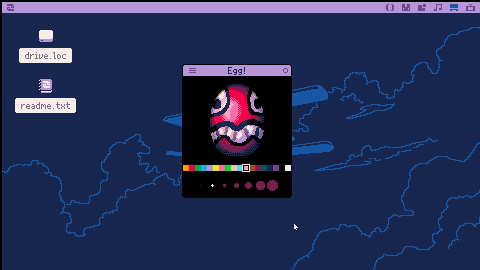
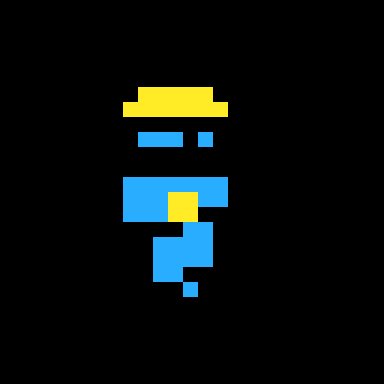
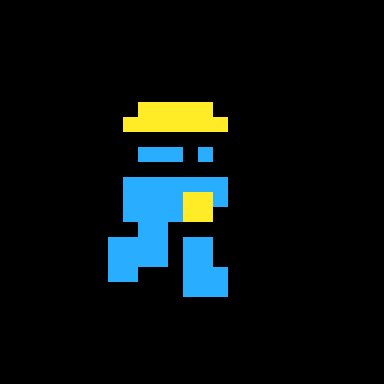
A small little game made for fun. Originally a collaboration project with a beginner coder friend who quickly lost interest. Feel free to add critique although please understand this wasn't intended to be particularly good.
controls:
Press O (z) to jump
Press X (x) to eat
Instructions:
A timer is ticking down. Quickly choose whether you will jump over the incoming obstacles or attempt to eat them. Eating a spike will give you a "GAME OVER", but eating a fruit will increase your speed and grant you additional time to extend your streak. Go for the highest score you can before time runs out! (my record is 8100 if you want to try and beat it)
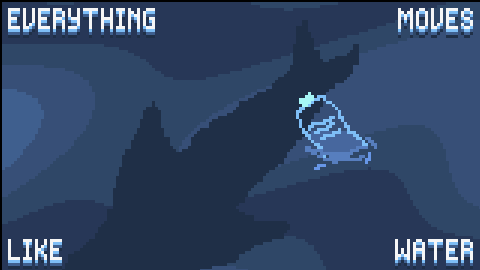
Second picotron project! I tried to recreate the plasma effects from this page and ended up with this little ocean wave demo. monochrome palette code lifted straight from the swoosh.p64 screensaver, and it works perfectly for the subject matter :3 works well as a screensaver
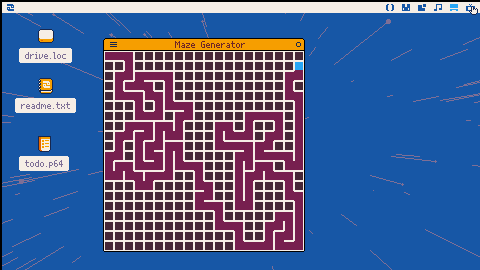
In the terminal, type load #maze_generator1-0 to get this cartridge. It is a maze generator that uses a Depth-First Search algorithm. I coded it after a coding challenge that Daniel Shiffman did for his YouTube channel The Coding Train.
Click on Show to see the link to the original video (for p5js).
i made a clock and you can set the time yourself in the code or with the little knob on the side, if you pull it out a bit like a normal watch you can adjust the time and if you dont you can turn the mainspring (but it doesnt affect the power beause i dont want to have to wind my virtual watch lol)
its real messy. i can label it if someone wants but to adjust to your timezone youre gonna wanna change the line in _update that says hour = date sub - 6. the - 6 is subtracting 6 hours from the default gmt to get mountain time where i live but you can change it to whatever you like
you can copy this into a file you make called clock.lua wherever your toolbar widget things are stored and then add a line in appdata/system/startup.lua to create it on startup like this

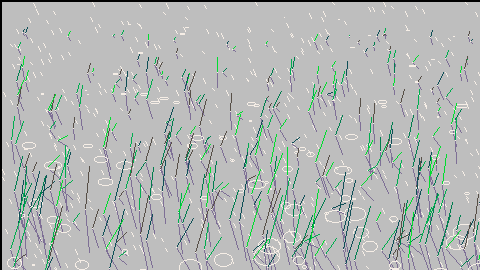
Big rainpond
load into picotrion using #rainpond_picotron
I decided to finally jump on the picotron bandwagon that has been going for a while now.
This is a remake of one of my first carts created in pico8. Since this is a remake I added the original below for comparison.
While I think the lower resolution of Pico8 serves this concept a bit better, it is hard to get used to the chunkyness of pico8 again.
The picotron version still feels a bit empty.
The higher resolution means the lack of detail is more obvious.
I might come up with a workaround for that someday
For now enjoy this one.
I also noticed I should have made the cart ID and title match up as much as possible since we need to manually load carts in Picotron
tiny rainpond




This cartridge contains two command line utilities, font2gfx and gfx2font, to perform conversion between fonts and sprite sheets.
Installation
First, load the cart with load #font_utils.
After loading, you have two options:
- Either an automatic installation: run the cart (press CTRL-R) and follow the instructions.
- or a manual installation:
cp /ram/cart/exports/appdata/system/util/font2gfx.lua /appdata/system/util/cp /ram/cart/exports/appdata/system/util/gfx2font.lua /appdata/system/util/
Usage
Converting a font into a sprite sheet
Use font2gfx input.font
This will create two files: a gfx file containing the sprite sheet, and a lua file containing the configuration of the font (character width, height, variable width offsets, and so on).












 0 comments
0 comments