
When I click Code below any cart on the BBS, the block is just empty and contains no code. Not sure if this is related to the recent styling change. I can't say for sure when this started, but I just noticed it today for the first time.
In case it's browser specific, I'm on Firefox 124.0.1 on Linux.








Obviously I can only speak for myself, but I have to say I don't like the site's font having been changed to be universally monospaced. I really hope this was just a CSS accident. 😕
@zep - Was this intentional?




1k Defender
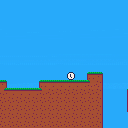
1k Defender is a little shmup made with 957 compressed bytes inside PICO-8!
This project was born from a failed submission to 1k jam 2022 and continuing it for the 2023 edition. Since I didn't felt it was eligible for the jam, I never uploaded it to it. A while ago I remembered it, so I spiced it up with a label and some sfx, but only those so it is a tad more enjoyable to play. We got a gameplay loop as well!
You can also check it out the raw one on GistHub:
https://gist.github.com/Achie72/076859ce7fe17335fdb49ca7790d427b
Gameplay:
Shoot the invading forces down to protect your planet. You need to restock on bullets from time to time in the depot (the up icon on the bottom left)

i'm likely an outlier with still a functioning pocketchip, but is there any chance like with pico8 to get a pocketchip version of picotron? a pipe dream, i'm sure, but the widescreen aspect of it and how it's meant to have a pointer input and keyboard seem like it would make an even more perfect match than the pico8 already was :)




Pixels slowly rain down and fill up your screen. Background color adapts to your theme. If my math is correct, should take 9 hours to fill your screen.
Edit: update now available -- it's 9x faster!

To save as wallpaper:
load #pixel_rain-1
then
save /appdata/system/wallpapers/pixel_rain.p64.png
(/appdata/system/wallpapers must exist)
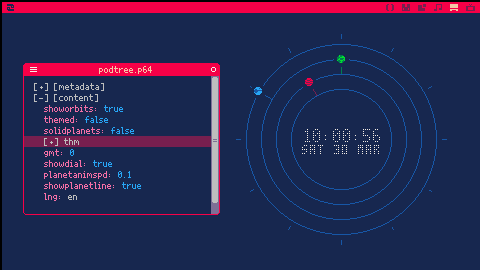
My first Picotron cart!
Hours, minutes and seconds orbiting the clock as planets.
You can configure this wallpaper editing the "appdata/orbitalclock.pod" (See below)
Time is Default in GMT 0 (see below to change it)
To install first load it in a picotron terminal window:
In a terminal window: load #orbital_clock_wp-4 |
then save it to the wallpapers folder ("/appdata/system/wallpapers/").
(you might have to create the wallpapers folder, if you haven't done yet)
In a terminal window: save /appdata/system/wallpapers/orbitalclock.p64.png |
then open Picotron Settings and select "orbitalclock" from the wallpaper list





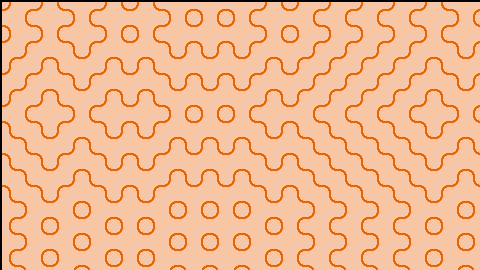
Very barebones and probably poorly performant implementation of wave function collapse, to the best of my ability as somebody who has not programmed anything in like 2 years
Tileset connection relations need to be defined manually in tileset.lua
Hoping to flesh this out into something more aesthetically interesting soon

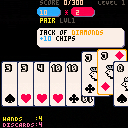
I've been working on a bitmap import cart (which I haven't finished yet) - it allows for simple 8 bpp bitmaps to be converted to userdata and then drawn as a sprite, or exported as a pod along with it's palette. You can set an offset for the palette to work around existing carts. Since I don't own Aseprite it means I can use Paint.net or anything else that can reduce colour count and save a bitmap.
Anyway, I had an idea for a screensaver and here it is. Maybe could edit the cloth of her dress and draw some bezier curves to simulate it flowing but that could be a job for another day.

Thanks to Georgii Podshibikhin for music https://www.instagram.com/generalegovelich/?hl=en
Thanks to Yewbi for assets from https://unbent.itch.io/yewbi-playing-card-set-1
Changelog:
v6 (2024-08-10)
- add music, thanks Georgii Podshibikhin
- fix working with fake08 (should now work on myioo mini, fallback to pico8 0.2.5g)
v5 (2024-06-05)
- add deck pay2win (starts in shop with everything, $42 money)
- add abandoned deck
- add glass deck
- add cards to shop
- add neptune planet
- add glass cards
- add five of kind
- add captions to cards on hover
v4 (2024-06-05)
- add jokers (info screen second screen)
















 1 comment
1 comment