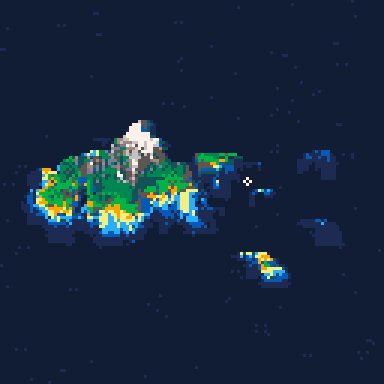
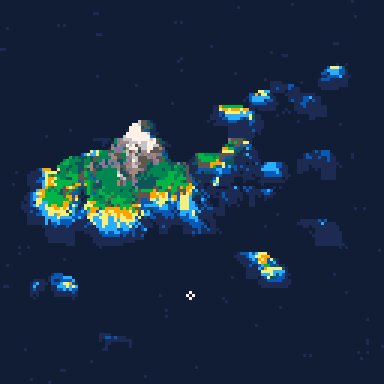
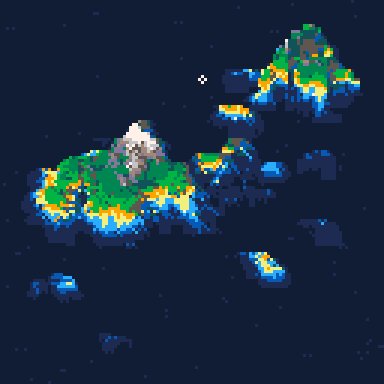
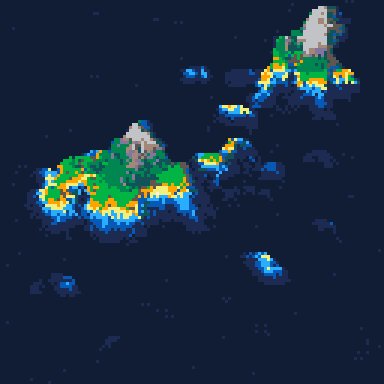
Create landscapes or sit back and watch them change over time
Picopelago is a terrain toy in 1024 bytes. It includes a screensaver mode which generates landscapes and a draw mode where you can shape them yourself
As time passes, erosion smooths out rugged terrain
As mountain peaks reach the sky, the landscape sinks into the sea
Controls
- (▲)/(▼)/( X ) to navigate main menu
- Mouse or touchscreen required for draw mode
- Enter and choose "Reset Cart" to return to main menu

About
Created for PICO-1k Jam 2023 (code is 1024 bytes after minification & compression)



I had been using poke(0x5f00, 128 ..etc) to set transparency and setting it to 128 works for spr,
Then I tried the same thing for tline and it wouldn't work unless I set it to 16 or had bit5 flipped.
This test code alternates between the 2 values, 16 works for both 128 only works for spr.
t,f = 0 memset(0x2000,1,0x1000) function _draw() cls"12" -- palette t+=1 if t%20==0 then poke(0x5f00,f and 16 or 128) f = not f end -- tline for i = 31,95 do tline(47,i,111,i,0,i/8) end -- spr spr(0,16,60) end |

Is this intentional? A bug? What's the difference between those higher-bits? I was confused when I stumbled into this.

|
|
[48x8] |
Important! I actually made this version ages ago, but I published it as a separate cartridge for some reason. Anyways, here's the new version.
An arcade-y game based on the Mario Bros. Game and Watch.
This is the second version of my first PICO 8 game. Hope you enjoy it!
How to Play
Move both workers to carry the products up the conveyor belts. Don't let them fall!






This is a traditional 15 puzzle.
The puzzle is completed by placing the numbers from 1 to 15 in order.
I have also added 5x5, 10x10 and picture matching modes.
picture matching mode (sharaku mode):


Based HEAVILY on a tutorial series (https://www.youtube.com/playlist?list=PLavIQQGm3RCmgcBCb0aK4hT7morWlQ19A) by @SpaceCat on YouTube.
carl
Quick Backstory:
i made this mod a couple years ago, worked on it for a bit, then forgot about it. found it recently, and decided to make it more public, because it was only on my website.
cough appak.neocities.org cough
maybe this will make me want to work on it more? idk.
Also, I guess I made lore for the mod lol
it was really simple, carl (who you play as) lives with all the other carls in carl cave™, but he wants to leave for whatever reason, and travels to the surface, where he will meet carl (the one with the pink bow(?) in their hair at the title screen. very simple lore haha.
--
old version:










This is a demo I made as a challenge to create a whole game to fit in Pico 8 Education edition's URL functionality. The whole game fits into (EDIT: THE URL DOESN'T WORK ANYMORE, I'LL FIX IT SOON) this URL. 431 tokens and 1196 total characters, this was hard for me because im still learning new things everyday about pico 8.
Update 1.1
- added new label image
Update 1.0
- changed name to "Dungeon Buster"
- fixed bug: you can't hit multiple enemies at once
- changed health refill price
Update 0.6:
- changed various shop prices
Update 0.5:
- made player movement smoother (and faster)
- swapped shop buttons
Update 0.4:
- added player bullet shooting upgrade (25 coins)
- added bullet collisions
- tweaked coin drop balancing
Update 0.3:
- added new enemy type (beginning floor 5)
- changed enemy spawning mechanics
- improved shop experience
.jpg)





This is the tinytest library for pico-8; it was inspired by the tinytest javascript library by Joe Walnes. It provides a basic unit test framework.
You can use it one of two ways: as a no frills library or as a singing, dancing cart.
Library Usage
You will enjoy colored text reports but otherwise no frills, but it's very flexible this way.
#include tinytest.p8
tinytest:new():run({
demo_pass = function(t)
t:ok(true, "hi")
end,
demo_fail = function(t)
t:ok(false, "bye")
end,
demo_error = function(t)
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=134089#p) |
Code for combining simple animations together to create more complex animations using + and * operators.
The example uses four simple animations—each one just a different coloured circle starting in a different corner and moving to the diagonally opposite corner—and combines them in different ways to create the final animation.
For simple animations A and B:
- The + operators first runs A and, once it's finished, runs B.
- The * operator runs both A and B at the same time.
As with normal addition and multiplication you can string together as many animations as you want and use parentheses to indicate a particular ordering.
To create animations use new_animation() and then give the animation object an init method. The init method should return a table containing a draw and an update function; update should return true when the animation has finished.
a = new_animation()
a.init = function()
local offset = 0
return {
update=function()
offset += 5
if offset > 128 then
return true
end
end,
draw=function()
circfill(offset, offset, 2, 7)
end
}
end |
The animation object then needs to be instantiated to use it.
anim = a() -- or a.init(), same thing
function _update()
anim.update()
end
function _draw()
cls()
anim.draw()
end |
Having the init function means you can use the same animation multiple times since any internal values, like offset, will be re-initialized each time. You don't need to initialize the animation each time when combining animations, that's handled internally, you only need to initialize the combined animation as a whole.
-- creates a compound animation which will play the simple animation -- three times in a row. anim = (a + a + a)() -- or (a + a + a).init(). Again, same thing. |
Lua Code (indented 3 spaces)
My Pico-8 game inspired by the Bruce Lee games for the Commodore 64 and Atari
How to Play
Collect lamps to open routes to new rooms.
The ninja and sumo will try to hinder your progress.
Controls
[X] - Punch/ Flying Kick
[Up Arrow] - Jump
Thanks To
- Finn for testing
- notehead (@noteheadmusic) for the excellent title-screen music
Version History
0.80 - 05-Sep-2023 - Released
0.81 - 07-Sep-2023 - Z/O now jumps, moves up
0.82 - 07-Sep-2023 - Fixed bug falling through first floor exit






The Lost Oinkers of Cowboy Isle
Hello all - please enjoy my small adventure game about a cowboy finding his pigs.
Controls
- X - Use Item / Talk / Activate
- O - Swap Active Item
- D-Pad - Move
Revisions
Version 0: Initial Release.
Version 1: Fixes trampling bug, fixes dialog repeating after disposing of items.












 4 comments
4 comments





























.png)