About this game
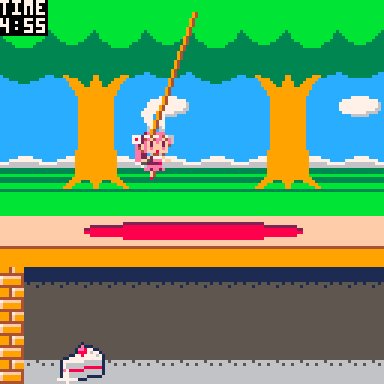
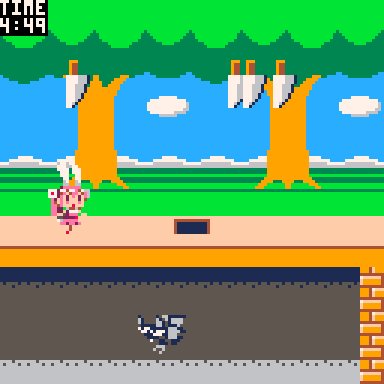
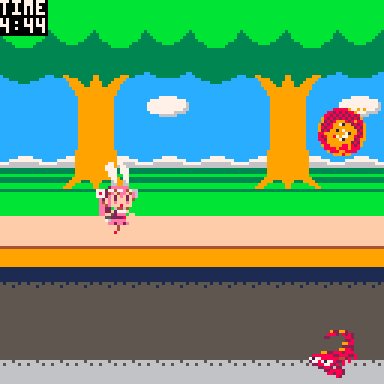
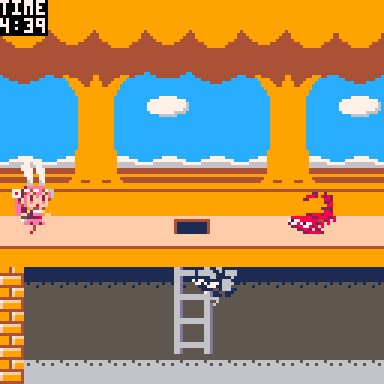
This is a remake of Pitfall II, SEGA.
Run, and jump to reach the rightmost of the field and get a birthday present before time is up.
Time limit is 5 minutes for EASY mode, 3 minutes for HARD mode.
When you're got damaged, the time decreases by 5 seconds. When you get a cake, the time increases by 10 seconds.


Controls
- D-Pad/Arrows: move left/right
- O/Z: jump
About the character
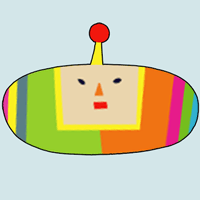
The playable character is USADA, one of main characters of Japanese animation, DiGiCharat.
We, Japanese fans love her and celebrates her birthday every year. This game is to celebrate her 2021 birthday.

How to play:
-Move with the arrow keys, dodge the fireballs and get the coins!
-After you fill up the counter on the top of the screen, press X to unleash a powerful bomb attack that will clear the area surrounding you.
-Try to get the highest score, good luck!
Here is DodGet, a more refined version of my previous project, DodGet Jr!
It has some new features:
-Normalized 8 direction movement (finally), both for the player and the fireballs.
-The fireballs' starting direction when spawned is towards the player's position (use this strategically!).
-The coins needed to perform the attack now increase by 1 instead of 5 after every attack.
-A new 2D background.






Something I thought about a few times is that it would be cool if you could see a preview of the game when hovering over the cart label on the BBS and main page.
Like, when I release a cart I have to choose between showing the game on the label or putting a nice cover. But this way we could have the best of both worlds.
Since a gif obviously can't fit into the cart itself, it could pick the first gif on the OP as long as it's 128x128 and under 15 seconds (or whatever rules fit best).

Every single game and cart in Pico-8 always has cart art which appears darkened and blurry online and only bright and sharp in Splore.
What I'd like to propose @zep do is to make this accessible. That is when you boot your cart the current state of the screen is intact with the cart art on it. This would give an advantage in many different ways.
One important advantage is you would not have to create a new boot screen, you can use the existing cart art and overlay it with new text or menu information when you run your game.
Two it could be used to hold new 8192-bytes of data internal to the cart since it could be easily read via pget() or peek(24576+index). While this would obviously defeat the purpose of "cart art" - for those especially bigger games and carts it would give that much more free data to work with.
A more intelligent method might be the following though.
Every time you run a cart from SPLORE or ONLINE in Lexaloffle or in immediate mode, .HTML, Java, Mac, or EXE, it could send a copy of your cart art to memory location 0xE000 so it could be displayed in the game via memcpy(0x6000,0xE000,0x2000) or even access the pixels manually via two new commands aset() and aget().





This is a small game I made when I was bored. It's nothing much, just a bit of fun arcade action. Catch the fruit and don't let them drop on the floor!b







Description:
A Simple arcade game that is developed in 5 hours for the global game jam 2022 where the theme is Duality. Get the highest score by collecting seeds but be careful as you need to plan your moves as touching different color make you lose health and collecting 3 seeds will heal you back.
How to Play:
- Same Color Tiles: You can walk over them with no problems
- Opposite Color Tiles: Lose health but make an explosion that erases all vertical and horizontal color tiles
- Seed: Give +1 score and every 3 seeds heal you and erase colors in the 3x3 grid around them when they appear
Controls:
- Arrows: Move around
- X: Start the game and restart








Controls & Rules
⬅️⬆️⬇️➡️ - Move Puni!
Z - Spin clockwise!
X - Spin counter clockwise!
Use Puni's elements to warm up or cool down the sad sprits of the forest and bring them back into balance!
Credits
Developed by BlueTieCasual
Development Background
Puni! was developed in 10 days in submission to Global Game Jam Hong Kong 2022 (GGJHK2022) following the theme of duality. Quick note: while GGJ is typically a 48-hour period, GGJHK had allowed a 10-day period which I chose so that I could take my time and not over stress myself.


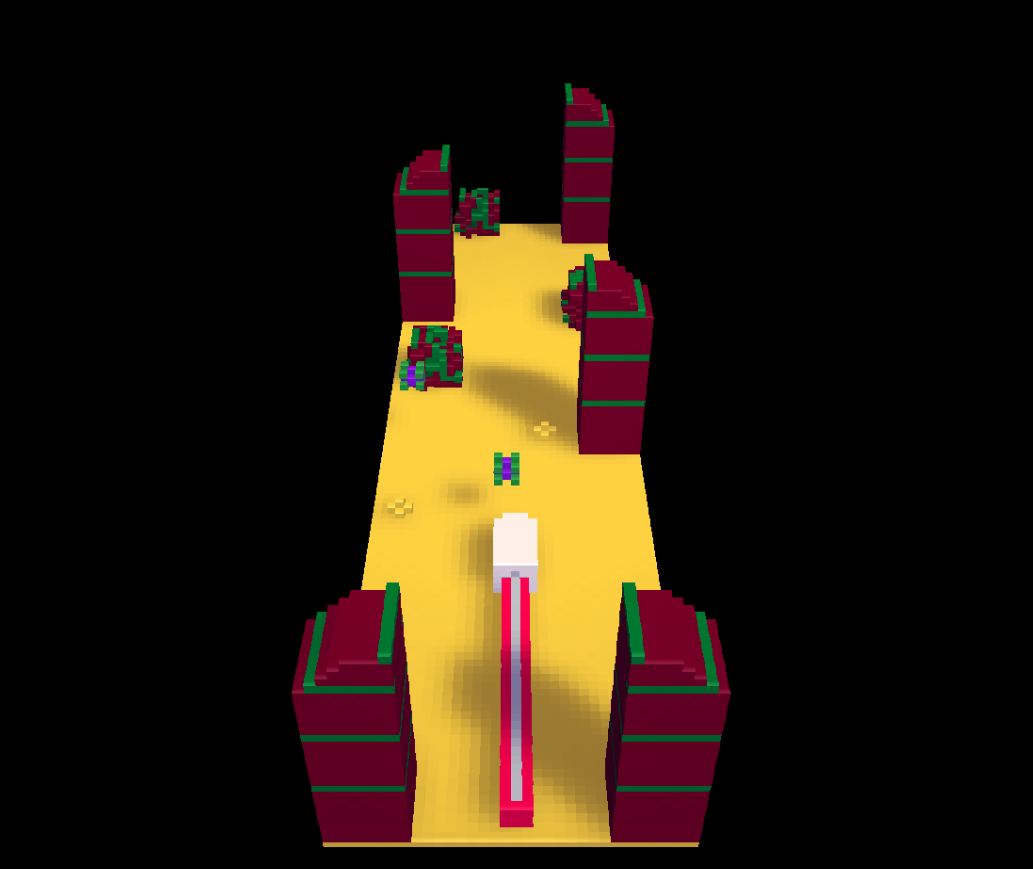
Run, jump and shoot in a space station full of slimes!
Slimeblast is a platformer with a focus on score and experimentation. You can choose if you want to use checkpoints or blast slimes, but all of it is optional. In fact, you can beat the game by just running until you find the exit!
Checkpoints can be unlocked by using 20 crystals. Crystals can be obtained by blasting slimes, and the amount of crystals obtained depends on the type of slime. There are three types:
- Green - 1 crystal
- Yellow - 2 crystals
- Red - 5 crystals
At the end of the game, the screen will display the amount of slimes blasted, crystals obtained and energy lost.


Vous travaillez pour l’Union Aerospace Corporation (UAC), envoyé depuis mars du complexe militaro-industriel pour rejoindre Phobos, une des lunes de mars. Votre objectif, retrouvé les survivants aillant ouvert un portail interdimensionnel avec l'enfer. Seul petite contrainte.. le section logistique ne vous a pas fournis la bonne caisse d'armement.. Mais des outils ! Vous n'aurez donc qu'une pelle comme arme.
Mystical Symbol Generator: Circular
While browsing I found a cart https://www.lexaloffle.com/bbs/?tid=4076 having a text entry and I though that it should be used to generate some mystical art. Use this cart to enter a text (finish with Jelpi) and get your own mystical symbol. The keys for up, down, left, right can be used to rotate the symbol.
Can you figure out how the symbol is generated and how to read it?


I've actually had a great many ideas I suggested 3-years ago (09-12-2019) and several have come to pass since after that time. Thanks for doing these, @zep !
Listed below are suggestions he has done, and for those of you learning Pico-8, you can see some features you may not be aware of.
-
Turn off mouse-cursor in editor when typing. Turn it back on when physical mouse is moved or clicked. Macintosh does this by default.
-
Have ability to change repeat speed for BUTNP(). Currently it's a tad slow. Likely others would want to change the initial delay for the first repeat and the repeat speed after. If it can be changed via source-code so much the better.
- Currently hitting BACKSPACE goes back a webpage even if the focus is on the P8 cart in the BBS. Hitting the TAB key also selects from the browser. This makes a text entry mode difficult. Suggest that all non-vital keys be locked and available in the cart until focus is lost. Also turn OFF all audio when clicked outside CART would be good too - or better yet just FREEZE the whole cart until it's frame is clicked again. Whereupon it continues both with sound and position - exactly where you left it.
Hello !
Here's my second entry for pico-8: an intense versus fighting game!
Throw boogers at each other until only one remains.
UPDATE: v1.1.1 released!
Changelog:
1.1.1 (2022/02/20):
fixes:
- changed the eye color of the dog
- arena animation timing changes
- fixed the fact that you could still lose health after game over
- fixed statue? not working in demo mode
- skins are now randomized between each demo round
1.1.0 (2022/02/13):
changes:
- added an animation when transitioning from main menu to skin selection
- added another secret to uncover (now 2!)
- added particles when firing


Circular Clipping Masks
I wanted to create a comprehensive post on how to create Circular Clipping Masks. This post goes together with a video tutorial I made which you can watch here:
But if the video doesn't work or you don't want to watch a long video, I want this post to make sense without it.
What is it and why do I need it?
Pico-8 has this function called CLIP(). It restricts all drawing to a rectangular area on the screen. A Circular Clipping Mask is that but instead of a square area it's a circular area. The simplest version of this function is drawing the game inside a screen and making everything around it black.
There are many names for this effect. I call this a "Circular Clipping Mask" in this thread. But possible names could be also "Iris Out", "Circular Stencil", "Circular Matte", "Inverted Circle Fill", etc...
One typical application of such function is a cartoony screen transition at the end of a level like in Super Mario World. Another application is making a "dark level". You only render the environment around the player's character in order to simulate an environment with low visibility.
















 1 comment
1 comment









.png)


 [#scuba dive#]
[#scuba dive#]