Simple Timers Service
Here is a Simple Timers Service that can manage multiple timed events -- feel free to use it in your games :D
How to use
This service is a Singleton and can be referenced with the variable "timer".
The service exposes 2 methods:
- timer:start( _frames , _callback )
- Simply start any number of timers, wherever you want in your code
- _frames: the number of frames to count down before executing the callback function
- _callback: the function to execute after the number of frames has elapsed
- Example: "timer:start(600,my_function)" -- this will execute "my_function()" after 600 frames have elapsed



snäkätor - a demo released at Assembly Creative Tech 2021. Placed 2nd in the combined Wild / Short film compo.
Uses the tiniest trifill function by p01 from the Trifill Thunderdome, plus picotool for minification.
Seems to run quite well in browser with v0.2.3.
Well anyway, here's a video capture, too:



.jpg)





Breakout Sky
A little something I made up from the LazyDevs tutorial. I wanted to try my hand at PICO-8, and I really had a lot of fun! Your job is to break up the clouds to reveal the sun again.
Control
Use "LEFT" and "RIGHT" to move, of course. Press "X" to kick, but be sure to do it with good timing! In addition, if you collect enough Stardust, you can hold down "O" to unleash a surprise!
Some blocks react differently if you kick the ball into them. Pay close attention!
Modes
STORY MODE is a set of thirteen levels. You get 9 lives to complete them, so good luck! It's the best mode to help you learn the game, too; I recommend beating it first.


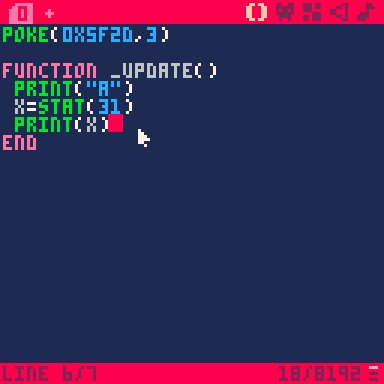
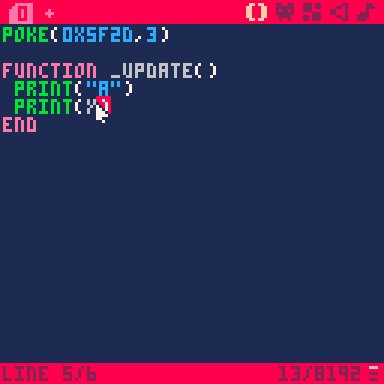
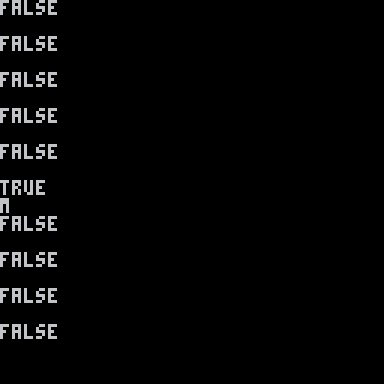
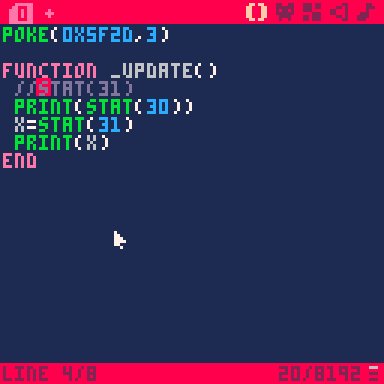
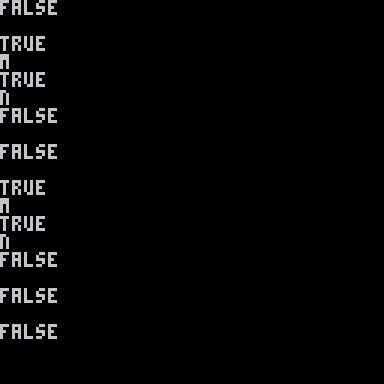
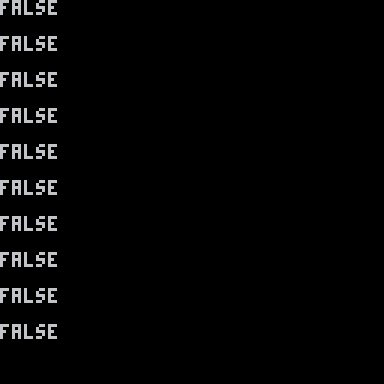
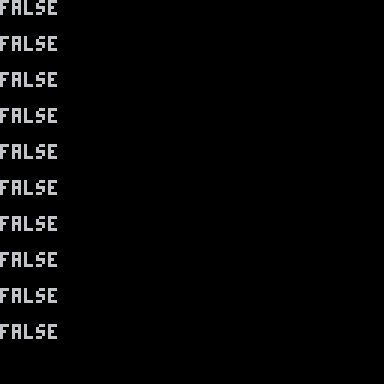
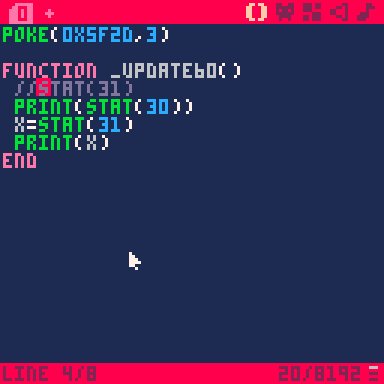
In an effort to easily contain 64-different characters for use in a compression table, I am seeing that if I use PRINTH() to @CLIP - that it is forcing the clipped data to be uppercase only in Pico-8.
a="" for i=33,98 do c=i if (c!=34 and c!=92) a=a..chr(c) end printh(a,"@clip") |
The results saved to the clipboard are:
!#$%&'()*+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[]^_`ab |
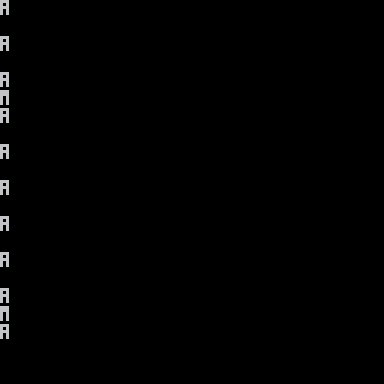
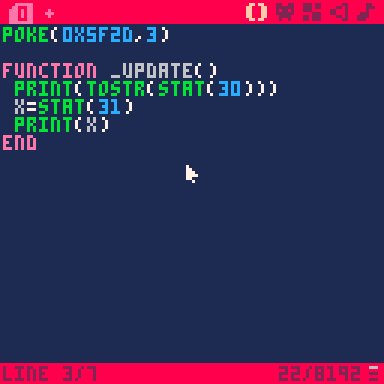
yet when pasted in Pico-8, you get:
!#$%&'()*+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[]^_`AB |
Where the last 2-characters are converted to uppercase.
So pasting with CTRL-V in Pico-8 apparently converts the entire clip to uppercase.
I would like to recommend that if you copy something to the clipboard from Pico-8, you have the option of it pasting it entirely as it is supposed to be.
printh(a,"@iclip") |
"i" for ignore case for instance.



I didn't know much about compression algorithms when I started looking into this stuff and, in truth, I still know very little. So this may all be old-hat to a lot of people but hopefully somebody finds it interesting.
What am I compressing and why do I want to compress it?
For the last month or so I've been playing around with Signed Distance Fields (SDFs) first by making some simple pictures with them and using them to handle collsiion detection and then using them as the basis of a procedural morphing animation.
I'm interested in SDFs for a few reasons: I'm not much of an artist but I do like math. If I can substitute math for art in certain situations, that potentially works to my benefit. Also, since SDFs can be used to handle collision detection and they can be updated on the fly with boolean-like operators—union, intersection and difference—they seem like they could be a good choice for modeling level geomoetry and, in particular, destructible level geometry. But mostly I just like playing with them.






An alien abduction game with procedurally generated planets
ATTENTION, PLORBO! We require new critters from across the Universe for our intergalactic zoo, the Pride of Plorbia. You must venture to new, unexplored worlds to find specific critters that we beam to your Mothership and return them to us.
Controls
When controlling green ship:
- ARROW KEYS: move
- Z: boost
- X: abduct
When docked to Mothership:
- DOWN: undock
When out of energy:
- LEFT / RIGHT: control Mothership for a rescue
Any time:
- Press ENTER to VIEW THE ZOO or MUTE THE MUSIC
In the zoo:
- Left/right to scroll
- Hold Z + left/right to scroll quickly
- X to exit zoo


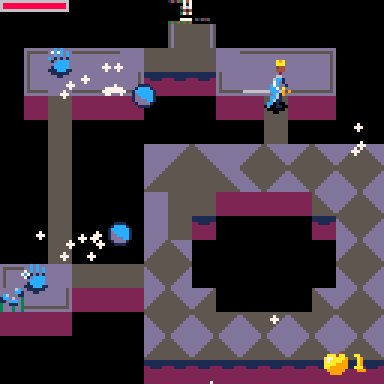
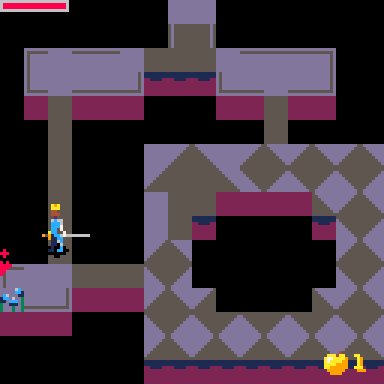
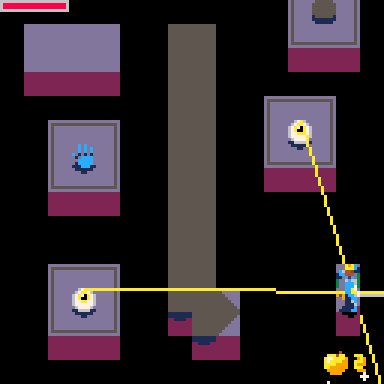
Original demake by @krajzeg: https://krajzeg.itch.io/low-knight
I did not make the game, just changed visual effects and sprites as well as a feature or two.
Music is not by me, I just slightly changed the music from https://www.lexaloffle.com/bbs/?pid=64735 to be a bit more accurate
It has a license so I think I can remix and share it but if I'm wrong please tell me and I will remove it.
License:
https://creativecommons.org/licenses/by-nc-sa/4.0/

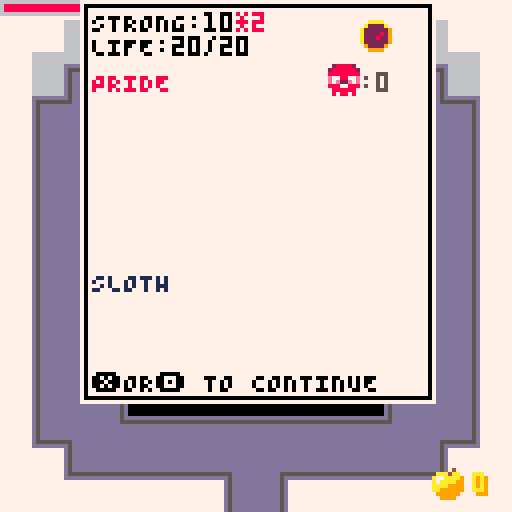
Low Knight is a demake of Hollow Knight made in the 2018 Demake Jam.
Controls:
Jump: Z/C
Strike: X/V
Rest: Up
Focus: Down
Changes from the original:

















 12 comments
12 comments













.png)