

Porklike
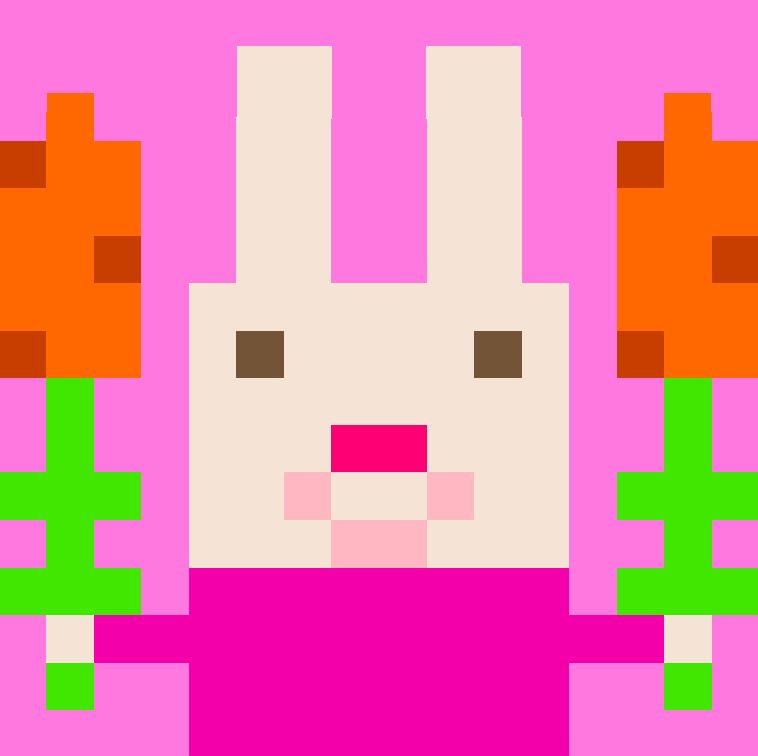
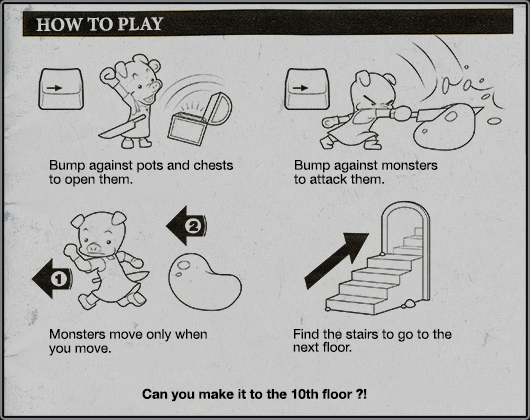
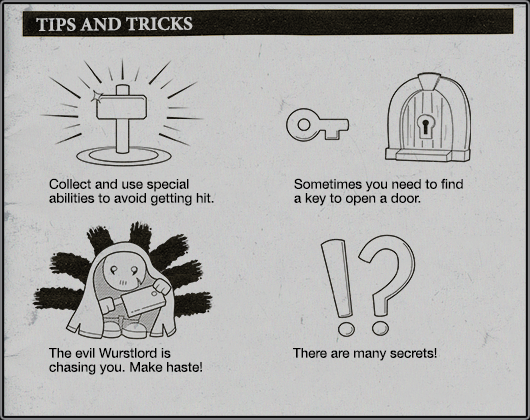
Porklike is a minimalistic, classic Roguelike made in the Pico-8 enigne. Enter the tower of Wurstlord. Can you make it to the top and steal his legendary Kielbasa? 9 floors of dangerous traps and enemies await you. Only if you move carefully and master your character's abilities will you become the champion of Porklike.
(X) - Inventory / Confirm
(O) - Cancel
The music was composed by Sebastian Haßler. The environment art as well as the protagonist was inspired by the work of the pixel artist @pixelartm and used with their permission. The artwork of the enemies was inspired by the work of the pixel artist @kirai_s and used with their permission as well.







.png)
Hi everybody,
I'm having some difficulty figuring out how to solve a problem with how PICO-8 handles music, and I was wondering whether any of you out there could help me.
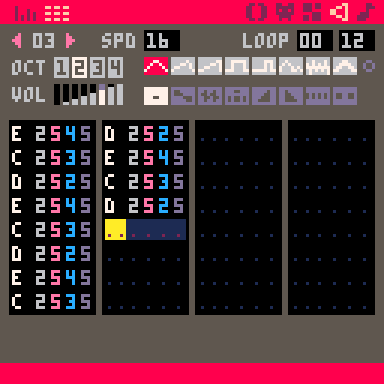
Let's say I have a few SFX files that I intend to collate into a music composition for my game, like in the following image:

Notice that there are a few unused measures for this clip. Let's assume that I have several other clips that are similarly structured.
When I try to string these together in the music editor, the system plays all those empty measures like they are rests. But what I would really like to happen is for the music to "jump" directly from the end of the clip to the beginning of the next one.
Is there a way to make this happen?
Thank you for any and all input!



This is a WIP version. The full release can be found here: https://www.lexaloffle.com/bbs/?tid=38573
Alternate between classic platforming and controlling a fast sliding shell.
Originally based on the Nerdy Teachers platformer tutorial.
Update 4/11/20:
- Added a jump buffer (5 frames on 30 FPS)
- Less sliding when not shelled
- Leftover pickups now get removed after game won.
Controls:
Gamepad / Keyboard:
Move: D-Pad or Left joystick / Arrow keys
Shell: ❎ / X or V
Jump: 🅾️ / C or Z


Original post:


.png)



I can't believe it's been almost 5 years I posted that old rotoscale effect here. It's been roughly 5 years that I discovered and loved Pico8, it's a console that stuck on me and that I love to program little bits and bobs on it.
I also can't believe how far the community have gone with that small computer. Just look back and see how much projects evolved on it and how thriving it is after so long. Y'all are so productive and creative you make the BBS and the community awesome!
So yeah, after a few years, I had to touch up that old cart. It was really poorly optimized. Inspired by a few awesome devs, I used a few new tricks based on peek/poke and damn, it goes way faster than I expected. I jumped on the occasion to add translation and a small effect, just because why the hell not.
See ya!


"Weaver"
280 characters
poke(24364,7)::n::z,a,r,f,p=64,0,rnd,rectfill,pset cls(0)w=r(32)h=r(32)c=1+r(14)d=c+1+r(14)x,y,b=z,z,r(1)f(w,h,z,z,c)f(w,h,w-9,z,d)::_::p(x,y)p(x,h+z-y)p(w+z-x,y)b+=r(.4)-.2x=min(max(x+cos(b),w),z)y=min(max(y+sin(b),h),z)::m::flip() if(x>w and y>h)goto _ a+=1 if(a>z)goto n goto m |
I sampled PICO-8 for the first time this weekend. Being a rank novice at programming, I have little idea of what I'm doing. Luckily, given the abundance of PICO-8 resources here and elsewhere, I'm learning quickly!
Here is my first attempt at a game: a barely modified version of Cave Diver from Dylan Bennett's Game Development with PICO-8. I give you: Bat Cave!
It leaves a bit to be desired as a "game," but in terms of newbie accomplishments, I'm pretty proud of figuring out how to insert a title screen. That will certainly come in handy later.
Here's to producing better games in the future!

Pico Pixel Jump is a remake of Pixel Jump on TIC-80.
It uses some of the PICO-8 secret colours to have a similar palette.
Keep your character jumping on the platform to earn points and get the high score.
Button controls:
- D-Pad to move the mouse.
- O/Z to click.
To change characters, click the left side of the title screen.
You can toggle between button and mouse control in the pause menu (P or Enter).
Controls
Arrow keys to move. Z or X to fire.
Walk into a gun to equip it. Collect gold / fuel / light / more guns.
The desktop build works with a gamepad plugged in (tested on Windows 10).
Cardinal Gun Prospector
You have beamed down your remote droid to loot the famed Monster Caverns. You only have enough juice to beam down a simple pop-gun next to you but plenty of weapons are left around from previous visitors. Get in there and loot as much gold as you can!
Made for the 7 Day Roguelike Challenge, 2020.

Vector math for PICO-8!
Have you ever been looking at your code and been like:
"Hmm, i sure do add two numbers to another set of two numbers a lot," then do i have the solution for you!
At the low low price of like 400 tokens, PICO-8 vector math can be yours!
I originally made this to streamline a platformer I may or may not ever finish, but I realized that other people might want this, flagrant waste of tokens or not.
Features!
The code
There are two versions of the whole program. One handles errors more gracefully, while the other has a smaller token footprint
Required functions:
The metatable depends heavily on these two functions





can someone tell me why this always fails?
it isn't garenteed to always reach 63,63 even through i floor it.
function main()
domain=true
while domain do
cls()
spr(16,4,0,15,2)
for i=0,8 do star() end
yield()
end
end
function star()
dostar=true
inst =
{
sx=rnd(127),
sy=127,
ex=63,
ey=63,
}
while dostar do
local dx=flr(inst.sx)==flr(inst.ex)
local dy=flr(inst.sy)==flr(inst.ey)
rectfill(0,0,127,24,0)
print(tostr(dx)..","..tostr(dy),0,0,7)
if dx and dy then
dostar=false
else
pset (inst.sx,inst.sy,7)
print(flr(inst.sx).."/"..flr(inst.ex),0,8,7)
print(flr(inst.sy).."/"..flr(inst.ey),0,16,7)
inst.sx+=(inst.ex-inst.sx)*mainstarspd
inst.sy+=(inst.ey-inst.sy)*mainstarspd
end
yield()
end
end |


Hello there!
I have been exploring Pico8 for over 2 years now trying to understand coding with let's say "some" progress.
But I'm stuck with Tables. I mean, I get the concept but there's something I haven't got to fully understand therefore I get mixed results.
So I created actors (player, enemy) as tables but I can't make them spawn several instances on screen. So far I have got to draw 5 enemies on stage (at random position) but they keep appearing all the time (where they should appear once), any light about what I'm doing wrong? here's the code:
--init
function _init()
--globals
wave=5
w=112
h=112
--player
pyr={
spt=1,
x=w/3,
y=h/3,
life=10,
spd=2,
flp=false,
idle=true,
}
enms={} --enemies
enm={ --single enemy
spt=10,
life=5,
spd=1,
flp=false,
idle=true,
draw=function()
spr(enm.spt,flr(rnd(w)),flr(rnd(h)))
end,
}
for a=1,wave do
add(enms,enm)
end
end
--draw
function _draw()
cls()
print(#enms,20,20,7) --checking created instances from enms table
foreach(enm,enm:draw())
end
I have read tutorials, videos and everything available but still I haven't figured it out yet :( Any help is much appreciated.


Digging up old Pico-8 jam games that were only on itch.io. This one was made for the Meta Game Jam 2018.
All you have to do is just push the button. It should be easy, although it's been a long time I didn't do it myself, so who knows? For example, the mouse no longer worked and I had to quickly patch keyboard to control pointer. Just use arrow keys, X and C. Hope I didn't mess things up. Coding is strange: you let everything for a while and when you're back, it's like functions have started a life of their own and nothing works like it used to be. Oh well.
The game runs at 60 fps, which is a bit demanding for the web player. For a better experience it is recommended you run it on Pico-8 (download the p8.png or just enter "load #justpushthebutton") or download the game executables from https://elgregos.itch.io/just-push-the-button.










 57 comments
57 comments