I just made this little game in 7 hours for the Impact Jam, a game jam organized by GameImpact and EPITECH for the 20th anniversary of the school. I am actually graduating next year so I wanted to participate in this big jam with all the students.
The theme was "Making games to fight against discriminations", so I chose a topic that we tend to forget and that I heard about last week, which is gender pay gap. In this versus game, one of the players will obtain 20% fewer points for the same actions. This is the first mode but there are actually 3 different modes!
I don't want you to get hyped about the gameplay of this game (even though I heard some of the students had lots of fun playing it), but I made this more as an experience that can deliver a message.
This is my first game of this genre but I really liked making it, even though I wish I had more time to make a badass gameplay with particles and most importantly, screen shakes.
You can try it even if you are alone, but get prepared to control two players at the same time! Actually, I intentionally chose to make this game a multiplayer game because it is easier to start a conversation about this topic when you are at least two. Or maybe you can give your thoughts in the comments?




When setting 2 table elements to the same function it returns the same output, I am trying to figure out how to "refresh" the function so it will generate a new random string each time I need to set a variable to that function. Provide below is said code; hopefully the comments make sense. Thanks In advance.
idtable={"aaaaaa","aaaaaa"}
id=""
i=0
x=0
function idgen()
if i!= 3 then --i loop to generate 3 random numbers
x=flr(rnd(16)) --picks a number between 0-15
if (x<10) then --ensures single digits have 0 appended to the front to maintain fixed string length
id=id.."0"..x
else
id=id..x
end
i+=1
end
return id
end
function _update()
end
function _draw()
cls()
idtable[1]=idgen(id)
idtable[2]=idgen(id) --doesn't generate new random string
print(idtable[1],0,0,7)
print(idtable[2],0,8,7)
end |
This is my first attempt at making a tower defense (-ish?) game. This project was influenced by my fondness for Rampart. Suggestions are welcome.
Goal:
Blast your opponent's walls with missiles and then lead your small army to attack their base.
Instructions:
There are two phases between each round: 1) build phase and 2) attack phase.
1)During the build phase you can place walls (if you have any), pick up supplies, and steal rubble from your opponent's base from damage you inflicted during the previous attack phase.
2) In the attack phase you can fire missiles to take out opponent's walls, kill units not standing on a base. Also, in this phase you can direct your army to various locations on the map.


This is my submission for the 2018 Game Maker's Toolkit Jam.
The game's submission page is hosted on itch.io: https://mush101.itch.io/allocation
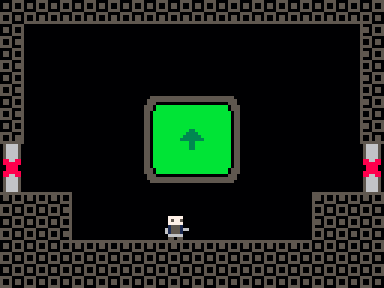
Description
Allocation is a Metroidvania game without a connected world map. Instead, you must create pathways between key points using the rooms that you collect as you explore.
Rooms are divided by difficulty, so you decide how challenging the game will be by creating your own paths to move around the world. The more you explore and add rooms to your collection, the more choice you have when designing your routes.
Creating a Path

Press the up arrow in front of the monitor to access the map system.







Edit: Above is a new version with better collision. Many thanks to @bridgs
Original below:
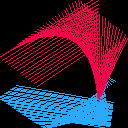
Hello! I recently created a [bezier curve.] https://www.lexaloffle.com/bbs/?pid=62928#p
I decided to see if I could make a ball interact with it, and it turns out I can! It's not perfect - it's possible for the ball to move through the curve in certain circumstances. I think my collision detection needs to be more robust.

This isn't exactly a bug, but an aspect of the API that bothers me a bit.
In PICO-8:
add(table, element) -- returns the added element del(table, element) -- returns nil |
This doesn't make much sense to me. Returning the added element is a nice convenience, since it allows you to do things like creating multidimensional tables succintly:
for x=1, width do
local col = add(table, {})
for y=1, height do
add(col, {})
end
end |
But returning nil when deleting an element does not make sense to me. If it returned the deleted element, it would be possible to know whether an element was found or not, without first checking for membership.
For comparison, this is how it is in Lua:
table.insert(table, element) -- returns nil table.remove(table, position) -- returns the removed element |



Hello! I knocked this up in a few hours and I hope it's useful to someone. It draws a bezier curve based on the positions of four points: a start and end point, and two bezier handles.
The user can move any of the four points around by using Z to cycle between them and the arrow keys to move.
I have wrapped up the bezier into a single object so hopefully it should be easy to re-purpose.
Background
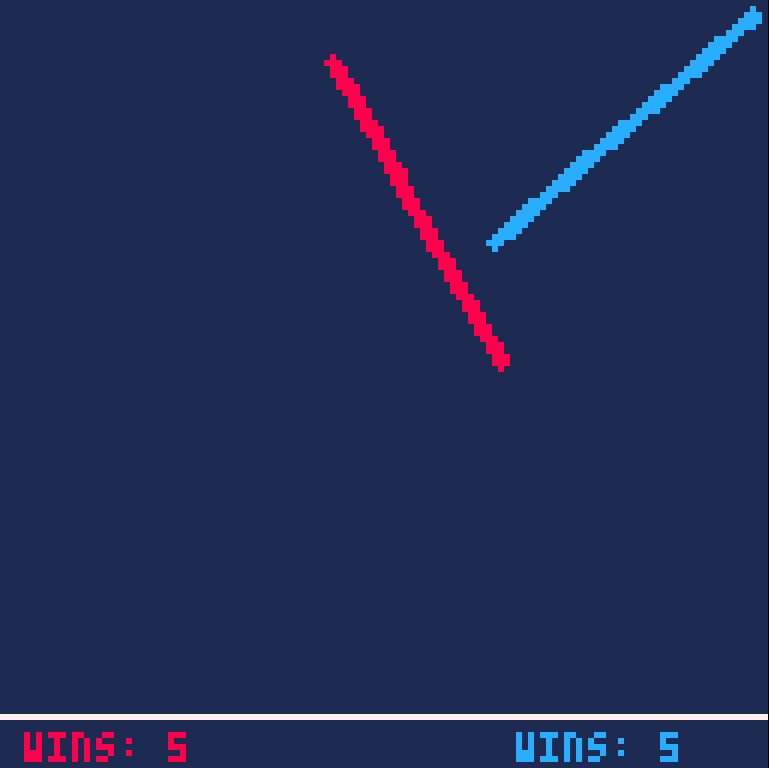
This is my first PICO-8 game, I decided to make a version of the game called 'Achtung die kurve', or 'Curve fever'. Pas op, een curve means 'watch out, a curve'. This is a two-player version. The collision detection is based on detecting previously coloured pixels right in front of your curve. It has a bug where under some angle the detection fails sometimes (rarely). The game keeps track of your scores.

Controls
Blue player: 'z' and 'x'
Red player: left and right arrow keys
I currently couldn't test with a controller yet, but you are free to add support.
I hope someone will have fun with this.

This s a nifty, but small code snippit I made. Basically it takes the persistent cart data and forces it into your work-ram (starting from the range you specify in the sms_ram_start variable), so 256 values of your work ram will be used, but this is nice. You can save the specified ram storage to persistent data with the other function.
★smsave() - saves memory to cart persistent data
★smload() - loads persistent data into work ram
--smart save manager --save work-ram to pers --and load pers to --work ram ★sms_ram_start=0x4300 function ★smsave() for i=0,255 do local _rs=★sms_ram_start+i if _rs>0x5dff then break end poke(0x5e00+i, peek(_rs)) end end function ★smload() for i=0,255 do local _rs=★sms_ram_start+i poke(_rs, peek(0x5e00+i)) end end |
Why would you need this? idk, but I was bored and this was fun to make for what ever reason.

- call _init_debugger() in the init function.
-
call _draw_debugger() in the _draw function.
- to print a message, call the _debugger_print() method and as a parameter pass in a variable you want to print.
you can also print warnings with _debugger_warning() and errors with _debugger_error()
EX:
...
_debugger_print("Hello World")
_debugger_warning("Hello World")
_debugger_error("Hello World")
...



@krajzeg and I released Vol. 1 EXACTLY TWO years ago! Vol. 2 has been in the works for a while, so we're excited to finally have this finished.
If you're not familiar with Pico-8 Tunes, the idea was to fill a Pico-8 cart with music that devs can use in their games. Jakub coded some amazing doodles and animations to accompany the music and create a demoscene-like experience. We're also very happy that @castpixel contributed her amazing artwork to Vol. 2. Thanks Christina!

If you're making a Pico-8 game, please feel free to download this cart, use the music in your own games, and check out some of Jakub's wizardry. You can also download all the music from







Based on one of the most controversial games for the NES (warning: NSFW), Jayson Lowis Harwin (i.e. me) brings you: Magic Bubble!
Description
Playing "Magic Bubble" is easy. Bubbles of many colors come floating upward. You must fit the Bubble Clusters together so four or more Bubbles of the same color touch one another. When four or more of the same colored bubbles press together, the pressure inside the Bubbles increases causing them to pop.
Keep the bubbles bursting since in every space a Bubble gets stuck there is one less place to put the next Bubble Cluster, and they just keep coming. If you can't pop the Bubbles fast enough, the cave fulls up, and the game will end.














 5 comments
5 comments







.png)