Someone requested a FreeCell variant so here it is!
I've been building a generic card game engine so it only took about 30 mins to make FreeCell with it. That said, I haven't tested it extensively nor am I super familiar with all the nuances of FreeCell so feel free to mention if you notice anything that doesn't work as it should!
As with my Solitaire game, this supports both keyboard/mouse and controllers, saves the current game, allows undoing previous moves, etc. (these all come free with my card engine!).
Controls:
Move cursor - Mouse/Arrow Keys
Pick up/draw cards - Left-click/X
Move card to ace pile - Drag & drop/Double-click/double-tap X



Can you escape...
About
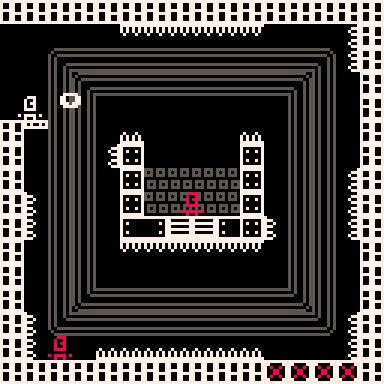
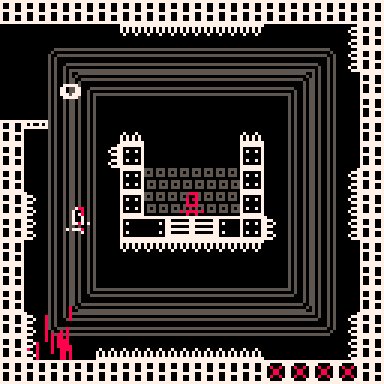
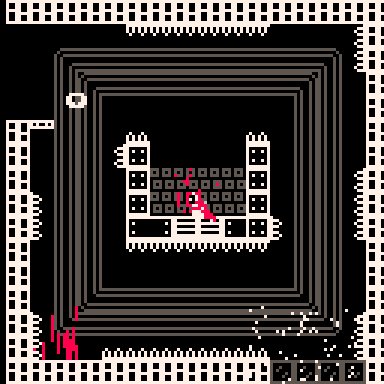
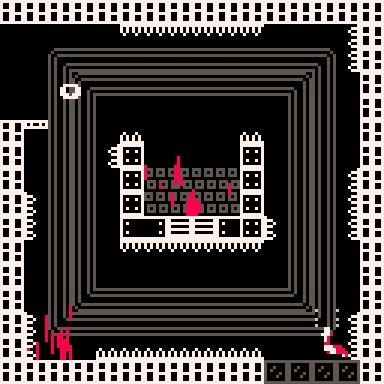
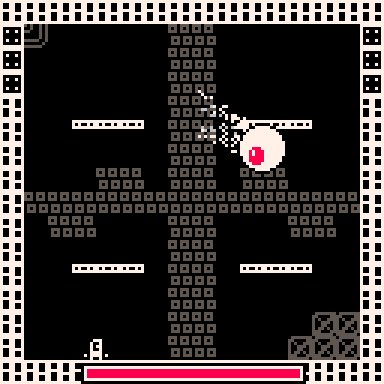
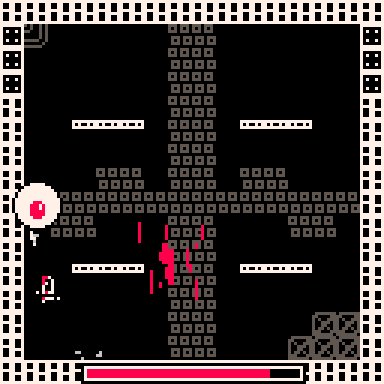
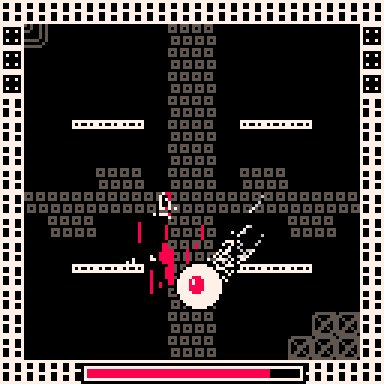
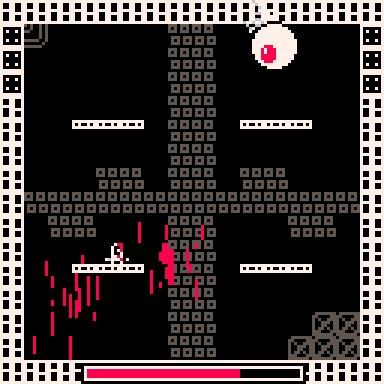
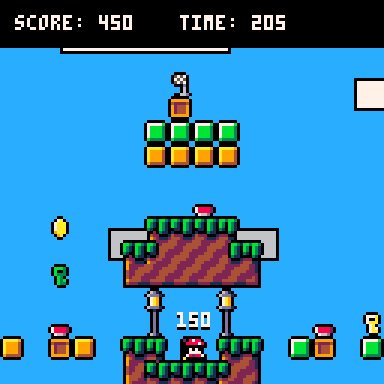
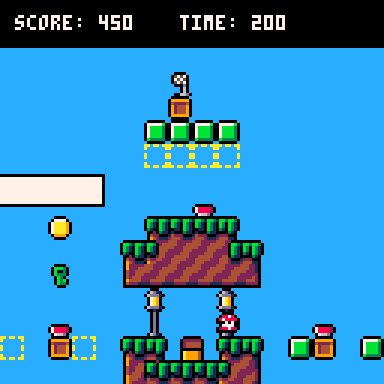
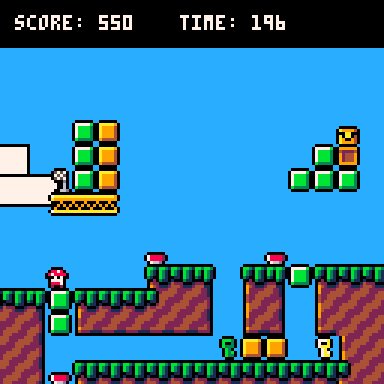
NIN is an stylized action-platformer I have been working on for the past 3 months. The game has 32 screens and takes around 30-40 minutes to complete. I had a lot of fun making this game over the past few months (although trying to keep within the token limit was very challenging towards the end). It has been a very rewarding and experience using pico 8 and pushing myself to see what I can create with it.


Gameplay
The goal of the game is to escape the lab you are trapped in as quickly as possible. The game features challenging platforming and blood filled action. The player is equipped with a sword and a ground pound, both of which can be used to help tackle obstacles in your way. There are also extra challenging coins to collect along the way which unlock a secret if you collect them all...
Controls
⬅️➡️ to move
⬇️ to ground pound
❎ to jump
🅾️ to attack
Extra
There are also extra challenges to complete for secret palette swaps and a timer option for anyone who wants to try and beat the game as quickly as possible. I managed to narrow my time down to just over four minutes but that is definitely beatable.





While looking at an empty project in the built-in pico-8, I thought about the default map/sprite options available without extra code.
There are the two classic approaches :
1) use the shared map/sprite area for sprites.
We get 256 tiles with 8bit flags, and a map 2 screens tall and 8 screens wide.
2) use the shared area for map.
We get 128 tiles, and a 4 screen tall and 8 screens wide map.
We can also use a hybrid of the two, where the bottom of the shared space is used for sprites, while keeping the map rectangular...
Option 1 is efficient, IE every bit counts, while option 2 is pretty wasteful :
in the map, every tile index is in the 0-127 range, but still uses one byte. That's 20% of the map data forced to be zero.
Flags for tiles 128-255 are also unused...
What if these unused spaces had had significance ?
For example, the tiles 128-255 could have been a horizontal mirrors of the tiles 0-127.
Maybe instead, two of the flags of each tile in the 128-255 range could be used as horizontal and vertical mirror ? That would save a few tiles, but in tile sets, you often have the 4 versions (normal, HFLIP VFLIP H&VFLIP), or even eight if 90° rotation is also needed.

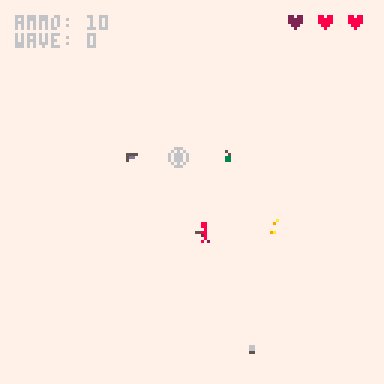
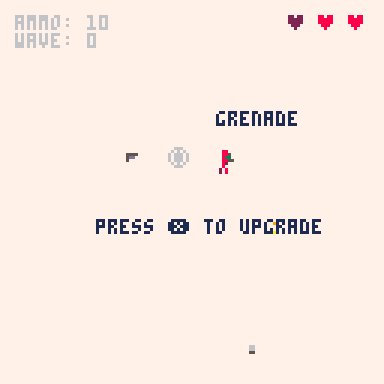
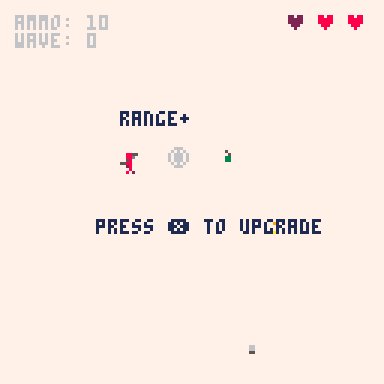
Gungame is about a red man (for some reason) shooting infected enemies and surviving waves of attacks while choosing upgrades wisely, not to mess it up


Controls
Arrow keys to move around, and X to shoot or pick up upgrades
Press O to switch between movement modes
Aim mode: you can shoot backwards if you hold left, then right
Diagonal Mode: You can move diagonally
None: for players who enjoy a challenge
Rules
Infinite mode begins after wave 3
Stock up on ammo and any speed boosters because enemies become more and more aggressive in infinite mode
You can farm ammo if you keep a fat zombie at the end of the round, also use it before I patch it





Controls
- Use the up and down arrows to move forward and backward.
- Use the left and right arrows to change the direction of your tank.
- Press the Z to fire a shell.
- Hold the X and use the left and right arrows to rotate the turret.
About this game
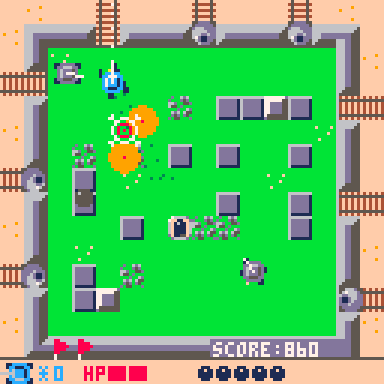
- This is a game where you control a tank and destroy turrets that appear on the perimeter of the field.
- The game is inspired by the electromechanical arcade game ATTACK II (SEGA/1971).
- The development version of this game was showcased at Game Dungeon 7.
- It consists of 7 stages.

I am uploading this very early antetris alpha now before anything else, because I can at least refer back to this if anything happens regarding this cart, like if I lose all my hard work.
This is supposed to be a full fledged remake of this old game right here, with a few new things hopefully added in.
(Game in question:)
Things that still need to be done:
- I need to have the blocks to come down over the screen in a way so the colored blocks in the spritesheet come down arranged in tetromino fashion, and the dark grey blocks to be randomly peppered in as well in no particular shape or arrangement.
See sprites here:

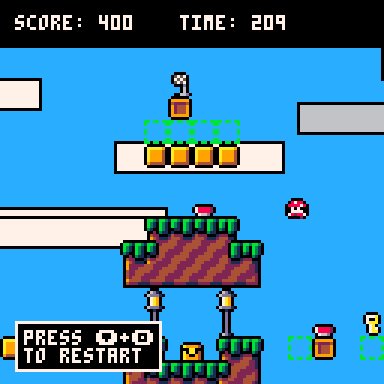
Hello everyone! This is my first small project for PICO-8 in the puzzle platformer genre. I hope you will like it!

Controls
Use the ⬅️ and ➡️ keys to move the character
To jump, use the button❎
In case of defeat, use the keyboard shortcut ⬇️ and 🅾️ to restart
Rules
The goal of the game is to complete all the levels and score as many points as possible.
To complete the level, you need to reach the flag hidden behind the obstacles. Collect the keys on the level to destroy the obstacles.
To score points, collect coins on the level, open chests and try to save time.
Assets of other authors

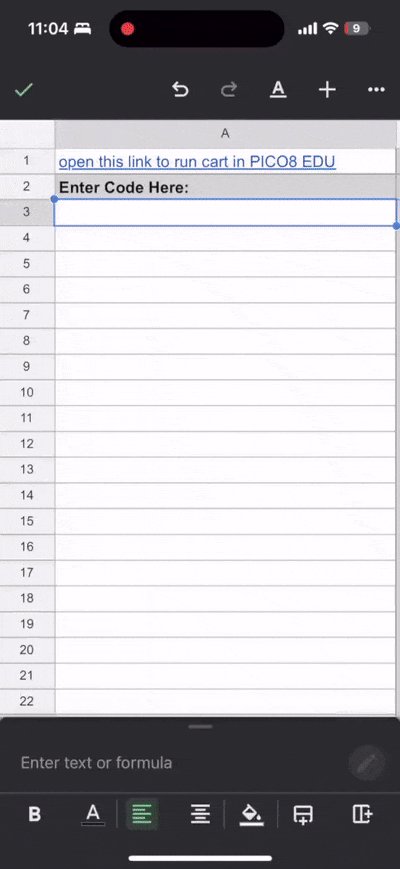
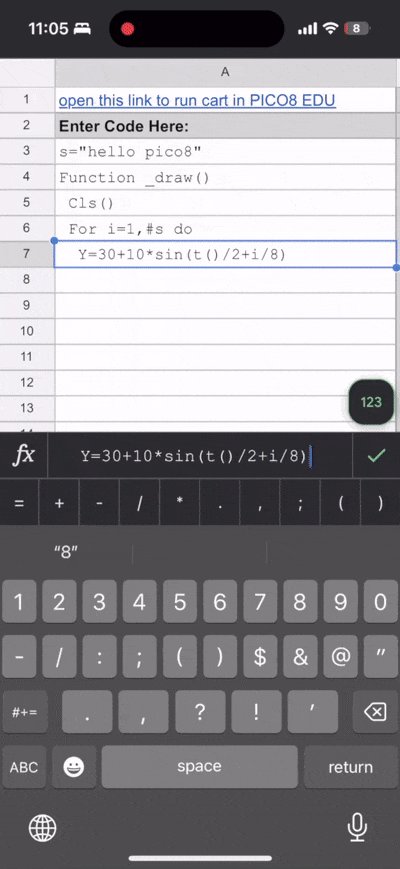
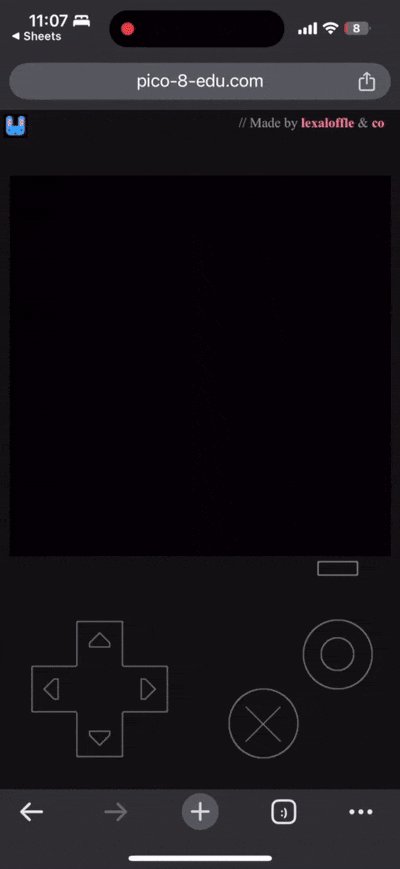
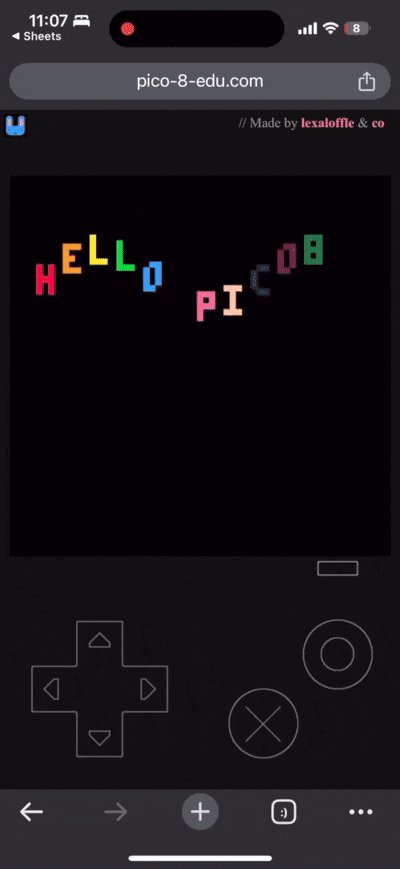
Well here's a weird little tools project I spent a few evenings on-- a way to write simple short PICO8 programs on my phone while on the go:

Sometimes I find myself with my phone in a long line, at the DMV, on a train or plane-- I can read news, doomscroll, or play games-- but wouldn't it be neat if I could create little games/animations? I've seen past brainstorms about development on mobile-- the main suggestions seemed to be to attach a bluetooth keyboard+mouse and use Education Edition, or set up a VPN + remote desktop connection to PICO8 running on a home machine, neither of which is as convenient for brief impulsive doodling. But I realized-- if I can understand the PICO8 @URL format used by Education Edition, perhaps I could generate that from code I write on my phone...
A few evenings of poking around led me to this strange hack: a spreadsheet-as-IDE/wrapper. This gives me a way to write code in an existing app on my phone with a virtual keyboard, with copy/paste, undo, cloud sync, and all those quality of life features "for free", and then use a few formulas in the spreadsheet to translate the code into a b64-encoded URL at https://pico-8-edu.com/ that I can run. The development is far inferior to the real PICO8 environment in terms of features, iteration speed, and so on, but I've found it fun creating little animations with thumb typing in 20 minutes of downtime here and there, so I figured I'd share it.





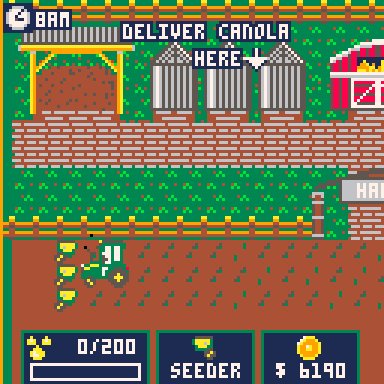
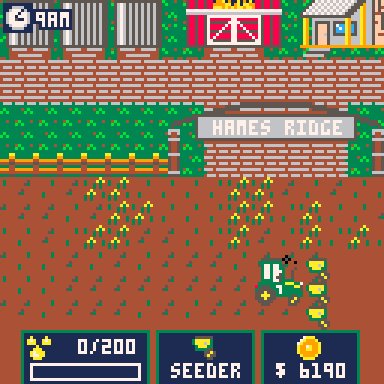
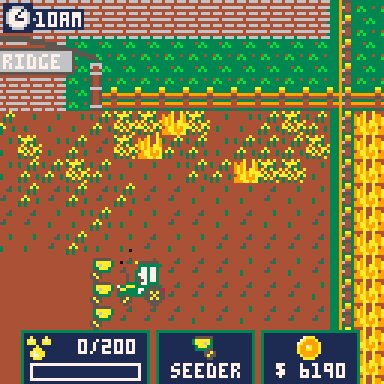
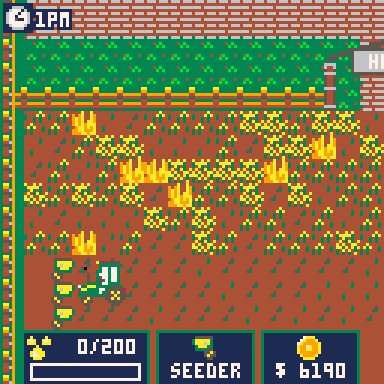
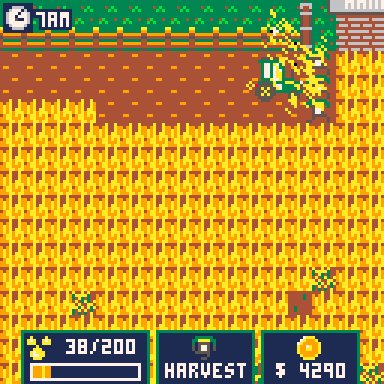
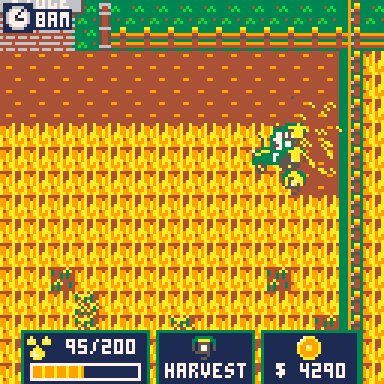
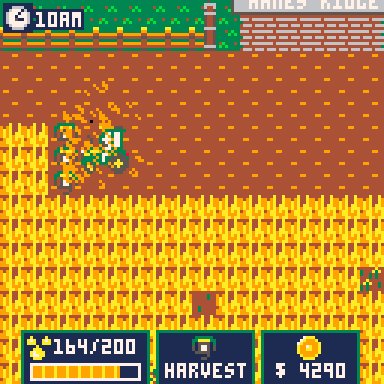
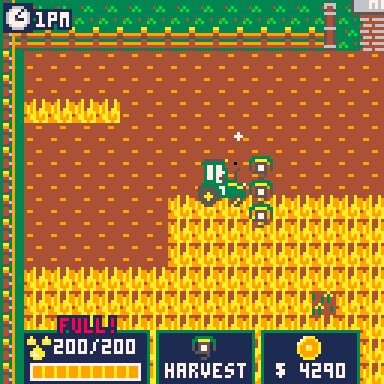
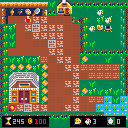
You’re Arlo, a farmer racing to save your family’s canola farm from bankruptcy. With olive oil dominating the market, canola prices have crashed. Grow, harvest, and sell canola to pay off your loan before the bank takes the farm. Can you bring Haims Ridge Farm back to life?
Controls
Move - arrow keys ➡️⬆️⬇️⬅️
Switch Tool - Z or C or N [O button]
Interact - X or V or M [X button]
Rules/Gameplay
- Grow and harvest canola, then deliver it to the silos to earn money.
- Use your earnings to buy upgrades at the barn.



I based this post on an article by nerdyteachers
NB: to make the code easier to read, the examples shown here contain spaces, which is not recommended in Pico 8 to save space.
How to write a class~ish
We will start with a simple class:
function monster(x, y, sp)
m={x=x,y=y,sp=sp or 0}
function m.update(s)
s.x+=1
end
function m.draw(s)
spr(s.s,s.x,s.y)
end
return m
end |
The word class is a bit of a misnomer, because in reality monster is just a function.
This function constructs the class instance, using a table.
Attributs
Inside the table You will write the attributes of your class:
function monster(x,y)
p={x=x,y=x}
... |
Note that the function's parameters act as constructors, allowing arguments to be passed to the class.
Methods
There are two ways to write a method with a : or with a ..
The first way is the more usual in Lua, because in this way you can omit the parameter reserved for the class instance.
The parameter self automatically exists in your function without declaration.
The other way ask you to declare, in first place, a parameter reserved for the class instance.
In short, function m:draw() can be written like that function m.draw(self).
We will prefer the second way because it's make economize tokens using this solution.
For instance, the method draw will look like that
function m.draw(s) spr(s.sp,s.x,s.y) end |
Using the class
To create an instance of the class, you just need to use the function mo=monster(64,64,0)
And to call a method is also simple mo:update
Note that using : as a link between the instance and the method, is a way of avoiding re-passing the instance to the method. Simply put, writing mo:draw() is a way to avoid writing mo.draw(mo)
Here is an example of code using the class monster
function _init() mo=monster(64, 64, 0) end function _update() mo:update() end function _draw() cls() mo:draw() end |
Inheritance~ish
Here is the spider class that inherits from monster
function spider(x, y) spi=monster(x,y,0) return spi end |
It's yet really basic, but it works.
New attribute
If you want to add a new attribute you can proceed like it was a table, (because it's a table)
function spider(x, y) spi=monster(x,y,0) spi.hp=50 return spi end |
New method
To add another method, you just do as you did before.
function spider(x, y)
spi=monster(x,y,0)
spi.hp=50
function spi.damage(s,d)
s.hp-=d
end
return spi
end |
Overwrite a method
The most "complex" task is the overwriting.
Before, you need to understand that a function is store in memory, in the same way that a variable.
For instance, if I want, I can store print in a variable a and use a as print.
a = print
function _draw()
a("This is a test.", 5, 10)
end |
It works because when you write a=print, a contains a reference to the print function.
Now that we are aware of that, we can proceed to overwriting.
If I want to add a behavior to my spider on update, in addition to the existing code already inside the update method from monster, I will proceed like this:
... spi.supspiupdate=spi.update function spi.update(s) s.supspiupdate(s) s.y +=1 end ... |
First you store the update method from the ancestor inside a variable here spi.supspiupdate
This variable need to be unique inside your class (including parent and child).
Then you can overwrite your function.
You can use the variable with the reference of the ancestor method, inside the new method.
Note that we pass directly the instance to the function (s passed as argument to s.supspiupdate).
Like this, you can have almost every feature expected by object-oriented programming.
function monster(x, y, sp)
m={x=x,y=y,sp=sp or 0}
function m.update(s)
s.x+=1
end
function m.draw(s)
spr(s.s,s.x,s.y)
end
return m
end
function spider(x, y)
spi=monster(x,y,0)
spi.hp=50
function spi.damage(s,d)
s.hp-=d
end
spi.supspiupdate=spi.update
function spi.update(s)
s.supspiupdate(s)
s.y +=1
end
return spi
end |
function _init() sp=spider(64, 64) end function _update() sp:update() end function _draw() cls() sp:draw() end |









 1 comment
1 comment