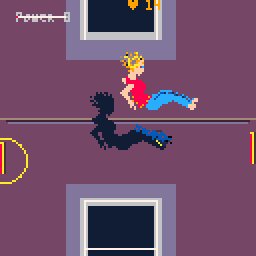
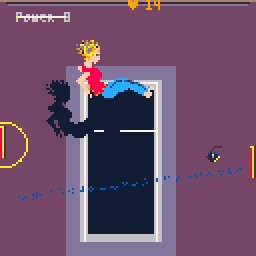
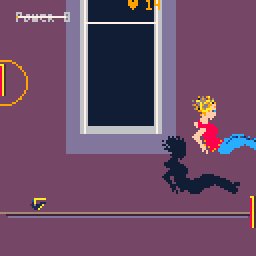
Made this small game for my girlfriend for this year's valentines!! Whipped it up quickly during college heheh.. Apologies for no sound !!! Was super experimental for me, had to learn Picotron, an entirely new workspace for meee,, all for her <333
Love you, sweetie!!! <333
Controls:
Just Z/A <3
Try to get as many score as possible before the time runs out !! Kiss your partner, but beware of his breath, you don't want him to pass out!! You'll lose score if you do.. And you need to wait for him to gain his breath fully back unless you get less points!!
Here is a demake I made of the wonderful game "Buckshot Roulette" made by Mike Klubnika. Its currently at its most basic stage so no items but the base mechanic is there. The code is probably awful as I made this a while ago and just added sfx to publish it. Don't expect a masterpiece lmao
Hope yall have fun and go check out the actual game at
https://store.steampowered.com/app/2835570/Buckshot_Roulette/


So I've been working on A project called PicoDL, which is my first Cartridge, which I'm very excited to work on. So I did use AI to get a functional prototype, but from there I've only really used it for debugging. Note that I'm brand new to lua and programming in picotron, so it will be a bit until I no longer need AI, but I was wondering if you have any tips to boost my learning, and any ideas for PicoDL?
To use it on the online version, just type picodl in the terminal (if you can somehow access it, otherwise download it), and see it's usage (I'm gonna update it in the future)
Autoupdates are going to be truely auto later, expect more args later. (also I'm gonna remove a few things at some point)

Conway's Game of Life
Ive been learning how to code PICO-8 - making other games, but I did this as a little side project - implementing Conway's Game of Life on Pico-8
Probably next steps are
- play / pause
- editing
- sharing / seeds?
Bugs/Suggestions?
This is my first Pico-8 "game", if anyone has any suggestions for features that would be awesome! Thanks!
Have Fun!
Thank you!



left+right+down to nudge / z+x to rotate / up to slam / enter to pause
Connect pipes to edges or blocks to clear them. The top of the board is an edge!
The long-anticipated sequel is here! This version focuses on what was clearly the best part of the original: clearing blocks. It's Just Fun™.
Some other changes include:
- Revamped scoring system and new thresholds for bronze/silver/gold plungers
- "Bag system" of randomness for the incoming pieces
- Very slightly improved soundtrack
- Personally, I find this version a LOT more fun than the original.
This is a different style game than the original and will require developing some new strategies :)

Avoid the incoming blocks — xo
I made this game for the second title in the 20 games challenge. At first I spent a lot of time drawing the objects as squares, then adding lines to create some sense of depth. Eventually I decided to invest some time in Asesprite for some neat pixel art, and I am so glad I did.
The game itself is quite simple, press ❎ or 🅾️ to start the game, then lift up your sick board for tight avoiding maneuvers. Don't fly too high and max out the score!


I first started this project to see if day trading stock graphs could be generated by flipping a coin. That is the base code of this game now.
0.3 Razy Stonks Simulator:
Please give feedback!
I want your feedback:
- Gameplay - Is it fun and intuitive?
- What shop items should I add?
- Any other data needed in the stock graph?
Change Log:
V0.1
- Project started
- Average price point line
V0.2
- Fixed infinite money glitch
- Added start screen (Really bad need changes)
V0.3
- Added a shop structure (no shop items yet).
- Added save keys! For this, go to the shop and copy down the key. This will work through versions until version 1.0! - You can't copy paste the code's since it breaks the game.
- Refined start screen
- Refined controls!
Future Updates:
V1.0 - Alpha
- Fully working game loop
- Shop system
- Tax system
- Daily spending - You will need to earn enough to stay afloat. You lose the game when you run out of money.
- More tools
- Volatility
- Progression system
- Shorting
- Broker character
- Options
- Multiple Stock Markets
- Different time span candles: 1/5/10/30




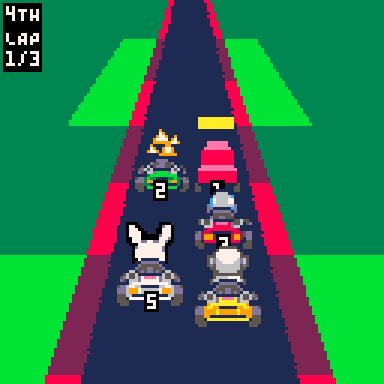
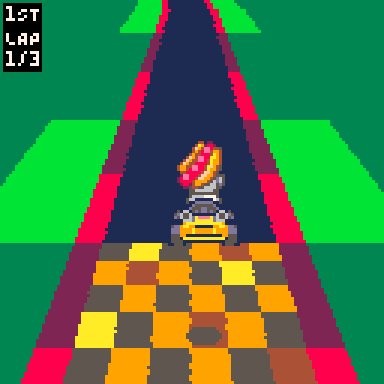
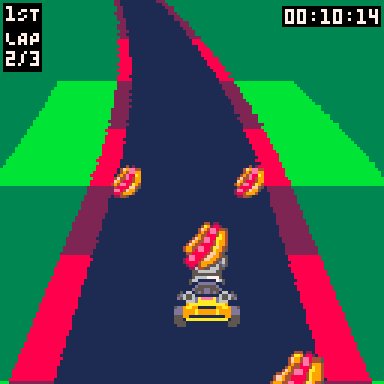
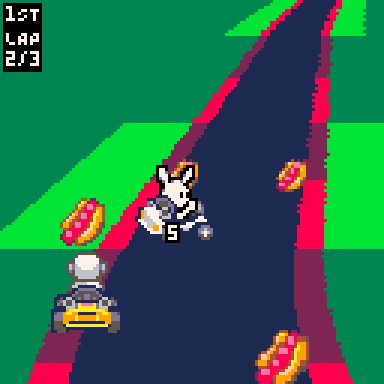
Stretchy Kart is a old school racer with pseudo-3D perspective and pixel art drivers.
Z: Accelerate
X: Charge jump (release to jump)
Collect hot dogs to gain more acceleration.
This game was made as Stretchy Buoys Jame 2025. It features racers from the other games made during the jam. You can unlock all the tracks and characters by looking for four-letter codes in the other SBJ jam games:
https://tipsheda.itch.io/stretchy-buoys-jam-2025
.jpg)


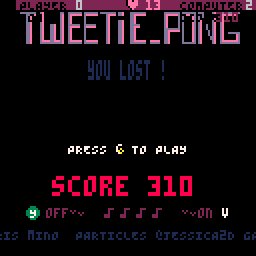
A brand new version of Tweetie_pong that includes some new tweetcarts + a '1k demo' of my composition modified for the occasion. 21 coders in total are credited including 1 for the music. The menu has 2 difficulty levels + a demo mode that displays all the tweetcarts, as well as the possibility to exit each mode with the 0 button and to stop or start the music with the 4 key. As a reminder, 1 tweetcart is a technical and graphic demonstration of a coder that must fit in a message from X (formerly Twitter...) in 280 characters maximum. The game is stable and is already used (for free of course) for family reunion or association challenges. Have fun.


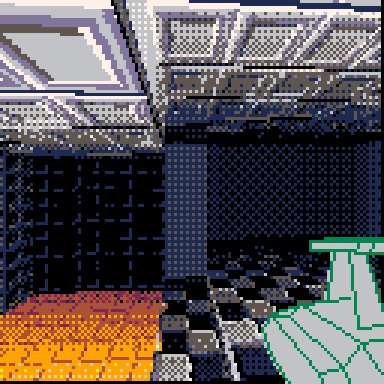
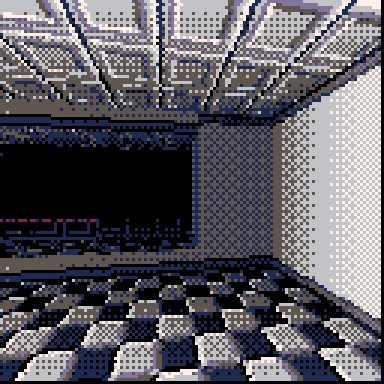
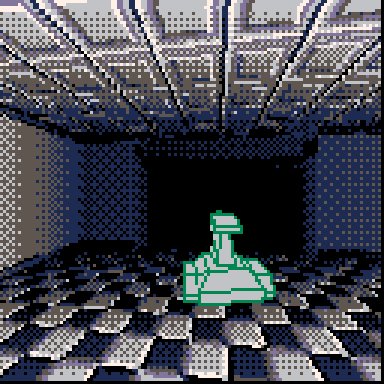
A fairly ugly work in progress for my engine.
I've decided to use low-poly 3D for enemies instead of scaled sprites (or in addition to). UV textures are out, but flat surface shading should be doable and will fade out with depth like the walls.
Running at 750 tokens right now... but I can get that back by packing data into strings. Compressed data is probably what will get me in the end...
Next up: Linking enemies to sectors and re-drawing them on adjacent sectors so they don't get overdrawn by floors and walls.
.jpg)
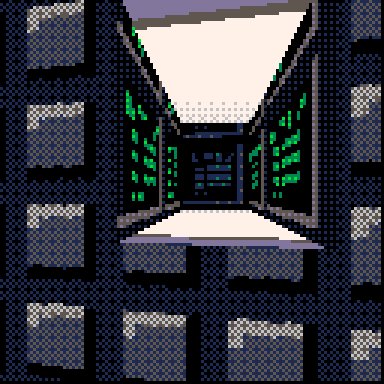
Here's some pipes made with wave function collapse procedural generation. Press X to generate. The basic idea is random tiles are placed and used to rule out what the tiles around them can be. I found the link below helpful to understand the concept.
https://oskarstalberg.com/game/wave/wave.html
If you want to use it in your own project (although I didn't really optimize) here is the devtool I made to generate the numbers at the beginning.
Sorry about the double post but also why not add some sort of user system. For example, what if a school used picotron as education, but you didn't want students trying to access another person's data and games, so they could set up some sort of user and more! This is a more short post than my other one but just asking if this could potentially be a thing.








 0 comments
0 comments