Jorth
A small stack-based language interpreter implemented in Pico-8, oh and a text editor too. It's a programming toy. If you know Forth, this language won't be too hard to learn.
Controls
Ctrl-G: Switches modes
Ctrl-D: Deletes the current code
Ctrl-C: Copies the code (bugged)
Ctrl-V: Pastes whatever is in the clipboard (bugged)
Ctrl-H: Replaces the current content of the program with a help menu
Click to run the code.
Changelog
0.1:
- First version!
0.2:
- Added Ctrl-H for docs
- Added STOP intrinsic
0.3:
- New intrinsics for working with Lua
- New docs for IF-ELSE, DEF, and Lua intrinsics
- Smarter error messages





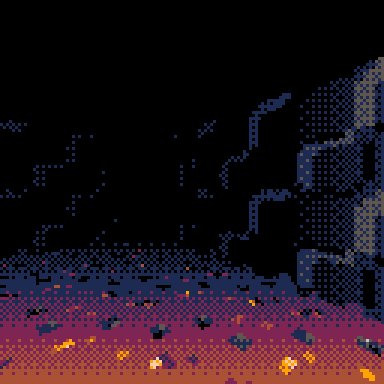
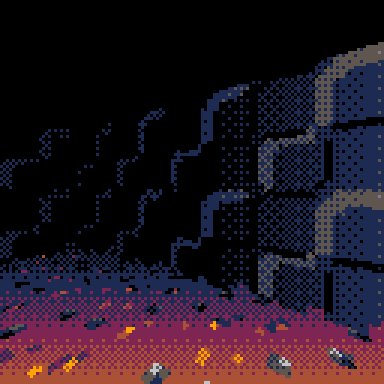
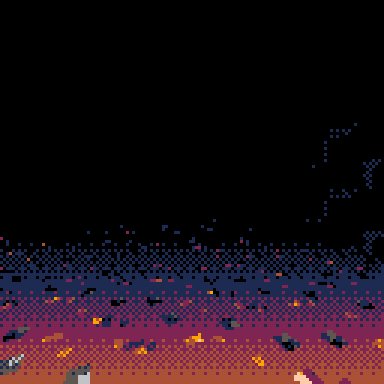
-= PYRO : World Espionage =-
OVERVIEW
Spread chaos as a secret agent on a vital mission of destruction. Infiltrate sites around the world to recover or destroy top secret files, then burn the evidence as you make your escape. How far can you go?
Based on the DOS game Pyro II (itself based on the Apple II game Firebug).
INSTRUCTIONS
Shortly after entering a floor, your Fuse will ignite - use it to burn as much as you can before making your way down the exit stairs.
- Use Gas Canisters to spread gasoline, or leave them behind to cause explosions
- Only some walls burn, others cannot be burnt, though they can be exploded




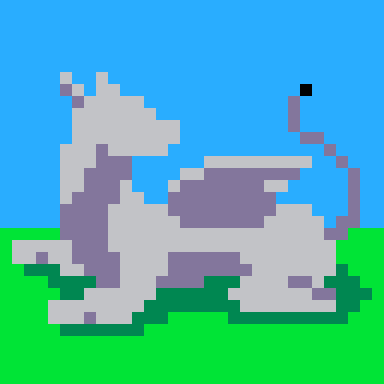
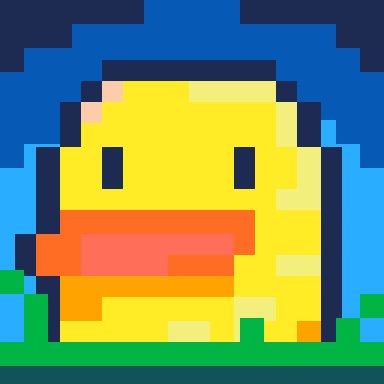
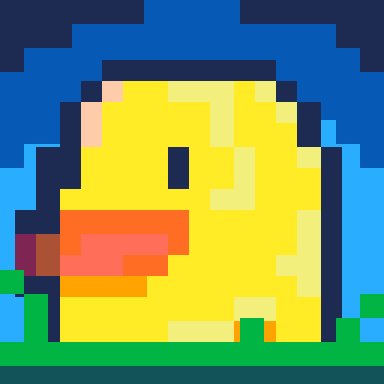
Hello,
I am simulating a ball being dragged around by a player. I'd like to create some animation to simulate that the ball is rotating (top-down view). I am trying to do that with a light source on top of the ball but I can't quite get it working correctly.
Looking for advice or some pointers to good tutorials on this subject.
Thanks in advance
function _init()
player = {x=64, y=64}
end
function _update()
local move_x, move_y = 0, 0
if btn(0) then move_x = -1 end
if btn(1) then move_x = 1 end
if btn(2) then move_y = -1 end
if btn(3) then move_y = 1 end
-- update player position and animation
if move_x != 0 or move_y != 0 then
player.x += move_x
player.y += move_y
end
update_ball()
end
function _draw()
cls()
rectfill(player.x,
player.y,
player.x+8,
player.y+8,
8)
draw_ball()
end
--ball
ball = {x=80, y=80, vx=0, vy=0, length=24, friction=0.9, mass=5, pull_force=0.2}
ball.hitbox = {2,2,6,6}
ball.name = "ball"
ball.radius = 5
-- in ball initialization
ball.light_pos = {x = ball.x, y = ball.y}
function distance(x1, y1, x2, y2)
return sqrt((x2-x1)^2 + (y2-y1)^2)
end
function update_ball()
local dx = ball.x - player.x
local dy = ball.y - player.y
local dist = distance(ball.x, ball.y, player.x, player.y)
if dist > ball.length then
local angle = atan2(dx, dy)
local pull_strength = (dist - ball.length) * ball.pull_force
ball.vx -= cos(angle) * pull_strength
ball.vy -= sin(angle) * pull_strength
end
ball.vx *= ball.friction
ball.vy *= ball.friction
ball.x += ball.vx
ball.y += ball.vy
if ball.vx != 0 or ball.vy != 0 then
local move_dir_x = ball.vx > 0 and 1 or (ball.vx < 0 and -1 or 0)
local move_dir_y = ball.vy > 0 and 1 or (ball.vy < 0 and -1 or 0)
ball.light_pos.x += move_dir_x * 0.5
ball.light_pos.y += move_dir_y * 0.5
-- check if light has reached ball edge
local light_dist = distance(ball.x, ball.y, ball.light_pos.x, ball.light_pos.y)
if light_dist >= ball.radius+1 then
-- move light along the direction of movement
ball.rolled_under = true
ball.roll_under_timer = ball.roll_under_frames
-- reposition light on opposite side of ball and continue moving
ball.light_pos.x = ball.x - move_dir_x * ball.radius
ball.light_pos.y = ball.y - move_dir_y * ball.radius
-- immediately continue moving in the same direction
ball.light_pos.x += move_dir_x * 0.5
ball.light_pos.y += move_dir_y * 0.5
end
end
end
function draw_ball()
line(player.x+4, player.y+4, ball.x, ball.y, 13)
circfill(ball.x, ball.y, 5, 1)
-- light spot
circfill(ball.light_pos.x, ball.light_pos.y, 1, 7)
end |



Welcome!
Juicio (Juice-e-Oh) is a local startup situated in the middle of No-where Dry Dry Basin.
Sasa needs help making smoothies for hungry bird clientele, Fit falling fruit into 5x5 squares to clear!
Zone out to either minty or spicy mode and share your highscores!
Controls
Left/Right to move (Fruit can wrap across the screen.)
Down to advance by one
Up to quick drop
🅾️ to advance/select dialog option
Notes
Star blocks give score when you fill the star birds on the sides of the screen. If you fill them out with stars to spare you'll get bonus score.
If fruit goes over the blender line it's game over, But if you would've cleared your all good to keep going!




this is a proof of concept :3
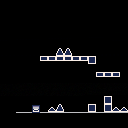
i basically took the concept of geometry dash platformer mode aand ported it to pico-8
all the original game art belongs to mr robert topala, all i did was use it as reference :)
(edit: forgor to mention that the spike hitboxes are very stupido dumdum but it's whatever)
(edit edit: i'm still learnin lua so i had chatgpt help me please don't kill me :3)


(im an un-experienced pico-8 dev)
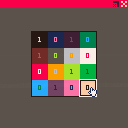
So i've been developing a small program that will allow you to draw things with different colors from the alternate color pallet, so far you can just switch colors from their alternate pallet and regular pallet.
But I realized that if I want, lets say the regular red and the alternate red at the same time, it wouldn't be possible.
So what i'm looking for, is an easy way to fix my mistakes and change my cart so that I can have alternate and regular versions at the same time, of one of the colors. (im aware that each time the alt and reg versions of a color is present, one of the other colors will need to be sacrificed)
Cart preview PNG img elements could really use the css declaration image-rendering: pixelated
Now:

With image-rendering: pixelated:

This would be a better reflection of the games' actual look, and even makes them a bit more appealing to play IMO. It's a pretty simple change to boot!
Thanks for reading!

I repurposed one of my tweettweetcarts into this little 2 player game. The gameplay is finished I think but visually it feels like something is missing. I have plans to add a title screen and cover art. Any suggestions or constructive criticism would be appreciated! :
Chomp
Chomp 10 coins fast!
Controls:
P1: arrow keys or x, o or gamepad1
P2: ESDF or Lshift, A or gamepad2
Credits:
Music by snabisch
Sound effects by Gruber
Sprites by ivoryred, Kicked-in-Teeth, and Ironchest Games

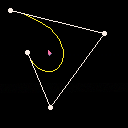
Bézier Demo
A demo implementing a cubic Bézier curve in PICO-8. Nothing more to it!
I aimed to make a super simple demo focused on the absolute basics of this curve, so hopefully those unfamiliar will find it easier to understand how it works. The code is fully commented.
Requires mouse control. Click and drag the control points to manipulate the curve.


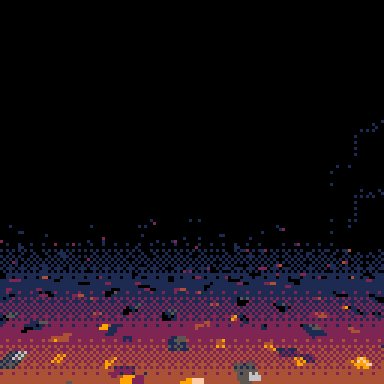
"Lesson learned"
It was being melted down, and these were the final moments of its existence. It didn't despair but, with futile diligence, analyzed the decision tree to understand its mistakes.
(276 chars)
r={}s=0
for i=0,160do r[i]={rnd(128),i-16,10}end
::_::
?"\^1\^c7\^!5f11█░4웃9:♥7"
for j=0,#r-1 do
i=(j+s)%#r
b=r[i]
b[2]+=1
if(b[2]>144)b[3]=12b[2]=-16s=i
x=b[1]
y=b[2]
d=mid(8,b[3]-(y/128)^2*16)
if(d>0)for i=6,max(0,3-d),-1 do ovalfill(x-d*3,y+i+d,x+d*3,y+i-d,i)end
end
goto _
|

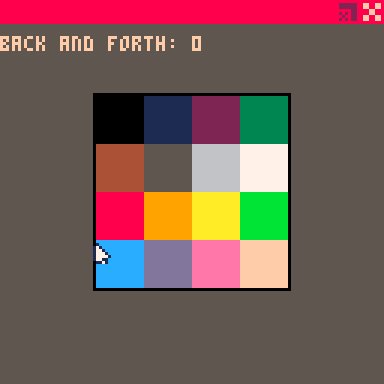
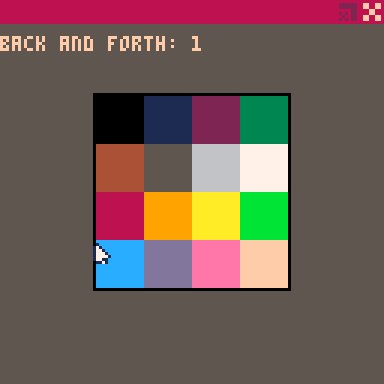
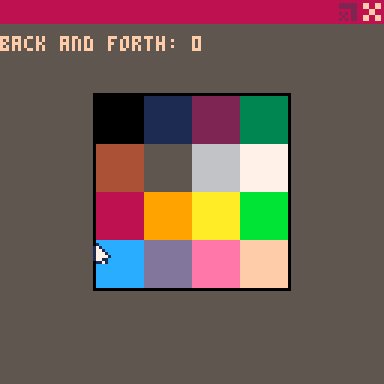
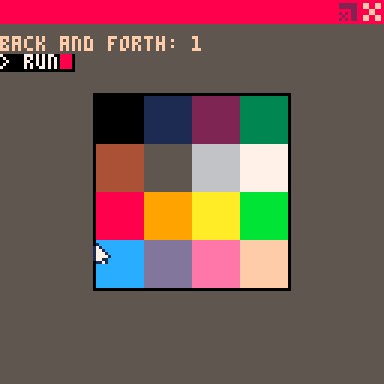
So im trying to switch the alternate color pallet back and forth every second with this code.
function _draw() pal(8,128+8,flr(time()%2)) end |
At first it has light red then waits a second and flips to the dark red, as expected, but then it just stays in the darker red and doesn't flip back for the second time..

All help greatly appreciated!







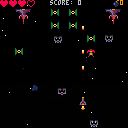
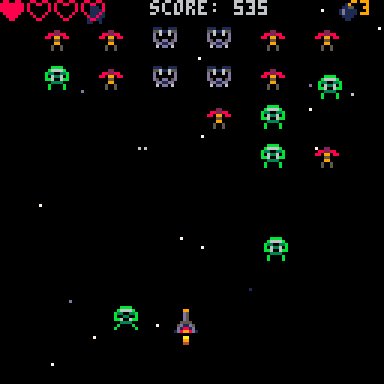
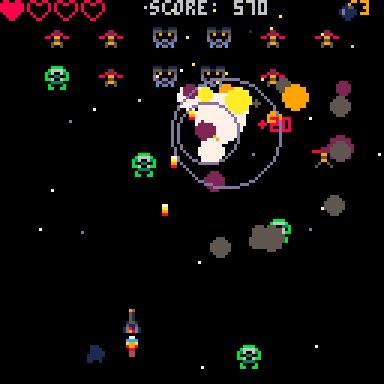
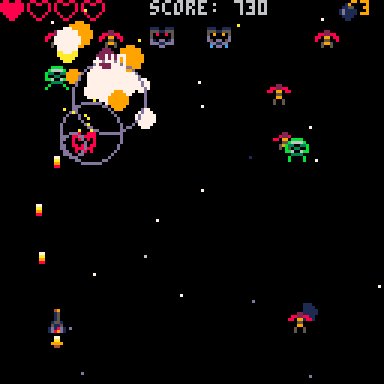
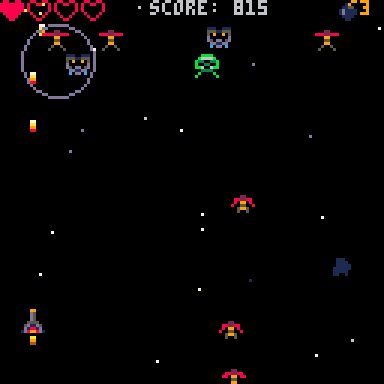
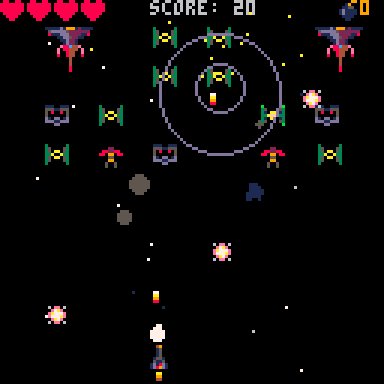
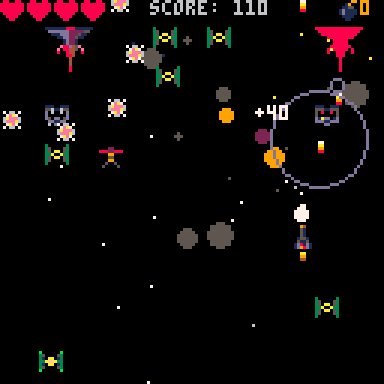
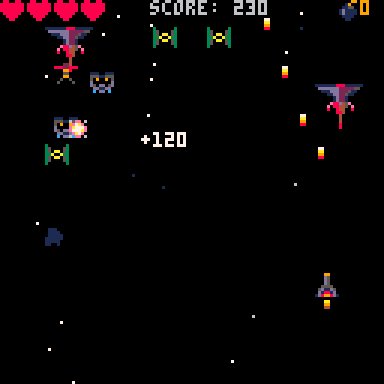
Overview
Marcianitos tries to recreate the experience to play a shmup from an 80s arcade video game room, where you wasted a little amount of coins in an addictive game. Difficult to play, but worth it if you were willing to spend some time shooting enemies and looking for strategies to defeat the final boss. You wanted to play again and again because you knew you could do it better next time.
Controls
- Arrow keys for moving the ship
- Z normal shot
- X bomb shot (high damage)
Rules
Kill all the enemies you can before they kill you!









 12 comments
12 comments





.jpg)