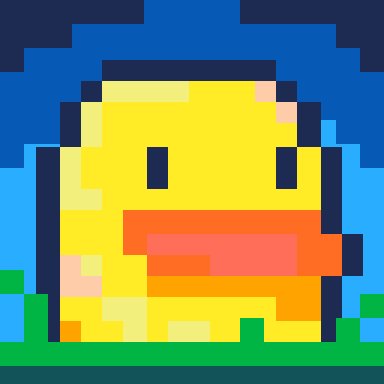
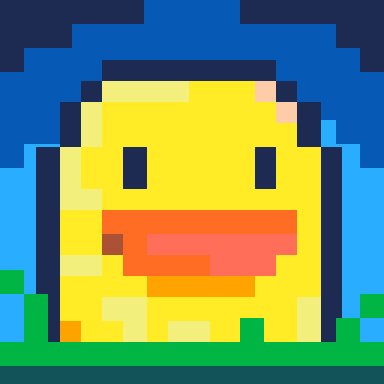
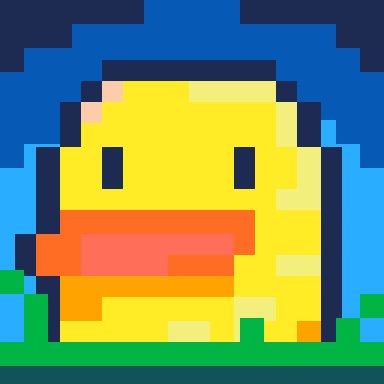
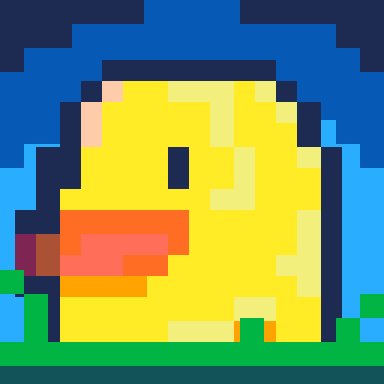
My wife and I held a week-long "CPU Design Camp" for 10-year-olds. Turing Tumble, Spintronics, and Turing Complete were all fantastic teaching aids, but nothing came close to the popularity of PICO-8. Thanks a lot!
We built this cart together, mostly on the first and last days. The kids are responsible for the entire design and most of the graphics and music. I wrote the code while they were shouting feature requests at me non-stop. A surprisingly effective task management method!
The collision detection code that works nicely is based on Celeste ("move_x"/"move_y"). I should have copied the hitbox handling too because what I cooked up is a mess. 😅


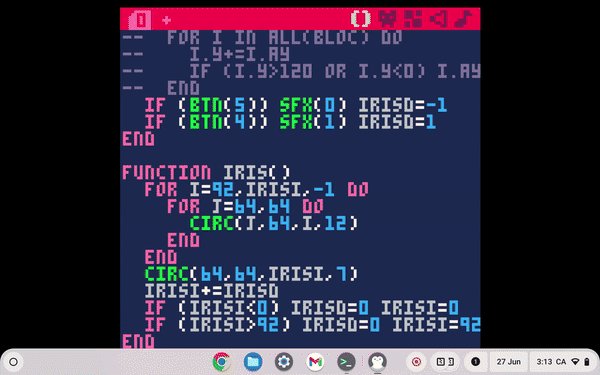
Arc - First system loader ever made for Picotron
Arc system loader, or shortly arc is a system made inspired by multi-booting in computers. Arc tries to replicate this behaviour by mounting /system on host and switching between systems as user wants.
This can open door to new systems and more customizations! You can make your own changes and publish them on net so everyone can try it.
Warning
Arc is still in very early development. And the development takes time as the only source to debug this kind of system is via logs. I have to personally test tens not if hundreds of ways to achieve such problems. Initial release took about 15~ hours to make -it is not even that long!-. If you want to contribute to project you are free to. Github links below.
How to use Arc
- Install arc via
load #arcsystem - Ensure you have network setting on and have access to a network!
- Run arcsystem and install it.
- Now you can access to system selector.
- Download any system you want and put them under
/system/{name}.


Jack vs Zombies is a beat'em up game I have been working on the last several months.
The basic mechanics and animations are in place, so I thought it would be a good time to start getting some feedback on the game-play while I continue to work on the other aspects of the game.
So this is my call to action: If you ave a few minutes to spare, please try the game and give me your thoughts!
Update 2024-08-09
Following feedback from folks over on reddit I have worked on changing the animation system to get more freedom of sprite size as well as try to give more impact and feedback when hitting enemies.
As part of my efforts to improve combat, I also implemented a very basic combo system. By pressing the X button at the end of the attack animation, the next phase in the combo will begin; this will allow the player to chain up to 3 attacks increasing in damage and ending in an uppercut that will knock back enemies.



I created this cartridge to explore how the levels in Dr. Mario (NES) are generated. I also created a small writeup of the algorithm on my blog. Enjoy!
LEFT/RIGHT: choose seed digit/level number
UP/DOWN: change chosen value
X: generate level with chosen seed
Z: generate level with "curr seed" (the current seed after this level was generated)

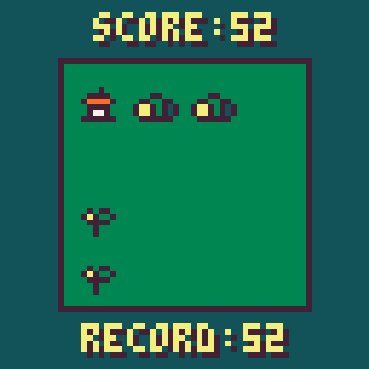
This is my first game as such (the others were tests) and this game is a tribute to Mario Bross, Jumper Boy Adventure is a platform game where you are Jumper Boy and you have to rescue Jumper Girl, overcoming 4 stages or worlds, meadow, winter, brick or cave and a castle where they have Jumper Girl, The posters will guide you, in addition to having coins, passes, enemies like blot, blot is a grumpy enemy, not friendly at all, then we have lis, it's a plant, umm, pvz?, This one is cold, and sneezes so much that it throws a projectile, the third enemy is a, jumper boy in red?, I don't know what it is, you must overcome different obstacles that remember to stop because, the yellow flowers hide secrets, specifically, 4 stars, good adventurous supply


Submission for Dream Diary Jam 8 (https://itch.io/jam/dream-diary-jam-8)
It's WarioWare, but Yume Nikki themed
Use the arrows and Z to play.


A little 16-step sequencer, with simple sfx sounds.
Each row of instruments uses a channel.
Select an instrument and place steps on the 4x4 buttons grid.
The bottom buttons add some functionality (try :) )
I am new to this, this was fun to make and it's wacky sounding ^^
[youtube]https://www.youtube.com/watch?v=EO92Fa27UOA[/youtube]
Hello. I wanted to learn how to code by creating an exploration game where the goal is to open cages and share messages that make people question speciesism. I couldn't find any Lua courses in French, so I got demotivated. Besides, the game is just about keys and doors. I hoped to include areas with mini-games.
I wanted a final boss to be a giant butcher.
I'm posting this without really knowing why.
If you want to do something with it. Please, the goal is not to kill, but to liberate.
Hi everyone. Thanks for your amazing games on Pico 8.


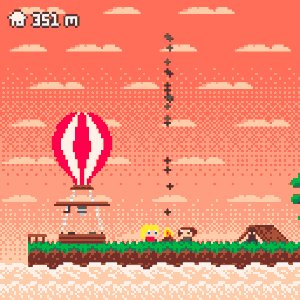
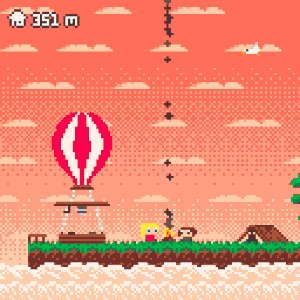
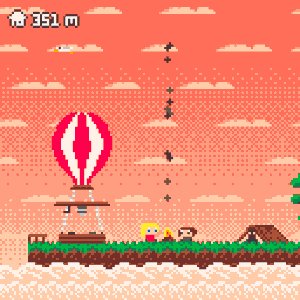
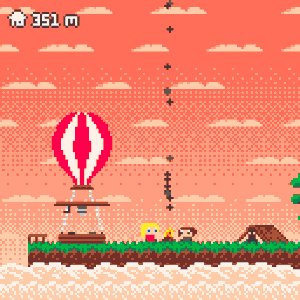
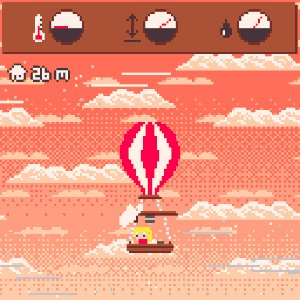
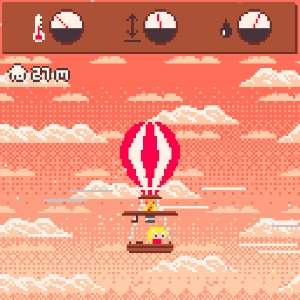
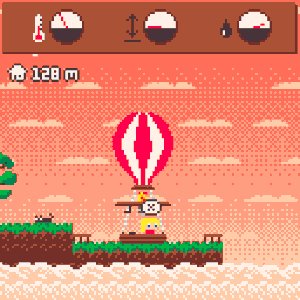
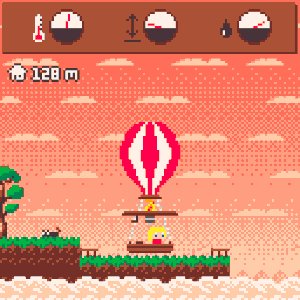
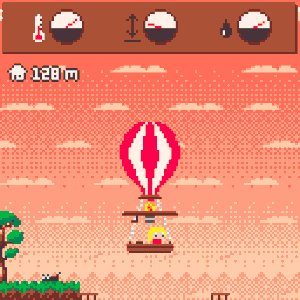
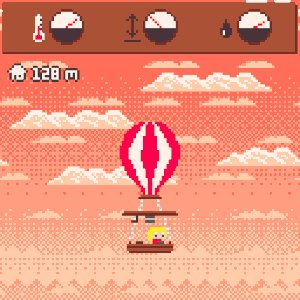
Up and Away
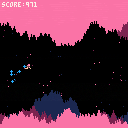
Take to the skies and explore a tiny world from the basket of your hot air balloon.
Play as Lucy, a young adventurer on a journey to visit her grandma on a distant island in the clouds.
Navigate the wind currents from island to island, meeting colourful locals along the way as you drift towards your destination in this short, relaxing, atmospheric game.




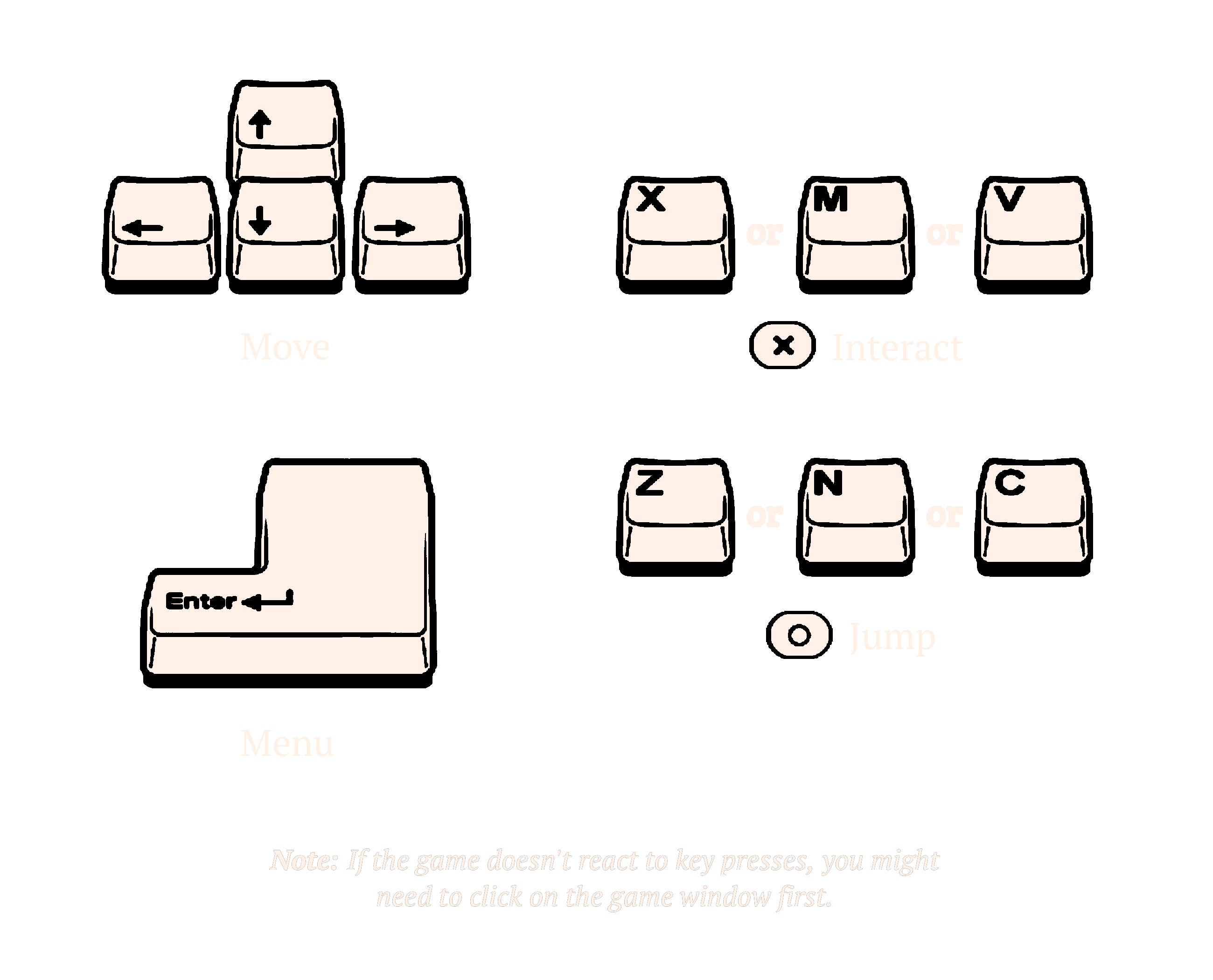
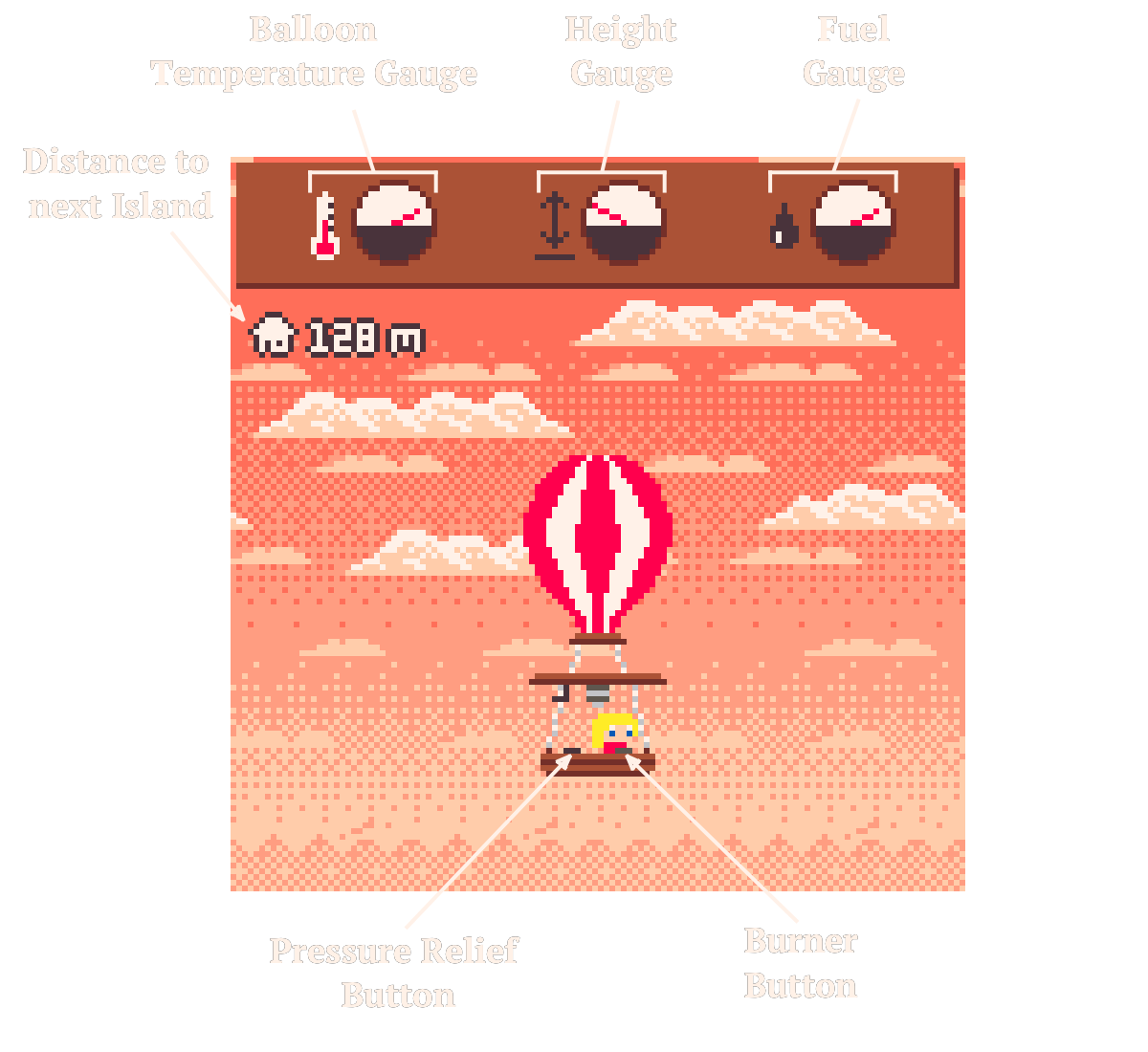
How to Play








BEAM CLASH - A LIGHT CYCLES STYLE 2-PLAYER GAME
This is my first attempt at a PICO-8 game, and in fact my first full project with Lua altogether.
It's a simple Light Cycles type game, in that the goal is to not crash into the walls or either trail, and I tried to be fancy by having a running starfield in the background (Not really an original idea, if I'm honest, I've seen it in an Amiga light cycles game years ago).
The Rules
- Don't crash into a wall or either trail (That's the yellow or blue lines. Either way, both hurt!)
- The survivor gains a point.
- If both players crash at the same time, that's a draw and nobody gets a point. :(
- The first to 5 points is the winner! Sadly, you don't get a brand new car or Caribbean holiday.

Remember those little programs which were called “desktop mascots”?
They appeared as small animated images of characters, doing not much, but standing/sitting there to keep you company. They weren’t traditional virtual pets, as they don’t need direct care.
Has anyone thought of (or has already done) this concept in PICO8? It could be like the classic Neko software, as said character could move around the screen randomly on its own or by the user’s input.



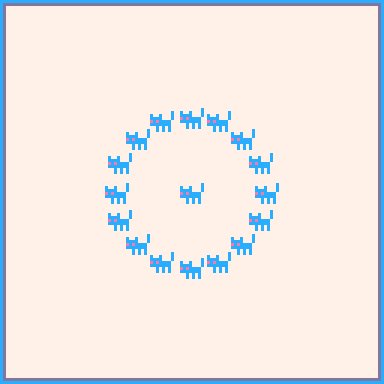
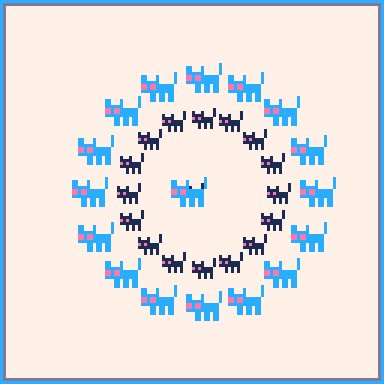
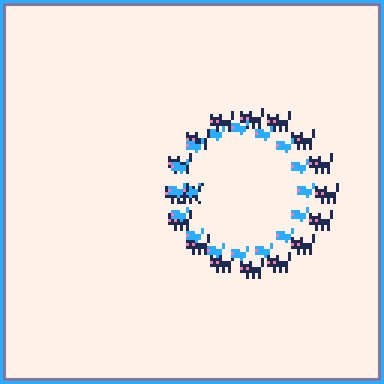
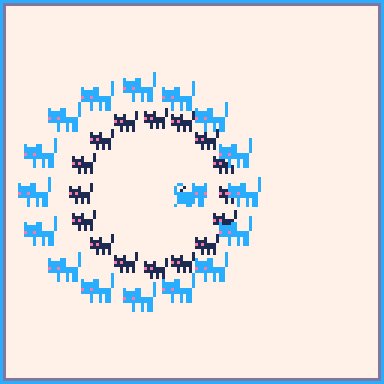
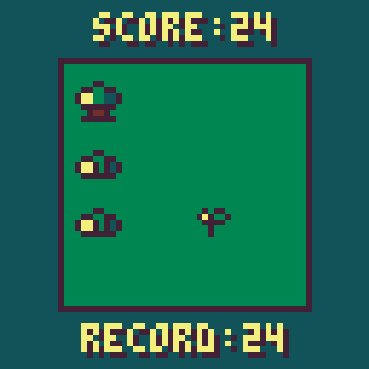
i've tried to make a function that scales and offsets sprites to simulate a camera zoom. The way it works is by pressing z and x will increase or decrease the pixel size, each object has x and y values, and sx and sy which are scaled and offset based on the pixel size value.
in this demo the black cats are based on the x and y values, the blue cats are based on the sx and sy values. The scaled blue cats movement is very jittery, especially when accelerating and decelerating, the non scaled black cats are not jittery.
So I think the controls are changing the x and y values correctly, and there isn't a problem with the camera being out of sync, it must be a problem with getting the sx and sy values from my x and y ones. Looking at it, it is like they are not moving in unison, instead the movement is rippling through the objects one by one.
it is the scale_x and scale_y functions that create the sx and sy, and these functions are called in the 'move' function
Any idea what I am doing wrong?
thanks


Add Town
Add Town is a sliding tile puzzle game with funny graphics.
Combine same tiles to create new ones.
Don't run out of space and get as far as you can.
Controls:
-
Up,Down,Left,Right - slide tiles
-
Z - exit to title
- Enter - Menu


Features:
-
Game is saved automatically every turn, so feel free to leave it anytime. All the progress including your score will be saved.
-
If you want to capture your progress you can make a screenshot from the menu.
- You can change wiggle amount of tiles or add camera shake in the menu.
Special Thanks:
This is my first ever actual game and I'm pretty exited about it! I would like to thank all the wonderful people who made so many youtube tutorials and articles on game development and especially Pico-8! You're making an incredible job and It's been a great help for me in this journey of learning game development!










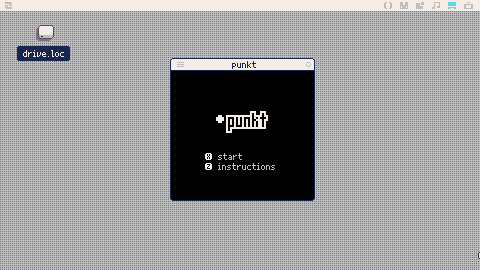
I ported my favorite game for Gamebuino.
It's simple but very nice.
The original punkt is here.
Note: This game is not a complete port of the original punkt.
update
- The location where pod data is stored has been changed to
/appdata/punkt.

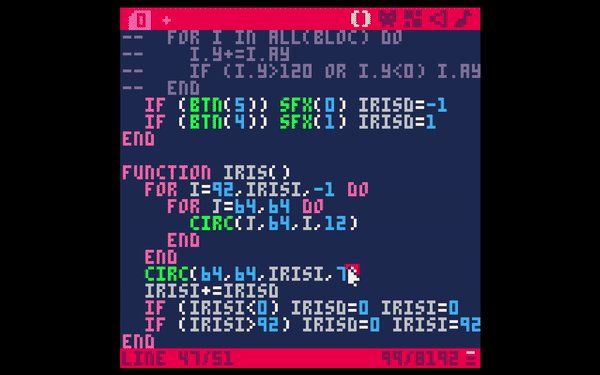
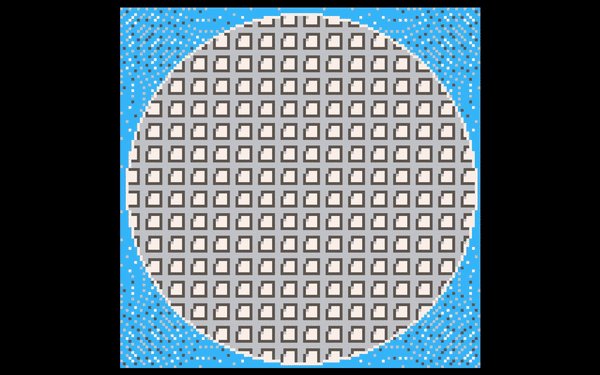
Hey @zep,
me and other devs have been wondering if it’s possible to use custom palettes in our wallpapers.
At startup picotron displays the custom palette correctly, but it reverts back to the default one as soon as you click on the desktop.
I even tried changing the palette when I press an arrow key, but again, it stop working when you click on the desktop. It looks like there’s something forcing Picotron to show the default palette without noticing the wallpaper’s one
Is this intended or is it a bug?
Have you guys found any workaround?
-
EDIT: I just found one!
I modified this part inside /system/wm/wm.lua (line 1607 to 1635)
if (awin) and not awin.desktop_filenav and not awin.wallpaper then
-- 0.1.0c: only update when frame is not held (avoid flashing when running < 60fps)
local val = _ppeek(awin.proc_id, 0x547f) -- might be nil if process recently ended
if (val and val & 0x2 == 0)
then
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=150427#p) |










 2 comments
2 comments