Cozmic Chaos
Overview
This is a small wave based Bullet Hell Shmup i developed in order to learn development in pico 8.
I used the Lazy Devs Shmup tutorial series on Youtube for reference, so huge shout out to them.
In this game you will fight through 9 waves of enemies getting progressively tougher before taking on the final boss.
Controls
Arrow keys - Move your ship around.
O Button - Fires your concentrated shot. This is high damage but slows your movement.
X Button - Fires your spread shot. This has a wide range and fast movement speed.
Cancels - Pressing both fire buttons together will perform a bullet cancel however this will cost one full meter, these are essential for high scores.



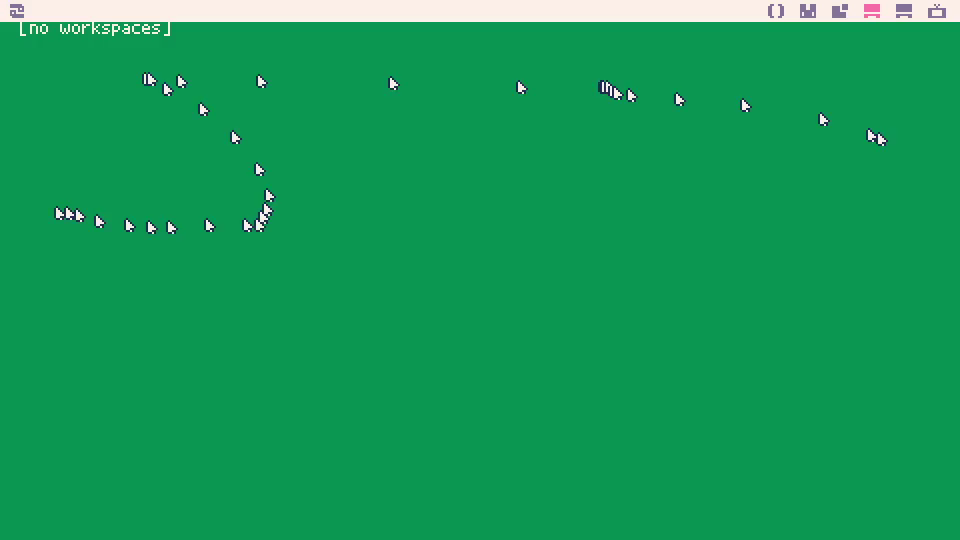
On boot (running NixOS 23.11 with KDE Plasma version 5.27.10) it shows a green "no workspaces" screen with a weird cursor glitch and the SFX workspace icon replaced with a desktop one ... until we click another workspace, at which point everything is fixed.
Edit: GIF of bug:
Edit 2: Seems fixed for us in v0.1.0g - ping us if you're still getting it and we'll unresolve the issue.








Just a sandbox to get a better understanding of what happens when you change the map width (0x5f57) and the map address (0x5F56)
Upper memory 0x8000-0xFFFF is fully initialized to 53 (blue square sprite)
Arrow keys to move the camera
X / O to change the map width
pause menu to change what X/O changes between map width and map address.

Hey everyone,
I wanted to share a standalone function I've been using in my recent PICO-8 projects called loopi (LoopIndex).
It's designed to loop an index across a specified range based on the elapsed time, making it really handy for animations or any time-sensitive indexing. The function also includes an optional 'invert' feature, which creates a smooth back-and-forth motion.
Here's the snippet (46 tokens):
function loopi(range, delay, invert)
local idx = flr((time() / delay) % (invert and 2 * (range - 1) or range))
if invert and idx >= range then
idx = 2 * (range - 1) - idx
end
return idx
end |
Minified (42 tokens):
function loopi(r,d,i)local x=flr(time()/d)%(i and 2*(r-1)or r)return i and min(x,2*(r-1)-x)or x end |
Note: If you don't want to tie the timings to the time() output, you can replace it with something else or by adding a new argument - Otherwise, it works nicely as a standalone function :)
Example Usage:
Let's say you want to cycle through sprites at positions 5 to 8 based on time. You can use loopi to calculate the appropriate sprite index:
function _update()
-- Loop through sprite indexes 5 to 8 every 0.5 seconds without inversion
sprite_index = 5 + loopi(4, 0.5, false)
end |
This setup will continuously loop the sprite index from 5 to 8, changing every 0.5 seconds. If you want the sprites to animate forward and then backward (like a ping-pong effect), just set the invert parameter to true.
Demo:
.jpg)
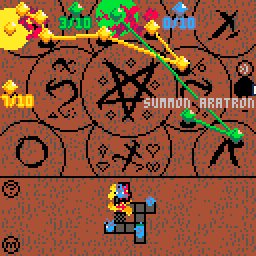
The game is also available on nusan.itch.io/path-of-aratron
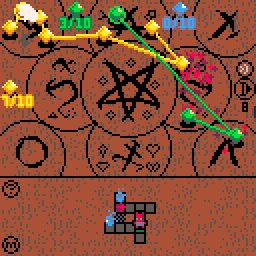
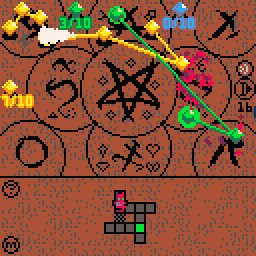
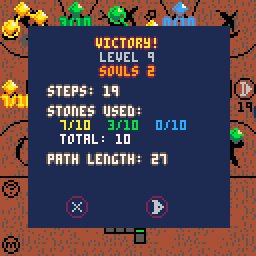
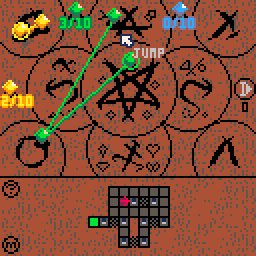
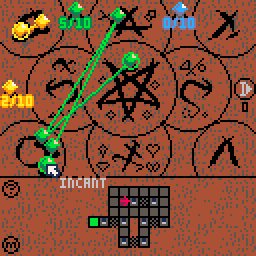
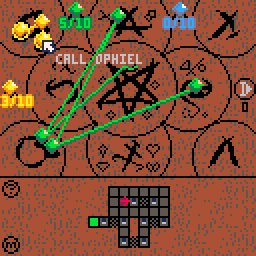
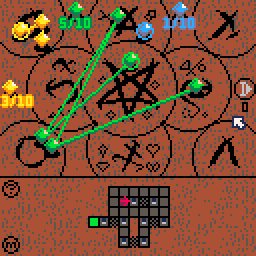
In Path of Aratron, you can send a little demon to visit Dreams. You can control the demon by placing stones on Glyphs.
Each stone is part of a path and will trigger one after the other once you start the summoning ritual.
Solve 25 puzzles of increasing difficulty, you will need to carefully plan ahead and reuse part of your stones, as you don't have an infinite number of them.
This is a programming game inspired by the game Lightbot, it has been made in 72h for Ludum Dare 55










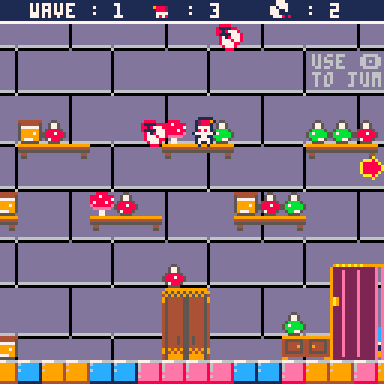
Don’t let flies ruin your sleep. Summon a skeleton and let it throw a book to make silence reign.
With a keyboard, press C to jump and press X to grab and throw the book. On the shelves you can press the bottom button to lower
There are 3 waves, it’s a really short game crafted with pico 8.
It's a post jam version with a few small modifications that I made following comments from ludum dare players :
- the arrow that indicates the book is still present

- When the skeleton is in the summoning point, the flies cannot come, a red square appears to signify this


Controls
There are two modes: running and paused
- Z: Switch between the modes
In running mode (default)
- X: Randomize the cells
- Left/Right: Adjust the speed of the automation
In paused mode
- X: Toggle cell state
- Left/Right/Up/Down: Move cursor
Rules
This is a simple implementation of Conway's Game of Life.


Credits
Made by me. My very first cart! Pico 8 is awesome :D
vvv Ludum Dare jam version here! vvv
(for anyone rating LD games!)
Description:
You are the Wax Whisperer. Your powers may well be unmatched, but some of your enemies are still out there… Not for much longer though, not with what your are about to unleash.
Burn continuous lines of candles to score points! The longer the fire survives the more points it brings you, and the closer it brings you to unfathomable power from this mysterious temple you’ve found your way to!










Demake of the popular Popcap game Insaniquarium! released in 2001! Grow your tank with various different fish and pets to make as much money as possible while defending your tank from the alien threats.
You can play either Adventure to unlock the 12 different pets or get a high score in Time Trial mode!
Game is controlled entirely with the mouse
Cartridge art was made by https://twitter.com/danidoespixels
Music was made by https://twitter.com/piadina_piadina

Seizure / Epilepsy Warning: Flickering Images!
Intellectual Property Disclaimer: Popcorn by Gershon Kingsley is not my Intellectual Property, my use of this song probably falls into the "Fair Use" (see: remix / sampling / performance) legal doctrine, I did not write "Popcorn" for God sake.
This was one of my first forays into Pico-8 programming a couple years ago that wasn't focused on sprite animations and was originally just some bouncing balls and some screen effects with no music. I felt like posting it here but thought it could use some enhancements so this is the latest revision.
Controls:
- O holds orbs that contact the ground and launches them upon release.
I saw this post on stackoverflow and thought I'd give it a go in Picotron :P
https://gamedev.stackexchange.com/questions/147193/imitate-a-textured-sphere-in-2d
The earth texture is a downscaled version from this site: https://planetpixelemporium.com/earth8081.html
Change Log:
1.1 - Optimised! From 160% cpu usage to 80% (when rendering a 64*64 pixel image)

Welcome, intern. The company has taken your application in a positive light, you may join the ranks immediately.
Many of our current employees have been looking forward to having a new handyman, we hope you can deliver!
X to dash
o to interact and work!
https://ldjam.com/events/ludum-dare/55/summon-the-intern



This is my entry for Ludum Dare 55, Diablillos, a fast-paced game in which you have to be quick to summon your imps and defeat your rival summoner.
Note: You need a mouse to be able to play this game.
If you could play and rate the game in the Ludum Dare website, I'd highly appreciate it! Likewise, if you joined the jam, please give me a shout so I can play your game.
You can read a dev log in GIFs at the Ludum Dare website as well.

Hi,
I love tinkering around in Pico-8, but I'm certainly not a competent programmer and just hack things together using spaghetti code for my own amusement.
In my day job, I work as an innovation manager for a technology company, and we have an internal innovation programme where we fund good ideas from people within the business, which we think will either provide commmercial benefits to the organisation, or provide reputational benefit.
One idea submitted recently was for an app/game to demonstrate "sustainability" (can't really go into more detail here). To test the concept, I knocked up a very crude prototype in Pico-8, which resulted in funding being released to develop a more throrough proof of concept app, using an external developer on iOS.
This was delivered and we are now at the point of deciding upon next steps in its development. Various options have been suggested, ranging from developing the game/app as a full desktop app, continuing development on iPad for iOS, developing for an Android tablet, or producing a web based version. Its all up for grabs.
SOOOOOO...
I got sick of making overly easy games to practice and get better
so i decided to start making small visual demos instead.
i have found that it is much more effective for me!
and ive gotten a LOT better in the past couple weeks in my opinion.
so here are my 2 main ones. enjoy!
tell me what u think!











 15 comments
15 comments

.png)























.jpg)