My Pico-8 version of the 1981 Konami arcade game.
How to Play
Most "enemies" (the Amidar) follow a set movement pattern. The blue enemies are tracers and circuit the outside. On later levels, after a set number of circuits, they start to chase you!
Bonus life at 20,000 and 80,000 points.
Odd Numbered Levels
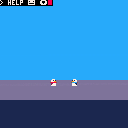
You are the gorilla. Collect all the "coconuts" whilst avoiding the enemies.
Filling all 4 corners will scare the enemies and you can stun them by running into them.
Even Numbered Levels
You are the paint roller. Once you've filled the first rectangle, you must pick up paint from the edges and fill adjacent rectangles. If you wander too far into a non-adjacent rectangle, the unfilled paint path is cleared.





I just noticed that some code I have included in my pico project via an #include statement, ist not counted against the token or char limit. This limits the usefulness of this feature which I wanted to use for a library of reusable code. Has this been discussed before? Are there common workarounds for this? What happens if my compiled code in the end exceeds the limit, while the editor shows my code still within the limits? I assume it will not run, right?


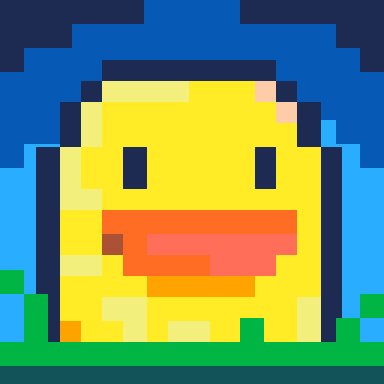
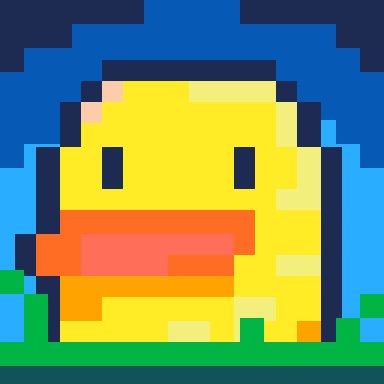
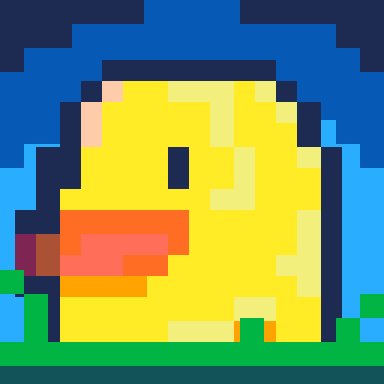
A Game-Prototype for my rougelike EPHEMERAL.
Note that the game is not finished yet.
Huge thanks to Krystman for providing such a excellent video tutorial to start off my project with.
If you want to know more about the gamedesign of EPHEMERAL I made a video going through the process.
Feedback in any shape or form is welcome!




I'm very new to Pico-8 and just started experimenting with maps and different rooms. In this process I found a bug that happens any time I change my map at all. The pixels change out fine, but the collisions are always the collisions I place in the map(0, 0) coordinates, is there something I'm missing?
Mysterious plankton have gathered into formation, Click and stir them to produce sound.
You can also just sit back and listen to them if you want too.
If you encounter audio problems please try running it in Splore or by console. Thanks.
Made for advent 2023.
Demake of Electroplankton: Marine-Crystals.


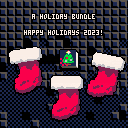
Wrap up a bunch of toy mice for the kiddos in this solitaire-inspired present wrapping puzzler.
Bonus points are awarded for efficiently combining pieces to make wrapped gifts. Most deals should be solvable, but once in a while the RNG gives you a bad one. I didn't write a solver to avoid those, so good luck is needed to get a long streak going!




A smol bundle of holiday goodness. Check back daily for new games!
music by paraK00PA
menu by TheTomster
games by:
Present Wrapper - TheTomster
Watflakes - SmellyFishstiks
Sleigh Ride Saga - extar
Wrap and Find - SmellyFishstiks
The Polar Distress - bikibird
Santa's Fulfillment Center - ohhcurtains & tinyevilwizard
Who Took the Books? - ThatTomHall
E.L.F. 1978 (2023 update) - Squirrel
Elf Curling - zep






Hello. This is a game that I am developing.
I would be happy if you could comment your opinions and impressions.
Players will adventure through various dream worlds.
At this moment, one dream has been completed. (Planned improvement)
Future ideas for dreams:
- Dream about folk tales
- Dream of becoming a firefighter
Credits
BGM was borrowed from 般若's MIDIの里 and used with denote.
looking for an animator to help with my fighting game!
UPDATE: I might have a lead, never mind.


guide: use add(ani,{{sprite number,distance from middle, pixels from ground}})
please ask questions!

This is a small utility cart for folks working on Toy Box Jam 2023: you can paste one of the fonts into the spritesheet and run the cart to copy a pasteable version for your carts, or use the code directly. I've set it up to take characters beginning at the space and running through 0x7F, but it can be easily modified as you see fit.
You can either paste the relevant routines and spritesheets into your own cart or run this, then paste the command (which includes the relevant P8SCII command) into your cart at a cost of two tokens.
EDIT: I've been told that the embedded version has problems displaying the font snippet I used; you may have to run this or grab the P8 to get the correct results if you're pasting in the font I used here.
Uh oh, looks like Santa's sick and won't be able to deliver all the presents this year! Madeline is going to have to bring the remaining presents to all 8 houses before christmas ends!
Made in 3 days for the 12 Days of CChristmas mod jam
special thanks to the celeste classic discord server as always



~WORK IN PROGRESS~
FP-62's Burrito Stand
Hi I'm Wash 👋
This is my first attempt to make a game. It's based on the actual play D&D podcast The Winged Badger Tavern that I play in.
I love my characters so much that I decided I needed to make games featuring each of them.
In this game you play as fan favorite, newly sentient robot looking for a life, FP-62 as he mans the Four Guys Adventures & Vibes Magical Bean Burrito stand! Serve burritos to your customers but watch out for 'The Dead Eyes' gang trying to steal from your stock.
Watch live Monday's at 8:00pm EST
Changes
v0.41
Adding my changes now that the holiday is over and I'm back to my full-time job.


GL2D (ALPHA)
This library is for simple 2D game making, it has sprites + sprite variables, global variables, Position and scale objects (named PSIZ) and a collision system.
Features:
- Sprites
- Sprite Animations
- Sprite Variables
- Global Variables
- Easy Printing
- Collision (automatic)
- Particle
WIP Features:
- None
Tutorial:
- Add GL2D.lua file to you project folder
- Paste the GL2D code in that previously created Lua file
- Add "#include GL2D.lua" to your main project script
Example Game:
Library (CODE)
I wonder what is the scope of a variable if I define it outside of a function as "local" in Pico. So is it local to some kind of root scope within Pico? Is it local to the tab? Seems to me that it"s still possible to use this "local" variable everywhere then, right, since ever other scope is a child to this root scope?
local x=5 -- what means local here? y=6 -- global scope |


KANAGRID is a simple tool to memorize the two syllabaries of the Japanese language (hiragana and katakana).
Press ENTER to show the menu to change the current level (1-11), switch to hiragana or to katakana mode, or show the controls. Press the 🅾(Y/Z)-key if you already know the currently highlighted character, or ❎(X) if you don't know the character and would like to see how to pronounce the kana. If you use a controller, these two keys should be mapped to controller buttons 1 and 2, depending on the controller used.
The levels 1-10 correspond to the ten columns in which the kana are usually presented (A-KA-SA-TA-NA-HA-MA-YA-RA-WA). Level 11 lets you train all the 46 basic hiragana or katakana. The current level is automatically increased after validating several time that a kana is already known. Since not all katakana dakuten and combination characters are available in PICO-8, KANAGRID is limited to the basic characters only.






 13 comments
13 comments