Code for combining simple animations together to create more complex animations using + and * operators.
The example uses four simple animations—each one just a different coloured circle starting in a different corner and moving to the diagonally opposite corner—and combines them in different ways to create the final animation.
For simple animations A and B:
- The + operators first runs A and, once it's finished, runs B.
- The * operator runs both A and B at the same time.
As with normal addition and multiplication you can string together as many animations as you want and use parentheses to indicate a particular ordering.
To create animations use new_animation() and then give the animation object an init method. The init method should return a table containing a draw and an update function; update should return true when the animation has finished.
a = new_animation()
a.init = function()
local offset = 0
return {
update=function()
offset += 5
if offset > 128 then
return true
end
end,
draw=function()
circfill(offset, offset, 2, 7)
end
}
end |
The animation object then needs to be instantiated to use it.
anim = a() -- or a.init(), same thing
function _update()
anim.update()
end
function _draw()
cls()
anim.draw()
end |
Having the init function means you can use the same animation multiple times since any internal values, like offset, will be re-initialized each time. You don't need to initialize the animation each time when combining animations, that's handled internally, you only need to initialize the combined animation as a whole.
-- creates a compound animation which will play the simple animation -- three times in a row. anim = (a + a + a)() -- or (a + a + a).init(). Again, same thing. |
Lua Code (indented 3 spaces)
My Pico-8 game inspired by the Bruce Lee games for the Commodore 64 and Atari
How to Play
Collect lamps to open routes to new rooms.
The ninja and sumo will try to hinder your progress.
Controls
[X] - Punch/ Flying Kick
[Up Arrow] - Jump
Thanks To
- Finn for testing
- notehead (@noteheadmusic) for the excellent title-screen music
Version History
0.80 - 05-Sep-2023 - Released
0.81 - 07-Sep-2023 - Z/O now jumps, moves up
0.82 - 07-Sep-2023 - Fixed bug falling through first floor exit






The Lost Oinkers of Cowboy Isle
Hello all - please enjoy my small adventure game about a cowboy finding his pigs.
Controls
- X - Use Item / Talk / Activate
- O - Swap Active Item
- D-Pad - Move
Revisions
Version 0: Initial Release.
Version 1: Fixes trampling bug, fixes dialog repeating after disposing of items.






I saw kenney.nl released a free CC0 set of 8x8 city-themed tiles in the PICO8 palette, which looked interesting (thank you Kenney!)
Because that set includes more tiles than would fit in a PICO-8 cart, I chose a subset that were most interesting to me and copied them into a PICO-8 cart so I could play around with a few ideas, with some very quick throwaway code to let me move and animate sprites, layer them on top of each other so I could have cars "drive behind" trees, and so on, just to help with prototyping visual ideas.
I saw a few people posting on Mastodon asking if there was a pico8 cart that included these assets, so I figured I'd share this in case it was useful to anyone else for playing around, to save the time of slicing and dicing the tilemap into a PICO8 format. Note: I modified a few of the sprites and added a few other unique combo sprites and accessory sprites for the types of terrain intersections I found myself wanting to draw, but 99% of this is just directly the asset pack from above, packaged into a PICO8 cart.
.jpg)
I played a lot of Celeste corruption mods, including Bad Berries by praiseafrog, which was the main thing that inspired to make this.
In this mod, the game slowly corrupts as it goes on, but the rate of corruption increases each time you dash. It works like Real Time Celester but each dash adds 2 to the corruption amount.
I've never beaten the game like this have fun lol.
This is based on Real Time Celester by AdamMcKibben and of course the original Celeste by Maddy Thorson and Noel Berry.





Hey! I've been at this for a few hours now but I'm stumped
How do I implement it so that as I reach the edge of the map it endlessly loops back around? I'm trying to do this with a parallax effect on 3 (or maybe eventually 4) layers but I keep ending up walking into blank space
from launch, the easiest way to see this is to just try to walk backwards
only one of the layers is fully drawn but It's not looping correctly at all. some things are commented out as I was debugging but as of rn I'm lost
thanks in advance for any help
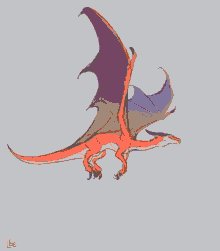
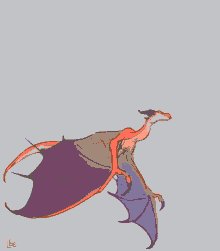
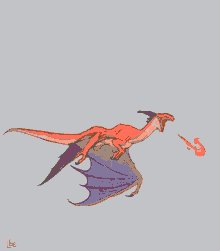
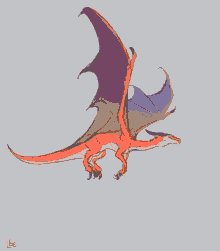
###This was originally created for the 2023 4MB Game Jam which had the theme "Quantum Jump"!
This version has been given a few additional quality of life features and polishes to make it more of a game and less of a tech demo. Only one level though because I was shortsighted coding my transitions and I'm finally acknowledging to myself that I don't want to refactor this further. If you're dying for more magic flying squirrel in space action though, let me know and maybe I'll dust it back off!
Basic Controls
X - Launches from gravity wells, or tuck in his wings to fall faster. Press x to start the game.
Left and Right arrow keys - Move while mid-air
The Story



Another little game for the four-year-old, who is unaccountably into bin lorries. Seriously, once a relative came round with a present for him and they were all like, 'sorry, I wanted to get like a fire engine or something but they only had this dustbin lorry, I'm sorry, I'll take it back' and it was, reasonably enough I suppose, quite hard to explain to them that no, this is exactly what he wants, this is better than a fire engine.
Anyway.
Drive the bin lorry to the bins, get out (with O) and pick up the bin (with O), then walk it back to the truck, put it in the truck (with O), get back in the triuck (with O) and keep going. There are 30 bins, get them all emptied into the truck as fast as you can.

Just a color spiral thing I thought was cool, and wanted to share with friends! 😅
rev01:(updated, cleaned up the code a bit, and added psychedelic mode 😆)
rev02:(...we don't talk about rev02)
rev03:(was playing around with some prameters and thought the effects were interesting, so added a system to where the user can play with them themselves! param numbers are in the bottom-left, scroll through them with left and right, multiply / divide by two with up and down.)


.png)
Pling Plong Galaxy!
A Revolutionary Spin on Classic Arcade Gaming!
Dive into an electrifying reimagining of the iconic brick-busting genre. In Pling Plong Galaxy!, you're not just moving side to side - you're in full 360-degree control! Steer your ship in a continuous loop, keeping the ball bouncing and smashing bricks, but always stay alert; one wrong move, and it's game over. Combining classic nostalgia with a fresh twist, this game offers endless excitement.
Do you have the reflexes to master the circle?



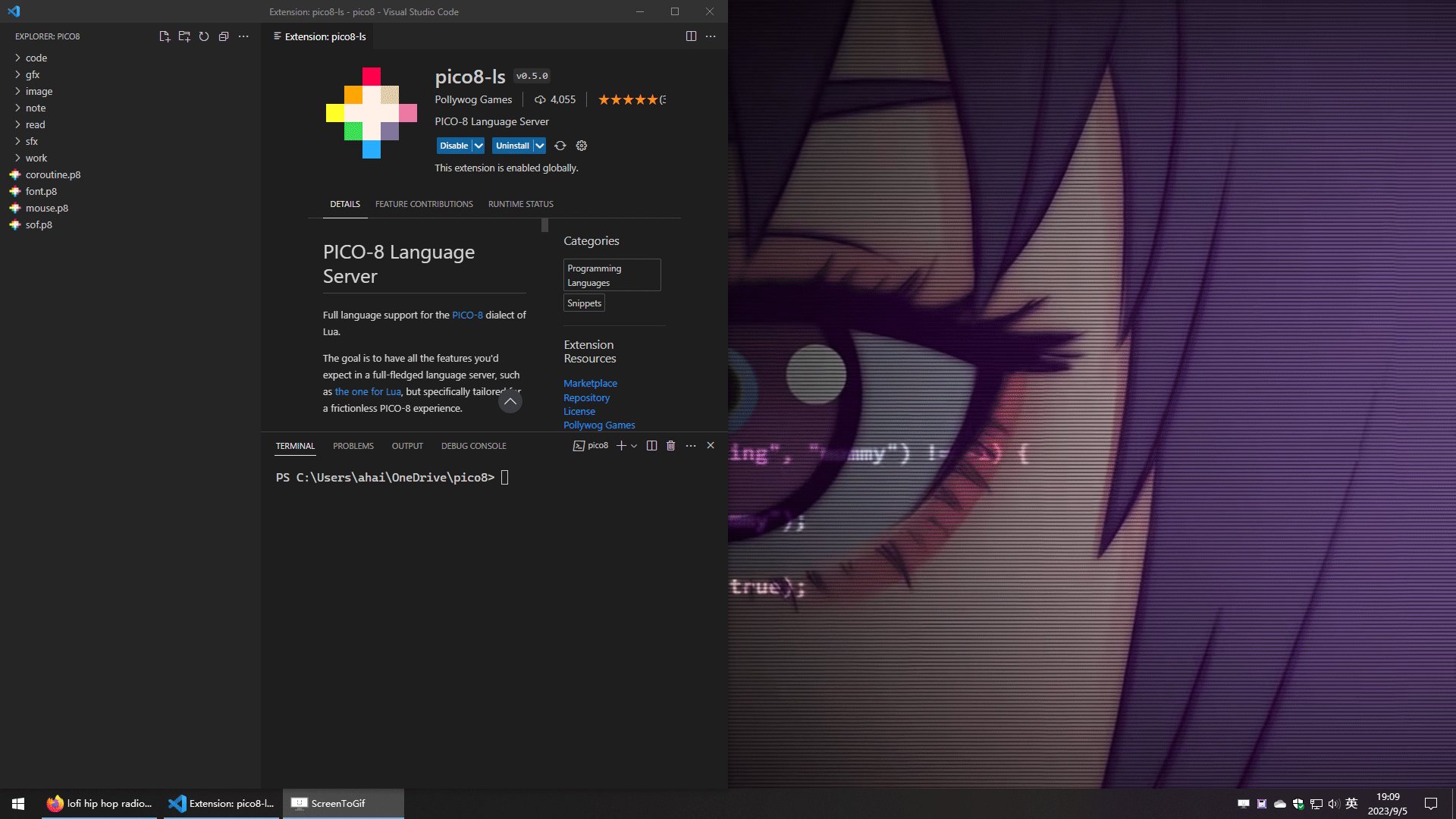
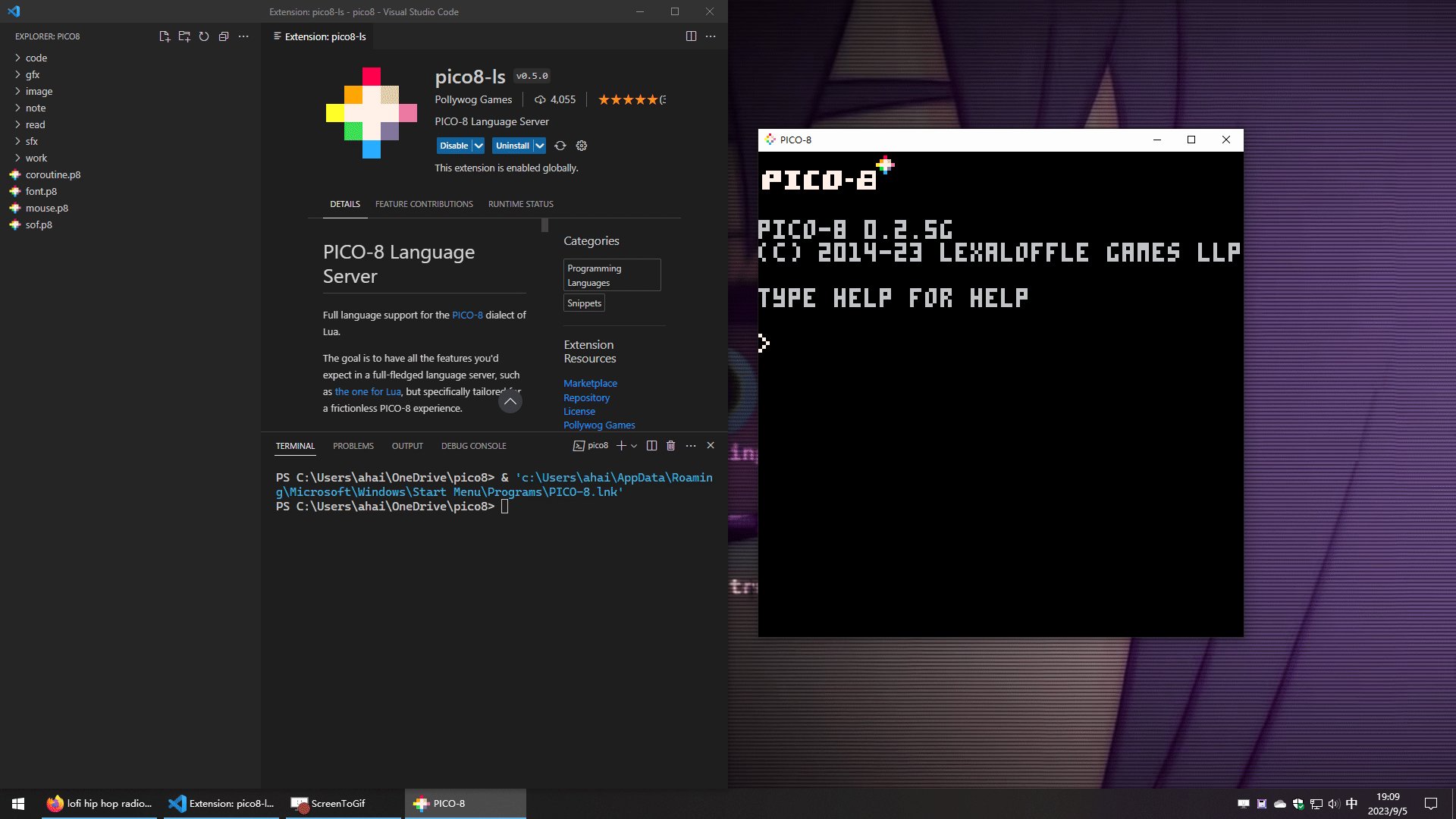
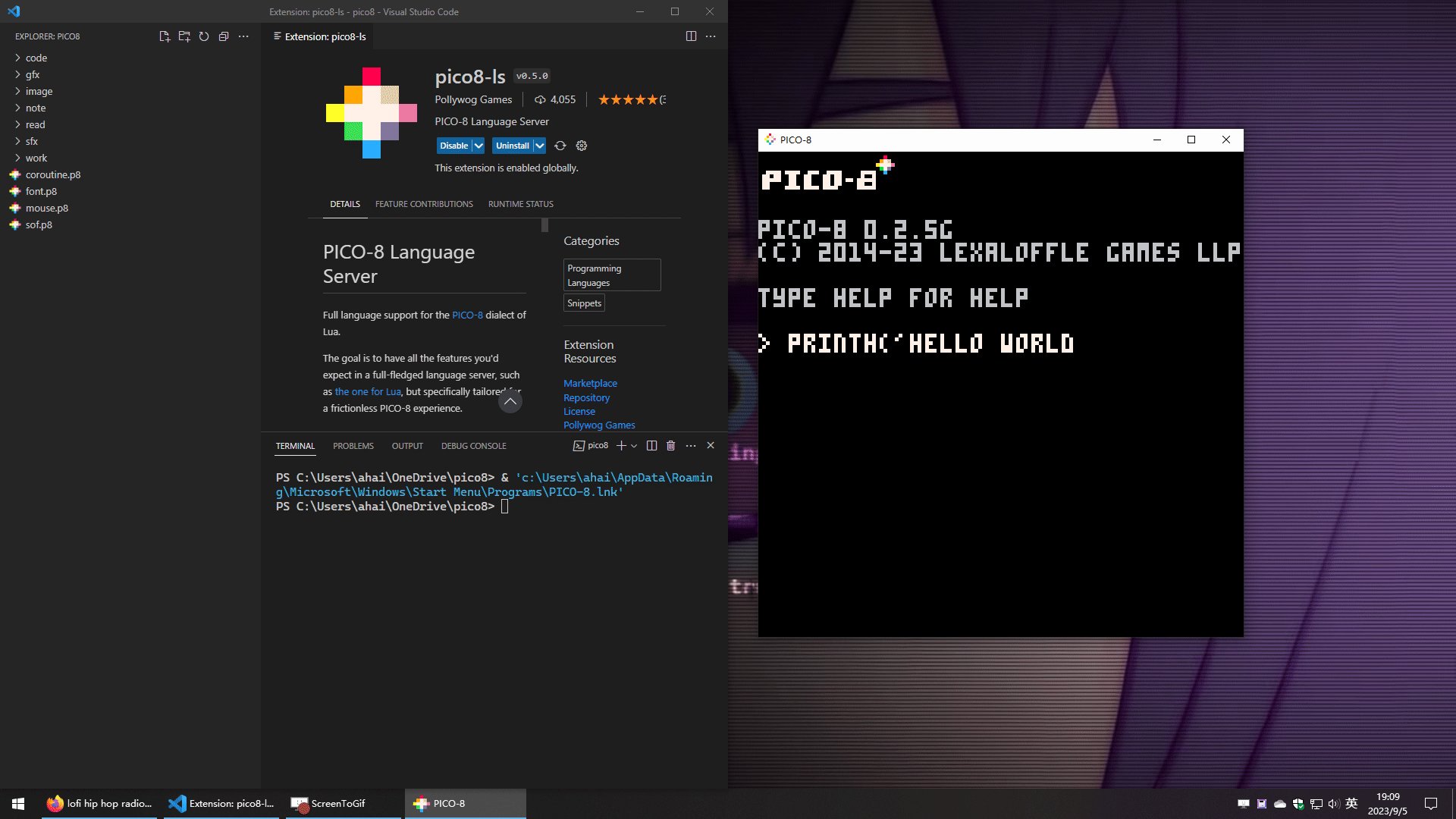
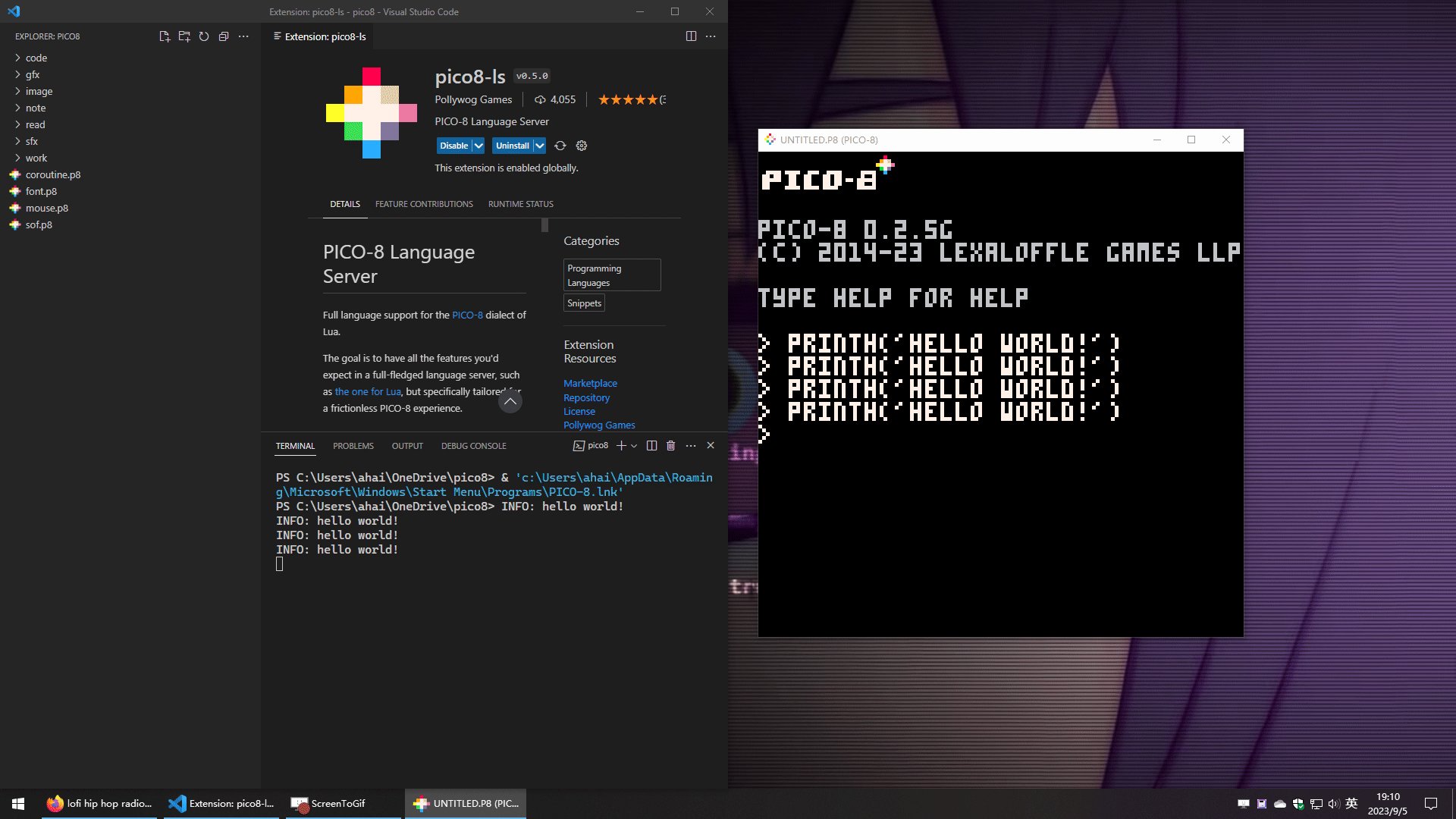
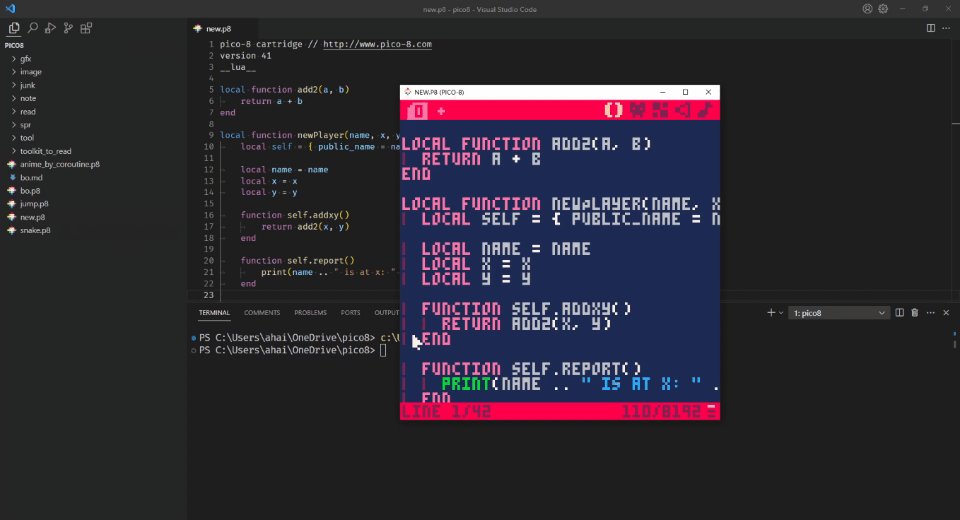
I found a simple way to use printh on Windows without any setup by using Terminal in VSCode.
Using Lnk file
- Drag and drop the lnk of PICO-8 into VSCode Terminal;
- Press Enter to run it;
- Use
printhin PICO-8!
Now printh will output its info to VSCode Terminal.

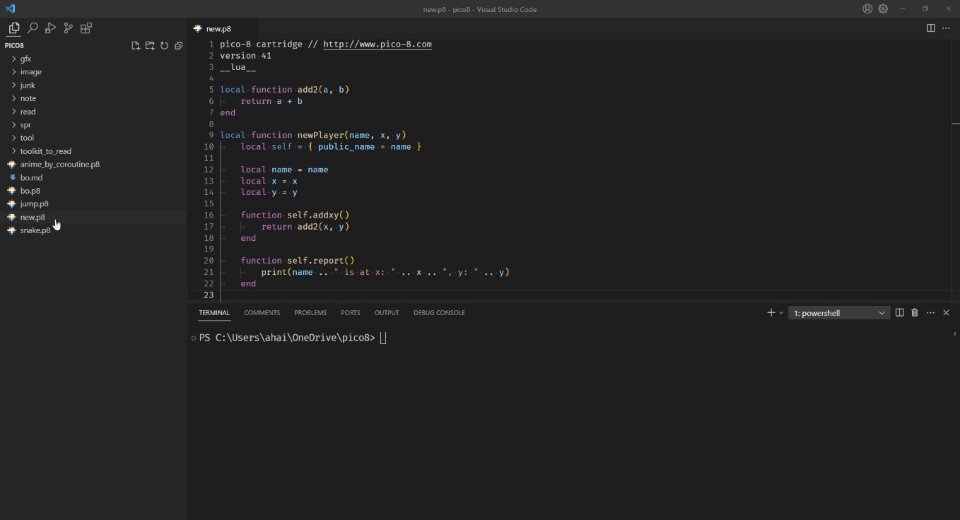
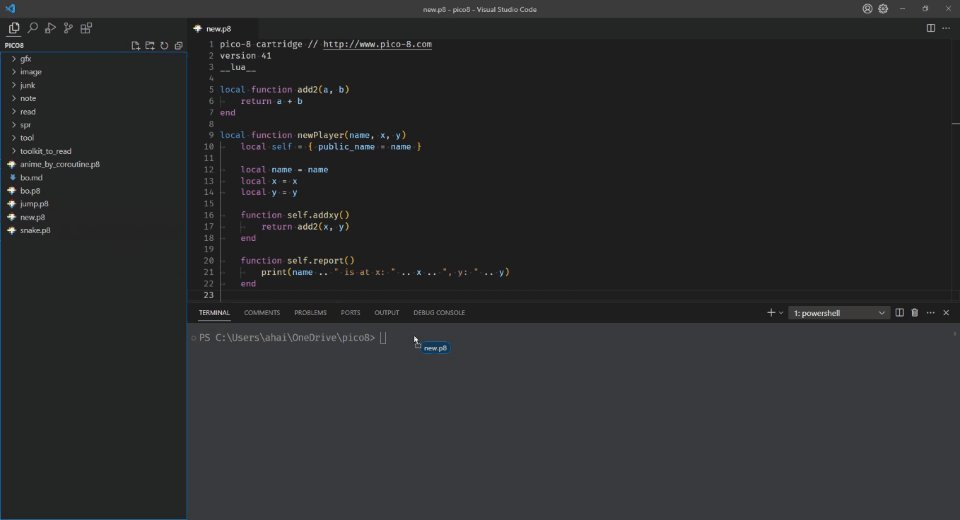
Using p8 file in VSCode
And if you set pico-8.exe as the default program to open your p8 file, you can just drag and drop your p8 file in the VSCode to Terminal. It will open PICO-8 and load the cart and printh still works.

Another way by editing lnk file: https://www.lexaloffle.com/bbs/?tid=42367


Controls:
Use the arrows to move. You can use O/X to move the player left or right.
On the keyboard, Z/X corresponds to O/X in the game.
How to play:
Your main task is to reach the exit which is shown in green. The starting position is in red, and yellow is the teleport that teleports you to the gray color. Watch out for obstacles that are active when fully exposed, only then can they kill you. When you die, you return to the starting location.
In "Timer" mode, your task is to get the highest score possible. Finishing rooms and collecting coins gives you points, while dying from obstacles takes them away. Finishing rooms also gives you 5 seconds to the timer.








 0 comments
0 comments

.png)