Hello. I'm working on a virtual pet game in pico-8 and need some help on how to make in-game menu. In the game, the menu is how you care for the pet with options like feed and cure and the options have sub menus for different options like which type of food you want. The main menu options are represented by icons but the sub menus are represented by text. The problem I'm running into is creating the menus in the first place as I can't figure out a solution to this and the options I have looked up online I can't make sense of the code.


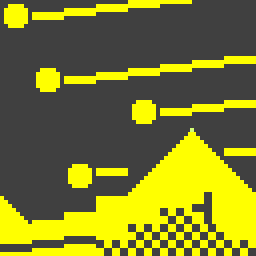
This is a WIP demake of The Witness, a puzzle game released in 2016 on PC and subsequently consoles and phones. Although the original game was more involved (no spoilers here in case people haven't played it), the core mechanic involved drawing lines on boards to satisfy the logic of symbols placed on the board.
I'm uploading now as (I hope) I've just finished the logic on the "tetris piece" blocks which are arguably the most tricky to implement, though rotating versions still need to be written in. The original game was brilliant in introducing new symbols in a progressive way, so the player learnt the nuances as they played. I'm hoping my scaled-down finished version will do this too, so I don't want to spoil by explain the logic here. Hopefully there will be some players of the original here that can give this a play and let me know if there are any bugs.
Press Z/O to start drawing a line and X to cancel. When the end of the line is at the exit point (the nub that extends outside the grid), press Z/O again to see if you were correct. Currently the line is moved by the smallest grid increment but I'll change this to jump to "intersections" to speed up drawing.
There are six levels in this build and you can skip to the next one from the pico-8 menu. Levels are written to memory in the format I want to pack them in the end, then indexed and loaded.
Todo:
Mirrored lines
Testing multiple exits
Title screen and level select menu
Level editor
General polish
Changelog:
210116: Fixed issue with invalid starting moves (thanks for flagging, @dw817)
210116: Implemented rotating tetris pieces. Not decided on a graphical approach for these yet - the original have the pieces slanted but I don't have the pixel count to do this. So for the time being they rotate slowly.


Tiny function that takes a number (float or int) and returns a string with (maximum) two decimals. For instance:
10 > "10"
20.03 > "20.03"
17.46134 > "17.46"
So not mathematically accurate, but useful under some circumstances...
function twodecimal(_n)
-- will accept a number (float or int)
-- turn it into a string and return the string with two decimals
local _v=split(tostring(_n),".")
if #_v==1 then
return _v[1]
else
return (_v[1].."."..sub(_v[2],1,2))
end
end
|


I wanted to commit to a git repo without leaving pico 8 so wrote bash script and about 30 tokens to add to the p8 file. Both are here (or at the bottom of the post):
https://gist.github.com/cutecprog/827ef8a82d65a1a27f133fd89392f1b0
Start pico8 by running the bash script. Then to use. First load your p8 file.
> load your_file.p8 > run all text after will be in the commit message no quotes needed commit message set |
Game runs.
Exit the game.
> save |
All p8 files are auto added to repo. This command runs in the terminal
$ git commit -am "commit message set at run" # Runs when a file is saved |
Put in p8 file
-- > run breadcrumb text
-- write stat(6) to file to use
-- as git commit message
-- call in _init()
function add_commit_message()
-- this saves 1 token
local msg = stat(6)
-- check if message entered
if msg ~= "~~~"
and msg ~= "" then
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=105049#p) |


TO LOAD THIS CART in immediate mode, type:
load #freeroamingdirectory
big thanks to @b0b89 and @merwok for information in ls() its use in Pico-8.

What this program does is give you a real directory of where you are when you run it. It will not work online because you must save the cart first. It is for use in the Pico-8 OS only.
Use arrow keys to navigate. Press 🅾️ to select that file, print it out, and exit.
NOTE ! You must save this cart as a new filename if loaded Online, from Splore, or loaded from # in order for a directory to appear.
Because of the limitations of the language, unfortunately, you cannot change directories.



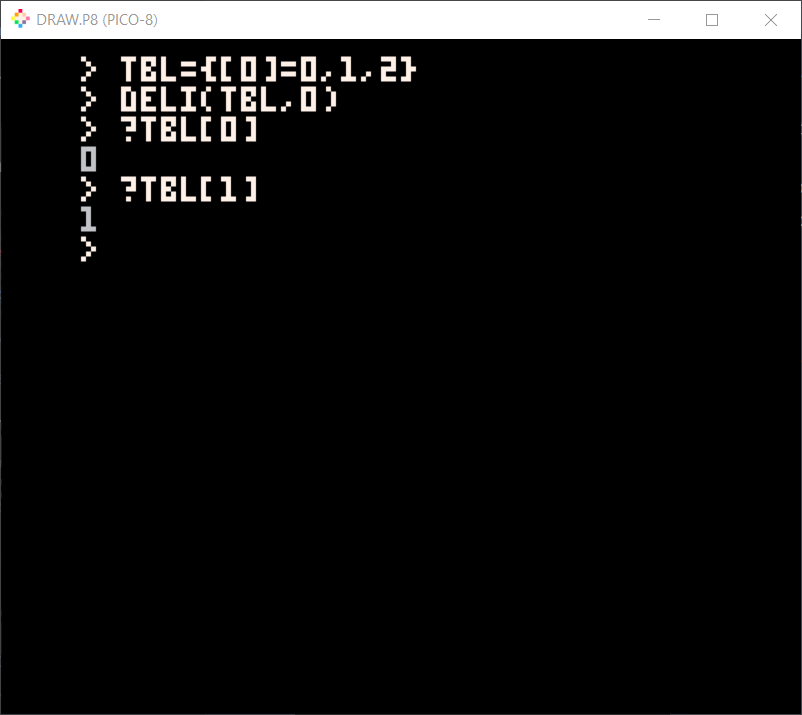
I have a question about the reload() function
this function allows you to load a region of data from the original cartridge, or another cartridge, into memory.
Now reading from wiki: "If the optional filename argument is provided, reload() will attempt to load from that cartridge file, which does not need to be the currently loaded cartridge. You can use this to store large amounts of game data over multiple cartridges."
I want to load a data from another cartridge, but it isn't posible to load a data using bbs id or filename when uploaded to bbs.
What I should do to make possible to load data from another cartridges using reload()?
(Sorry fo bad english)


Looking at lucky draw and the game with bbs thread title "Fit" Santa (https://www.lexaloffle.com/bbs/?pid=fit_santa_00-1) was displayed with & quot ; (can’t type it here even in backticks!)

Forgive me if this is commonly known (I am new). I simply want to know how I could set a different folder as the directory for saving existing carts and creating new ones as opposed to the files being saved right in the \pico-8\carts file. Say I wanted to save all of my projects in the folder \pico-8\carts\projects.


In game code, calling ls() only returns names of cart files.
To make it possible to write local game launchers and other mini-splores, it would be nice to have a way to get directories too (some of us are hoarders and have to organize carts).
Ideas:
ls() -- same as now
ls(0x2) -- get directories only
ls(0x3) -- (maybe) get other kinds of files
-- (for art tools and such, to build dialogs instead of -i / stdin / drag n drop)
-- or
ls() -- unchanged
lsdir() -- new
-- will also need `cd(path)` to go there and list carts, or `ls(path)` |
Thanks for considering this!






~ Please go play the original first! ~
A map mod for To a Starling, created in about 4 days after spending a bunch of time speedrunning and testing the bounds of the original. Toastling ramps up the difficulty on most screens, explores the orbs in some different ways, and recontextualizes the map visually. The only sprite edits were recoloring the berries and updating the title; anything in the map designs themselves was done by recombining existing sprites from the sheet!
The original game was created by Peteksi,
With music by Gruber,


.png)


De-make of the club penguin surfing Minigame.
- Controls - - Move mouse up and down to build speed
- Move the mouse behind the player to slow down
- Alternate z and x while in the air to flip (Be careful! Landing wrong can throw you off balance)
- Hold the mouse button while landing to grind
- Use the arrow keys to perform tricks
- Moving off the bottom of the screen will make you lose balance
- Falling too far behind the wave will make you lose balance
Credits to jihem for their sprite rotation function (https://www.lexaloffle.com/bbs/?tid=3593)











 3 comments
3 comments