A few people have asked me for hints / a walkthrough for Bob of Thunder. Rather than just produce a video that you have to skip through, I've decided to give this hint guide to give a little nudge and let people solve things the rest of the way by themselves!
General Hints
Ljessnir, Bob's hammer, can hit switches at a distance, and will try to return to him even across the room. Try to experiment with different ways you can hit switches and different orders - all switches don't do the same things!
No matter what order you do things, there's always a way to progress, but it may be something you forgot about in a previous area. If you get stuck, try wandering back through the places you've been.
Hearts and coins respawn when you leave a room, so if you're low on health or money, you can return to any rooms that contain those items again.
The NPCs want Bob to succeed, so if you see any of them, make sure to talk to them right away!
Entrance Area
Q: How do I go further north?
This was a game I made for 'Winter Jam 2020', an internal game jam at my job, which finished mid-December 2020.
The theme was 'A Close Shave'.
The game was a hit, and everyone enjoyed it. I had a lot of fun making this.
Update, over a year later.
Addressed some feedback around message speed by upping the default speed, adding message speed selection at start screen as well as pause screen, and made the dialogue box larger.
Loose pieces of hair fall when shaven off with the buzzer.
Changed the title screen.





I'm looking for a simple function to rotate a sprite (or just one sprite tile) by 90 degrees to reduce sprite-sheet usage. We can already easily flip a sprite, so surely a 90-degree rotation isn't that far off, given we can already do it with the R key in the sprite editor.
I've spent a lot of time searching and seen lots of examples of free rotation to any angle you want. They all look very nice, but they use a lot of code and CPU time. All I want is the ability to rotate by 90 degrees, which I imagine would be a lot simpler and take a lot less CPU time and code, since there's no angle calculations or trigonometry, just a simple rows/columns operation.
Before I try to get my head around it, I was wondering if anyone else already has an elegant solution?

I'm excited to introduce Bob of Thunder, my entry to Toy Box Jam 2!
This is probably my most ambitious cart in terms of process: it borrows heavily from the techniques I used in Astro Clerk in The Documents of Mars last year, but it has a considerably larger map requiring compression, more in terms of scripted events, and took way more planning. I plan to write up some of the more interesting parts later on.
The Story So Far






Just a short demo of how to draw a map, place a sprite and detect collisions with the map.
Make sure the map has sprites with flag 0 set to true.
On each update the player's input is read and that new location is checked for a sprite with flag 0 set.
If true, a collision is detected and the previous x and y position of the player are restored.
Hey!
This is my first PICO8 game that I've created while learning the basics of PICO8.


SimpleTsuri is a fishing simulator, your goal is to gather enough money to buy the trophy!
Press Z to cast your rod/dismiss a box/accept your selection.
Press X to switch to shop-inventory hybrid.
UP and DOWN selects your bait type or buy/sell option in shop-inventory.
LEFT and RIGHT moves your rod or selects an item in shop-inventory.



It might not have the best... anything but seeing as it was made as a learning exercise, still pretty proud of it.


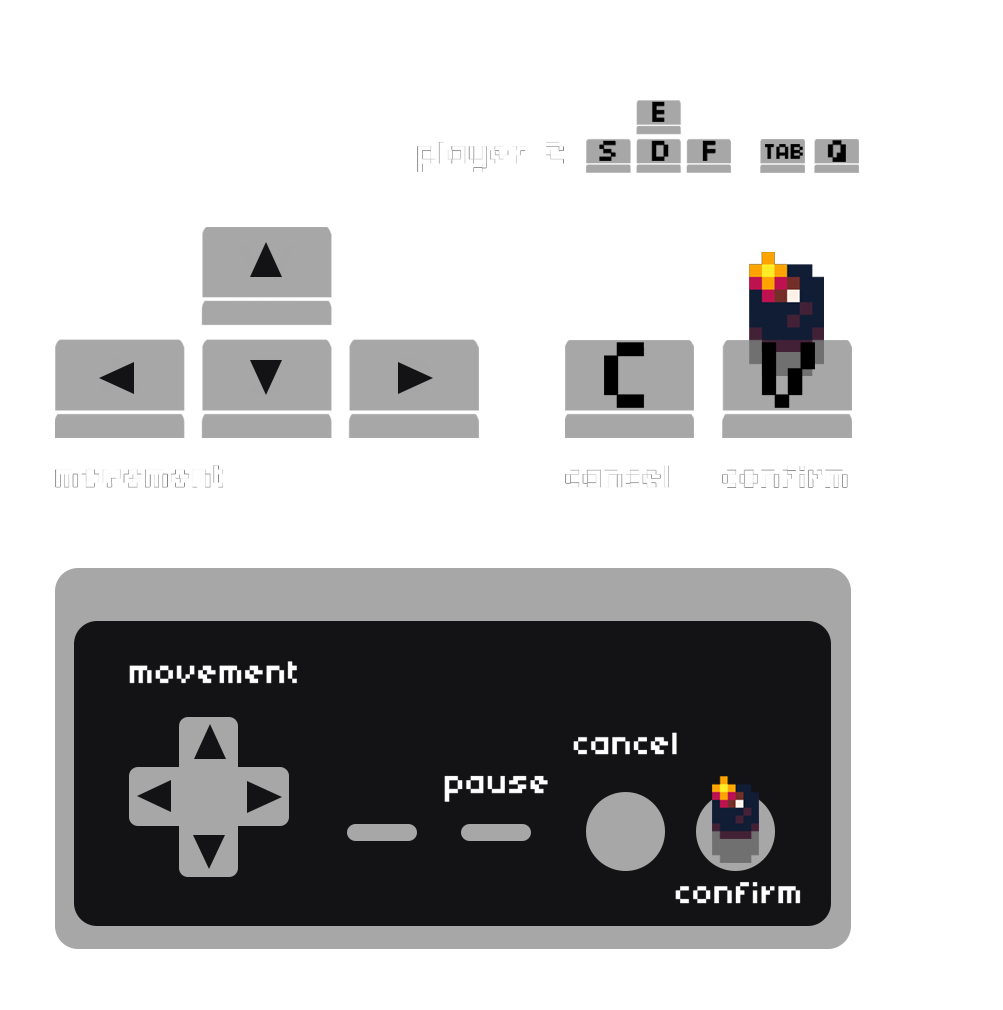
Controls

How to Play
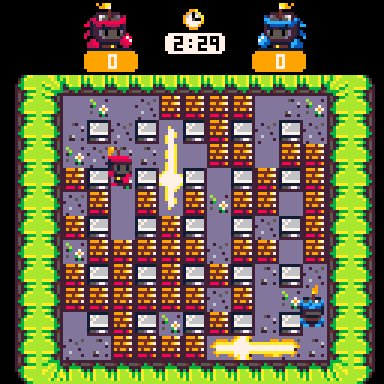
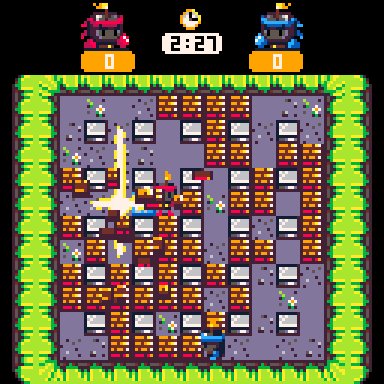
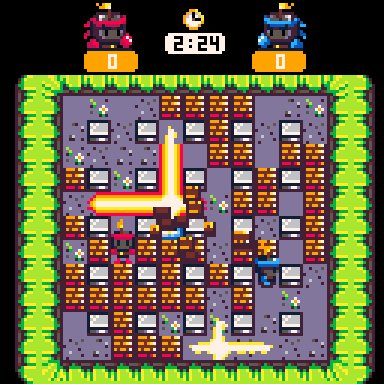
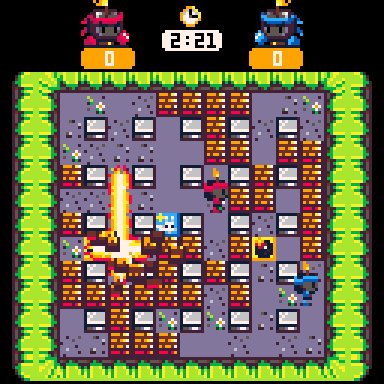
Welcome to Manbomber, an explosive homage to the old-time multiplayer classic made with PICO-8! In this game, your goal is to drop bombs on the battlefield to eliminate all other players in time and be the last manbomber standing.
The game can be played with up to 4 players battling each other. While in the 2-player mode, both players can use the same keyboard to control their manbomber, a controller for each player is required for all other modes. Any Controller which can be connected to your device will do!
So grab a couple of friends, choose one of the three battlefields and blast off!
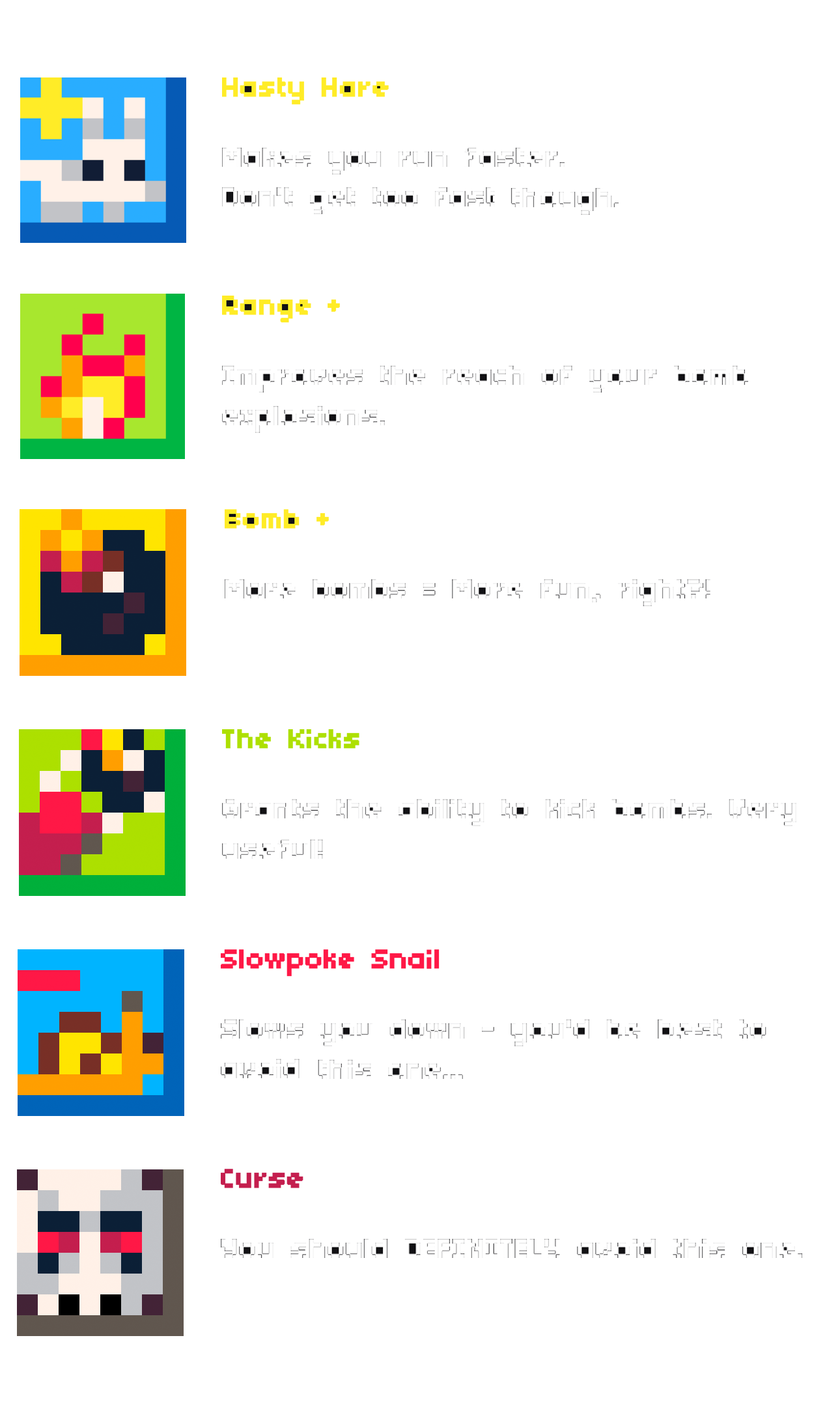
Items
While bombing your way through the battlefield, you will come across various items which may help (or hinder) you along the way:





Calling this in editor:
mkdir(nil) |
will crash the editor instantly.
Opening pico8 in terminal, or running a script in headless mode containing this line (pico8 -x script.p8), allows us to see:
Segmentation fault (core dumped)
Interestingly, mkdir() (no argument at all) just shows the help, like mkdir without brackets at all.

I noticed that the screenshot captures done with F1 from the editor contain a black color #020408, while a system screenshot will show that PICO-8 uses #000000 while running.
This caused some issues as I was editing screen captures, Aseprite noticed that the color didn't match the black color from the PICO-8 palette, and operations like color replacement failed.
This may have been the case from the start, and I have no idea how many times I used screenshots in my editing process, possibly mixing "good" and "bad" black together. As they are not distinguishable with bare eyes this may be a problem for later (e.g. I try to fill an area with color bucket but it only colors a small area).
I could only find one occurrence of this color, on the PICO-8 Wikipedia talk: https://en.wikipedia.org/wiki/Talk:Pico-8
Apparently the old page was mentioning #020408 for black. Either it was the old color, or the author checked the colors from an F1 screenshot (and I would have done the same!).


PICONICCC — demo for PICO-8.
Released at DiHalt 2021 demoparty (https://events.retroscene.org/dh2021)
Creating ST NICCC clones on all possible platforms is a demoscene challenge. The original demo uses a 640KB data file. A single PICO-8 cartridge can fit only about 12KB of arbitrary data. To fit the whole 3D scene in a single cartridge, we re-created it with 3D models. In my opinion, finding clever solutions to overcome platform limitations and do what seemed to be impossible to do is the essence of the old-school demoscene.
Credits:
Code: Megus
3D models: TmK/deMarche
Music: n1k-o/Stardust
Graphics: Diver/Stardust
Source code and tools: https://github.com/Megus/piconiccc












Hey, this is a very simple arkanoid remake.
Some of the collision detection and the text animations are from the known breakout tutorial.
It has 6 levels and 3 balls per game.
No points, just bricks and new levels.
Specify the difficulty at start, 5 is for the pros ;)

Hello, this is my first Pico-8 game! It's based off the great intro tutorial by Dylan Bennett, but I took it in a different direction. Your goal is simply to mine out all the nuggets and get as many as possible! Enjoy (also it's probably really hard, I could use some advice on difficulty!)
I love pico-8 and can't wait to do more stuff with it!



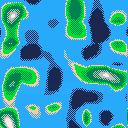
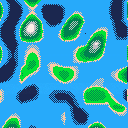
Going off of http://adrianb.io/2014/08/09/perlinnoise.html
I created a Perlin noise generator from scratch. Then I assigned the value range to some colors + lattices to simulate an archipelago!
Reload to get a new one. Download + press Z to save a particularly cute set of vectors that generate that island (will save under proc_map_vectors.json.p8l)
Pretty proud of how this turned out. I didn't port the code, per se, rather I wrote it from 0 with just the algorithm logic. Hope it's educational!
Want to take advantage of the iPad app Procreate to help design better graphics for your next game in PICO-8... Check out my FREE "Procreate PICO-8 Pack" now available on Itch.io.
The following is included:
- 🖌️ A pixel-perfect brush
- 🎨 Two PICO-8 color palettes
- The standard colors
- The secret colors - 📄 A PICO-8 Canvas
- 128px x 128px @ 72dpi

Enjoy and I hope it helps make even greater games for this fun to code fantasy console!

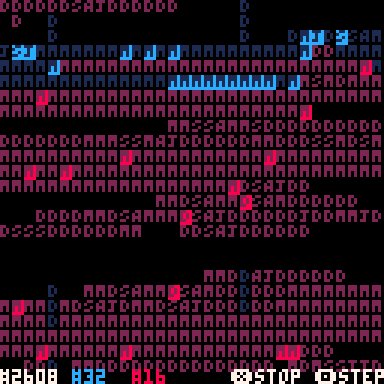
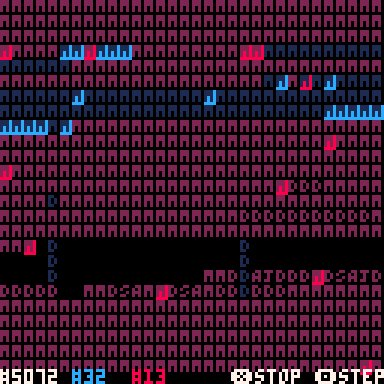
Corewar is played between two programs written in Redcode, a low-level language similar to assembly.
Players write a program to eliminate all opponents in the memory (core) of the virtual computer.
The "sandbox" goal of Corewar is to write code that will cause your opponent code to terminate.
A set of challenges with incremental difficulty (like in all Zachlikes) is yet to be created.
This game is part of the Zachlike Jam and currently work in progress.

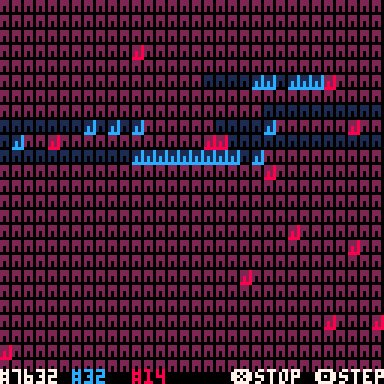
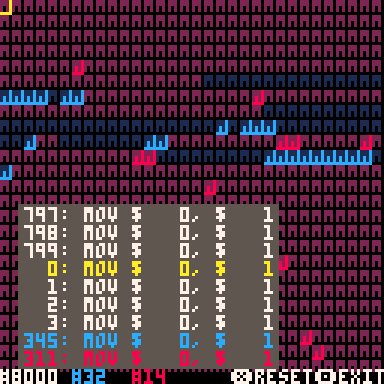
The above screen with the dancing letters shows a 800 cell memory (core), with 1 instruction per memory
location. The letters represent the first character of the opcode stored in that memory location








 0 comments
0 comments