If you grew up with the NES, you remember that their basslines had a certain "snappiness" to them (for lack of a better word). Here are two of my favorite examples:
DAT BASS!
Anyway, I've been trying to mimic that type of bass as closely as I can in my PICO-8 carts, but I haven't quite hit the mark yet.
Does anyone have instrument/effect suggestions for achieving this kind of sound?



You're gathering some cherry blossoms to make tea when oh no — the wind is blowing all the petals away! Use your fan to help guide as many petals as you can into your basket within 60 seconds.
Flower March is a short relaxing experience made for the Harvest Mouse Jam. It's our first PICO-8 game and was a lot of fun to make!
Programming by lambdaloop. Art and music by kcaze.
Music is "Rondo Alla Turca" by Mozart.
After a freak laboratory accident, ninja-in-training Nina finds herself trapped in an alternate dimension where the walls shift each time she jumps. Now she must collect the scattered gears to fix this shattered world and escape! But with 32 challenging stages to outwit, that will be no easy task...
hey all!! sol here. it's been a while since my last game, but I haven't been resting on my laurels. this time around, I've made a puzzle-platformer with a focus on fast gameplay and a novel mechanic-- each time you press the jump button, the walls will shift between the foreground and background! you can also cling to walls and jump off of them to reach greater heights. I've built a lot of really tricky puzzles around this, so I hope y'all enjoy!


.png)





I think it's too late to suggest this, since you appear to have completely filled the printable characters with the kana glyphs, but just in case there's something to spare somewhere:
I just used one of the unicode thumb glyphs (👎,👍) and realized it'd be handy to have such glyphs in the PICO-8 character set.
I drew up some possible 7x5 PICO-8 glyphs for them:

You could type them with -/+ in glyph mode.
Even if they can't be fit into PICO-8 itself, the thumb-up might be good for the BBS, because I think a lot of people don't realize that's what the ★ glyph on BBS posts is for, given how seldom it seems to be used.
(I guess it's not a big deal if this isn't possible, though, since we can obviously just draw them manually.)
This is probably a ludicrously simple thing that I never learned, so please forgive me in advance.
I'm trying to write a function that checks whether a thing (star1) moving in a circle intersects with any of four lines (four_p_lineX) that connect to the circle. The best way I can think to do this is to make the function check whether the X and Y coordinates of star1 match the X and Y coordinates of any of the line endpoints.
The thing is, PICO-8 doesn't like what I've written:
function check_direction()
local s1switch=flr(rnd(1)) --You wonderful forum people can ignore this part.
if (star1.x,star1.y)==(four_p_line1.x1,four_p_line1.y1) or
(four_p_line1.x2,four_p_line1.y2) or
(four_p_line2.x1,four_p_line2.y1) or
(four_p_line2.x2,four_p_line2.y2) or
(four_p_line3.x1,four_p_line3.y1) or
(four_p_line3.x2,four_p_line3.y2) or
(four_p_line4.x1,four_p_line4.y1) or
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=74024#p) |


This bug has not been fixed since july 2017: https://lexaloffle.com/bbs/?tid=29699
Maybe it's on AZERTY keyboards only, but it makes the SFX editor painful. Here's what this layout looks like: https://fr.wikipedia.org/wiki/AZERTY#/media/Fichier:KB_France.svg
The keyboard we frenchies use. Sorry. We love our diacritics.
- the "6" key used for upper G# also decreases current pattern.
- the "," key (right to "N") used for lower B also decreases tempo.
Those are really annoying. There's also this which are a bit annoying but I can do with: - numpad "+" moves to 4 patterns forward while the "-" above moves only 1 backward.
- "=" (left to Backspace) moves 1 pattern forward while underscore ("8" main key) moves 4 backward.

Alt+Up/Down keys allow quick functions browsing in code editor, but oddly this is broken on the 3rd tab of my 5 tabs project, where alt+up/down won't go below the 2nd function (all other tabs are fine). Have no idea why, I even got rid of all my code & data to see whether this comes from that. This is the cart joined here: no data, only function names & some comments, but in tab 3 alt+down won't go under the parts_add function.



I've assembled the new Picade with a Raspberry Pi 4 inside. It boots on the NOOBS SD card, being myself rather a noob once outside of Windows :). Besides the recommended upgrades & updates, I've installed nothing else than the latest Pico-8 for Raspbian, as I want my Picade to be a Pico-8 machine first.
I launch Pico-8 with the command line and use splore to browse favourite games. Everything is fine until I relaunch games either by ctrl+R or the "run" command. And then it's the russian roulette: either the cart restarts, either it simply shut downs the whole Picade. Sometimes it happens after the 20th rerun or more, but this bug is so reliable I use it to turn off the machine instead of using the "shutdown" shell command.
Bug #1:
The built-in tuple "..." seems to confuse the syntax highlighter. Notice "END" isn't pink:

Not a big deal, but I figured you'd want to know.
Bug? #2:
Maybe a bug, maybe not. I just noticed that Ctrl+H goes to the start of the document (as with Ctrl+Home). On the other hand Ctrl+E goes to the end of the current line (as with plain End). Is this difference in behavior intentional? If so, no big deal. I just wanted to be sure it was intended vs. accidentally calling the wrong internal "home" or "end" function for one of them.
EDIT: Just as I posted this, I noticed that it's ^W/^E for line home/end, so I guess this probably isn't a bug. Disregard #2.


I just started my Pico-8 journey, and I'm feeling my way around by reimplmeenting a lot of goofy graphics programs I've done in a ton of frameworks.
One thing I find I'm doing a lot is writing out a line that just tests, "Do I know how to call this thing", then fudging it towards more of what I want. A lot of times it seems the best way to do that is to duplicate the line, then edit that duplicate so I can use the other line as a reference.
But I don't see a quick way to delete a whole line in the editor. Part of the problem is I'm usally on a mac, so I'm not always sure my Command+whatever keystrokes map well to Ctrl+whatever keystrokes.
Is there a "delete line" editor shortcut? If not, what do you do if you need to delete a whole line?


This is a Game of Life implemented by Pico-8.
- Press X to change a cell to live or dead
- Press C to start evoluation.
The evlove follows four rules listed below:
- Any live cell with fewer than two live neighbours dies, as if by underpopulation.
- Any live cell with two or three live neighbours lives on to the next generation.
- Any live cell with more than three live neighbours dies, as if by overpopulation.
- Any dead cell with exactly three live neighbours becomes a live cell, as if by reproduction.
Some specific pattern will cause something interesting.For example:

This pattern will keep moving and can always keep the original form.
You can see more detils for game of life in LifeWiki
Let's give it a try.
This is a Cellular Automaton implemented by Pico-8.
Each cell has 3 states, empty, blue or red, is encoded as 0,1,2.
Everything with three states can be simply simulated by this simulator.
You can think of it as the three states of a tree, dead, normal, or burning.
Of course,it can also be interpreted as human death, healthy or illness.
The probability of each cell state transition is related to the state of surrounding cells. The more surrounding red cells, the higher the probability that the cells will turn red. The more blue cells around you, the higher the chance that the cell will turn blue.
press x to change a cell from state 1 to 2, or press z to change a cell from state 2 to 1.
The state transition probabilities are written in the function _init(), Where p01 represents the probability of transition from state 0 to state 1.
You can try to modify it and observe the evolution results.
Each time _update () is executed, it will perform state transition on each cell according to the transition probability.
Hi everyone!
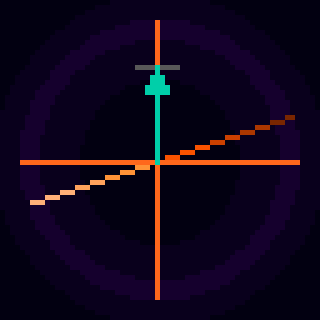
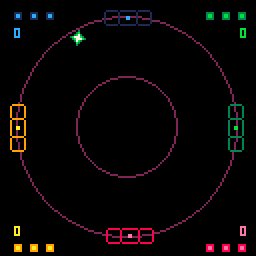
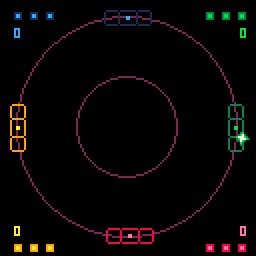
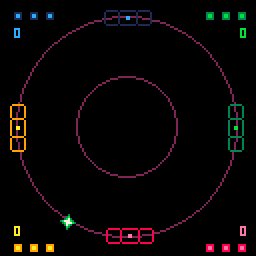
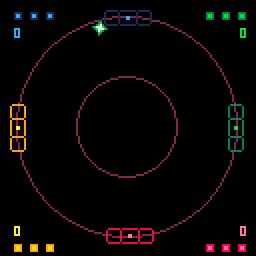
I'm hard at work on a 1-4 player cart, but I've run into a snag when it comes to moving a sprite around in a circle.
I more or less have the movement down (thanks to tonechild), but it looks like the wrong part of the sprite is tracing the circle I want:

(Please excuse the incomplete graphics and such.)
It appears that the upper-left corner of the sprite is tracing the circle here, when I'd really prefer something closer to the center of the sprite. Is there a way to make this happen? Or, if not, is there a workaround any of you might recommend?
Here are the relevant points of my (messy) code. You'll notice the star is able to "trace" the track because it uses the same variables I used to draw the circle.
--variables scene="logo" last=time() game_over=false --determines that a solo player has lost player_win=false --determines that a player won in multiplayer [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=73965#p) |


Thought it'd be fun to share this.
An attempt at capturing even the smallest amount of joy my dog gets from playing fetch.
- Left/Right to run
- X to jump
- Z to bark
- Down to sit
|
|
[0x0] |


Hello, first post here.
I just got started with Pico-8 recently, and have learned about the usefulness of storing data in strings to get around token limits. I was wondering, can I build a data string using a p8 program, then output that string as text that can be fed into another p8 program without it being reformatted? I'm working on a graphical level-editor program that will output level data strings usable by another cart.
I tried using printh(), but when I opened the text file it mangled up the extended character glyphs and didn't preserve the 4x3 font lower-case letters I had in the string. My goal is to have all 121 characters available so I can store about 7 bits per character, instead of the 4 possible with hexadecimal, if this is possible.
Thanks.





Hey everyone! This is a Work-In-Progress of my first PICO-8 game, Super Breakout! It only comes with 8 simple levels, but features a fully-functional level editor so that you can create and share your own levels! I still need to add audio, create more levels, and generally polish things up before I'd call this "done." I'm looking for feedback on anything you want to comment on. I'd also love to play any levels you create! Just share the level code in a comment :)
Controls
In-game
- Left & Right Arrows - Move
- C | Z - Boost
- V | X - Launch glued balls
- Up Arrow - Reset balls
- Down Arrow - Restart level
Level Editor (mouse required)









 6 comments
6 comments