I was curious to know if it was possible to recode the key to pause a cart during runtime. That is, directly in the source-code itself.
If you go to make a program that asks your name and reads the real keyboard via poke 24365,1, if you hit letter "P" it will pause with an interrupt menu. Is there some way, in code, poke or otherwise, to reconfigure the pause key to something like "ESC" or backwards apostrophe "`" ?
How can this be done ?


Hey!
I made a little game using PICO-8's "mode 3" for the LOWREZJAM 2019 and Climate Change Jam!
If you only read one thing, this is it: Press enter for the menu where you can disable the help text!
Oh no! The rising waters has made a mess of Don's beach-house. Help him rebuild it - just chop down a tree and extract some rocks and find a nice place by the sea.
Use arrows to move, Z (or C or N) to toggle harvest mode (then arrow to harvest) and X (or V or M) to build the house.
Note that you can chop down and extract as many resources as you want.

You control two cats, Sugar (blue) and Spice (pink).
Help them get their respective color donuts.
Sugar - left and right arrow keys
Spice - S and F
This was my submission for the 2019 lowrez gamejam.
I followed the "Fruit Drop" tutorial from NerdyTeachers to make this tiny co-op game.
My very first finished game, was loads of fun to make. Can't wait to make more
different types of games as I gain more experience!
Feel free to use this game as you please.


EDIT: A few people expressed that they could use some more time for the jam. So I extended the dates on itch to through the 18th; that should still allow a nice 13 Days of Halloween to play entries, right?
I've been working on a spooky 4 color thing with friend Pako. Watch this space for updates on that soon. And... beware!
Spooky September Jam!
It's time for the annual Halloween jam! This time a bit early -- the idea is that if we make spooky (or spoopy) games from now until September... we'll get to actually play them in October! :D
If you remember URL the 3 Color Jam from a couple years ago, this is going to be a 'sequel' to that -- the limitation this time is 4 colors -- whoooooo!!







.
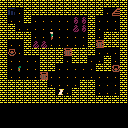
Steve Johanson has disappeared and his girlfriend Sally Franklin has hired your detective agency to locate him. Even before you get on the scene there are signs that maybe this isn't just a simple missing persons case. Can you crack it? Explore Anteform Valley and its settlements, talk to its residents, search desks and files, and build up your skills as you collect clues to figure out what really happened to Steve and maybe even prevent it from happening again.
This is a sci-fi / horror detective story RPG in the style of the old-school 8-bit Ultima games as they were found on the C128. I hope you enjoy it.
It exhausts many of the resources available to a PICO-8 app, and required minimization before it could be converted into a cartridge (in fact this version fits with just one byte to spare). The


After some time of figuring everything out (including what I want to do in the future regarding the path of my life), I finally finished another snippet. This lets you efficiently create particles, as seen in this gif here:

-
Aprox. 480 Tokens
DOWNLOADS
- ptc_x.lua
- ptc_x_c (compressed)
DOCUMENTATION:
IMPORTING
Assuming you've placed the downloaded file into a folder called src, import with
#include src/ptc_x.lua |
The compressed version doesn't have an extension, so just use src/ptc_x_c without .lua
CREATE A GROUP
You can create a particle group like so.
g_smp=_pgrp(64,64) |
now, g_smp will become a particle group and will be positioned at 64/64 (center of screen with unmodded camera).
GROUP TABLE VALUES

This cart is a few things:
It’s a branching music demo featuring music from Robby Duguay’s excellent “Nine Songs in PICO-8” cart.
It’s a proof of concept for my PICO-8 dynamic music engine, which I have dubbed “Zero-Track”.
And finally, this cart is an invitation:
If you write music and would like to try out writing something non-linear for the PICO-8, feel free to drop me a line; it would be awesome to work with music written explicitly for this sort of use.
If you are working on a game and would like to include music dynamically tied to what's happening in the game, I'd love to see if my music engine could be a good fit for your game, as well.


Version 0.2
Pros
- Ledges (top only).
- Moving platforms.
- Crates that can push crates on moving platforms whilst you stand on top.
- Reads the map as level geometry.
- The above features can be removed to retrieve tokens.
- Can probably be optimised.
Cons
- No slopes.
- 2618 tokens (the raw engine is 1711 but you still need to make a player, enemies, update, etc).
- First come, first served resolution: You only get 1 collision contact (you have to be creative to get more).
Updates
Updated this page and rewrote the engine to use less tokens and be more extendable. Only saved 252 tokens sadly but every little helps.

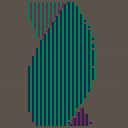
While starting work on my little deflektor project I decided to have classic 7 segment led style numbers, my first iteration (the one currently in the game...) is based on sprites but I wanted something a bit more versatile. This is a basic line drawing small library to handle 7 segment led like any digit length display. It should be fairly easy to define a text set and draw 7 segment text desplays (just need a table with the segment mapping for every letter and put up a wrapping function that receives a text and not a number)
It supports background displaying of segments ("off" segments), color configuration and segment width configuration. The cart includes the library and a very basic demo on what it can do
I might be working on reducing token size a bit (library itself is around 300 tokens) and I think there's some salvageable space there, but don't count on it for now
Hope it helps someone out needing a 7 segment style display

Hi PICO-8 community! My name is Jay and I've been a PICO-8 fan for a long time and I wanted to gauge interest in a book I'm writing. The book takes you through the journey of creating a whole game using PICO-8. I start you from scratch and not only shows you the code, but I walk you through it with explanations and pictures. I also discuss design, game development process, offer insights and take you through the journey of making a game. I've attached a 3 page excerpt from my book so far and wanted to get thoughts from everyone. My goal is to teach you to make a game by walking you through one. I hope to give you an appreciation for game creation and in the process you learn something about design, art and code.
A year ago I wanted to clone one of my favorite arcade games Defender. Except that I had the idea of documenting what I did the whole time. It took a while but I have a stack of notes of not only the creation of it, but the design exercises of why things are they way they are and justifying the order of each feature. After I finished, I realized that I could write a book that walks you through the whole thing. I've written 5 chapters so far and I'm estimating how much work it would be to finish and thinking about if anyone would find it useful or interesting.







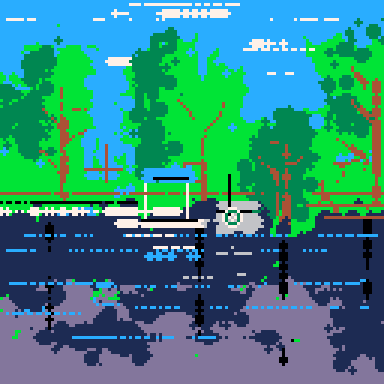
I am undertaking a project to port Super Mario Bros to the PICO-8! (Yes, I know a few people have tried to do this before, but this one is mine, so I want to make it extra special, and extra accurate.)
So far, I've gotten the level renderer to work (almost! missing a few items and functionalities, but the general idea is here). It takes hex data just like you'd see in the original game, and renders it exactly like the game would. I give an example of World 1-1 here, but I've tested this with the entirety of the first two worlds and a few of the bonus areas. If anyone has any questions about this project, please let me know!




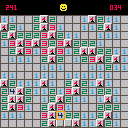
A quick implementation of the 10 times tic tac toe! Arrows select the grid, Z to place a piece. Player 1 and player 2 alternate.
Missing stuff:
- You always start from the middle game
- Nothing happens if you win/lose the game
- There is no real enforcement of the rules, apart from the "you can only play in this grid".
Rules (from boardgamegeek):
Each cell of the 3x3 grid of the master-game is broken into a 3x3 grid for a mini-game of Tic-Tac-Toe. You play each mini-game of Tic-Tac-Toe normally to try and win that cell in the Master grid.
There is a twist to normal Tic-Tac-Toe play however. The first player can place their piece in any of the 91 min-board squares on the board. After that each player must move to the mini-game which their opponent sends them.
- So if the first player plays in the top right square of one of the 9 mini-games, then the opponent must play their move in the minigame in the top right Master cell. Subsequent play follows the same rule.


While there is no true PCOPY() command yet for Pico-8, you can certainly simulate having 3-extra virtual pages that will cost you no tiles, no mapper, and even no array space - if you are content to use the resolution of 64x64. In this two new commands are introduced. PCOPY() which will copy a page number from 0 to 3 back to a different page number 0 to 3 where zero is the display page.
It uses MEMCPY() so it should be fast enough.
Changed to use PGET() as apparently memcpy() does not work incrementally.
Doing so you can create images on the other three pages and recall them anytime you want.
You plot pixels using the PST() command where the first argument is page # (0-3), then x-coordinate, then y-coordinate, then color.





 2 comments
2 comments