i've generally been enjoying picotron and making good use of it.
the only suggestion i have for a theoretical v0.1.1g or v0.1.2 is an "immersive mode".
the general point of this functionality would be that, when activated, picotron starts to act like it is the host os and not running in the host os. what this would mean is essentially just:
- any options in the main interface that refer to a host system or host os are removed
- a confirmation window is displayed before you shutdown or reboot picotron.
i think this functionality would be beneficial, as many people already run pico-8 as the main interface for their computers or devices and i believe that something similar will likely end up happening with picotron once it becomes more developed and/or gets a build for arm devices like the raspberry pi.

I made this to test out the card game engine I'm building. I'm hoping to use this engine to make other card games as well so any feedback would be amazing! It supports both keyboard/mouse and controllers.
Controls:
Move cursor - Mouse/Arrow Keys
Pick up/draw cards - Left-click/X
Move card to ace pile - Drag & drop/Double-click/double-tap X
Undo - Z
A few notes about gameplay:
-
You draw 3 cards from the stock each time
-
You can't draw from ace piles
- Auto-move is on by default but can be turned off in the settings. It only moves cards to the ace piles from the tableau (not the waste pile) when all cards below it are already in the ace piles. For instance, it will move a 4 of hearts to the ace pile automatically only if both the 3 of clubs and 3 of spades are already there as well. It doesn't help you win but it does remove some of the tedium.


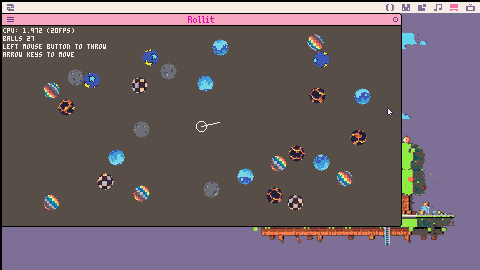
For my first BBS card, I wanted to reproduce an effect that had impressed me in the 1995 game Rollin.

Based loosely on the small example provided by NuSan on Pico-8, https://www.lexaloffle.com/bbs/?tid=3467
I was able to add movement and collisions to it.
It's not very performant, but I've never done Pico-8 before and I'm also trying my hand at Lua and the Picotron api (so there's bound to be a lot of nonsense ;-)
For the exercise, I also used the 16 colors available in addition to the default palette.
I don't know if I'd go any further than that, but if you find this, so much the better.
Grind The Floor!
Me and my team have been making a rhythm game for the Nokia 3310 jam in Pico-8! This is also my first Pico-8 released game. You can check out this version of the game on itch too.
You are the DJ of an after party at a video game event in Spain
Your mission: make people dance until 5 in the morning
Make the party unforgettable!
Since the original version is in 84x48 pixels (green cart), we've worked to bring a 112x64 resolution too (blue cart), with the pixelart streched to fit.
84 x 48 version
112 x 64 version

I'm creating an image using this
texture = userdata("i64", 3, texture_width * texture_height )
and setting it up like this
p.texture:set(0,i,flr(xx),flr(yy),flr(1+(color_offset+(noise_value+1)*5)%30))
which I can draw with
pset(p.texture)
and is properly drawn (it's the rectangular image)

But I don't need floats! I wanted to define it with i32 instead, like this
texture = userdata("i32", 3, texture_width * texture_height)
But then it's not drawn at all:

Doesn't pset work with i32 userdata? Or should it and I'm doing something wrong? The only thing that changes here is how I define texture with f64 or i32...


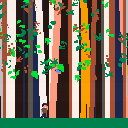
Here is my first game, a hiking simulator.
I love hiking and outdoorsy stuff in general.
There is no goal here, just go for a hike and enjoy the peaceful scenery.
The controls couldn't be simpler. Just press right to hike or release right to enjoy the majesty. You can't go back the way you came.
This was fun as it was an exercise in rendering a full background without making a map at all.




NOTE: New update to version 1.1! Read the change log for more info!

Hey you! Have you ever wanted to make your own Celeste levels, but have no idea how to use Pico8 what-so-ever? Well now you can with Celeste Maker, a simple level-pack editor to design your very own level-pack and save it with others!
How do I use the editor?
The editor interface is decently simple.
Use the arrows to move the player (and camera).
To draw terrain and place objects, simply click on an element in the topbar, and start drawing.
The tiles will (usually) automatically connect themselves. You can erase tiles by clicking on the eraser on the sidebar








WELCOME TO DASHBOX
DASHBOX is a frenetic arcade score chase game where you DASH inside a BOX.
Get to the SAFE WALL before the timer runs out.
Collect the ORBS to increase your score.
Avoid crashing into the GATES!
HOW TO PLAY
In DASHBOX you control the ball that sits on the interior edge of the wall.
Use left, right, up, and down to move your ball along the wall.
To DASH, hit the Z key (or circle button)
If your path passes through a GATE, your trajectory will be changed!
The WHITE WALL is the SAFE WALL
You want to make sure you're on the safe wall when the timer at the bottom of the screen runs out
To increase your score, collect the vibrating ORB.
The point value of an orb increases by 1 for every orb collected while the timer is active, so move fast to get quick points!
IF YOU DASH TOO MANY TIMES WITHOUT COLLECTING THE ORB, YOU WILL PERISH.
WAYS TO DIE (AKA THINGS TO AVOID)
- Being on a non-safe wall when the timer expires
- Colliding with a gate in a way that does not redirect your trajectory
- Dashing too many times without collecting an orb
Have fun, and chase the highest score!
This game is a Zeflyn Design
a portion of the development for this game was streamed live on my Twitch Channel:







What happens in the cart above
The program iterates over an array of tables moving values from the previous table to the current one tt[i] = pp[i] and displays current memory consumption and cycle counter
Expected behavior
Memory consumption does not grow given the fact that no new objects are created and the previous table is cleared by setting pp[i] to nil;
Actual behavior
Memory consumption grows and eventually crashes the program.
Doing a manual table reset t[counter - 1] = {} solves the issue, but in an actual game this manual GC call is very expensive(Example)
Trivia



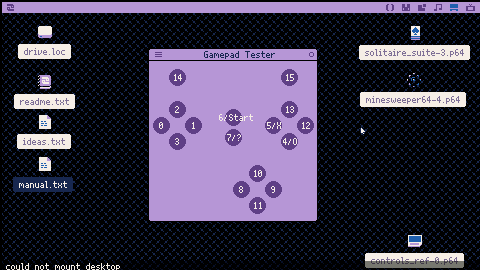
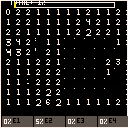
This a simple program to test the buttons from your keyboard and gamepad. I built it as a reference, so I can know where each button (especially the action buttons) is on the gamepad. The other programs I tested weren't aligned to my xbox styled gamepad.
Since it's a windowed program, it can be installed as a widget.
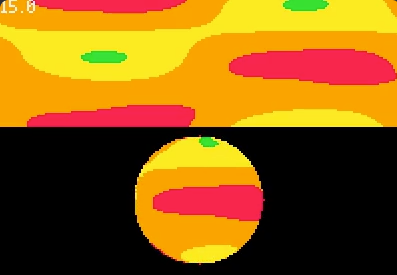
So I have this planet generator that creates a texture and a set of points as userdata, drawing the planet with a single pset(planet.points) line. But then I want to animate it so it looks like rotating. In each frame I get the UVs for each point, sample the texture with an offset and I get what you see in that image, but rotating. Looks nice.

So far so good except because it's painfully slow - a planet with radius 32 is drawn at 15fps :(
So I thought I could speed this up by precomputing UVs and got to something like this to update the animation:
for i=1,planet.discArea do
local tx,ty = planet.uvs:get(0,i,2)
local xx,yy = planet.points:get(0,i,2)
tx = (tx + planet.rotation) % texture_width
local index = flr(ty) * texture_width + flr(tx)
local a,b,c = planet.texture:get(0,index,3)
planet.points:set(0,i,xx,yy,c)
end
Which got me exactly to the same outcome, at exactly the same fps :'(


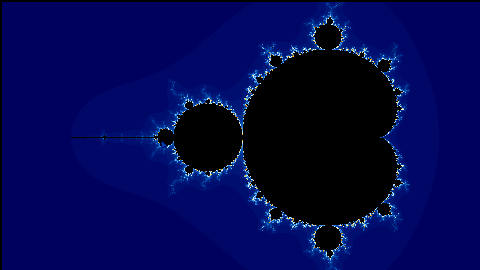
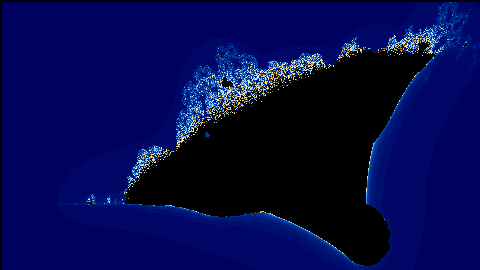
I was recently pretty interested in fractals and had seen a few videos about them so i decided to try and make a mandelbrot fractal renderer, which in my opinion works pretty well
Explore the fractal with the arrow keys and zoom in with X and O
+ if you were interested in any other fractals than the Mandelbrot set, here is the burning ship fractal:



First finished Pico8 experiment. This is a kind of white noise machine in the form of a mini aquarium you can change some settings for. You can tap on the glass to find some interactions with the creatures and influence their behaviors. I made it as an idle app to run on my retro handhelds while they sit on my desk. Enjoy!
Arrow keys/Directional pad = move the cursor
x key/button = click on buttons or tap on the tank to trigger "ripples"




Piconissimo v1.5
Sound editor
Version 1.5 Additions
-
copy/paste
(Z=copy,X=paste) - horizontal pattern scroll
(click right/left icons on either side of note display.)
Getting started
- click garbage icon at top right for fresh start. This will permanently erase everything...Including theme music :(
- all numbers can be right/left clicked
- rightclick a piano key to test, leftclick to insert note into selected sfx
- red 'stop sign' stops anything playing
- unmute dark blue sfx in patterns by clicking on dot
- click blue floppy icon to save. save often.
- see manual for detailed info








 1 comment
1 comment