Hey, I thinkered around with pico-8 before but never got to try to make a game or something. So I decided to change that and make my first attempt on it. I gave myself 3 days to do something and today is actually the third day, but I think Im fine for now.
I think the project was a little too big for a first one. It wasnt complicated but if I wasnt following a tutorial this game would have look a lot different :D. (I used nerdyteachers tutorials on platformers.) Since I had limited time I really messed up the code on some parts. So dont judge the code please. Also game isnt finished or anything. I dont know it will be ever finished mainly because of collision system and jumbelled code. But it was fun and I wanted to share it. And kinda proud of it. So yeah enjoy I guess.
I want to credit a couple of sources for this game. First is Lazy Devs and Krystman for his fantastic shmup tutorial. The title and boss music came from snabisch on itch.io, who has some incredible PICO-8 tunes available for use.
This plays as a fairly standard shmup. Shoot torpedoes with the O button. Enemies can drop life preservers. If you collect at least 5, you can press the X button to release an anchor that damages enemies. If you collect 10 life preservers and are missing a life, you will receive a 1up. If your lives are full, you get additional points.
There are two different types of bullets that enemies can shoot at you. The standard "bubble" bullets will do 1 hit of damage to your sub. The electricity bullets will temporarily paralyze your ship, but won't do any damage themselves.
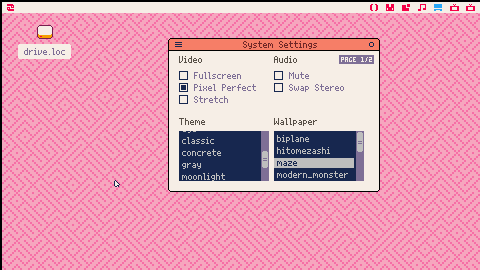
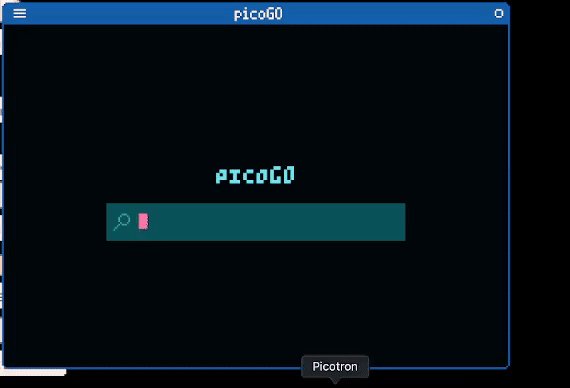
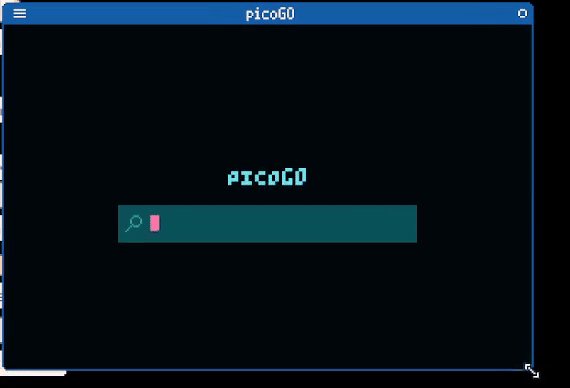
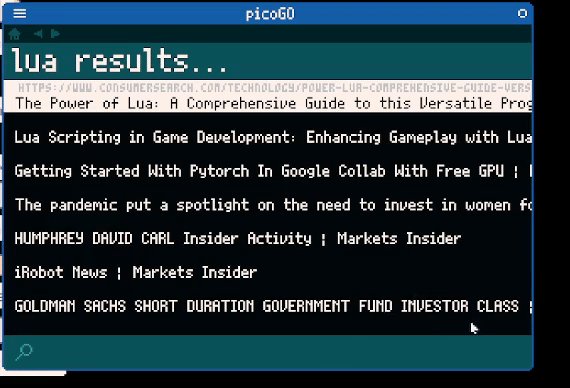
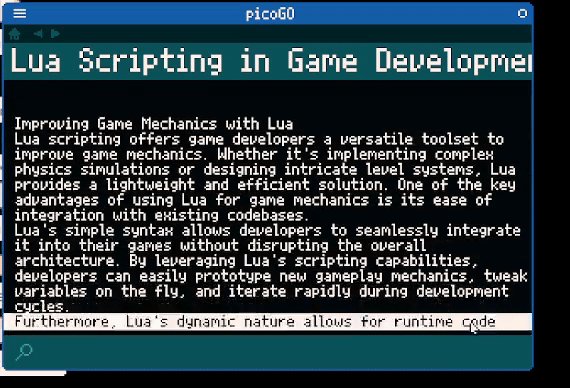
The first ever Picotron web browser!
load #picogo in the terminal

This first alpha release comes with basic web browser features.
You can search keywords to surf the web or read a specific web page by pasting it's URL!
My goal is to make it as functional as possible and some BBS correlated features will probably be added in the near future. Feel free to help me bring this project to life, let's make a team!
Hit me up if you need to understand any part of the code.





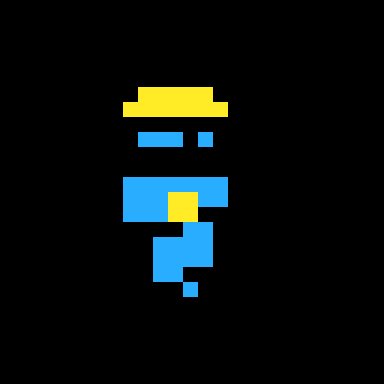
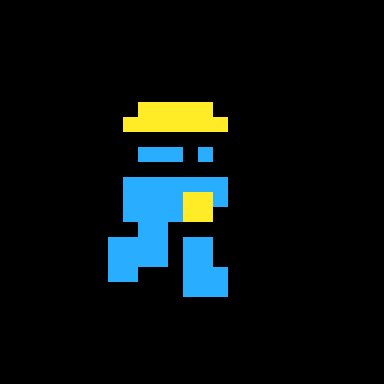
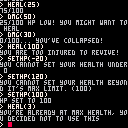
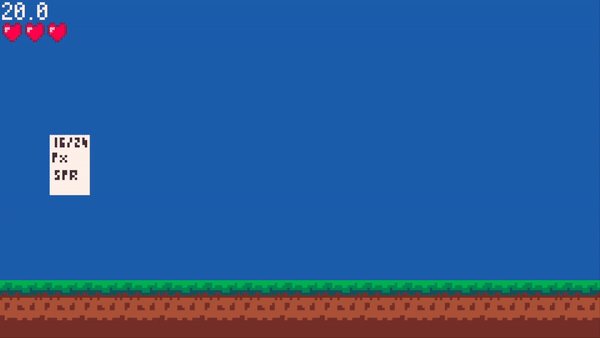
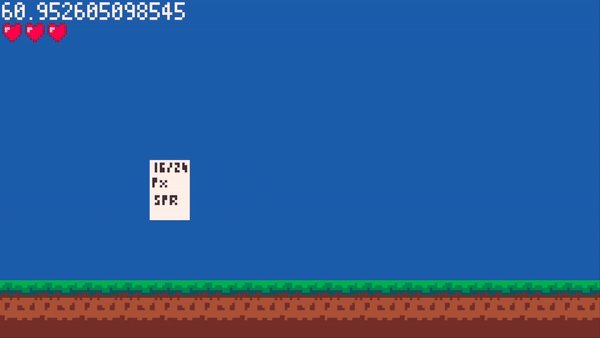
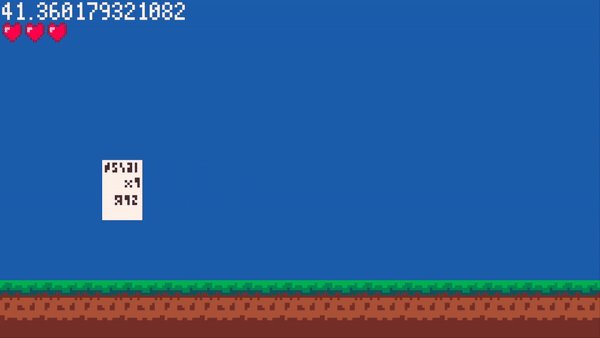
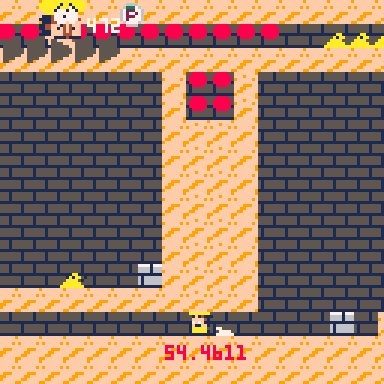
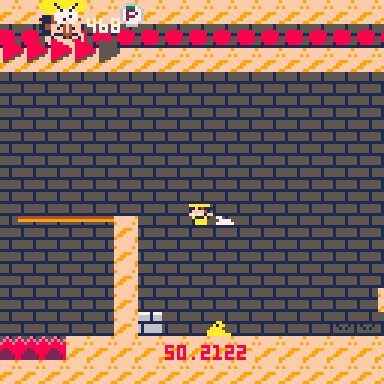
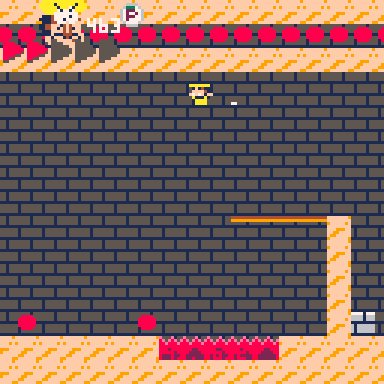
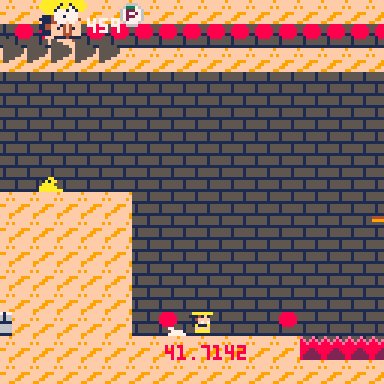
I'm attempting to create a fully-fledged platformer game with Picotron, and I'm encountering some collision detection issues. You see, I followed Nerdy Teachers' platformer collision tutorial since I figured the code would work with Picotron (it technically being an advanced PICO-8 after all). And I'm correct, but something is seriously wrong. When I tested the collision code, this is what I was presented with:

Now I think this is happening due to one or more of the following reasons:
- The code was designed with 8x8 sprites in mind when my player character is in a 16x24 resolution and the tiles are 16x16 sprites.
- The code wasn't made with Picotron in mind (since the Nerdy Teachers tutorial I followed predates Picotron by quite a while).
- I've just been a complete idiot and made a mistake in the code that is causing this whole kerfuffle.
I've provided the code for the collision system and player physics below, as well as the player's table and physics variables. If anyone can help me rewrite or optimize the code to work with Picotron, then that would be a great help and I sincerely thank you for your assistance. <3



I really hope to be able to bring this to the pico-8 community soon.
I can easily get stuck in a rut and let my projects stagnate.
I'm not having much luck getting the cart to work in browser. You will likely need to run it to your system.
Please share any feedback you may have.
Support my work here:
https://ko-fi.com/didymus5
Mini Cars [early]
It was just an idea I had; I wanted to code working streets, and I did. It was like a fun mini-programming challenge.
There are three cars that you can switch between with [O/C]:
normal: takes a random turn
clockwise: takes a right turn
counter-clockwise: takes a left turn
Use Mouse and X to place cars. Cars on grass will be destroyed.
You have a budget of $100 when a countdown will start; if during that time a car crashes, you lose, but if nothing happens, you win.
Your score is how many cars there are after the countdown.
About
After the streets worked, I had no clue what to do. So I came up with this, which I am not very proud of. I would be happy if someone had a better idea.


Displays an animation of a parabola.
After opening the menu, use the up and down keys to select the item you wish to control.
Z: open control menu / close control menu
- START: Specifies the animation start position.
- TARGET: Specifies the animation end position.
- HEIGHT: Adjusts the height of the middle point.
- DURATION: Specifies the animation length. (If TIME exceeds DURATION, the animation will start from the beginning.)
- FRAMERATE: Switches the frame rate to 30 or 60.
Started with the Moon Lander tutorial on YouTube, then got a bit carried away adding new features and redoing most of it.
Fancier ground graphics, added planets, moving star field, and lots more.
The faster you land (and the less fuel you use) the higher your score for that level, and it tracks your score accumulating until you die. Makes it pretty fun as you try to do suicide-burns last second to still slow down enough and not go splat.
Stores your best score for next time you play.
First PICO-8 game I've shared with friends/etc who seemed to like it, and now adding it here so we can access it from Splore.


.jpg)













 0 comments
0 comments