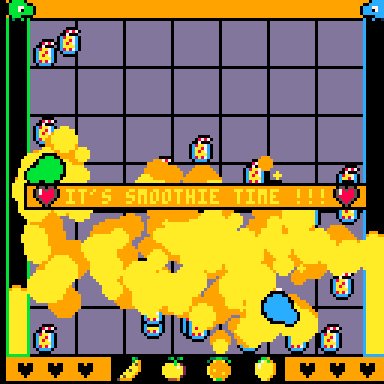
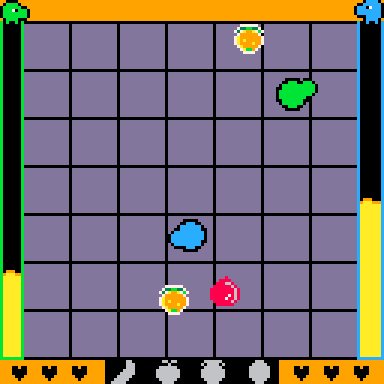
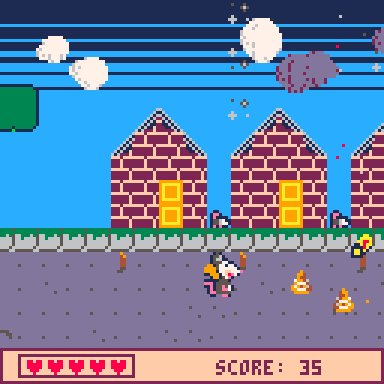
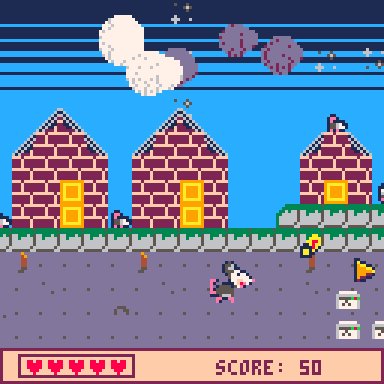
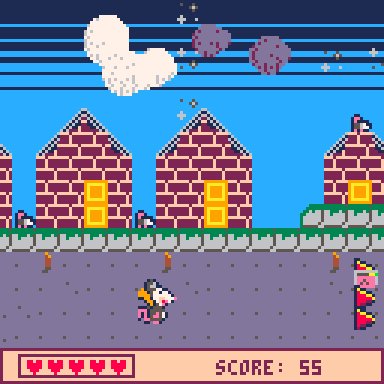
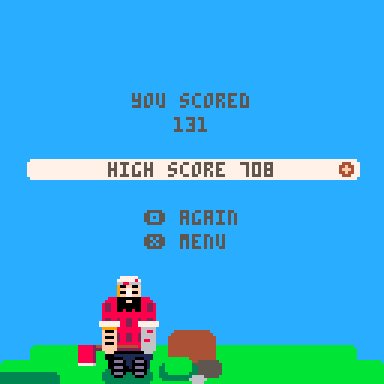
This is Walk To The Spot. A game where you (our glorious hero)... walk to the spot. And then you walk to the next one. And the next one. Until the random explosions kill you.
The more spots you walk to, the higher your score. Can you get the new high score? There is only one way to find out...
You've got to walk to the spot!
Controls
You move around with the d-pad.
After "game over" you press X to play again.
Advanced Strategies
- Avoid explosions
- Keep walking to the spot
- Walk diagonal to move faster
- Play it so much that you start walking to the spot IRL
- Have fun
- Walk to the spot
Credits
Brian Knapp (me) - I made this.



(Sorry for double posting, i cant delete blog post)
--A little off-topic:
Greetings, great people! Some of you might remember that i made a post crying about how i dont get 3d. Some of you gave me a lot of great advise, which i followed. Howerver, i still could get it really until near current time. So here it is, somewhat modified Zep's dots3d demo. Maybe i be not that smart anyway.
--somewhat interesting part of text:
This tiny engine can render a 8x8x2 dots figure, it takes what to draw from sprite 001, thought depth isn't a thing you can change per-sprite. Right now there is a trollface, if you didnt notice.
--what you can do with it:
draw youself a 3d dots figure by changing sprite 001. i would love to see anything being done with it.






This is some work I did on creating some more fancier looking shadows, which could either be a rectangle version (thanks to @2darray for extra help on that) or using any shaped size or coloured sprite to use as a mask for the shadow effect.
I'm sure with using some additional math and tline you could probably create a lovely dynamic lighting effect with it too.
Press X or C/Z to see the other two tinting types in action. CTRL+P to see the performance hits.
Here's my try on John Conway's Game of Life. If you don't know what it is, please read about it here: https://en.wikipedia.org/wiki/Conway%27s_Game_of_Life
I tried my best to make it fast enough and not overload pico 8, which caused some inconveniences such as an invisible cursor. But it is anyway much fun to use and add life on the run. So idk, i'm open for any suggestions on how to improve it!
--Controls:
Press space bar or X button to start or stop life generation.
Press Z to delete all life on the screen
You may use the mouse to add life by simply clicking left mouse button or delete it by pressing right button. By default it will add just a single life pixel, but you can change it to different patterns using these characters on the keyboard:
- 0 - just a singe life pixel
- 1 - block




Super Mario Bros. Starman Theme REMIX
(Credits to Nintendo)
While editing Jelpi to be a mario-reminisced game, I had the idea to make the Star/Starman theme from the original 1985 Super Mario Bros.
I also made the song as if it were in Jelpi, although to be honest I don't really see the comparison well as I had imagined the sound would've.
Anyways, enough of my talking. Here's the song itself:
You're free to use this, but please give credit if you do.
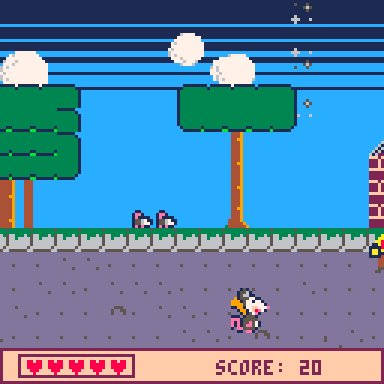
LumberJack Demake
A demake of Telegram's LumberJack game. Chop wood as fast as you can, but watch out for those branches!


Controls
Default configuration
- Left Arrow or 🇴(Z): Chop left
- Right Arrow or 🇽(X): Chop right
If you are playing on a console where the keys positions are swapped, you can press 🇽(X) in the main menu to swap to the below configuration:
Swapped configuration
- Left Arrow or 🇽(X): Chop left
- Right Arrow or 🇴(Z): Chop right
Special Notes
My first cart, hooray!





Over the last month I worked on a little Pikmin-inspired game for the 21st Eggplant Podcast game jam. What I ended up with is a fun little toy where you explore a level looking for three parts of a ship needed to escape a collapsing moon.
Ultimately I didn't end up delivering on a lot of the planned features or narrative that I had in mind, but I'm happy with the end result. I developed portions of the game live on Twitch (https://www.twitch.tv/kevinmakesgames) and YouTube (https://www.youtube.com/@kevinmakesgames/streams). I regularly committed and pushed all of the project files to Github (https://github.com/kevinthompson/moonbreak-p8/) along the way.
I developed this in part as a test of the object-oriented approach I've been refining in PICO-8. In the end I still came pretty close to the token and compressed size limits so I still have work to do optimizing my OOP approach (or you know... admit defeat it and write more data/function-oriented code).


.jpg)



Here's a little machine that generates Euclidean Rhythm.
You may read more about Euclidean Rhythm here https://en.wikipedia.org/wiki/Euclidean_rhythm
--controls
Press play button on the left bottom part of the machine to play the sequence.
You may find two knobs on the bottom right part of the machine. The left knob changes the amount of steps in the sequence. The right knob changes the amount of euclidean triggers.
You may also change the speed if the sequence by pressing up and down arrows. The speed is shown in BPM on the top right corner of the screen.
I was interested in creating euclidean generator in Pico 8, so this cart is just an example. Hope you'll find it interesting.



PixelBasket
A singleplayer basketball game
Game objective
Get as many points as possible before time runs out. Take advantage of throws from different scoring zones. Jump during throws and to get the ball.
Controls
- Movement: arrows
- Jump: [z]
- Throw: [x] (the longer you hold, the harder you throw)
Main game music was created based on beat of RBI Baseball: Nobody On Base (sequenced by Sivak Drac) and with Denote tool.









 8 comments
8 comments











.jpg)