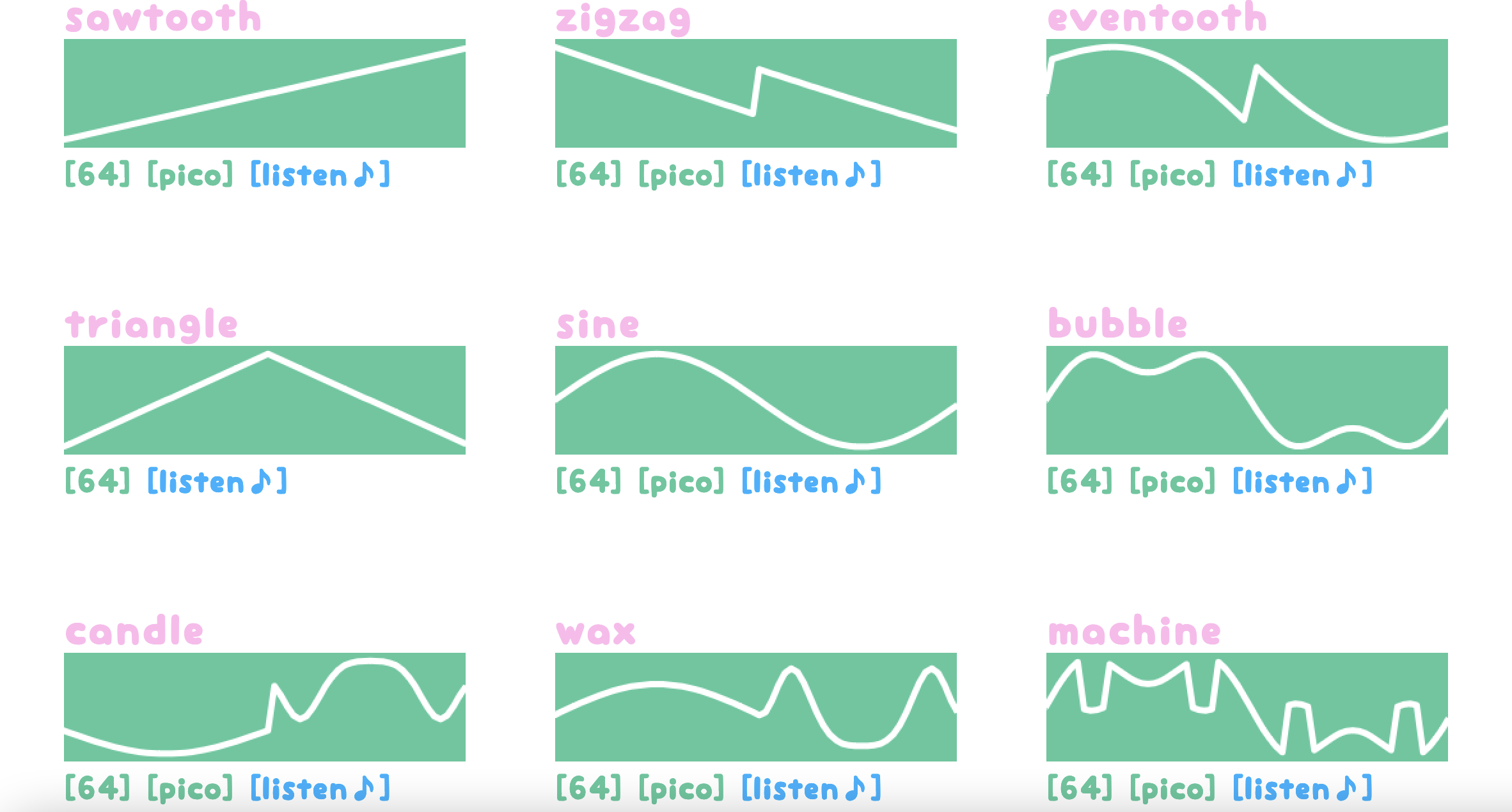
Wave catalog

I was inspired by the Fill Pattern Catalog, And the annoyance of programming and trying to figure out the best way to input wavetable data for my Toot project. So I realized I wanted to just have preset waves I could download instead.
There's wavetables in both a list of 64 values and formatted pico8 wavetables. (A utility cart is provided if you want to exchange between the two yourself.)
I had 32, And 1kb downloads before but I thought maybe it was overkill/didn't know if it'd be useful and didn't want to compile them. (Let me know if and where they would be.)
Hope this is useful, And if you have any wavetables that you think are distinct enough or any flavors I missed please comment it below Thanks!
(Also thanks to luchak for creating the Wave Designer. excellent for creating waveforms too.)
So I logged in recently to check my game here, and I see now that the death animation is totally broken. the death animation loops when it shouldn't and the fadeout animation is really slow.
I have on my PC the version I downloaded a year ago, and the game is working fine on that version.
Was there something that changed with how Pico8 calculate things?
Link to my game The World Under
https://www.lexaloffle.com/bbs/?tid=48726
Let's Make Built To Scale In Pico-8!
I Need Code Snippets For A Remake Of Built To Scale (From Rhythm Heaven DS) So It Can Be A Good Remake.
It's Not Diagonal Camera, It's Vertical, As Shown On The Image Here: 
I Already Got The Sprites, Map And Sounds Covered.
All I Need Is Music And Coding! (Since I Am Terrible At Lua)
So, Anyways, Wanna Contribute?
Check My Profile For The Cart.
Are You Ready To Help?

This Is The Cart Progress For My Remake Of Built To Scale, See This In The Pico-8 App And Put Some Code Snippets And Music For This Cart To Spread To Life!
WHAT I NEED:
-Rotation And Scaling
-The Launcher Is Charged With ❌ And Launched With 🔼
-Make Ending Images.
-Use The Inversefilling Tools To Make The Part Where The Screen Goes Black.
Now, GET MAKING!!!


A wallpaper I made using some art I did to practice pixel art.
Supposed to be a reimagining of Kowloon Walled City as its the setting for a game I'm hoping to make.
to add a wallpaper (some of this might already exist) to picotron under appdata create a folder called system, and under that create a folder called wallpapers, and save it there.
If you want to continue accessing the base wallpapers copy them to the new appdata folder.


I made trebuchet (truchet) tiling, a clone of my first shadertoy project https://www.shadertoy.com/view/lfKSDW
after making that, I just started 10 print in pico-8 and didn't stop
@zep This maybe isn't a bug, but it feels very weird to me:
cls() if (1)<2 print"a" print"b" |
this prints a b, but I would expect a syntax error instead -- the condition is "1<2" but the if-shorthand parens are only surrounding the 1, instead of the whole condition.
(if you change it to if (1)<0 then it only prints "b", which verifies that the condition isn't being interpreted as just if (1) or something like that)
oh, and my system is pico8 0.2.6b / linux
I used pal() to make a rough cut paint software inspired by the color palette of the gameboy.
Feel free to use the palette for any of your gameboy-inspired projects!
Now with that said, the controls are as follows:
Z = Switch between gameboy and black and white modes
X = Clear screen
Up = Lightest
Right = Light Grey/Gray
Left = Dark Gray/Grey
Down = Dark/background
so help me if I see someone use this to draw the every generation 1 pokemon or something like that...
A simple arcade game made with only 500 characters for TweetTweetJam 9.
Use the left and right arrows to move the paddle. Press X to restart.
Score points by bouncing balls on the paddle, with consecutive bounces scoring more points. The game ends after 60 seconds.
Also available on itch.io.


PICO-Darts is a simple darts game written in less that 500 characters for TweetTweetJam 9.
Controls
You only need the X key:
- First input: Aim on the X axis.
- Second input: Aim on the Y axis.
- Third input: Throw dart.
After you throw the dart, press X again to start with the next dart.

Rules
You have 5 darts to get the best score.
After the fifth throw the score will be be reset.
About
This is the first game I develop for a game jam. The limitation of writing a functioning game with 500 characters or less has been quite a challenge, but a fun challenge!
It took about 5 hours to develop the game and then another 3 hours to minify the code and remove features that wouldn't fit in 500 characters.
Generates a random maze, then places the player in the middle of it and ensures that you're not staring straight at a blank wall. Find your way to one of the corners and it will reset with a new maze and plonk you back in the middle. Not really intended as a game, just a learning exercise for me and the hope that the code will be of use to someone with more creativity than myself:)
Controls
Arrow keys to move forward/backward and turn.
Z/X will sidestep left and right
Hitting 'P' at any time will generate a new Maze and place the player in the middle of it.
Background
This is an extension of my previous raycaster. I had to adapt the raycaster logic a bit to handle the maze walls rather than a grid based map.











 0 comments
0 comments



.jpeg)