Here I come again with my 2nd arcade game vibe: Clownvaders! rebuild from scratch as pico-8 to deluxe arcadetron Edition.
Controls:
Left, Right, X to shoot
more info, watch the attract mode.
Enjoy!
Rev 3:added extra background, better music, gameplay demo in attract mode
rev 4: extra and inproved level's backgrounds picts, level completed fixed.
I've seen this behavior in both sfx.p64 and #visitrack. I'm on a M1 Macbook Pro, OS X 14.3, running Picotron 0.1.0f.
- Slow drags downward don't do anything -
mouselockjust returns 0 fordy, regardless of how far you drag. Slow drags upward do not have this problem. - Effective sensitivity is lower on Mac than on other platforms. I haven't verified this myself, but based on @drakmaniso's description of how the sliders should be acting in #visitrack, this seems to be true.

Hello,
For fun, I'm building a Vampire Survivors style game. There will be a lot of mobs on screen, so I've built a grid partitioning system and each weapon only checks for collisions with mobs nearby.
The grid size is 30, so that's a 16 x 9 grid.
My question is this, currently, I'm initialising the grid on every frame and re-populating all the mob positions into their grids.
Should I move to initialising just once and updating mob positions in the grid on every frame? I'm not sure whether that will actually be quicker because I will have to delete the mob from one grid position and add it to another.
Also, that seems hard to implement :-)
Thanks in advance
Russ

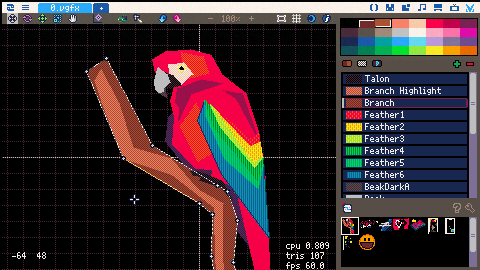
Hello!
I'm trying to understand how to best work with image data in Picotron for use in things like .txt files and whatnot.
In the readme that rests on the pictron desktop, there's an image near the beginning of the file that, when clicked, reveals a metadata object that is "unpodding" base64 encoded image data so it renders in the txt editor.
How would I go about podifying a sprite on a .gfx file so I too can insert the base64 data into a .txt file?
I've tried doing something like this:
?pod(fetch("/ram/cart/gfx/0.gfx"),0x7) |
in the picotron terminal, and it outputs the b64, but it's podifying the entire gfx file, not the sprite I want to podify (in this case, sprite 1, second slot available on the gfx file).
Anyone have any ideas here?


I'm drawing the map like this:
-- 2 is the layers count for i=2,1,-1 do map(fetch"map/0.map"[i].bmp) end |
And I can check for collisions for map tiles with fget(mget(x/16,y/16)) to get the flag of the tile, all good here, except I can only check for collisions on the top layer, while every other layer is ignored.
How can I check for the flags on every layer?


A simple demo, wallpaper, or screensaver. Circles of various sizes move across the screen, influenced by your mouse position.


load #circle_chase-0 and run!
i'm trying to use :copy when growing a userdata:
local a = vec(1, 1) local b = vec(0, 0, 0) a:copy (b) print(b) -- b is still zero |
i figured maybe the vectors needed to be the same size but neither of these work either:
local a = vec(1, 1) local b = vec(0, 0) local c = vec(0, 0) a:add (0, b) a:copy (c) print(a) print(b) print(c) |
Cozmic Chaos
Overview
This is a small wave based Bullet Hell Shmup i developed in order to learn development in pico 8.
I used the Lazy Devs Shmup tutorial series on Youtube for reference, so huge shout out to them.
In this game you will fight through 9 waves of enemies getting progressively tougher before taking on the final boss.
Controls
Arrow keys - Move your ship around.
O Button - Fires your concentrated shot. This is high damage but slows your movement.
X Button - Fires your spread shot. This has a wide range and fast movement speed.
Cancels - Pressing both fire buttons together will perform a bullet cancel however this will cost one full meter, these are essential for high scores.


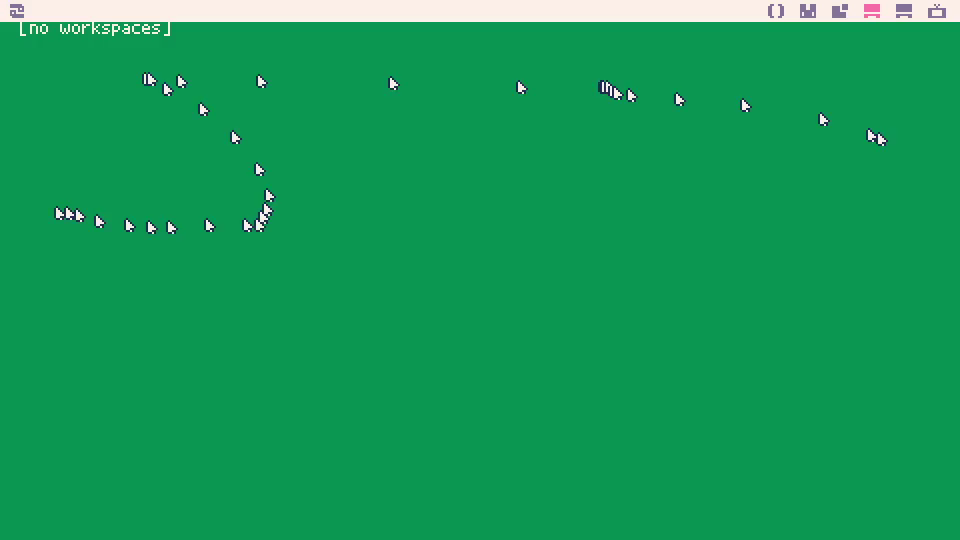
On boot (running NixOS 23.11 with KDE Plasma version 5.27.10) it shows a green "no workspaces" screen with a weird cursor glitch and the SFX workspace icon replaced with a desktop one ... until we click another workspace, at which point everything is fixed.
Edit: GIF of bug:
Edit 2: Seems fixed for us in v0.1.0g - ping us if you're still getting it and we'll unresolve the issue.








Just a sandbox to get a better understanding of what happens when you change the map width (0x5f57) and the map address (0x5F56)
Upper memory 0x8000-0xFFFF is fully initialized to 53 (blue square sprite)
Arrow keys to move the camera
X / O to change the map width
pause menu to change what X/O changes between map width and map address.

Hey everyone,
I wanted to share a standalone function I've been using in my recent PICO-8 projects called loopi (LoopIndex).
It's designed to loop an index across a specified range based on the elapsed time, making it really handy for animations or any time-sensitive indexing. The function also includes an optional 'invert' feature, which creates a smooth back-and-forth motion.
Here's the snippet (46 tokens):
function loopi(range, delay, invert)
local idx = flr((time() / delay) % (invert and 2 * (range - 1) or range))
if invert and idx >= range then
idx = 2 * (range - 1) - idx
end
return idx
end |
Minified (42 tokens):
function loopi(r,d,i)local x=flr(time()/d)%(i and 2*(r-1)or r)return i and min(x,2*(r-1)-x)or x end |
Note: If you don't want to tie the timings to the time() output, you can replace it with something else or by adding a new argument - Otherwise, it works nicely as a standalone function :)
Example Usage:
Let's say you want to cycle through sprites at positions 5 to 8 based on time. You can use loopi to calculate the appropriate sprite index:
function _update()
-- Loop through sprite indexes 5 to 8 every 0.5 seconds without inversion
sprite_index = 5 + loopi(4, 0.5, false)
end |
This setup will continuously loop the sprite index from 5 to 8, changing every 0.5 seconds. If you want the sprites to animate forward and then backward (like a ping-pong effect), just set the invert parameter to true.
Demo:
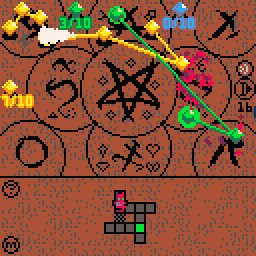
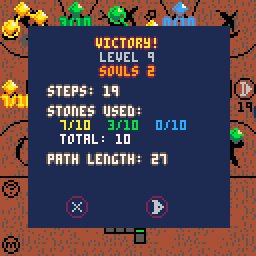
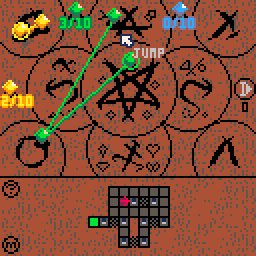
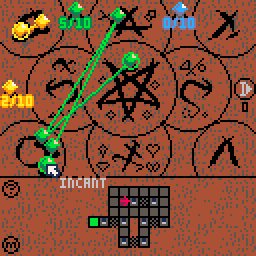
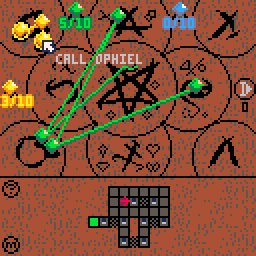
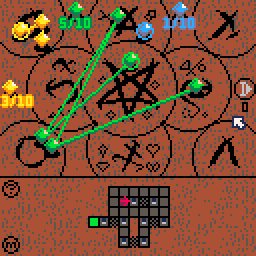
The game is also available on nusan.itch.io/path-of-aratron
In Path of Aratron, you can send a little demon to visit Dreams. You can control the demon by placing stones on Glyphs.
Each stone is part of a path and will trigger one after the other once you start the summoning ritual.
Solve 25 puzzles of increasing difficulty, you will need to carefully plan ahead and reuse part of your stones, as you don't have an infinite number of them.
This is a programming game inspired by the game Lightbot, it has been made in 72h for Ludum Dare 55












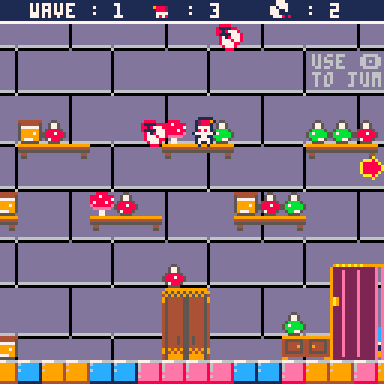
Don’t let flies ruin your sleep. Summon a skeleton and let it throw a book to make silence reign.
With a keyboard, press C to jump and press X to grab and throw the book. On the shelves you can press the bottom button to lower
There are 3 waves, it’s a really short game crafted with pico 8.
It's a post jam version with a few small modifications that I made following comments from ludum dare players :
- the arrow that indicates the book is still present

- When the skeleton is in the summoning point, the flies cannot come, a red square appears to signify this


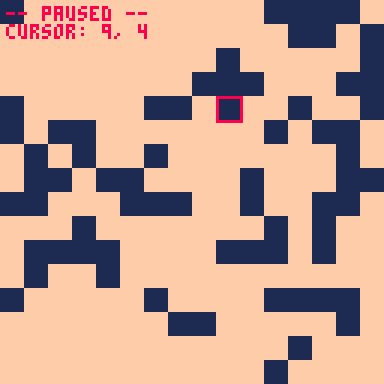
Controls
There are two modes: running and paused
- Z: Switch between the modes
In running mode (default)
- X: Randomize the cells
- Left/Right: Adjust the speed of the automation
In paused mode
- X: Toggle cell state
- Left/Right/Up/Down: Move cursor
Rules
This is a simple implementation of Conway's Game of Life.


Credits
Made by me. My very first cart! Pico 8 is awesome :D
vvv Ludum Dare jam version here! vvv
(for anyone rating LD games!)
Description:
You are the Wax Whisperer. Your powers may well be unmatched, but some of your enemies are still out there… Not for much longer though, not with what your are about to unleash.
Burn continuous lines of candles to score points! The longer the fire survives the more points it brings you, and the closer it brings you to unfathomable power from this mysterious temple you’ve found your way to!










Demake of the popular Popcap game Insaniquarium! released in 2001! Grow your tank with various different fish and pets to make as much money as possible while defending your tank from the alien threats.
You can play either Adventure to unlock the 12 different pets or get a high score in Time Trial mode!
Game is controlled entirely with the mouse
Cartridge art was made by https://twitter.com/danidoespixels
Music was made by https://twitter.com/piadina_piadina







 0 comments
0 comments












.png)