PROBLEM>>>
I purchased Pico8 for Windows and Raspberry Pi. I am having trouble getting my Powkiddy Q36 mini to run the Raspberry Pi version of Pico8.
WHAT I'VE TRIED>>>
It shows up in the Gmenu2x Launcher but just returns a 'can't execute this file' error. Any help is appreciated.
Thank you for your time and have a great day!


This is my first Picotron cart that is not a modification of others'.
This cart plays my cover of Clocks, originally by Coldplay. It also draws media player-like static graphics. Song cover was made using instrument pack made by @abledbody.
I made it as easy to use and as performant as I could. You certainly won't be getting the performance boost normally associated with an ECS, since that particular optimization doesn't exist in picotron, but you'll still get the architecture.
Here's a demo which showcases its use.
You can find the latest version and the documentation on github.
https://github.com/abledbody/picotron-ECS-framework/releases/
https://github.com/abledbody/picotron-ECS-framework/blob/main/README.md


a prototype for a Rain World inspired procedurally animated ecosystem
explore the ecosystem ive made as a spirit that can possess (X) and unpossess (X + Z held) creatures to control them
CONTROLS
- X | spirit - possess | spider - swipe (pick up objects/attack) | fly - attach/detach
- Z | spider - drop held object
- Z (held) | spider - spin web (use X to place ends of the web)
- X + Z (held) | spirit - unpossess

WARNING - This takes a ~10s to render so please be patient :P
A naive approach to rendering the Mandelbrot set.
I made this because I wanted to get a better understanding of the maths behind it, so I focused on making the code readable, not fast.
You can customise the colour by changing the parameters of the 'Gradient' function at the top of _init.
You could use this as a screensaver if you really wanted, but I wouldn't recommend it due to how long it takes to load...
Hello! This is my first post here :)
I've played around with Picotron in the past week and have some suggestions and ideas that I'll throw here:
- Userdata Views - I can make a whole post about this alone, but basically I'd really like userdata to work like numpy, based around views. This is a generalization of slices (also in 2d), casting to different data types, reversing of userdata, looking at every other value, and much more. This allows code to be a lot more generic and easier to understand, and by having it be builtin to the way userdata works it ensures the obvious and clean code is cheaper in terms of cpu time.
- Mixed Types Userdata Operations - For example, matrix multiplication currently only works on two f64 userdata, and I came up with a cool usecase for
f64 * u8 -> u8matrix multiplication to efficiently do base64 encoding:.png)
I can't think of an intuitive default for a result type or good way to let the user choose it...
Important:
This game is very fast and contains fullscreen flashing effects. Flashes can be disabled by turning on the "reduce flash" option in the pause menu (-/enter).
The only way out
is through...
Blast your path to freedom and high scores measured in lightyears! Inspired by classic F-Zero games and Pico-8 bangers like BAS.

Features:
- Incredible speed!
- An evolving wormhole generated by multiple cross-modulating oscillators.
- Probably more control schemes than are necessary.
- The most metal soundtrack I could squeeze out of Pico-8. 🤘








Hello everyone, how are you doing? I'm trying to do something here and if you guys could help me somehow it'd be nice, I'm already grateful for your attention.
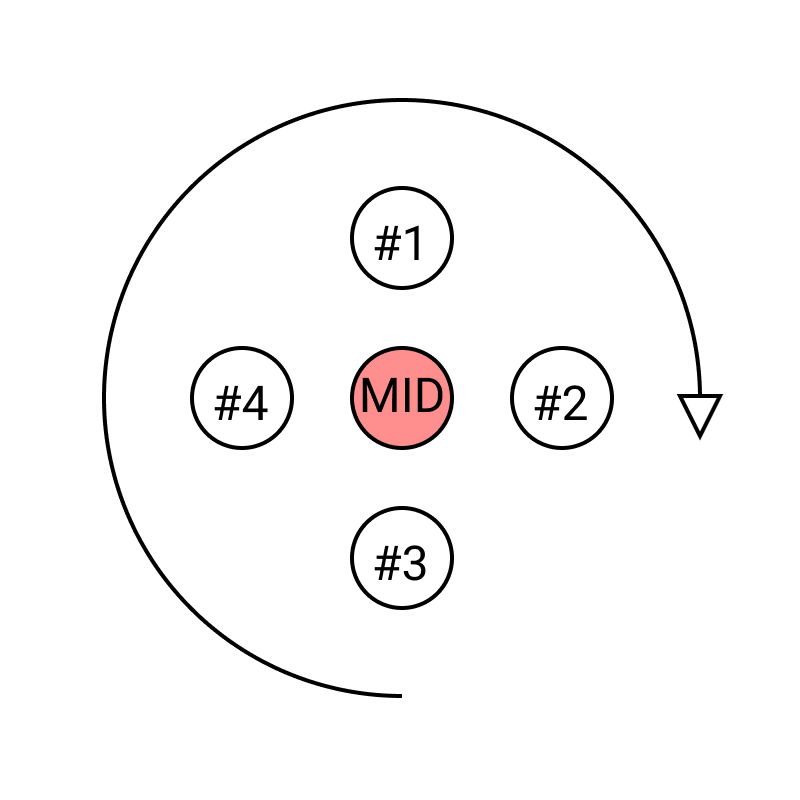
The thing is I was able to achieve the "rotation around a point" for Sprites ( in this case a circle ), but the issue is that I want to have multiple objects rotating around a point while starting at different "steps" of the rotation itself ( I'm attaching a image to explain it in more detail).

The code I'm using is the following:
MAIN.LUA
--sincos math
timer=0
scr={
w=128,
h=128
}
opt={
spd=.5
}
pix={
c=12,
x=0,
y=0
}
cir={
timer=0,
a=false,
spd=.5,
init=3,
o=20,
c=12,
x=0,
y=0,
r=6
}
function _init()
cir.x=scr.w/2
cir.y=scr.h/2
pix.x=scr.w/2
pix.y=scr.h/2
end
function _draw()
cls(1)
pset(pix.x,pix.y,pix.c)
print("speed "..opt.spd)
for entry in all(circles) do
circ(entry.x,entry.y,entry.r,entry.c)
end
end
function _update60()
update_keys()
for entry in all(circles) do
entry.timer+= entry.spd/60
entry.x= pix.x+cos(entry.timer)*entry.o
entry.y= pix.y-sin(entry.timer)*entry.o
end
if(keys.down) then opt.spd-=.1
elseif(keys.up) then opt.spd+=.1 end
if(keys.right) then pix.x+=1 end
if(keys.left) then pix.x-=1 end
if(keys.activate) then
make_circle(pix.x,pix.y,opt.spd,15,12)
end
if(keys.delete) then
circles={}
end
end
-- methods --
-- make_circle(x,y,s,o,c)
|
UTILS.LUA
--utils
circles={}
function make_circle(x,y,s,o,c)
local obj={
timer=0,
a=false,
spd=s,
o=o,
c=c,
x=x,
y=y,
r=6
}
add(circles,obj)
end
function update_keys()
keys={
activate=btnp(🅾️),
delete=btnp(❎),
right=btn(1),
down=btnp(3),
left=btn(0),
up=btnp(2),
}
end
|
Thanks in advance for any help and have a good day!


SpritePaper
A general tool to use sprites a Picotron wallpapers
to begin, simply place the cart at
/appdata/system/wallpapers/ and select it as the chosen wallpaper from the Picotron settings.a settings file will be automatically generated at
/appdata/sprite_bg/settings.podthere is also a readme file inside the cartridge which goes a bit further in depth on what all the settings do
.jpeg)
Edit: updated to include a few more optimisations
This is a simple raycasting demo for Picotron. I wanted to check out the performance. It now manages 60fps most of the time thanks to optimisation suggestions by @freds72 and @Eiyeron. Rays are scaled to one third of the screen width to achieve this.
It is an implementation of the DDA algorithm, which is more efficient than a basic marching forward algorithm. The basic algorithm is included in the package if anyone is interested.
I used the extended palette to dither/darken the colour based on distance which does help to enhance the visuals.
Controls
Move using the arrow keys.
The 2D overlay map can be toggled on and off with the 'Z' key.


Does what it says on the tin. Lets you see what's eating up your CPU time. If you make an extension to this, I'd love to see it.
API:
profile.enabled(detailed,cpu) Turns on and off profiling tools.
detailed: Whether or not to display results of profile calls.
cpu: Whether or not to display total CPU usage.
profile(name,linger) Starts or stops a profile. Accumulates between profile.draw calls. Extremely cheap when profiling is disabled.
name: Arbitrary display name indicating which profile to start or stop.
linger: Whether or not the profile should linger even if the profile is never called between draws.
profile.draw() Draws profile and CPU information to the screen if they are enabled. Extremely cheap when profiling is disabled.
profile.clear_lingers() Clears any lingering profile information.
Example:
include("profiler.lua")
profile.enabled(true,true)
local frames = 0
function _update()
profile("_update")
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=146421#p) |

The regular poke memory method to get the coordinates of mouse in pico-8 doesn't work in Picotron, and I want to add buttons that can react to the clinking in my programs, any examples?
usually while I was working in pico-8, I used to create and object and follows the the mouse, and as the object collides with sth, program runs , but can't detect clinking.


Now in stereo!
Just a short little proof-of-concept for streaming PCM output in Picotron. Could stand to be streamlined and cleaned up a fair bit (and commented better!), but hopefully this gets the idea across. The idea is to set up a few different sfx instruments playing different wavetables on adjacent rows of a pattern, use stat() calls to track the currently playing row, and update non-playing rows with new samples. There are a few gotchas to work around - setting up the instruments is a little fiddly, and Picotron crossfades instruments between rows so some samples need to be written to multiple instruments.
Use the left and right arrows to change the audio buffer size. Values >=8 seem to work well on web, and it looks like I can go as low as 3 on desktop Picotron on my machine.







 4 comments
4 comments












.png)