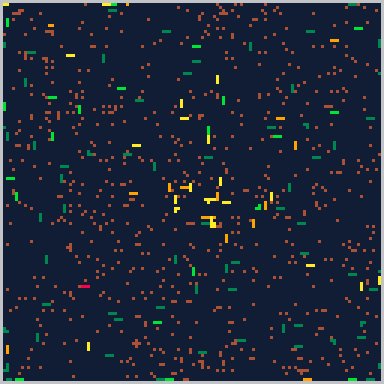
This is a work in progress simulation or particle system, based on The Coding Train video Coding Challenge #124 https://www.youtube.com/watch?v=mhjuuHl6qHM
Controls:
- If left mouse button is clicked, the particles will avoid the mouse.
I'm open to any change to boost the performance of the simulation (Quadrtree?). I plan to use it in a fishtank wallpaper or so, if anyone finds another use, feel free to play with the code!
Picotron started crashing when I run my new project, usually a few seconds after I start running it.
I can't figure out how to upload my cart, it keeps saying it's not valid
EDIT: Uploaded the cart
It seems like the .png file doesn't have the same issue when embedded here
Here's the crash report:
Translated Report (Full Report Below)
Process: picotron [37034]
Path: /Applications/Picotron.app/Contents/MacOS/picotron
Identifier: com.lexaloffle.picotron
Version: 0.1.0e (0.1.0e)
Code Type: ARM-64 (Native)





I've been trying to wrap my head around saving and loading in Picotron.
As always feel free to correct or improve, I'm always happy to learn.
2 main concepts to understand
As far as I know there is no automatic allocation of space for persistent userdata like in Pico8. You save your userdata as you would in other conventional game engines as an extra file. This makes it a whole lot easier.
This data is best stored as a table, so try player_vars={"Tammo",{"Sword",1},}. That data structure is internally stored as a .pod, which can be saved or read via store and fetch respectively. (Otherwise you'll have to arrange your data and pod it before saving just to unpod it after loading it.
Now you'll just need a place to store your data. It is good practice to create your own folder inside /appdata with mkdir. For example mkdir(save_dir)
These files can be opened and read, but this is fitting for our open community. Let's imagine the easiest possible usecase. We want to keep track of the highscore. We need to check for any existing high scores on _init and load them if they exist. If not we'll just start with the default value.
The Jelpi demo included with PICO-8, but with a cheat menu that can do some pretty funny stuff.
Cheats
Page 1:
RESTART LEVEL: Restarts the current level. Unmodified from the original version.THANOS SNAP: Activates the glitch mushroom effect, but way more intense. Destroys the game pretty much instantly.MAKE BREAKABLE: Makes all of the tiles in the current level breakable.SKIP LEVEL: Skips the current level.
Page 2:
INVINCIBILITY: Activates the invincibility power-up effect for the duration of the current level.INFINITE CHARGE: Disables the cooldown on Jelpi's charge attack, allowing him to go very, VERY fast.TOO MANY GEMS: Turns the breakable blocks and some background objects into gems.
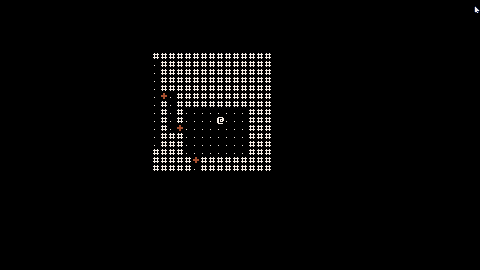
Petri
Petri is a chill cellular life simulator. Witness the rise and fall of countless living cells all trying their best to survive and reproduce.
Behavior and ultimate fitness are governed by stats, mutations, and a move-set, all of which are encoded into rudimentry DNA that is passed down to offspring.
Cells that consume enough food become healthy enough to reproduce. Reproduction weakens a cell, but allows it to pass its DNA (with potential mutations) on to the next generation.

Controls
❎ (X): Cycle through display modes
Enter/Pause: Display pause menu and adjust various game parameters
Additional Info
Stats
Each cell has three stats: strength, agility, and speed.
- Speed determines how likely a cell is to move
- Strength determines how likely a cell is to consume energy each time it moves
- Agility determines how likely a cell is to change direction each time it moves
Move Sets
Each cell has a move-set consisting of a list of numbers, 1-4, representing a cardinal direction.
Display Modes
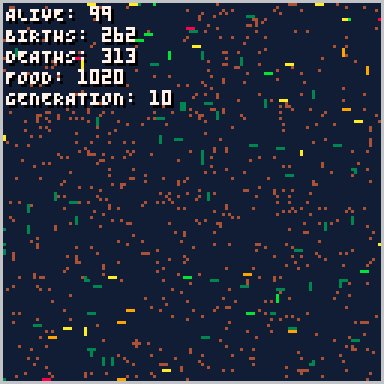
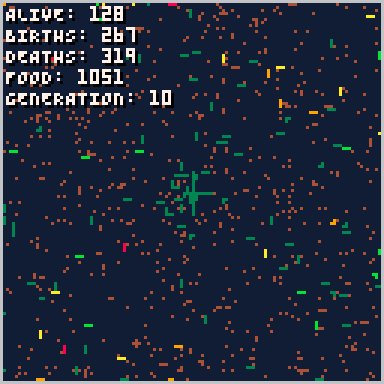
The default display mode will output the number of living cells, the number of total births, the number of total dead cells, the amout of food currently in the environment, and the highest generation achieved.
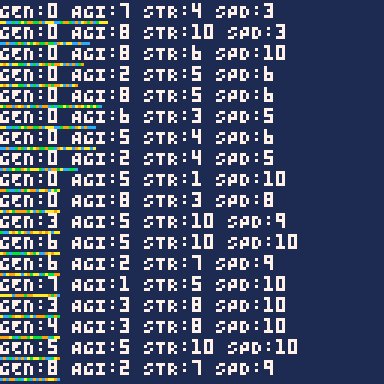
The text-based display mode outputs the stats of the most recently birthed cells. Move-sets for each cell are indicated by a band of pixels, each color representing a different direction.
Sounds
There are only two sounds effects in the game, one to indicate a birth, and one to indicate a death.

based on the tutorial from here https://docs.coronalabs.com/tutorial/data/shuffleTable/index.html
local cardDeck = {"AS","AH","2S","3S","KH","QD","QS","KD","4D","10H"}
math.random(flr(rnd()))
local function shuffleTable(t)
if (type(t) ~= "table") then
print("warning")
return false
end
local j
for i = #t, 2, -1 do
j = math.random(i)
t[i], t[j] = t[j], t[i]
end
return t
end
cardDeck = shuffleTable(cardDeck)
local currentIndex = 1
local function drawCards(num,deck)
local cardsDrawn = {}
for i = currentIndex, num do
cardsDrawn[#cardsDrawn+1] = deck
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=145857#p) |
Celeste Downside
This is a mod inspired by Linj's map from newleste strawberry jam, "Summit downside".
You can press down to stop moving on the ground.
we take no responsibility for any harm caused to the player (you) and/or their desk as they play this mod. no financial compensation will be given for any property destroyed as a result of playing this mod. Thank you for understanding.
Updated to fix final level, making it less terrible




ExternalLog
A basic Log window that can be used with any windowed cart
Running this will open a readme.txt with this same text in it
Look inside to find the actual ExternalLog.lua file
Also see 'Example.lua' to see how to use this
Simple Usage
- Place ExternalLog.lua into the same directory as your main.lua
- Inlcude the ExternalLog.lua file with: include("ExternalLog.lua")
- Call ExternalLogWindow() in _init()
- Call Log("Hello World") to add a log message
Other Features
PassPrintToLog():
Call this in _init to be able to use print() to send Log messages
(you can also pass 'false' as a parameter to disable regular printing)
version: 0.1e
Os: Windows 10
How to reproduce:
- run following code
a=vec(1,2,3) b=vec(1,2,3) print(0.5*(a+b)) |
- picotron crashes to deskop with:
Exception thrown at 0x004A231E in picotron.exe: 0xC0000005: Access violation reading location 0x00000000.
Workaround #1:
a=vec(1,2,3) b=vec(1,2,3) print((a+b):mul(0.5)) |
Workaround #2:
a=vec(1,2,3) b=vec(1,2,3) print((a+b) * 0.5) |
Bouncy Ball
v3 2024-05-14:
- skarrmann hidden palette added
- increased chance of seeing secret unlockables
"The depressing thing about tennis is that no matter how good I get, I'll never be as good as a wall."
Game Guide
It takes a steady paddle...
The paddle imparts its speed on the ball, so keep it steady or use this to your advantage to control the ball.. if you can keep up with it!
Modifiers
Modifiers will refresh along the back wall every 5 bounces. Some will give you an advantage, others a disadvantage. Be careful what you land on!




@zep It would be hugely helpful if we had a -home [path] commandline parameter for Picotron. I'll describe how I currently have it set up for PICO-8, so you can see how it would be helpful for Picotron:
> Computer lab environment, with each computer having Google Drive installed. (Installing Google Drive locally is like Dropbox, but for Google Drive. Basically gives you a G-Drive on your computer that is direct local access to your Google Drive files and folders, so you can, say, save directly from Notepad into your Google Drive.)
>
> PICO-8 is installed on each computer, but the desktop shortcut to launch PICO-8 uses the -home commandline parameter to point the home folder to c:\pico8 instead of the user's profile folder. Inside c:\pico8 are folder symlinks for carts and images that point to corresponding folders in G:\My Drive\pico8. Then the c:\pico8\config.txt points desktop_path and root_path to ./images and ./carts, respectively.
>
> This means no matter which computer they use, c:\pico8\carts always points to their carts folder in their G-Drive. And because their carts are saved to the cloud, they're not locked to using a specific computer and they can even access carts from home.

Over a week or so in late March and early April, we've been working on instrument.txt - a detailed (~4.6k words) guide to Picotron's built-in instrument editor, designed for musicians who have Picotron but know nothing about synthesizer sound design. In this guide (currently version 2.0) (html version, web version), we:
- Detail the Picotron instrument editor UI;
- Explain how each element - output mixer, oscillators, envelopes, and effects - works; and
- Guide you through putting this to practice by making a series of simple instruments, including organ sounds, 'piano' sounds, kick drums, snare(-adjacent) drums, and cymbals and hi hats.
If you've been wanting to play with Picotron's tracker but not known how to make it work, we hope this sets you up to make lots of sounds.
Changelog
- added info on the space bar halt-sound control and the random and looping envelope options.






Guide to Making a Picosite:
- Build your page in the builder
- Export it as a .lua file
- Put it in your Github repository
- Make a comment like ^PICOSITE^ https://raw.githubusercontent.com/you/yoursite/main/home.lua ^ Your page ^ My Page! ^
- Done!









 0 comments
0 comments


.jpg)

.png)