Hi! I am new here
I just barely bought Pico 8 and used some tutorials online to make this simple animated "GeK"
If anyone has any tips or just criticism for beginners like me, I'd very much appreciate it.
(I have had experience with html and JavaScript before)
0.3 finally released
Controls are simple: Arrows move GeK and X makes him "speak"
This is 0.2
Hi,
Currently toying around with Picotron basics after some (but not too much) prior experience with Pico8.
I'm trying to work with multiple layers and some degree of transparency between them but it's not quite working.

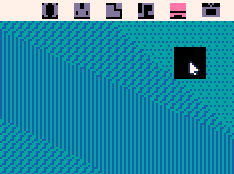
In the map screen, nearly all tiles are in the lowest layer; the top layer has only the single mushroom sprite on the far right. My assumption is that the default black in subsequent layers would act as transparency. I swear I had this working previously but am having trouble recreating it -- when I actually run the cart, the black of the upper layer acts as just solid black, only rendering the mushroom but nothing of the layer below (wizard character drawn at runtime).
Based on Pico8 docs, I've got a palt(0, true) in my _init() with the understanding it should turn black to alpha, but it seems to make no difference. I also see that black should certainly act as the transparent color by default anyway?
Anyone know what I'm doing wrong? Swapping layers renders that grassy layer as expected, with the lower layer (mushroom) totally hidden.

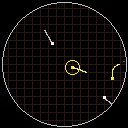
Very much an early work in progress. Wanted to make a super small arcade game, something you might see with vector graphics and a roller ball for controls.
I haven't made games in awhile, been trying to work on larger projects, and that has been pretty daunting. But then I went to Can Can Wonderland, a very cool arcade in St. Paul, Minnesota, USA. I played a bunch of super retro arcade games there, stuff like Atari Football and Anti-Aircraft. I was inspired to try to make a game like that, something with very simple controls and concepts.
Controls:
up/down/left/right - Move cursor
Z - switch cursor direction between left and right
X - turn closest plane in the direction of the cursor
This is very much a proof of concept. If I go further with this, I imagine that each color plane would have to be directed to a certain edge of the circle, and later levels would have storm areas you have to avoid, and UFOs that are worth bonus points.


load #solitaire_suite
no sound currently added
saves don't work on bbs right now
the mod manager isn't guaranteed on the bbs right now
Release 0.2.0
Version 0.2.0 brings a new solitaire game, a mod manager, and a bunch of smaller changes. Thanks to anyone whose been following the updates and joining the streams. Also thanks to Louie Chapman for his contributions (2 solitaire variants, a card back, and helping test that it actually works.), SoundDotZip for the aseprite to picotron image plugin, Fletch for an animated card back, and imjustkerb for testing out the example project.
The suite currently has 7 solitaire variations main
- Klondike Solitaire







A battle theme for my game
Boy, oh boy. Making video games takes a bunch of work.
I’ve decided to release my game as a serial, like a comic book.
I will need to make a couple of enemies, puzzles, sfx, throw it all in a level and move on to the next entry.
Hopefully I can bundle everything in a multi cart, or picotron cart.
edit:
removed reverb
I'm having trouble understanding the clip function. When I use it with a stationary camera it works as I would expect it to but when the camera follows the player it hides everything I'm trying to clip. I'm probably missing something obvious here. Any help would be greatly appreciated!


function _init()
p={
sp=16,
x=63,
y=63
}
end
function _update()
if btn(⬅️) then p.x-=1 elseif
btn(➡️) then p.x+=1 elseif
btn(⬆️) then p.y-=1 elseif
btn(⬇️) then p.y+=1 end
--i comment out the camera
--for stationary movement
--in this example
camera(p.x-63,p.y-63)
end
function _draw()
cls()
map()
if p.x>72 and p.x<90 and p.y>32 and p.y<64 then
clip(p.x,p.y,8,4,true)
spr(p.sp,p.x,p.y)
clip()
else
spr(p.sp,p.x,p.y)
end
end |

not sure if this is a bug in picotron or just in the docs, but in the gfx pipeline doc it says that the colour tables are accessed like this:
out_col = peek(0x8000+coltab*0x1000 + target_col*64 + draw_col) |
but to get the colour table working properly in practice i have to swap the target and draw colours like this:
function c_set_table (draw_color, target_color, result) poke (0x8000 + 64 * draw_color + target_color, result) end |
thought i'd post a demonstration of generating simple dither patterns for fillp in case it was useful to anyone!
feel free to use under the CC license or mit license or public domain
dither.lua:
-- threshold map from https://en.wikipedia.org/wiki/Ordered_dithering
local threshold_map = {
0, 8, 2, 10,
12, 4, 14, 6,
3, 11, 1, 9,
15, 7, 13, 5,
}
local function make_mask (value)
local mask = 0
for i = 1, 16 do
mask = mask * 2
if threshold_map [i] >= value then
mask = mask + 1
end
end
return mask
end
local dither_masks = {}
for i = 0, 16 do
dither_masks[i] = make_mask (i)
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=145139#p) |
About
A classic example of scope-creep 😅
What started off as an exercise to learn how to do create a cool "Tron"-style theme in Picotron
...eventually turned into a Theme+multi-Wallpaper pack (WITH Installer!) 😇

Installation
Run the following from the Picotron console:
load #pico_tron
Then do <CTRL/CMD+R> to run the installer
- To install the TRON-style Picotron theme, click Install [Theme]
- To install the multi-Wallpaper cart, click Install [Wallpaper]
- To change wallpaper (at any time), click [Next Wallpaper]
NOTE: In order to persist the above installation, the following paths need to exist:



Any time something does a notify(), if "RSHIFT Magnify" is enabled, the mouse cursor and the icons at the top of the desktop get black boxes around them, and applications seem to have issues updating graphics in windowed mode. After the notify(), opening applications in windowed mode seems to tank the framerate as well.
I'm only on Linux, unable to test other OSs.
Issue is not present in version 0.1.0b2_amd64 binary.
Issue is present in both static and dynamic binaries for 0.1.0d
Issue resets on restarting picotron, but resumes on next notify()
Toggling "RSHIFT Magnify" does not clear issue
Steps to recreate issue:
- Move/remove/rename your existing lexaloffle folder
- mv ~/.lexaloffle ~/.lexaloffle.old
- Launch picotron
- ./picotron
- Enable magnifier
- Picotron menu > System Settings
- Page 2
- Select checkbox "RSHIFT Magnify"
- Trigger a notification

Hello @zep. I had to dig into the bug where text in text editors would overlap for some reasonand I noticed something: on Windows, the following snippet causes the issue 100% when pasted from notepad:
adasd the game |
Of course, I don't think copy-pasting it from here would work. As a matter of fact, there should be two blank lines and there's only one, so there's something altering the text, be it the BBS, the browser or something else.
So, I hacked in gui_ed.lua:insert_multiline_string a way to read the string and its hexdump in the console log in the following snippet. It's ugly but it's functional.
local res = ""
--str = str:gsub("\r", "") -- I'll get to that
for i=1, str:len() do
local c = str:sub(i,i)
local co = ord(c)
local cs = c
if co < 32 then
cs = ("<%02x>"):format(co)
end
res ..= ("[%s][%02x]"):format(cs, co)
end
printh(res) |
I spotted the presence `[<0d>][0d]


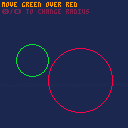
This is a simple example on how circle collision works.
All you need from this cartridge is the function:
function circ_col(c1, c2) local dx = c1.pos.x - c2.pos.x local dy = c1.pos.y - c2.pos.y local distance = sqrt(dx*dx + dy*dy) return distance <= (c1.r + c2.r) end |
If you want to check if two circles are colliding, you simply pass them as parameters c1 and c2 see an example bellow:
c1 = {
pos={x=64,y=64},
r = 4 --size the radius would have to be for a 8x8 sprite
}
c2 = {
pos={x=70,y=70},
r = 8 --size the radius would have to be for a 8x8 sprite
}
collides = false
function _update()
collides = circ_col(c1, c2)
end
function _draw()
cls()
if collides then
print("colliding",4,4,11)
end
--draw the circles here - mind you in most projects you woudn't, usually you would have them invisible and have them
--at the same position (or slightly offsetted) as your player
--i would recommend drawing them anyway at the start to see that the are always where they are supposed to be
circ(c1.pos.x,c2.pos.y,c1.r,11)
circ(c2.pos.x,c2.pos.y,c2.r,8)
end
function circ_col(c1, c2)
local dx = c1.pos.x - c2.pos.x
local dy = c1.pos.y - c2.pos.y
local distance = sqrt(dx*dx + dy*dy)
return distance <= (c1.r + c2.r)
end |












 0 comments
0 comments