I'm working on a desktop app for Picotron and I need to detect when the AltGr key is being pressed. I tried
if keyp("altgr") then
but it doesn't work. I've also tried
if key("alt") and key("ctrl") then
and its variants (like "lctrl" or "rctrl") but it also doesn't detect when I press altgr on my keyboard.
Thanks for any help!


HI! I thought it would be neat to have a little isolated version of the internet for the Picotron! This is a very rough start of what I think that might look like (I have no idea how web protocols or any of that stuff works). This is also serving as kind of a test, because I wrote a program to scan a BBS page for a certain word and add it to the browsing catalogue, and I haven't tested that just yet.
There's a few bugs here and there tho; I'm not sure how you're meant to sort the draw order in a GUI so things may float on top of the tabs when scrolling. Also I've noticed that the homepage of one of my demo pages occasionally causes the program to run out of memory. I'm pretty sure it has to do with the gif imitation thing, but I have no idea why that would cause that.
Edit: it may be that this memory issue is actually a picotron problem! I suppose I'll just wait for future versions. But if it's not and anyone has a way to fix, let me know!
Anyway (IT WORKS NOW!), to add a page to the browsing catalogue, you need to type a comment in this format, replacing the plus symbols with caret symbols:
+PICOSITE+ link + title + about +
Notice where the spaces are placed! this is actually important lol
an example:
^PICOSITE^ https://raw.githubusercontent.com/May0san/piconetdemo/main/home.lua ^ PicoNet Homepage ^ The homepage of the PicoNet! ^
Try to not make your "about" too long. I apologize in advance for the messy disorganized code lmao, I'll probably be working on it. If you want to download files, add a "downloads" folder to your system at the root level. If anyone wants to propose a better standard for this, feel free :)
As for writing the actual page, you can view my examples on this github repo:
https://github.com/May0san/piconetdemo/tree/main
EDIT: looks like it crashes on the webplayer so you may have to download the cart
Update: downloads will now create the downloads directory if it doesn't exist.
Features:
✅ visit and display hosted file with gui data (a "picosite")
✅ catalogue all the sites posted on this forum page into a browser list
✅ allows use of a "gif" which is really just an image with multiple sprites in one and is indexed with sspr to advance the animation. (subject to modification when sitebuilder is complete, will mostly still work the same though.)
☑️ create a "sitebuilder" site (and also corresponding cart) to graphically design and export websites as code
❌ sort the catalogue by newest by default
❌ allow tags on the listed sites
❌ extract from the forum page how many stars a reply has and use that to gauge and display that on the catalogue
❌ sort by popular, search by tags









 Hello,
Hello,
Im very new to Pico8 and wanted to get into it and learn how to make games for it. I purchased Picotron today and I keep getting this error message whenever I try to start the application. Has anyone else had this problem before?
If anyone can provide any help on this problem it would be most appreciated. I did some searching online for the error and nothing has worked for me. I'm not sure if I installed anything wrong or something along those lines.
Thank you and have a wonderful day

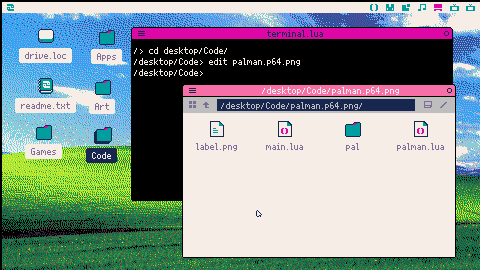
So, this is some really simple code to use in your carts to easily load .hex palette
files on the cart. Check out palman.lua on the cart to see how it works.
v1.01 Changed a value to allow reading from .hex files created in Picotron.
v1.1 Added a notify message that the file was not found if the file was not found,
without crashing the cart.


A small particle editor that I made while learning the Picotron API. It allows you to save particles with the .prt extension. It works like the map, gfx and sfx editors, creating the /ram/cart/particles folder and the /ram/cart/particles/0.prt default file in the current cartridge. The editor does not save the particle logic, so you must copy the particles.lua to your project and call create_emitter by passing the unpoded prt file.
How to install?
To install in the toolbar, create the file /appdata/system/startup.lua and copy the following lines.
create_process("/appdata/system/apps/particles.p64", {argv={"/ram/cart/particles/0.prt"}})
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=143962#p) |
Hello !
I'm trying to find a setup where I can edit the files inside of a cart with an external editor like VSCode.
In the filesystem documentation it's suggested that you use the following commands
mkdir /live_cart mount /ram/cart /live_cart folder /live_cart |
However this doesn't work in the current version because you can't mount a folder that already exists (here /ram/cart)
Running rm /ram/cart then trying to mount it does work, however trying to load a cart seems to override the mount so you can't edit it.
Copying the content of the cart from ram/cart into a folder, then mounting that folder into /ram/cart, then trying to run the cart doesn't work either because the editors will save their content into ram and override the files in your cart.
Has anyone found a reliable solution for this use case ?
Thanks !
A simple trashbin.
Drag some files and drop them in the trashbin.
The trashbin icon uses the theme colors for icons.
Add the following lines to /appdata/system/startup.lua:
create_process("/desktop/trashbin.p64", {
argv = {
config_path="/appdata/trashbin.pod",
trash_dir="/trash"
}
}) |
Modify the values for config_path and the trash_dir at will.
The trash_dir will be generated and a trashbin icon will be set in the metadata.
Double-click on the trashbin will open the configured trash_dir in the filenav app.
You can drag and drop the trashbin and it is saved immediately in
the pod configured in the config_path.
changelog
1.1.1
- fix issue with missing theme pod
in web player
1.1.0
- use current theme colors for icon
- instead of right-click, a double-click
now opens the configuredtrash_dir - more dynamic sprite for the
trashbin (thanks to @washburnello) - set icon in metadata of
trash_dir
1.0.0
- drag and drop files into the trashbin
- right-click on trashbin opens
configuredtrash_dir - drag trashbin to change
position (thanks to @cubee) - new position will be saved in a
pod configured withconfig_path






function _draw()
cls()
print("\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n") -- 19 newlines
end |
costs 0.1 cpu according to ctrl-p.
however,
function _draw()
cls()
print("\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n") -- 20 newlines
end |
costs 0.47 cpu. Each additional newline after that adds around 0.46 cpu usage. This happens with seperate print calls as well. Supplying coordinates to the print call will prevent the cpu from spiking. Note that the 20th newline is when print will scroll the first line off the screen.




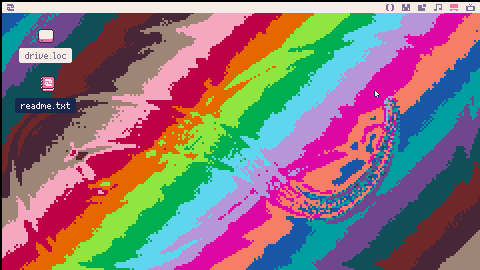
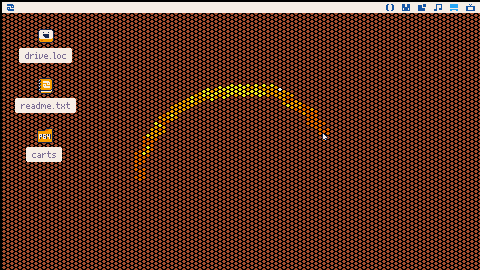
Please enjoy this very necessary desktop wallpaper.
This is 0.1 and not 1.0 because performance is a major issue: this will run at 60fps if you have no windows open, but will drop to 30fps or possibly lower if anything at all is running on top of it. When that happens, (WARNING) you may get some flickering, especially if some windows overlap desktop icons.
Despite the fact that this is basically just a reskin of the other wave sim I posted - using a different rendering effect to keep it compatible with the default palette - I still think it's kind of neat. Hopefully I'll find ways to get this running more smoothly over time. Or, failing that, maybe just ways to pause it if anything else is open.



A two player TRON lightcycle game. Try not to crash before the other player does!
From picotron, type "load #picotrontron-0" to load the game
On a PC, Player 1 controls are the arrow keys. Player 2 controls are WASD. The second player doesn't seem to work on the web for some reason, but should work when run within picotron itself.
How To Play
Click on white carrots! (don't ask me to elaborate)
Behind The Scenes
I'm really enjoying PICOTRON, and here's a little interactable demo I made in abt an hour, seeing what I can do in PICOTRON! Enjoy!
Version History
V0.7 (3/26/2024)-
-Added a new scoring system
-Added hungry bunny (top-left)
-Added icon + info



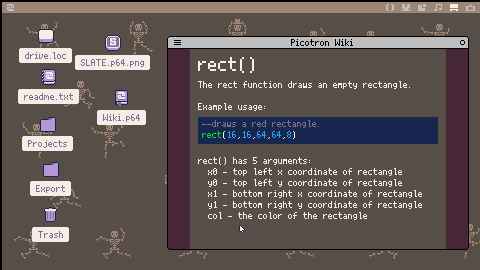
The Picotron Wiki
This is a viewer for the online Picotron wiki
(https://github.com/Picotron-Software-Developers/Picotron-Wiki)
If you'd like to contribute to the Wiki please make a pull request on the GitHub. The interface and capabilities will be updating soon!
(Just wanted to get this cart out today)
Here's a guide on how to contribute: https://www.youtube.com/watch?v=_8zS45cHeRA
Warning: This cartridge may not work in the web player
You can run load #picotron_wiki to use it inside Picotron







Just checking web player timings. Please ignore.
(Just to note, this uses really crappy math for getting the seconds, so if it overlaps the current minute's seconds, the numbers will be overlap incorrectly. Just start it again near the beginning of a minute.)
But @zep, check these timings. The web player is running super fast.


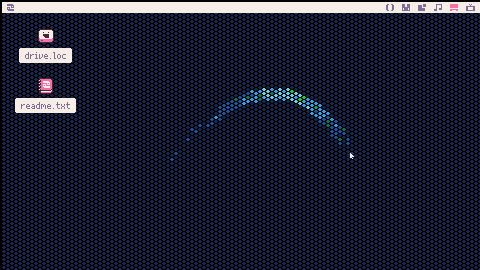
This is a fun, simple wallpaper. I was trying to keep it from being too annoying, but also still look cool. At some point I may have it follow the current theme colors. But for now it just uses the spritesheet. It runs idle at around 0.3% CPU and maxes out around 4% or 5% CPU.
You can add this to your Picotron wallpapers by typing this in Terminal (which assumes you've already created a /appdata/system/wallpapers folder):
load #hexpop save /appdata/system/wallpapers/hexpop.p64.png |
If you want them, I also made three other variations: Fire, Rainbow, and one that follows your theme.








 4 comments
4 comments