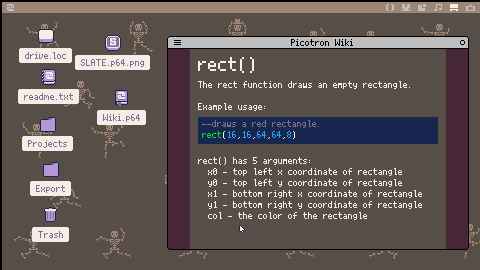
The Picotron Wiki
This is a viewer for the online Picotron wiki
(https://github.com/Picotron-Software-Developers/Picotron-Wiki)
If you'd like to contribute to the Wiki please make a pull request on the GitHub. The interface and capabilities will be updating soon!
(Just wanted to get this cart out today)
Here's a guide on how to contribute: https://www.youtube.com/watch?v=_8zS45cHeRA
Warning: This cartridge may not work in the web player
You can run load #picotron_wiki to use it inside Picotron

This is really cool. I love the idea of a built-in wiki access. I look forward to this being a bit more fleshed out on the content side. If I can find the time I might come see if I can contribute to doing that, I'm currently pulling apart the create_diff/apply_diff functions we're given and will probably want to put my findings somewhere others can access. This utility could definitely use a search field too once the articles start pouring in :)
-- the typical lua "1 and true or 0" doesn't seem -- to be working, if it is and I'm being [rightfully confused by weird syntax that isn't the common C ? T : F] -- please let me know |
it seems to be working for me, but the operand order matters a lot: it's (condition) and (true value) or (false value), not (true value) and (condition) or (false value) as you have written in that comment. i am always a little paranoid of operator precedence breaking my ternaries and math so i tend to over-parenthesize. both of these work as expected and can be tested on the terminal:
> print(true and "a" or "b") a > print(false and "b" or "a") b |
this works for simple conditions and values. if they get complex (inline comparisons as a condition, or expression values, etc) i tend towards suggesting:
> print((1 == 1) and ("result ".."GOOD") or ("RESULT ".."bad"))
result GOOD
> print((1 == 2) and ("makes ".."NO SENSE") or ("TOTALLY ".."makes sense"))
TOTALLY makes sense |

I appreciate it, I didn't realize I just had it backwards the whole time
EDIT: Turns out I had gotten it mixed up because I have been doing lots of development in Godot recently.

This is because the web player doesn't currently support using the include() method properly, since the wiki is split off into a few separate files it won't work on the web.

Here's a tidbit of info to add to the wiki:
mouse()
Returns information about the mouse.
pos_x, pos_y, button, scroll_h, scroll_v = mouse()
button == 1 -> left button
button == 2 -> right button
button == 4 -> scroll wheel button

You're welcome to make a pull request on the Github to add this, I'm focusing my efforts on improving the page editor. Speaking of which this is out now, so you can easily create and edit pages within the Wiki app (although you will need to make a request on Github for changes or pages to be added)

pressing the getting start button make it crash, giving errors on json.lua:377 in field 'decode'
and main.lua:102 in function 'refresh'

This is so nice! The web version is erroring on me, but the cartridge loads just fine

We'd like to start a page for the audio workspaces, but we can't figure out how to build a new page to be able to submit a pull request, or even how to see changes we make locally. Is there any kind of step-by-step guide on how this works?

Alright, here's the video I made https://youtu.be/_8zS45cHeRA
I'm a bit sick so my voice is a little off, and my headphones died at the very end so it ends pretty abruptly.

Okay, here's our understanding:
- Download wiki cart (
load #picotron_wiki) - Click the pencil button on a page to open the page editor. You will see the list of elements on the current page - POD images, various formats of text, wiki reference links, etc. - and a "New Element" button. Each element can be edited, moved up or down, or removed with buttons on its line. In the left column are four buttons - a diskette icon (save page to a JSON file inside the wiki app), a folder symbol (which shows the folder where your files are saved), a pair of parentheses (for page metadata), and an eye symbol (show changes).
- There is currently no make-a-page-from-scratch control; the workaround is to go to an existing page, hit the Edit button, and delete everything. Remember to update the metadata as well.
- Add elements. Save periodically - the name of the save file is based on the page title you wrote in the metadata.
- To open a JSON file in the wiki editor, drag the file from the folder onto the wiki window.
The available elements are:
- Label: standard body text.
- Note: A text aside - currently displays in a blue box.
- Warning: Another type of text aside - currently displays in an orange box.
- Code snippet: a chunk of text with syntax highlighting.
- Demo: ditto, but with a button to run it (this permits interactive examples, but keep them short).
- Embedded Pod Image: An image, copy-pasted from the sprite editor. (The window width is 240 pixels, if you're wanting to make some full-width images.)
- Wiki page reference: A link to a page in the live wiki (warning: don't move to other pages if you haven't saved!)
- Directory reference: A link to a local directory (please make sure you link to one that you know exists...)
You can also edit the file with an external text editor or non-default Picotron text editor like SLATE - it's not very readable, but this can e.g. let you work around bugs.
To contribute to the wiki on Github, either:
- move a copy of your page out of the app to a directory your host system can access (e.g. your Picotron desktop) and then delete Picotron's file metadata pod line from the top of the file, or
- open the file in a non-default Picotron text editor like SLATE, copy the JSON contents, and paste it into an external text editor (which could even be the Github web UI text editor).
...and then go through the standard process to commit changes to the Git repository, which you're gonna have to look at another tutorial for instructions on.

Precisely, also I've fixed the image pasting so it works in the latest wiki app version.

Cool! We'll get started on a rudimentary version of the audio workspace guide.

--[[Hello picotron, I do not have an app on my computer, but i now use it on web player, In the future, Splore OS is supported, When do you expect? Roblox? Youtube? Antimatter Dimensions? Spotify? or Redstar OS? That is what you know for... You may expect something...]] |
[Please log in to post a comment]