Texting and Driving Simulator!
Arrow Keys- rotate and move the car in forward or reverse
Z and X- use to type messages: unpack your complicated relationship with Buddy and Sarah!
Try and type as many characters as possible while dodging oncoming traffic and hopefully making it back home in one piece!

Hello!
This is a small, narrative game poem about a young girl who is searching for letters from her mother.
I hope that you connect with the story and have fun exploring it's world.
Credit and gratitude to Nerdy Teachers and Lazy Game Devs. I spent a lot of time with their tutorials and they have helped so much! (I used the code for the Nerdy Teachers platformer tutorial as the starting point for this game.)
I've also been incredibly inspired by playing others games in Splore. It's so awesome that a community like this exists.
Thank you for playing!
anthroacoustic
0.9 UPDATE (8/19/23)
Changes include:
- Level design changes and animation effects to support environmental storytelling.
- A 'log' function that allows players to read all the notes they've collected so far.





When using multiscreen mode, the following function (which should print a scaled text) turned out to render only on the first screen:
function scale_text(str,x,y,c,scale)
memcpy(0x4300,0x0,0x0200)
memset(0x0,0,0x0200)
-- draw to spr mem at 0x0000
poke(0x5f55,0x00)
print(str,0,0,7)
-- draw to screen mem again
poke(0x5f55,0x60)
local w,h = #str*4,5
pal(7,c)
palt(0,true)
sspr(0,0,w,h,x,y,w*scale,h*scale)
pal()
memcpy(0x0,0x4300,0x0200)
end
|
Just like normal printing, I expected this to work in multiscreen with the following calling code:
poke(0x5f36,1) scrs_w, scrs_h = 3,1; scr_ix = 0; _camera = camera function camera(x,y) x = x or 0 y = y or 0 local dx=flr(scr_ix % scrs_w) local dy=flr(scr_ix / scrs_w) _camera(x+128*dx, y+128*dy) end function _draw() scr_ix = stat(3) camera(0,0) cls(scr_ix+5) [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=130328#p) |

Hi @zep, I found today that >><= and <<>= don't work in 0.2.5g (a regression, as they worked in the past for sure - didn't check which version broke them)
E.g:
a=3 a<<>=5 print(a) -- 3 now |


You Move? You Attack!
Fight enemies and steal their moves.
Every step launches an attack. Plan your moves carefully!
How fast can you make it to the end? (My record is 291 194! steps)
Featuring:
> 4 Playable Characters
> 13 Hostile Enemies
> 52 Unique Attacks
> 4 Damage Types
> 3 Environmental Hazards
> 1 Fun Game
Controls:
U/D/L/R: Move and Attack
X: Special Move
(TIP: Each character specializes in a different attack type)






Hi,
I finished up my asset pack of 'retro' 8x8px repeating tile patterns:
http://8x8.me
Public Domain - free to use.
The P8 code snippets encode the image to font data, or png images are provided to load to the sprite sheet.
There's also some 'magic' to quickly try out a pattern, e.g.
?"⁶rw¹シ⁶.".."▮▮,#ろ4⁸⁸"
Appreciate any feedback; hope it's useful :-)


Flappy Cat
Date: 28.05.2023
Description
This game is a remake of the classic flappy-bird game in pico8. You will get one point for each cat-pole you have crossed. The game is endless but you do loose if you hit any of the poles. No collision at the bottom nor the top of the screen! If the player hit a certain amount of points, the game will get faster! So be aware! If you play on easy mode, the Highscore counter will reset after each death! It’s not a bug it’s a feature:p. On normal mode, the Highscore will stay!


Controls
Use the "❎" button for all interactions!
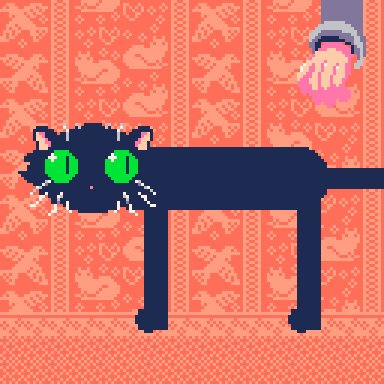
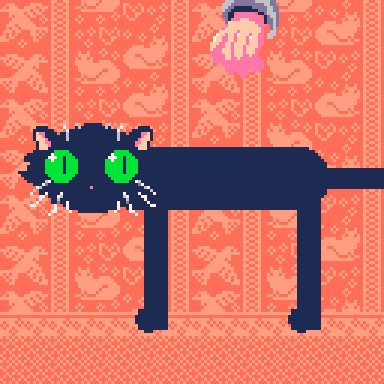
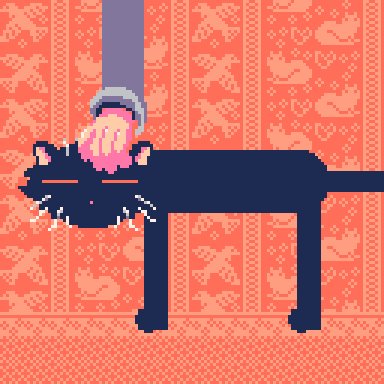
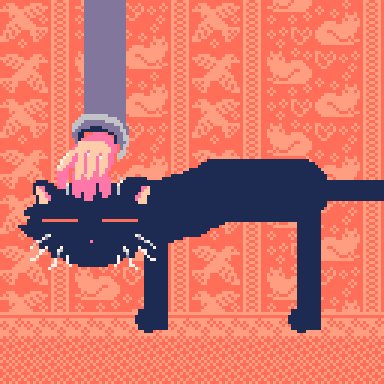
Pet the cat
Pico8's most accurate cat petting simulator just got a huge update. Version 2.1 includes, but is not limited to, Purring, better performance and variation in personality types.
It now runs at a smooth 60 fps, which wasn't possible in earlier versions, due to performance issues.
Get settled with a kittie that is all yours to enjoy.

features:
- A wide variety of cute kitties
- Very acccurate cat behaviour modelled after real life cats
- A disembodied hand for you to pet the kittie
- Real cat feel
- Nice looking background wallpaper
- Ultra realistic cat sounds (now includes purring)









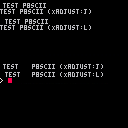
Horizontal alignment is reset when a line break or tab is inserted in p8scii.
The example below expects the first line to start at the beginning of the first line after a line break.
Also, the tab position seems to reset the shift cursor.
cls() ?"\+jjtest p8scii\ntest p8scii (𝘹ADJUST:j)",0,0 ?"\+ljtest p8scii\ntest p8scii (𝘹ADJUST:l)",0,16 ?"\-jtest\-j p8scii (𝘹ADJUST:j)",0,64 ?"\-ltest\-l p8scii (𝘹ADJUST:l)",0,72 |

A Megaman Battle Network style combat system. Planning on including Battle Network 6 style cross forms, as well as possibly adding in elemental damage.
Currently using a lot of BN-style sprites since it's fairly evocative, and makes the game easier to read for players who have a passing knowledge of the BN series. I intend to update a lot of those sprites to be more in line with the setting of the player character.
Feature Overview
OPRINT() Adds outlines to text and prints them.
- enclosure is not possible if tabs are included. (in pico8_v0.2.5.g)
- operation cannot be guaranteed if p8scii for decoration is included.
- Custom decorations other than outlines can be made by specifying a comma-separated p8scii as an argument.
- This function consumes 32 Token.
-- Split a pair of data and further split it into colors and names.
oprint('outline print',10,6,7,13) -- text, x, y, foreground-color, outline-color [, custom decoration]
|
This function is an inheritance of OUTLINE contained in the KNUTIL library.
release note

so today i made this
use it as you want guys
also maybe it's not token-efficient but
i'll leave it up to you
function randprob_from(l)
--the function expects an
--array of tables like these:
--{p=0.5,v='item name'}
--a "p" value between 0 and 1
--and a "v" value.
--"p" is propability of the
--"v" value being returned
local lim=1
local value=rnd()
for pos in all(l) do
highlimit=lim
lim-=pos.p
lowlimit=lim
if value<highlimit
and value>=lowlimit then
return pos.v
end
end
end |
when I press the left and right arrows, my sprite plays an animation that starts from sprite 1 to sprite 4, since the init function reports that sp=1.At the same time, there is a standard check if SP <4, then.However, I cannot reproduce the animation of sprites from 17 to 20 when I press the up arrow, because as soon as I say in the loop that SP = 17, the animated sprites overlap each other due to very fast sequential rendering.Could you please help fix this?Here is the code:
--player--
player={
x=63,
y=63,
f=false,
sp=1,
speed=1,
stimer=0
}
end
function _update()
--player movment--
if btn(➡️) then
player.x+=player.speed
player.f=fals
if player.stimer<10 then
player.stimer+=1
else
if player.sp<4 then
player.sp+=1
else
player.sp=1
end
player.stimer=0
end
end
if btn(⬅️) then
player.x-=player.speed
player.f=true
if player.stimer<10 then

PICOTEMPLATE
Nothing special, nothing crazy. just a simple template cart for making games.
How to use:
click the little cartridge icon in the corner of the cart and right click the image to download. then just load it and start making your own cart! don't forget to save it as a new filename after you make something so that it doesn't save to the template cart.








 2 comments
2 comments