Work in Progress.
Move the paddle and keep the juggling balls in the air. Extra Balls are added every 10 seconds. Hit the floating target to get bonus points. Hit the targets before they cross the screen and the bonus for each one grows by 5 points each time.
See what level you can get to and post your hight scores in the chat!
This game was created with the help of GPT 4. I didn't write any of the code myself but I'm learning more as I go along. There are still some more things to add but it's progressing quickly.


LIDA: the sequel
This is a better chatbot (i hope).
Same kind of idea: you write and Lida responds.
You will need to press ➡️ to make Lida respond.
Hopefully, it is less chatbot-y.
It saves your conversation in a p8l file called chatp.p8l.
Again, avoid using punctuation (?,.;!").
Colons and apostrophes should work.
Second version:
Small update with more prompts;
Removed spritesheet.
First version:


This is a PICO-8 game I made called Number Hunter. It is based on hacking mini games I used to play on FiveM servers.
Instructions
The goal of the game is find the fixed target number amongst the constant random generation of numbers on the screen.
You can move the cursor around the screen using ⬅️➡️ and pressing 🅾️ to select a number.
You will gain points based on the time it takes you to find the target number and the level of difficulty you have selected.
This game stores your high score locally on your PICO-8 console.
Source Code
While the code is available from within the embedded PICO-8 console above, the project is also available on GitHub https://github.com/gcoulby/number-hunter-p8


The idea for this cart was inspired by a comment @Liquidream made to me a few months ago. 😂 Enjoy your week, everyone!





WYSIWYG control code editor
Hey there!
Tired of manually writing that long, one-line print statement, filled with control codes in order to layout static text like in a title screen, painstakingly modifying \^j and \+ values to position the text just right, adjusting \^x and \^y values of solid-filled text to draw background elements instead of using rectfill to save precious tokens, and then deciphering all of that when you need to go back and edit something? ...no? just me?
Did you know that with P8SCII control codes, you can change things like text color, size, screen position and more? Meaning, for static (and relatively positioned – camera offsets will apply) text, you never really need more than 1 argument to print, and no more than one print per layout!




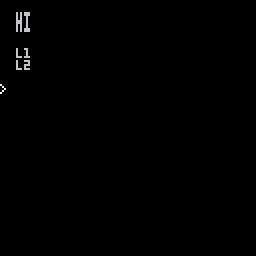
Hi! Think I ran into a bug when using the tall mode control code as part of a longer string (that then undoes it).
Seems like tall mode retains the doubled line height even after it's turned off in the same string. The following code produces this output:
cls() ?"\n ⁶t hi \n\n ⁶-t l1 \n l2 \n" |

...when I'd expect it to produce this ("l1 \n l2" is no longer in tall mode, so the height of the line break shouldn't be doubled):

It seems like the only way to revert to normal line height is to start a new print command, but that's another 2 tokens! This is affecting a WYSIWYG-style static text editor I'm planning on releasing.



a new version of celelste taking into account of @StrongSand94191's list of issues with it!
Includes edited levels for maximum fun and minimum rage!
Take a look at the new and improved 400m!
you're welcome strongsand!

.png)


.png)










 2 comments
2 comments




.jpg)