
(v02 11-21-22)
TO LOAD THIS PICO-8 CART, in immediate mode, type:
load #beyond32767
Use the joystick to navigate this cart.
Press UP to increase the score with a random value of 1 to 1000.
Press DOWN to decrease the score with a random value of 1 to 1000.
Press LEFT to reset the score back to zero (0).
Press RIGHT to set the score to exactly 32767. The standard upper limit.
Be aware that the score is saved every single frame. This is not a slow process and occurs almost immediately. So when you reboot the cart or come back to it later, it will contain the last value you had in it. Please see the sourcecode for more notes and details.
I tried making a map editor, and it starts to work quite nice.
https://www.youtube.com/watch?v=vjNXJmDkVHg
After I made the video, I added showing the used palette, render the spritemap accordingly and search for any palette array in code. It does not parse loose PAL commands, but you can always add a bogus array declaration with 15 or 16 colour numbers.
It also makes grading student work a lot easier....
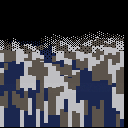
Here's a little test project that I made to try out very simple rendering from a height map. It uses code similar to a raycaster, but checks the height at regular distances all along the ray. It renders from front to back, with an algorithm to stop it drawing over anything previously drawn. It uses the diamond-square algorithm to generate the terrain height map, and reads from a chunk of sprite memory to texture the ground.
Arrow keys move the camera. There's no game mechanics, or functionality beyond just flying around. I'm not ruling out coming back to this, but I think my curiosity about these sorts of systems is satisfied for now. I have even more respect for people who have made fun and playable games out of this sort of tech!
I teach game desing using Pico-8, and we ran into a lot of problems with version mismatches, the well known "future version" nag.
Can this check be removed? Worst scenario is that a game throws an error on a non supported command, which is 0.0001% chance of happening with the basic stuff students create.




I'm new to PICO-8 so please forgive me if something simlar has already been posted (I searched and couldn't find what I wanted)
I wanted to be able to draw on the map and then have some of those map tiles animated.
The following code will animate a map tile by copying memory from a number of sprites to a main sprite which you draw on the map.
The main sprite must be immediatly followed by the animation frames, and (for simplicity of code) all frames must be on the same row of the sprite sheet. This gives a max of 15 frames of animation in a row, with 1 main sprite.
Animation is by rotation (frame 1,2,3,4,1,2,3,4 etc) if you want ping-pong (1,2,3,4,3,2,1,2,3,4 etc) you'll need to tweak the code.
Please forgive my code, I've never used LUA before - I'm used to Atari BASIC and 6502 Assembler. I'm sure this can be done better, so if someone more experianced with LUA would like to re-write it then that would be great.



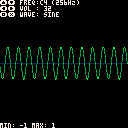
A cart I wrote to experiment with the 0x808 serial port. Arrow keys adjust the frequency and volume of the sin wav being written to the port. A graph of the samples written each frame is displayed to the screen.
Revision 1:
Added some enhancements:
Added several waveforms besides sine which can be cycled using 🅾️❎
Tuned to C4 = 256 Hz rather than A4 = 440 Hz to have a nice 12 cycles per frame synced initially
Updated graph to distinguish between points and the lines between them and added a zero line
Displaying the min and max of current waveform (useful for testing that new waveforms stay in range)


I've found that even with my small collection of gamepad/controllers being hooked up to various devices, that the default mappings on gamepads differ widely. It made it hard to me to know which button to label as which in my games.
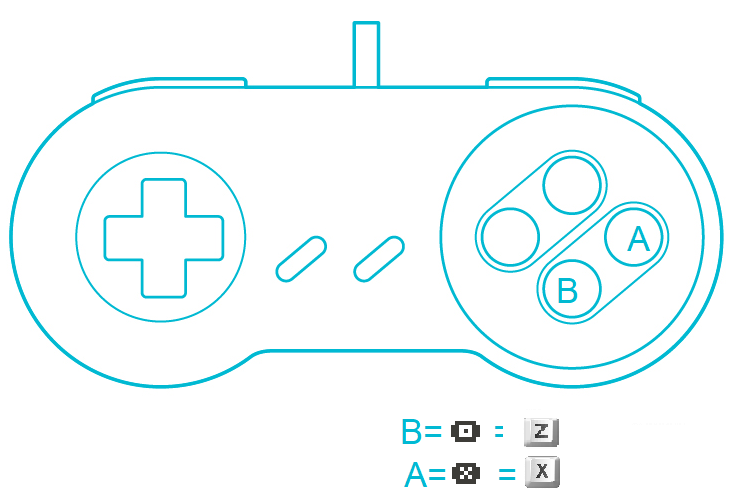
So if you just plug in your gamepad and boot up PICO8, which buttons map to which keys?
Naturally, it's gonna vary but based on my own controllers and a very unscientific survey on Twitter, I've come to accept that the B button on a gamepad maps to Z on keyboard, and A button maps to X on keyboard.
Like so:

Obviously, you can remap the buttons and all that jazz but out of the box, this seems to be the common config. This is how my Buffalo gamepad is when plugged into my Windows machine...and gotta say, it makes sense. The B button is left of the A button, just like the Z key is left of the X key on my keyboard.
What have you found with your various controllers and gamepads? Maybe this thread can serve as an index of controllers and how they map to PICO8 by default. Just make sure to outline the brand of controller and the device you're using it with.




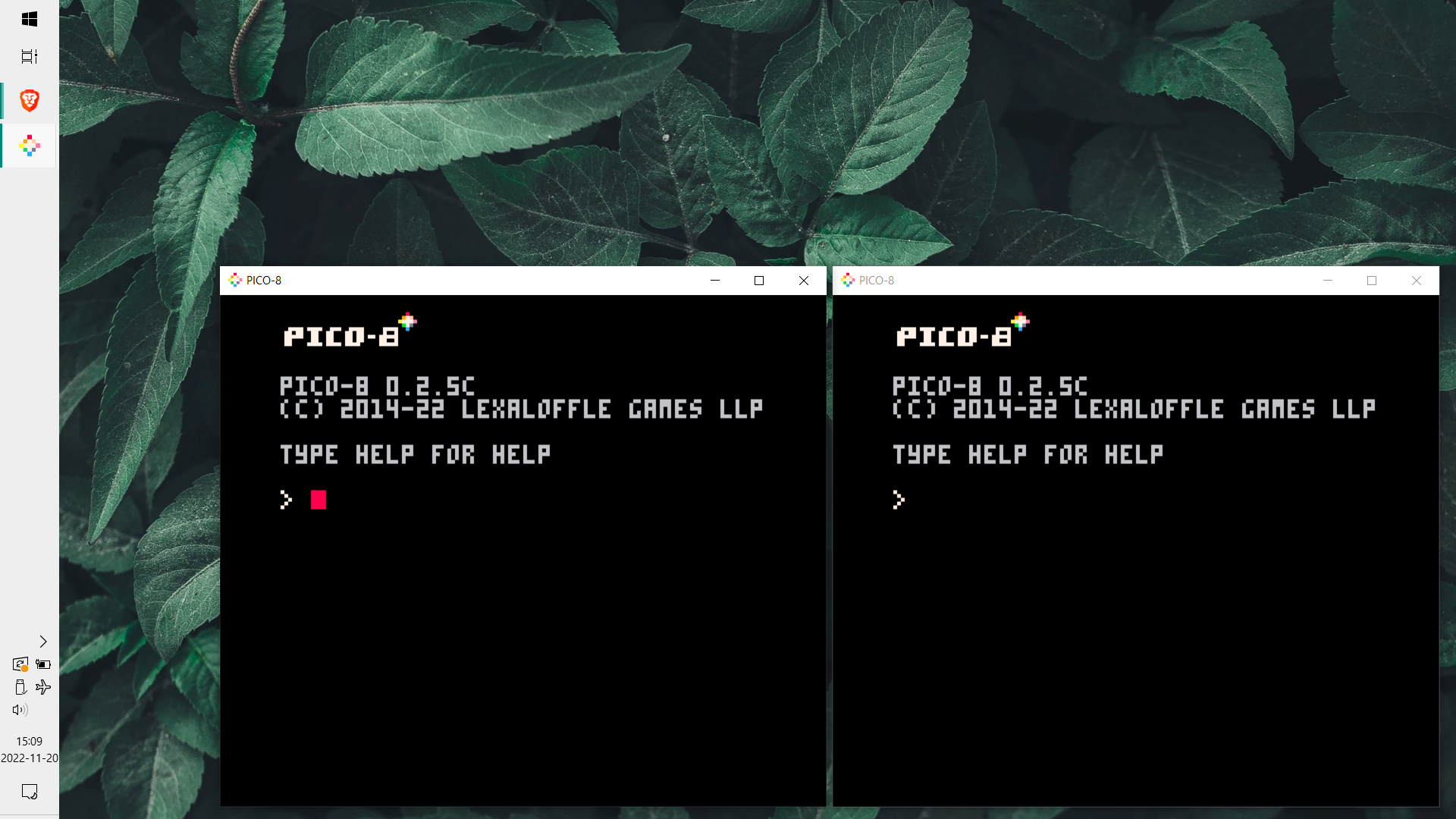
the current version of PICO-8 (0.2.5) for Windows has white window title bars:

the white title bar is distracting, no matter if app colors are set to light mode or dark mode in Windows settings.
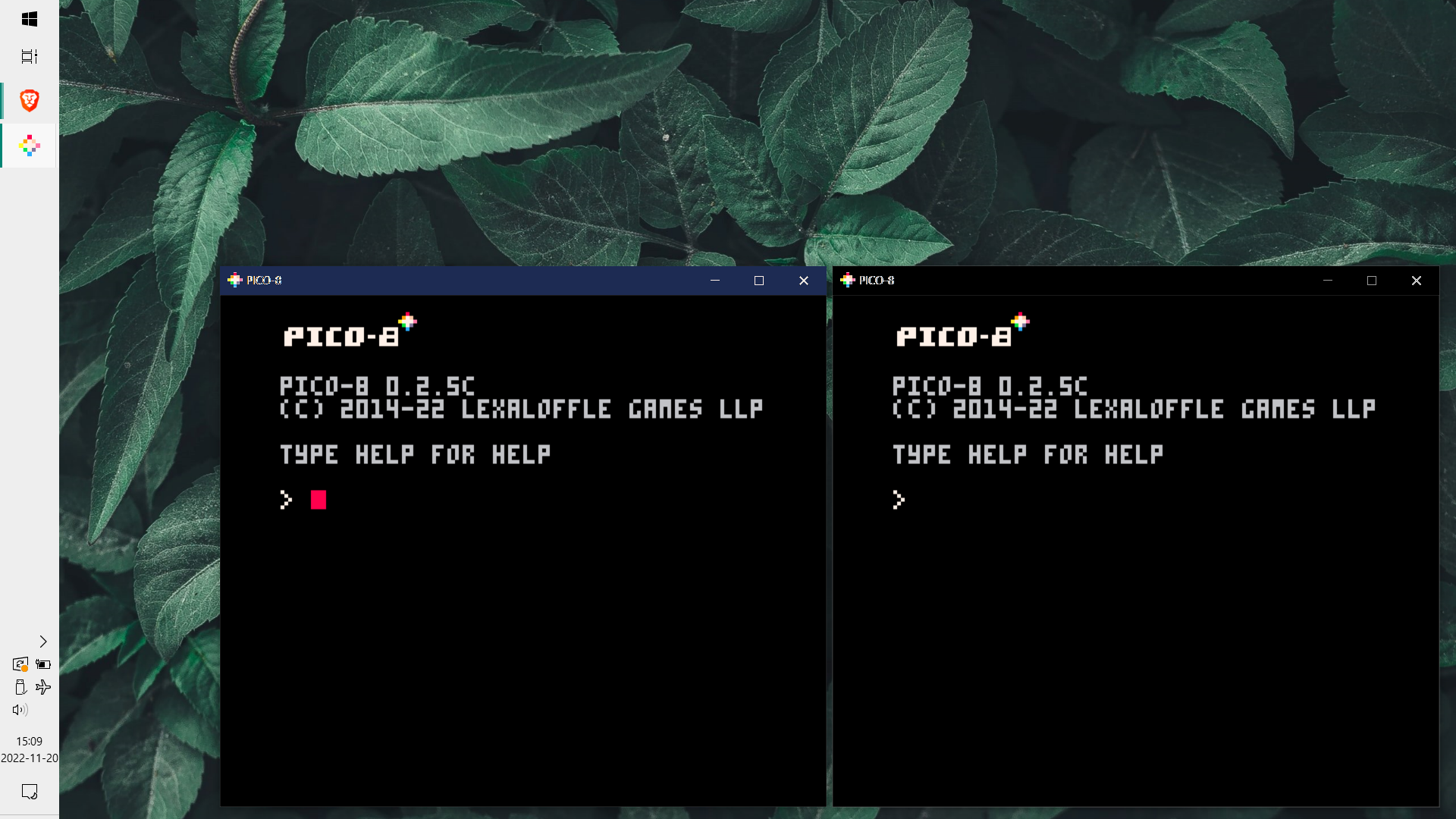
this mockup made in Microsoft Paint shows the Windows title bars in dark colors from the PICO-8 palette:

and here is a much more coarse hand-pixeled mockup of how the colors could look like:

- Inactive window's title bar (right)
- background: PICO-8 color #0
- foreground: PICO-8 color #6
- Active window's title bar (left)
- background: PICO-8 color #1
- foreground: PICO-8 color #7




Over the past few weeks I've been working on Celia, a TAS tool for PICO-8 based on picolove, and it's finally ready for its initial release
Celia comes with 2 tas tools, one that should work for any PICO-8 cart (with some caveats, in the repository readme), and one that's more specialized, built for Celeste and mods. The tas tool code is layed out in a way where you can extend it to create tas tools for specific games, enhancing the normal functionality, so it also doubles as a tasing "framework" (api documentation coming soon).
Celia is based on my personal fork of picolove, Which has much better compatibility with PICO-8 carts than other forks, from what I've seen.
I'd love to hear any feedback, bug reports, and feature requests/suggestions. In addition, if you make a tas using Celia, feel free to post it here, I'd love to see it!
As a demonstration of the tas tool, I made a tas of Get Out of this Dungeon by @Insanus, which you can check out here [youtube]00JR6MZk_ZA




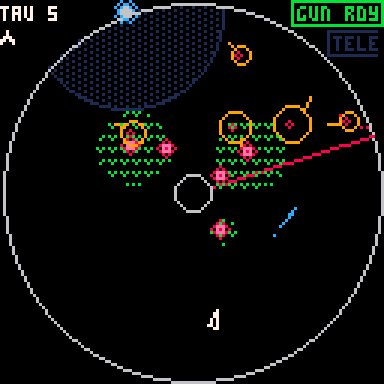
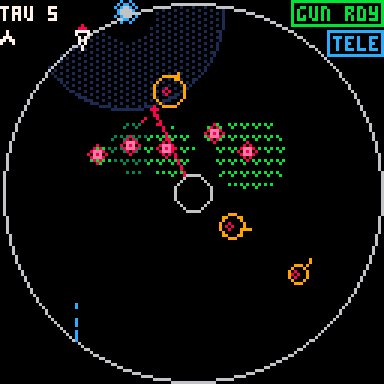
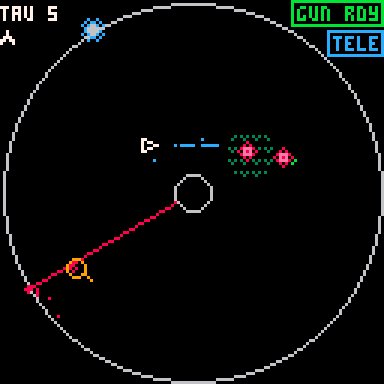
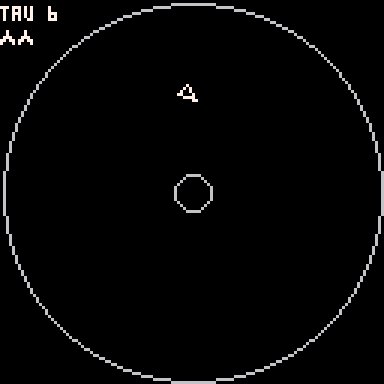
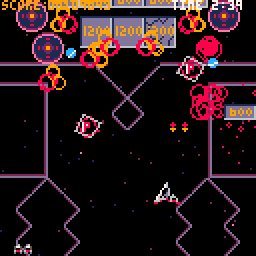
Zaag is pretending to be a lost 1980s vector arcade game. Blast the zoids and cleanse the Tau.
How to play
As an arcade game, Zaag of course asks you to dodge and blast enemies. Classic arcade difficulty.

Controls
Your blaster has an initial charge up time, so focus on staying alive at the start of each Tau. Look at the tail of each zoid to get an idea of their speed and direction. Your tele is ready immediately, but has a long cooldown.
If using a game controller, use the D-pad instead of the joystick. You don't want to hit tele or flip by accident.

Two player mode








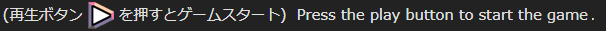
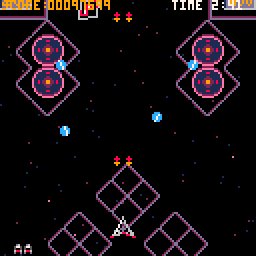
3 min score attack Shooter!
 |
| |
|
How to Play
-
X or Z Button : Shot
-
Power-up 2 levels.
-
Closer to the enemy, can fire shots faster.
-
Destroy your enemies faster,get a bonus of up to 12x.
- Time expires when 3 minutes elapse.
enjoy!
Credit
KENJI MIZUTA(programming, music compose, and other)
twitter ID:@suidengetsu







A game about escaping a dungeon, one room at a time.
Arrow keys to move and aim
z/c jump
x/v fire(ball)
Tips
- Progress is saved whenever you enter a new room or defeat a boss, so if you get stuck you can come back later
- You can reset the current room, toggle music, or reset your whole progress from the menu (press p or enter)
- You can hold x, press the arrow keys to aim your fireball, then release x to shoot
- You may find a room too difficult to beat right now. Please take a break and come back - I know you can do it!
Features
- 24 carefully designed rooms to overcome, with

















 6 comments
6 comments