I was doing some table comparing logic like so:
local a,b = {},{}
local t = a
if not t==b then
?"!",7
end |
And using the not operator can trip you up cause it's not testing against the whole bool==bool (I think..?)
but instead (not bool)==bool!
Anyways I was stuck on this problem for hours and I wanted to let other's be aware if they're not.
Thanks to @pancelor for figuring it out and helping me.
(it turns out I just wanted to do
if t~=b then -- ... end |
)
Hello!
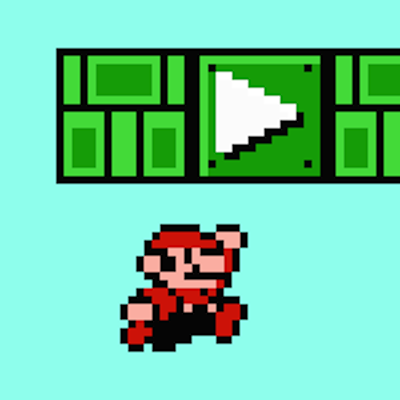
I have had PICO-8 a while, but never really used it until I watched aarthificial's YouTube video about pixel art. I wanted to try around with a bit of pixel art myself, so I did my 16x8 sized version of the heroine in the sprite editor. Then I remembered playing "Bionic Commando" on my friend's Amiga as a kid, and a long love of Portal means that I started work on this game over the last few evenings.
The basic functionality is all there (running, collision, hooking, pulling, switches, pressure pads, launchers) and I've had a go with music and graphics, but I'm no level designer, it turns out! So this is a work-in-progress job to get feedback on those core mechanics, and ideas for how to extend the game out!








I ripped off the Google Snake game to see if I could. Don't worry, I have bigger plans for this.
Controls
⬆️⬇️⬅️➡️ : turn
🅾️/z : retry
❎/x : ???
Versions
Version 1:
- added visual effects (particles, screen shake, etc.)
- scoreboard now moves so that it never hides the apple or the snake's head
- scoreboard now shows high score
- pressing ❎ in the menu now does something...


I put a completely unscientific research poll up on Twitter asking folks where they usually play PICO-8 games and the majority said they primarily play using the desktop client.
- Desktop App: 56.7%
- Desktop web browser: 23.3%
- Phone web browser: 16.7%
- Handheld App (non-phone): 3.3%
I put up the poll because PICO-8 is in a unique spot where it can be played various ways on various platforms, and yet we're not able to design games to account for one or the other. This has always been a point of ponder for me and having this data helps me think about it better.
However, the audience that saw my tweet is probably regular PICO-8 players and devs anyway, so it's not the casual gaming public that most certainly plays through the web on Itch.io and whatnot. But, still interesting to see the results.
What does this tell us? I mean, not much, I guess, but to me it says the laptop/desktop is the device (and environment) where we're mostly playing. It's not on your phone or on a handheld like the RG351. It also means Splore is likely a primary source of access/finding of games. We might also be able to infer that the game is being seen on a rather larger display, not phone or handheld sized...so worry about sprites being "too small" could be less so.




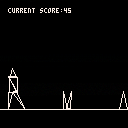
Vec-Rhytm is a game similar to vib-ribbon. Your goal is to dodge
the obstacles that appear as the music is playing.
There are only 2 songs. This is more of a tech demo than a real game,
I wanted to see if drawing lots of triangles would be viable, It was!
The music titled "Into the belt" was taken from Pico-8 Tunes Vol.2
which can be found here
https://www.lexaloffle.com/bbs/?pid=62911





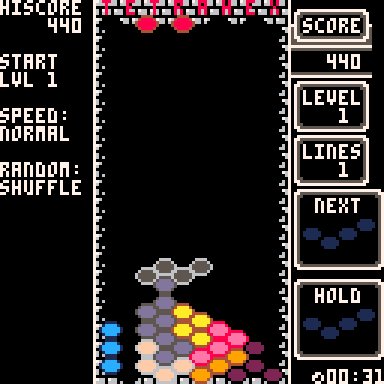
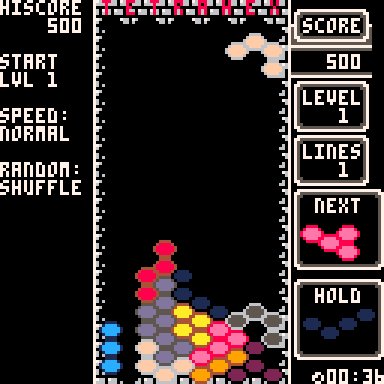
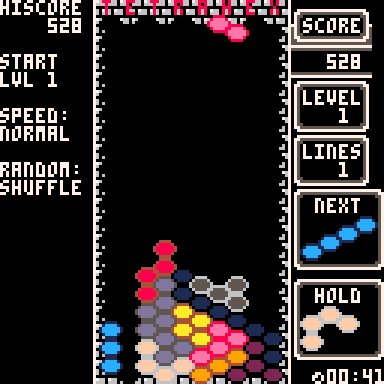
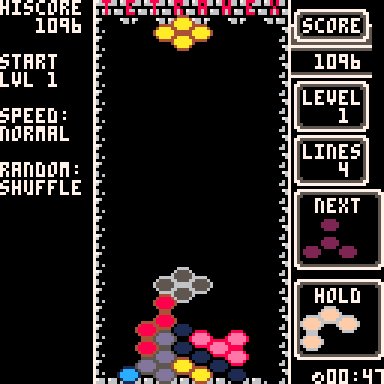
Tetris with Hexagons
Ever wonder what Tetris would be like if it used hexagons instead of squares? It would look like this! Tetrahex plays like Tetris, but uses tetrahexes instead of tetronimoes.
Options
Title Screen
- Level - Starting Level. Each level goes slightly faster, but scores more points.
- Speed - Changes the speed of all levels. Each change either doubles or halves the speed.
- Controls - Left and Right always moves pieces the same direction, but you may choose what each other button does. Chose between
Hold - Swap the current piece for what is in the hold place. May only be done once per piece (you can't swap back and forth). First time swaps for the next piece.




Hi guys.
I'm making a top-down style action game.
But, my implementation of the diagonal movement and the collision detection does not work as desired.
- 1st, the diagonal movement seems too slow.
- 2nd, after a few try, it may be got stuck into the solid block.
Any help about those ?
English is not my tongue, I hope my English get through to you.
Thank you.


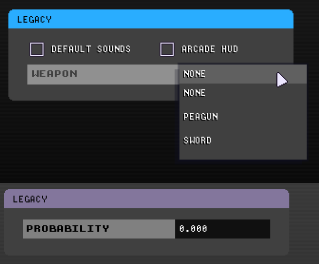
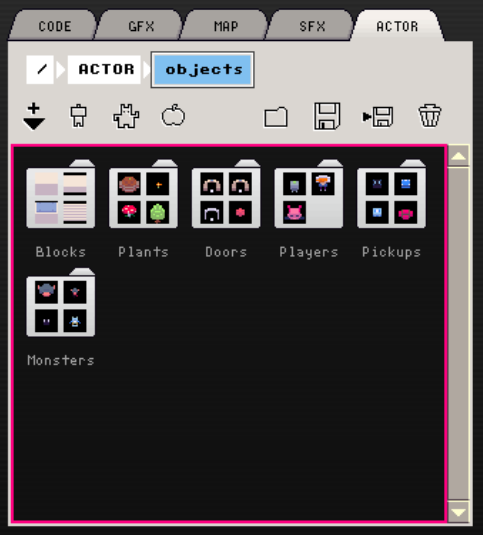
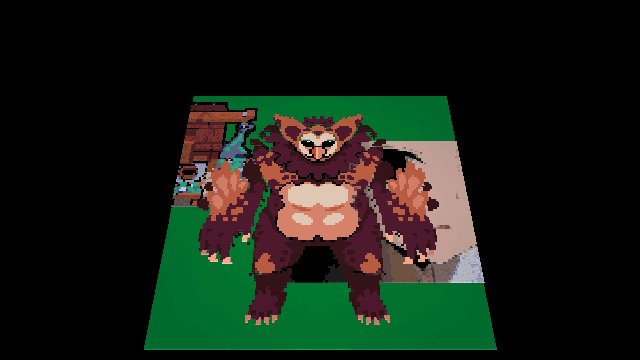
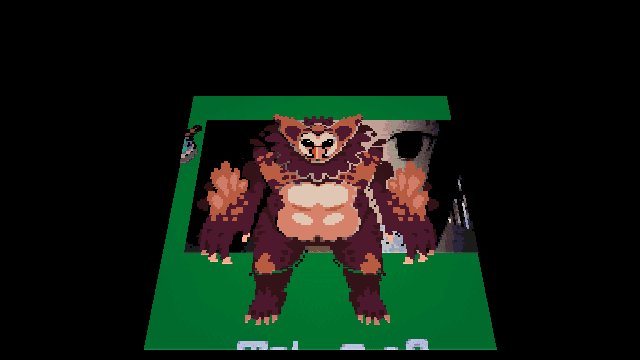
In 0.3.6 which has a blank designer workspace, playing a cart does not load into designer either, VOBs (voxel object bank) can be saved and loaded of items, rooms, folders, whatever.
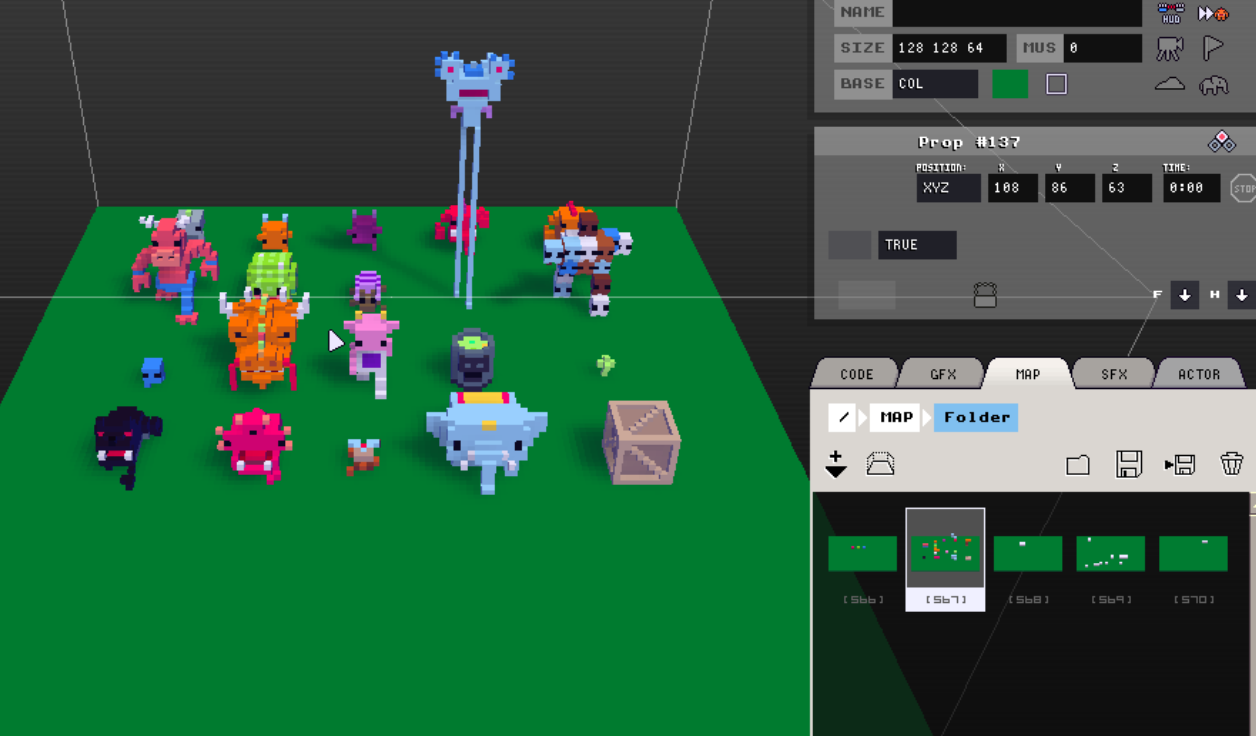
This VOB can be loaded which contains the objects from 0.3.5b

 This VOB contains the old/uneditable internal assets in rooms to copy-paste, that may get removed/make this unusable in the future
This VOB contains the old/uneditable internal assets in rooms to copy-paste, that may get removed/make this unusable in the future

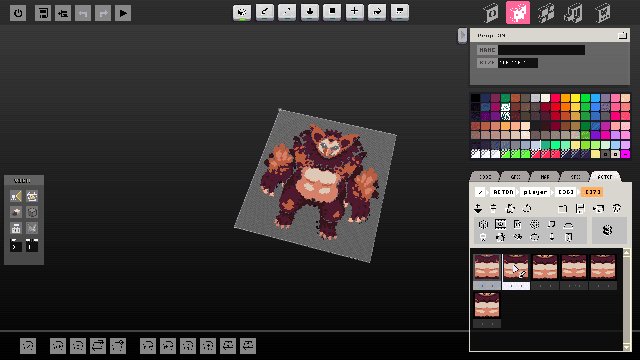
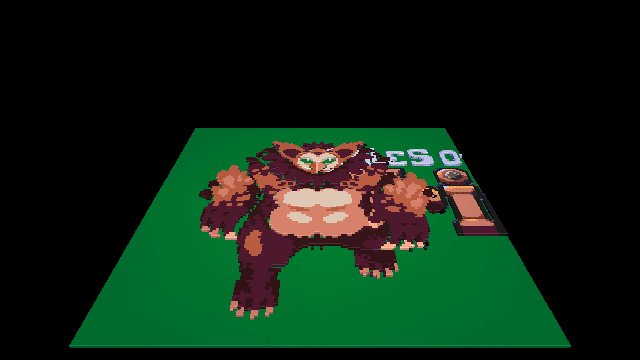
 note: carts can be loaded as a VOB, PNG image files (128px max) can be imported, GIF frames to re-import as animations
note: carts can be loaded as a VOB, PNG image files (128px max) can be imported, GIF frames to re-import as animations

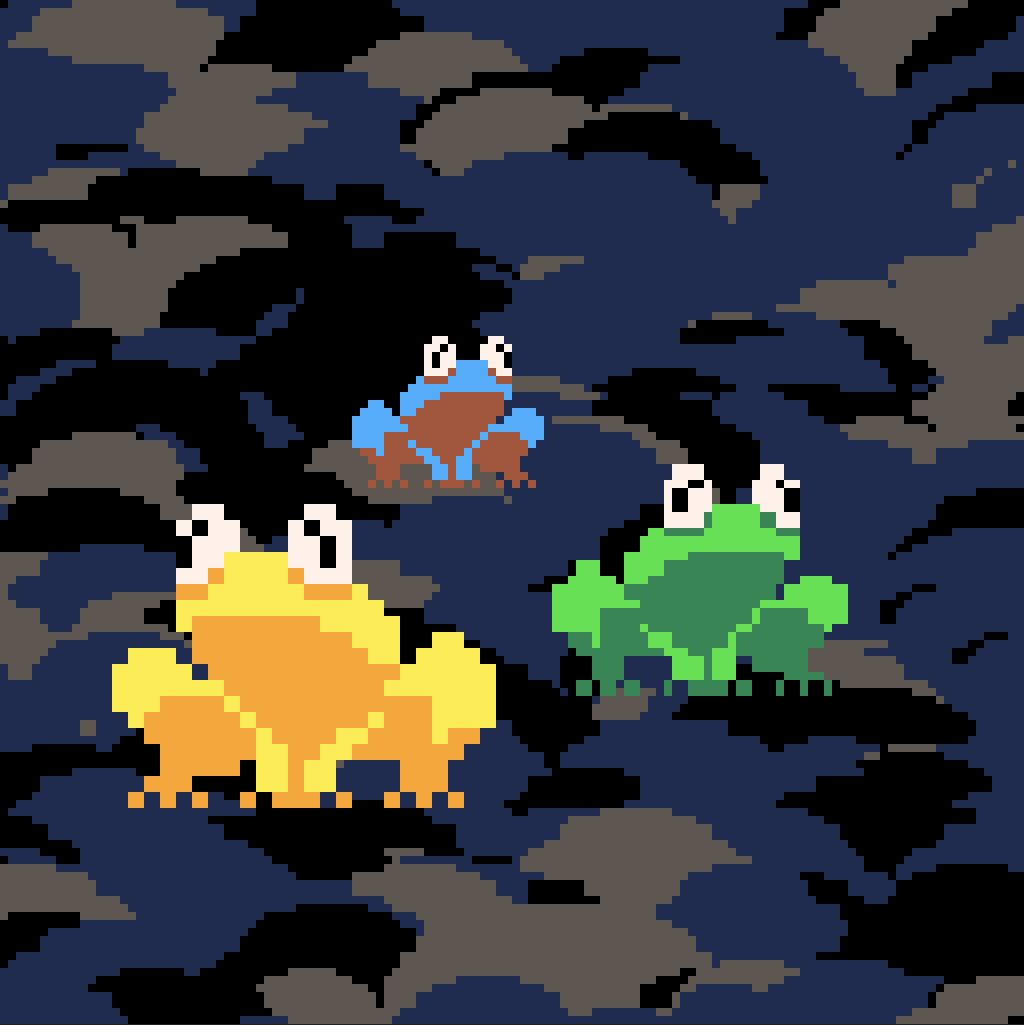
Earlier this week I released Pico-Pond, a networked PICO-8 demake of Frog Chorus, a web-project I love by v buckenham and Viviane Schwarz.
You can play Pico-Pond for free in your browser here: https://andymakes.itch.io/pico-pond
You can also look through the source code, which I hope will be helpful for anybody else looking to make a networked PICO-8 game. The code is commented and (hopefully) easily readable.
- Frontend Code: https://github.com/andymasteroffish/pico_pond_front
- Backend Code: https://github.com/andymasteroffish/pico-pond-backend
Please keep in mind that this was a weekend project that was never meant to scale beyond 20 players. I did not try to make it super efficient or account for every edge case.
Overview

It's a very minor issue but may be important for some carts. In the web version of PICO-8 using menuitems in the pause menu causes _update and _draw to be called.
Version: 0.2.4c4 web applet
How to replicate
Make a cart that has an _update function defined that will cause a visible change on screen. Define a menuitem with a callback that returns true so that the menu stays open after the menu item is used. Run the cart, pause it and use the menuitem.
Expected behavior
The callback runs and the state of the program is only changed in the way the callback changed it. (This is waht happens in the full desktop app version 0.2.4)
Actual behavior
A frame progresses before the callback is resolved. The calling order seems to be: _update, _draw, callback.
Examples:
Simple example:










 0 comments
0 comments