This cart is still in progress. I just wanted to upload it to show a few people.
So at the moment, tapping Z will increase your run speed ever so slightly, but it returns to normal after a moment.
Later, running faster will be easier for wolves to hear, and attract their attention to you.
X is used to show the path finding grid, but path finding isn't fully implemented yet, though the methodology is commented out in the wolf state system tab in the "RESUME" state. The grid is generated each time you enter a new room, and the wolves will really only use it to investigate sounds, or to find their way back to their regular patrol paths.
Today, I got the bunny to hop, I removed moving backwards (as the down button will be reserved for throwing rocks), and I modified some of the sprites, and commented out the RESUME state.


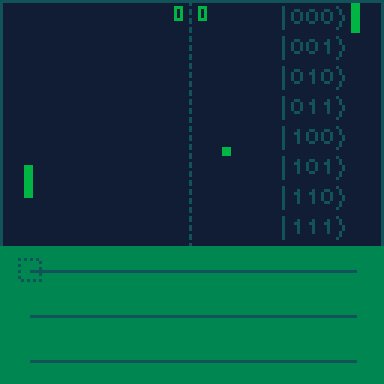
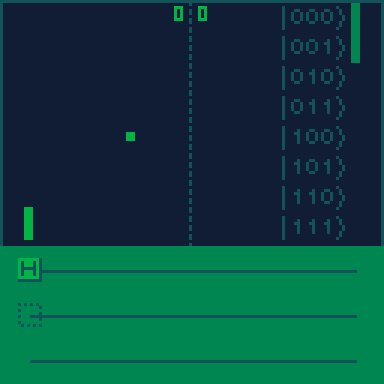
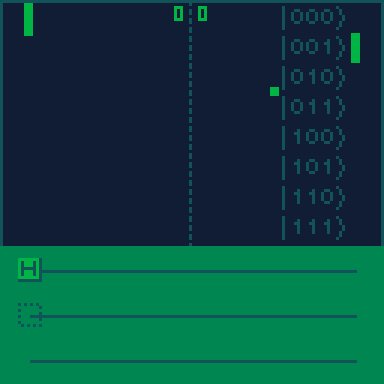
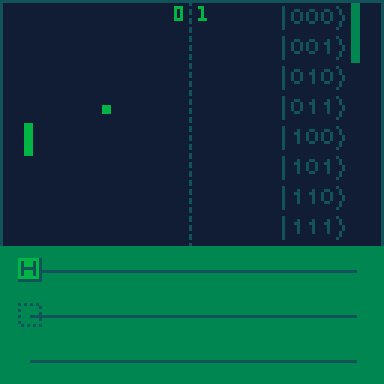
Today is Game Boy's 30th anniversary in Europe. To celebrate, I ported the first ever game I made, QPong to PICO-8 on GameShell which looks very similar to a Game Boy. This is the closest to making a GB game without doing it the hard way using C or Assembly!

QPong is a quantum version of the classic Pong. In this game, you need to construct a quantum circuit to control the paddle position. Spooky quantum phenomena like superposition and wave function collapse show up in the game if you place H gates on the circuit.
Controls
-
W, A, S, D: move cursor
-
Z: Place/remove Hadamard gate
- X: Place/remove X gate
Links
Please read my blog post for details about the game and everything about quantum computers!



Hi all!
I'm Elia and this is my first post here.
I'm enjoying a lot PICO-8 but I've stumbled across a mystery.
To get to the point, I was reading the pico8zine#2 as a tutorial, and the first chapter makes u do a game of life program.
The example was not using the _update and _draw function, so I changed a bit my code to use it, and at first I thought something wasn't working with the code, and later discovered I was running at 15fps!
It was a bit weird since I was basically doing just the things the tutorial said, I then tried to switch to not using _draw but drawing with flip and a while(true) as the tutorial, and now all works fine!
I don't know if this is intended, but I used stat(1) to look at the cpu usage, and I had more than 17 with the tutorial version, when I though more than 1 lead you to 15 fps.
This is my version with the _draw and _update functions:


Just a simple dungeon game. I made this in a few days of my free time as my first dive into PICO-8. Run into skeletons to kill them, which costs 1 HP. Silver keys to open chests, gold to open the door to the next area. Try to collect all 26 treasures!
v1.1 - Fixes the bug with the door forward. Whoops!







Hey everyone!
I have an idea that could benefit a lot of newbies such as myself. The basic premise is to post a growing list of tiny ideas that range in complexity from simple to hard concepts. The reason I thing this is a great idea is for two main reasons. The first is that staring down a whole project while exciting and fun can be intimidating. The second reason is that when I was learning Python I found lists like these that taught me how to program. I always found this extremely useful and I think others will as well. It also teaches thinking like a game developer by breaking things down.
So my suggestions for making tiny ideas:
- Make statements randomly print (Beginner)
- Draw a unique sprite and move it around (Beginner)
- Create an effect in a function (Beginner)
- Animate one object on repeat (Intermediate)
Looking forward to hearing other tiny ideas!

I made this for practice, to try out the Jump-Flood Algorithm, but it turned into a little interactive click-through thing, so here it is. It might be a little hard to understand at first, but if you're interested in parallel processing, it's an extremely powerful tool.
Jump-Flood is useful for "parallel-fill" operations. For detailed information, this wonderful article by Ben Golus explains why and how you might want to use the Jump-Flood Algorithm for a realtime "perfect thick outline" post-processing shader, by live-generating a 2D distance field from a rasterized silhouette.
In this simpler example, the input is a 1-dimensional sequence of increasing numbers, with an unpredictable number of trailing zeroes after each unique value. The goal is to "fill-forward" each unique value, so it gets copied over all of its immediately-trailing zeroes. This is easy to do in a serial process, "CPU-style" (just one big for-loop through the whole list, remembering the most recent nonzero value and overwriting any zeroes with it) - but it's much more complicated if you want to solve this same problem with a parallel routine - for example, in a GPU program, for a big list! The naive parallel approaches are very wasteful, and they scale very poorly by comparison.
found a bug in 0.2.1b (also current bbs version) while using tline() to shear rectangles
see the cart
observe that there's only 2 configurations that get chopped incorrectly (one where the startpoint is below the screen and one where the endpoint is above the screen) (although others also have ugly artifacts)





I was looking into methods for extending the spritesheet memory of a cartridge, but the only result I could find on google (after an admittedly short search) was a post that was slightly inefficient when it loaded the spritesheet into memory, making it only suitable for use in fullscreen graphics like a title screen. This was noted in the post, but I thought that I could make some improvements.
Limitations
This code is very small when inserted into the cart, other than the actual spritesheet data. The current data is stored in a completely uncompressed binary string, which in the worst case can balloon up to 16-20k characters.
(NOTE: This is only when storing a completely black spritesheet, which should ideally be never. If your spritesheet has large portions of completely black (color 0) space, try replacing it with some other color you're not using, or using palette swapping.) The average spritesheet should be able to be stored in 8-10k characters.
Long ago, while working on another game that I never finished, I stopped and made a quick & dirty version of Memory. I only just realized, more than a year later, that I stuck it in Work in Progress unintentionally!
Use the arrow keys to navigate the grid, ❎ to flip a tile, 🅾 to toggle show/hide the time clock (useful if you want to see how close you are to a personal best). When you match two tiles, they'll stay flipped. When you match all 16, the game is over! Try to see how fast you can match all 16 tiles. My personal best is 23 seconds, but I'm sure it can be done faster. I blame my arthritis for my performance :). If you beat 23 seconds, let me know in the comments!


EUROPICO 88
The unofficial tie-in video game for the 1988 European Championship in West Germany!

EUROPICO 88 is a top-down football game heavily inspired by 90s semi-arcade-style football games like Sensible Soccer and International Superstar Soccer (recognise that menu music...?). Simulation aspects like substitutions, through-balls, slide tackles, teams with different stats and referees were eschewed in favour of speed, simplicity and an AI that won't let you have it easy but is satisfying to outfox. Players can choose any of the 8 teams participating in the EURO 88 finals in West Germany, and can pit themselves against their friends, the computer, or just sack it off and watch the computer play itself!



There's been quite a bit of chat on the discord about bitplanes. So:
Unmangled source:
frame=0 function _init() poke(0x5f5f,0x10) pal(1,8,1) pal(2,11,1) pal(3,10,1) pal(4,12,1) pal(5,128+8,1) pal(6,128+11,1) pal(7,7,1) end function radfunc(off) --added 0.1 to avoid an unsightly blip at 1.0 return cos((off&0xff)/256+0.3)*10+20 end function xfunc(off) return 64+(30+10*sin(frame/600))*cos((off&0xff)/256+0.1) end function yfunc(off) return 64+(20+5*sin(frame/600))*cos((off&0xff)/256+0.2) end function _draw() cls() [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=82260#p) |




so this is a game made by a tutorial (here's the link: https://www.youtube.com/watch?v=J1wvvbVQ5zo it's not made by me ), remember this is an alpha, so i'll change the sprites (make original ones) and maybe make some sounds.
press X to open the inventory
thx for testing and have fun!
 18.00.47.png)


You're on a mission to collect asteroids.
Invite invasive species to the sector to inflate the value of the asteroids you collect.
There are also upgrades you can get for your ship, such as a booster system and a barrier.
Watch out for the space squid's deadly ring, the red dwarf's mass ejections, and more!
Collect enough money to enter HARD MODE, which earns you double the money, but you're all alone in a much more aggressive sector.
CONTROLS:
Left/Right/Up/Down : Move ship
(O) : Start Game / Buy upgrade / Boost (if unlocked)
(X) : Open shop menu
Version 2 is out! Enjoy all of the enhancements and new content :D
Note: the game only saves which mode you have reached and your high score record


.png)




Dialog Box Library
For Full Moon Sweet, we created a dialog box inspired by Oli414's Dialog Text Box Lib that could be used for both the intro story and the battles. All of the code for our dialog widget was pretty self-contained, so I thought I could package it up for others to use in their own games.
How to play the demo
Z = Continue Text
X = Skip to the end of the line
How to use in your game
- Copy the dialog object from this cart and paste into your own game.
- In your game's _update function, call dialog:update() and in the _draw function, call dialog:draw().










 5 comments
5 comments