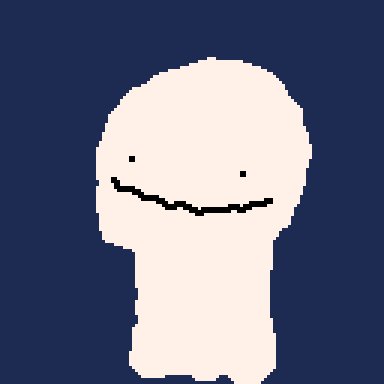
Hey look a this guy's, i was hanging out on ebay and i found this surnatural appearance.

Pretty neat huµ ? It seems that some one have found a way to port celeste in a homebrew GBA cartridge.
I'm really curious about the process to reach such a chimeric combo, was it more a work about software or hardware ?
And i was wondering if it's possible to make it for gameboy color what i feel more legitimate and aesthetic for a pico 8 port ...
If you want to see the selling page:
https://www.befr.ebay.be/itm/Celeste-Classic-Pico-8-version-for-GBA-Nintendo-Gameboy-Advance-custom-cartridge/324042840881?hash=item4b72755b31:g:Qo8AAOSwHLFeHo9d



Good Afternoon ! It's a great day here at Applecart and let's see what the results are for this week.
I'm thinking it may have been the screen that turned away several programmers this week as we only have one entry for the "3D Space Dock" program. Despite there being only 2-moving objects at a time, it apparently was too much for other coders to wrap their heads around, and that's fine.
This idea was perhaps one of the first as a way of tackling the complexity of how to handle drawing something 3-dimensional on the Apple ][ computer for its day.
Fortunately I understood it. And I dutifully wrote a cart trying to keep the original spirit of the game with the only exception it checks to ensure that if you are hit from the front view either by the rogue asteroid or collision with the still ones, that it must also occur in the side view.
So you can't have a situation that cries collision when the front view hits the moving asteroid and the side view hits the stable asteroid. In the original game that was considered a collision, but not in the cart I wrote. You must be hit by the same object on both screens.
TO LOAD THIS Pico-8 cart in immediate mode type,
load #t3dsd |
The current Applecart of 3D Space Dock is due tomorrow.
https://www.lexaloffle.com/bbs/?tid=36559
Thought I would write out my version NOW so it will be ready then.
As in the description it does follow the original 1978 version pretty closely with only one real difference.
In the original game you could collide on one screen with a stationary asteroid and collide into a meteor on the 2nd screen. Which in truth does not constitute a collision, but in the original game it did.
I fixed it so if you run into a 3-dimensional object, it confirms that it is the CORRECT object you are running into on both view screens.


Hi. Apologies for bothering, especially on my first post.
I find lots of great PICO-8 games that are published over on itch.io but not on the BBS. I was trying to figure out if there'd be a way to convert the HTML5 output to a proper cartridge that we can load on PICO-8.
I got as far as getting the byte array from the .js file (_cartdat), but then trying to export it to a binary file seems to create a corrupted cartridge.
I tried over C, just load it into a char[] and then write it to a file. I have a 32kb file, but it's neither a PNG nor does it load.
Is there anything else I should be looking for, or should I just give up on it?
Thanks.





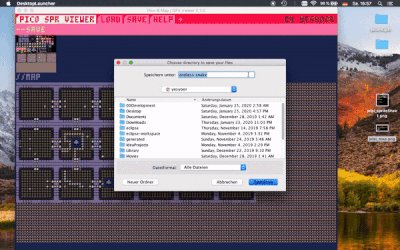
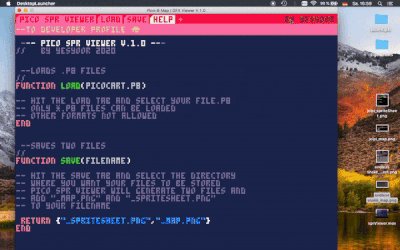
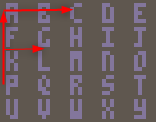
This is a custom font library. You can create your own font. Just use the matrix to set the drawing of the char. Use a dot a the begin of each line. The drawing for the letter 'F' can be '.PAC.FG'. Put the pen in P then a line to A and from A to C. Next, put the pen in F and draw a line to G.

f='.pac.fg' |
Sampe of use:
function _draw() cls(5) font:drawtext(3,10,'t⬇️his is a way to create custom',7) font:drawtext(3,20,'⬇️vector ⬆️font.',7) font:size(4,5) font:drawtext(11,52,'s⬇️ize matters!',1) font:drawtext(10,50,'s⬇️ize matters!',14) font:size(2) line(55,113,127,113,8) font:drawtext(56,105,'⬇️picoscope101.fr',7) end |


Hi!
Here is my first game I've made for PICO-8.
I've really enjoyed using PICO-8, and learned a lot!
The game "TRAVELER" has a basic game loop (without any win state) where you fly around in your spaceship, exploring a randomised area of the universe.
Shoot asteroids to find minerals.
Then you can start trading your loot at the planets you find.
Enjoy!
Murray
MUZBOZ Games
PS: You can also play the game on itch.io where there's some more text about the game.
https://muzboz.itch.io/traveler


Updated Jan 25 2020
Original post
Hello folks! I just picked up the Voxatron + PICO-8 bundle a few days ago.
After a few hurdles and temper tantrums, I accepted my current limitations and finally have the early makings of a tangible game! Basically only the title screen functions.
It's called Listra's Folly for now. It'll be an adventure puzzle game similar to Chip's Challenge or Toad's Treasure Tracker. It's not going to be the full vision I had for this game (at least not in the near future) because I'm not yet one of those procedural-generating geniuses, so the limitations are currently quite limiting for me. I'm aware that PICO-8 basically lets users rewrite the entire map and/or sprite sheet on the fly, but I'll worry about that later.

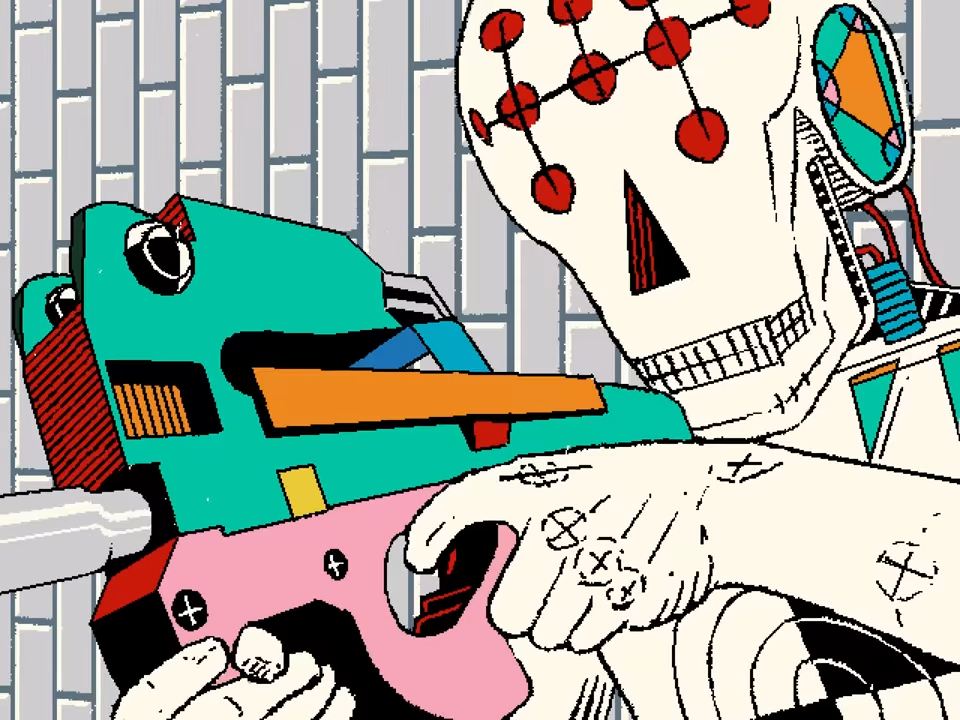
Castlebots
Controls
Use any button to charge the cannon. Release the cannon to fire at the attacking robots.
Random Game Generator Criteria
Environment: Castle
Goal: Remove All Enemies
Genre: Adventure
Rules: One Life Only
Wildcard: Robots
About
Last night I wanted to try making a game in an hour so I opened up a game idea generator, got a random game idea and went to work. It ended up taking closer to five hours between last night and this evening, but for making a game within a day I'm happy with the result.
I'd like to do more of these self-imposed 1-day prototypes to break the habit of fiddling with game ideas for far too long.



Hello.
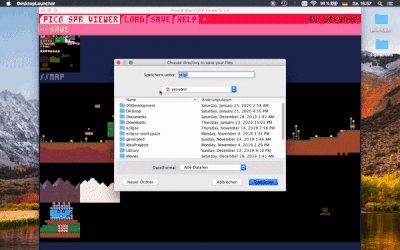
I've just made a thing. It's a little utility to add "progressive web app" type features to PICO-8 html exports.
That gives you the benefits of a web delivered app that can be "installed" on your device and should even work offline. The tool gently tweaks the exported html, then adds a service worker (for caching); a manifest and icons for presentation. Google's Lighthouse audit tool seems reasonably happy with the result and my brief testing seems to show that it works.
The project lives on GitHub.
Your game, on your homescreen, available anywhere.
It's only the beginning, and very much a work in progress.
Have fun, let me know if you have any issues.
I love what you can do with PICO-8.
Cheers.
L
This is the start of a turnstile puzzle game. The player must navigate the Goji berry through turnstiles in order to reach the staircase and proceed to the next level. Currently, the basic physics are completed. Future updates will add animations, new levels, a title screen, and sound.
Turnstile puzzles have previously appeared in several published games.
- Puzzle Boy (1989, Japan) / Kwirk (1990, USA) on Game Boy.
- Puzzle Boys (1990, Japan) on Famicom Disk System.
- Puzzle Boy (1990, Japan) on NEC PC Engine.
- Puzzle Boy II (1991, Japan) / Amazing Tater (1992, USA) on Game Boy.
- Shin Megami Tensei: Nocturne (2003, Japan) / (2004, USA) on PS2.
In this initial post, all levels have been adapted from the above published games. The turnstiles used in this game and the above game are all thick, which means that the arms occupy grid cells. Thin turnstile puzzles have appeared in other games, including the Pokemon series, and Super Mario Odyssey's rotating maze level.


I'm coming from the Laravel world and there's a great helper function I use all the time called 'Die and Dump'. It's perfect for debugging and I've been missing it so I rewrote it for pico8.
Wherever you are in your code put dd($variable) and it will work out whether it's a number, string or table and print it all out in a tree and then stop() the process. Colour coded per level in the array.
edit fixed bug rendering a single string
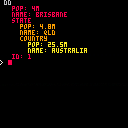
What is this?
This is a simulation designed to mimic the behaviour of flocking birds, with the ability for them to evade predators. Predators will chase after the nearest Boid to them and will kill it if it gets too close.
A count of all active objects is displayed on the side.
Controls:
Z to spawn in a Boid
X to spawn in a Predator
Arrow Keys to move the cursor







 3 comments
3 comments