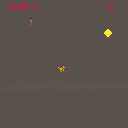
I teach a Pico-8 workshop at the Richmond Public Library (in Richmond, BC, Canada), and this is a simple game that I use for it. I've also ported the game to Scratch, JavaScript, and Python for use in our Code Clubs. It's not fancy, but it is challenging to play and has most of what you need in a game. It's also very easy to expand on to add more depth and complexity.
You are in an arena. There's a wolf chasing you. You have 3 lives. If you can collect 10 coins you can buy your way out of the arena and win. Good luck!
Sometimes when I play a cartridge from the web player from my phone, PICO-8 will show the splash screen and boot text, and then it will stop before playing the cart, printing the message: "invalid cart[ridge?] format." The issue can be worked around by refreshing, but whether it will then successfully boot appears to be intermittent and may require several refreshes. I have not seen the issue for a couple of days; but I realized I had not reported this nor had I seen it reported, so I thought it would be good to make a thread about it.
A short story-based game.
I made this over winter break (December 2018 - January 2019) for WPI's Chill Jam. It's mostly dialogue but there are some gameplay bits throughout.
The jam theme was "chill," which inspired the setting and failstate-free gameplay and also plays into one other detail.
Controls:
- Z/X/C: Advance Text and Interact
- Arrows: Move
You can also get this game from itch.io!
And if you want to follow my work, check out my Twitter: @Jusiv_!
- - - CHANGELOG - - -
v1.0 - Initial Release (9/01/2019)
[b]v2.0 - Revision





I made this little cutie with my boyfriend Asher and my friend Johnmark. It's maybe not quite a game considering we didn't quite get to level development but it is playable! None of us had ever made a game in pico 8 before but we thought it would be fun to a little game jam so we did this in two days. I'm pretty proud of it. Johnmark had the idea for the game and he coded it along with designing the title screen. Asher also coded and did the music. I did the art. We're pretty proud of it and we had a blast!
Instructions:
Create a path for the bugs to get to their matching flower.
Use the arrow keys to grow vines.
Use Z to confirm the vines.
Use X to switch vines.
This was a project I developed for Kronbits' Demake Jam in August 2018. Multiple updates to gameplay and visuals have been made from the original submission to make the game more enjoyable. The game itself is a demake of Nitrome's flash game Hot Air.
Gameplay:
Control the propeller with the mouse, and click to blow the balloon around.
The goal of each stage is collect all the flowers. The number remaining is indicated by a counter on the top right.



FillPatDraw FullColor version
This cart is tool that export code for drawing with FILLP() and RECTFILL().
The Exported data can draw that using without Sprite sheet.
You can also apply a check mask to an image by changing the value of _filppmask to a non-zero value.
Controls
[hidden]
Sprite sheet view
- Mouse Left Drag and Click
1 Select the rectangle to be the source of the delimited block.
2 Select the length of block from start to end.
3 Click Export Button for Confirm and Enter the export (p8l)file name.
In some cases there is a waiting time of 30 seconds or more.

-
Right Click
Prev select mode. - Tab key
Open the Menu Window.
Menu
-
PLAY Button
Start Pattern Draw Preview -
SAVE Button
SAVE PNG file and Attach Cart data -
LOAD Button
LOAD PNG file and Attach Cart data - CLEAR!! Button
CLEAR Sprite sheet(not Attach Cart data)
Pattern Draw Preview
- Space key
Stop and Start the Animation. - Left Click
Step to Next BlockID. - Right Click
Prev to Back BlockID. - Tab key
Return The Menu Window.
Purpose: calculating a line-line intersection point
I've been trying to learn physics coding, which also means re-learning math I have long forgotten. Recent studies in vectors, sin/cos, etc. were difficult but successful, so this task seemed like it would be pretty simple. And yet....
I cannot see what I'm doing wrong here.
I've implemented line-line intersection algorithms as transcribed in various places all over the internet, and the resulting {x,y} is always the same. So the answers are consistent, but do not match expectations whatsoever.
Note: I understand this algorithm does not catch all cases, but rather I'm trying to show the simplest form of the problem I'm struggling with. It should be working for the case illustrated, as far as I understand. The line endpoints are chosen specifically to intersect on-screen, but the intersection algorithm will generate negative values in most, but not all, cases (?!?!?)
function line_intersection(line1, line2)
local p1, p2 = line1.p1, line1.p2
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=60617#p) |

"funeral march of a marionette"
by charles gounod
arr. @packbat
thanks to alberto simoes and imslp, whose sheet music this was based on.
update 1 : added music
update 2 : added the minor arcana?!
update 3 : visual polish, added back faces to cards
update 4 : minor visual polish




Hi all, I wanted to share with you an experiment I've been working on called World of Pico. It uses the GPIO pins to transfer map data from a JavaScript context to the cart, allowing for essentially unlimited maps for exploration when the cart is hosted on a webpage. The demo has 3 maps, but I can see this technique being used in combination with a map server, and eventually allowing for interactivity between the client and server.
The method of data transfer is very similar to how P8T by seleb works. Different values on pin 0 of the GPIO tell the JS app or the cart whose turn it is to read and update the following pin values. If you want to explore the source code or read more about the transfer technique, please check out the GitHub repo.
Thanks for taking a look!
Capture the Flag -- A Pico-8 2D demake of Quake's Threewave Capture the Flag, for one player.
Features:
- Blue flag is hard to capture -- you're going to have to try a few times
- Grappling hook (which you always have, of course)
- Hand-built pico-8 physics engine with forces and mass ratios
- A terrifying escape from the blue base
You have to capture the flag twice to win! Tweet your time with #picoctf or share them here.
Given the precision nature of the game, a gamepad is recommended! You can freely download a gamepad-compatible version of the game for Windows, Linux and Macos at https://frogtoss.itch.io/capture-the-flag.
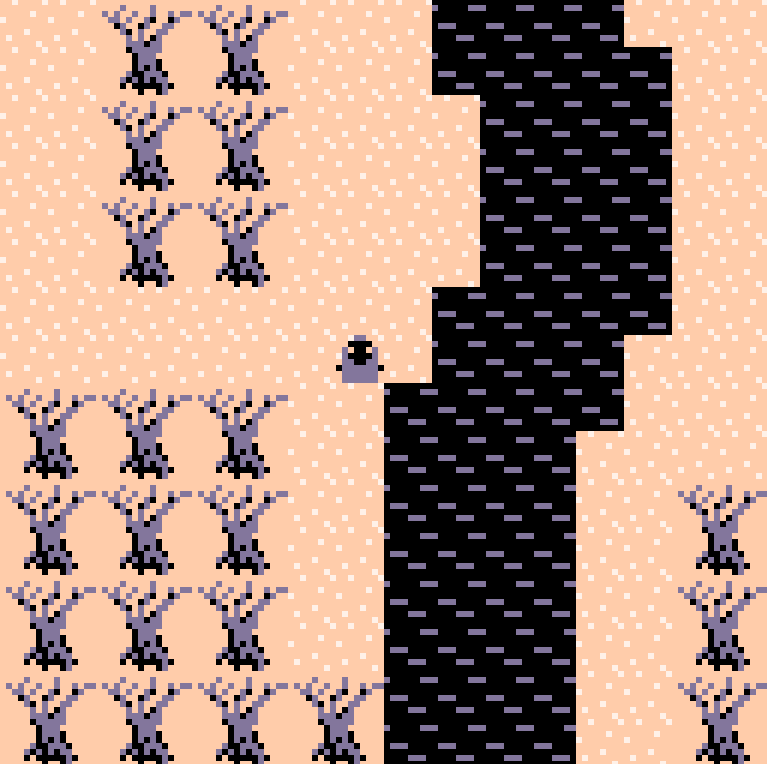
A Messenger's Tale
Small RPG by JustFire45
This game is also on itch.io!
[https://justfire45.itch.io/a-messengers-tale]
If you're stuck on a boss, here's a list of all the attacks and how to avoid them: [https://docs.google.com/document/d/1W_Es0RyfjGrkglvmxYQ82PdW34Cisggv8SzUXQCdmUc/edit?usp=sharing]
Plot Summary
The Royal Messenger is asked to deliver a very important letter to the East Kingdom, and stumbles across a rare and powerful artifact.
Equipment
Pieces of equipment are hidden in various places, and can help you a lot in battles. Try finding some!
Weapons
Book - 8 ATK
Baseball Bat - 10 ATK
Shortsword - 12 ATK








Parallel platformer where a you are a bird feeding ground dwelling monsters.
CONTROLS
- Move: Left and Right
- Jump: Up or Z
- Switch: Down or X
Description
Go for the fastest time in individual levels or do an entire speedrun in the Timed Run. Try Remix mode for a change of pace: levels are randomly generated and you can make objects and monsters switch layers with you! If you are stuck on a level, press P to reload the current level from the menu.
I built a level a day in #blocktober 2018: @jasperoprel


The song Resurrections from Celeste (full game, not the Pico version), remade in PICO-8.
This isn't really the entire song due to memory limitations, but it's still about 3 minutes.
Normally the song transitions between 3 sections based on your progress in the level, this version however has them in the same order as the OST version in one track.
Sprites based on both Celeste and Celeste Classic.
Feel free to use this with credit.
Original by Lena Raine
Celeste
Celeste Classic (PICO-8 Version)













 0 comments
0 comments