This is my first cart to the splore so forgive me if its a bit messy. This is the overworld theme to my Ultima like game Inversia. Now to answer some questions.
Q Can I use this song? A No
Q When will it come out? A I don't know
Q How do I make boiled eggs? A Put uncracked eggs and a pot of water and boil for 20 minutes, then crack the eggs and enjoy.

Here's a WIP of my first game for Pico8. A turn-based football (or soccer as you prefer) game starring animals (because they're easier to draw).
This version of the game allows for 1P and 2P matches between two randomly generated teams. For 2P games both players use the same controller during their turn.
The game is, in its current state, heavily unbalanced (after all, the player stats are generated randomly) and it still requires a lot of gametest to work on that. But I think the main mechanics are in place and matches can be played from start to end (with some occasional crashes). Please provide any feedback or ideas you might have after playing the game
Update log
29/12/2018 - Initial AI implementation



UPDATED 11-08-18 (11:45am)
Years ago when I started writing business software for the IBM, I rarely ever used the mouse, thinking it to be slow and cumbersome. And as such, I would often write a little sparkle routine should you ever press down the button and drag it across the screen. And back then screens were 640x480 so the glitter was really quite pretty at its tiny size.
I never actually sat down just to write this glitter method all by itself, until now.
The code I wrote years ago would sparkle where the mouse is when the button was pressed, then fade, showing the business app beneath. This particular version is actually one you can draw pictures in with. Young kids and those young at heart might really enjoy doing this.
Use the mouse, press the LEFT button to draw a "glitterific" line or plot.
To test it, try writing the first 4-letters of your name, or maybe a symbol like a heart or diamond.
Press (X) to animate the glitter.
Hold (O) to slowly erase the glitter so you can start a new picture.
Change DEBUG=0 to turn off the number counters at the top.
If you like, post some of your own glitterific pictures to show the world.
Enjoy !
Below is original version:


Hiya! I made this a while ago to help me to select fill patterns and colours when working on other carts. Every time you load the cart, it gives you 16 randomly-generated swatches. I've found this very helpful when figuring out aesthetic details for other projects.
Use the arrows to move the select box around, and the details of the selected swatch will show below. The pattern code is to be used with fillp() and the colour code is to be used anywhere you'd set a color. These numbers would be easier for humans to interpret if they were shown in binary and hex respectively, but I kind of like the layer of mystery tbh.
Hope someone else finds it helpful!


The debut of DEVJAM is here!
As of October 29th
Combining elements of a standard Game Jam with one of those competitive drawing challenges you probably have seen before.
Two developer friends are battling against each other in a deadline time span of two weeks, to create a game in their own way with a certain theme as base.
This edition
The fierce Game Developers Pixelboii and NVriezen, will compete against each other for the following week.
Both developers are working hard to prove that only one can be the best.
Creating games in PICO8 for the first time and doing it in only two weeks.
This Dev Jam puts the developers to the test.
Alright, but what about now?
Of course YOU play a part in this as well.
We would really love you guys to check our games and vote for the best one via this link:
https://nvriezen.itch.io/devjam
The games get updated regularly throughout this week.
Thanks a bunch!
-
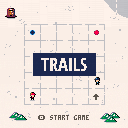
Proud part of the PICO-8 Advent Calendar 2018.
About
Your friends play a puzzle challenge in the snow. But they can't make it on their own, they can only do it if everyone works together and helps each other - celebrating friendship and the most special time of the year: Christmas.
Credits
Game by Matthias Falk
Heavy inspiration taken from the game 'Push the Blocks'
On https://pocketfruit.itch.io you can find my other games and follow me for updates.
Controls
 move the blue player
move the blue player







Thinking of porting Desert Bus for Gameboy as a learning project, so doing some prototyping and porting it to PICO8 first. I'm an absolute newbie at coding so the code is garbage so just don't look okay thank you.
Up to go forward, left right for left right.
If you hit sides you slow down until you cant move anymore.








 0 comments
0 comments