Hello, I need some help with an error that I have been encountering in my code. I started coding a few days ago but I have been working on someone else's game. For some weird reason when I call cartdata() in the init function and later in the update60() function I get a error "DGET CALLED BEFORE CARTDATA() IN _INIT LINE 287 (TAB 0) AT LINE 1 (TAB 3) you can see it for yourself if you run the game and chose "TIMED" and collect 25 flowers.
Credit to Lucatron for creating the base game: https://www.lexaloffle.com/bbs/?tid=36520
The cartdata() function is in init so I do not get why the error is occuring.


🏐 PICOBALL 🏐
Play against a bot 🤖 or your friend 👴🏼!
Controls
Player 1 ⬅/⬆/➡
Player 2 S/E/F
Thanks a lot to @cheesemug 🧀☕️ for remaking the game!
Go follow him




RAIDOUZ
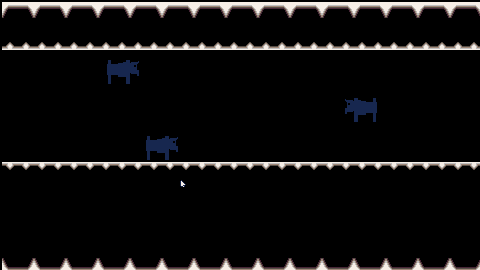
Raidouz is a really simple shoot-em-up type game, you can shoot, you can upgrade and you can even change weapon, but for now not everything is balanced as all things should be. It is a work in progress ! There is still some little bugs but the game is playable and you can get fun with it !
Controls
Z to shoot.
X to change between two weapons.
Arrow keys to move.
The Goal
Have fun, kill everyone and try to score as much as possible !


Controls
◀ ▲ ▼ ▶: to move.
z/o: make selection.

Orion CORP. General Pilot Contract:
You will be using a rental Star Catcher vessel. You are welcome to choose whichever craft that suits you from the ship-lot. This document binds you until completion of a full tour of duty. you will be billed for any towing services if you run out of fuel. you will be responsible for the maintenance of your craft. Awards will be given to those who meet the assigned quota. Sign below if you agree.
ORION CORPORATION ltd.
....................



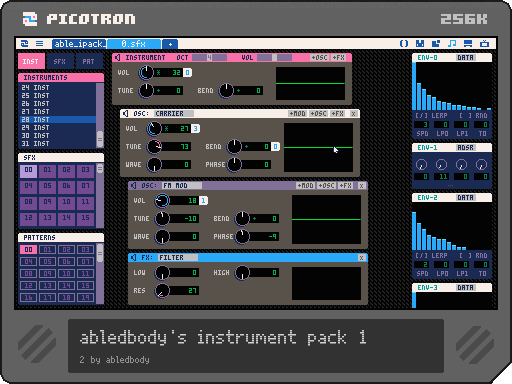
32 synthesized instruments for your composing pleasure.
#able_ipack_01

Available under the Creative Commons 0 license.
If you've got requests for the next instrument pack, let me know!
00 - Wist
01 - Industrial Guitar
02 - Bell
03 - Industrial Bass
04 - Farout
05 - Closed Hat
06 - Open Hat
07 - Retro Snare
08 - Flat Kick
09 - Dial
10 - Glass Piano
11 - Flute
12 - Vibran
13 - Horn
14 - Grind Pad
15 - Smack Tom
16 - State Approved
17 - Disturbation
18 - Acoustic Snare
19 - Sweep Bass
20 - Bell 2
21 - Tropic Pan
22 - Funky Bass
23 - Crack
24 - Steel Guitar
25 - Saxophone
26 - Anchor
27 - Undercurrent Pad
28 - Sidestick
29 - Pop Bass
30 - Everywhere
31 - True Synth



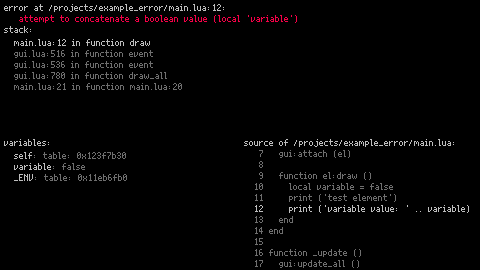
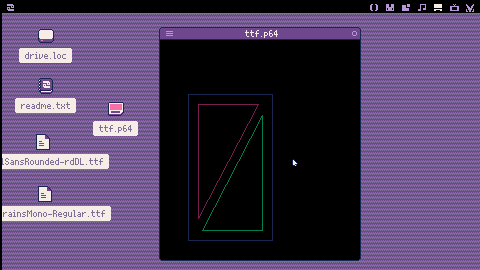
hi, i wrote an interactive error screen for picotron! on error, it lets you explore the stack, local variables, and shows the source location where the error occurred. use arrows to go up and down the stack, the mouse wheel to scroll, and click on table variables to expand them. you can also press space or x to toggle small-font mode.
download: https://github.com/snowkittykira/picotron-error-explorer
to use it, download error_explorer.lua and include it after defining your _init, _update and _draw functions.
it replaces these functions which wrappers that call them in a coroutine, so that when errors happen the coroutine can be inspected. on error, it does its best to reset the graphics state, but there might still be cases where this fails so let me know if you run into any issues!


This game is intended to be less grindy and slow version of the NES Elite, suited more for an evening of fun rather than a week of space-trucking. If you're wondering how to play, I've written a Game Manual
Using Menus
Holding down the (X) button and pressing Left or Right is how you navigate menus. Double-tap (X) to select a menu option. You can also use player 2's Left and Right to move, and Up to select an option.









Been playing with modifying Picotron instruments, and sometimes we'd like to add a second carrier oscillator to an existing one while feeding it through the same filter/echo/shape effect. Right now, the only way to do that is to remake the effect manually after the new oscillator and then delete the old one.
Basically, I’m working on a digging game and am revisiting something I have worked with in the past: marching squares. I recommend looking it up, but basically the way it works in this project is for each “tile” a table of tables is examined and depending on whether each of the tiles coordinates are on or off the algorithm figure out which sides does the line on the square intersect. Sometime marching squares also uses linear interpolation, but since my screen is stored in binary instead of floating point values I am storing intersection points in separate nested tables. The main thing is that each square is checked, and depending on stored values a specific line might be drawn through it.
Colour Reference
A simple and small colour reference utility intended to be ran as a widget, but can still be ran windowed.
Think I'm mostly done with this app now as of v3.0. I have one more idea but I'll probably take a break before doing it and try and move onto something else in the meantime. I have what I want now to help with my development and learned a lot on the way too, hope this app can be useful to you too.
Widget install instructions
To add to your tooltray as a widget add the following line to the /appdata/system/startup.lua
create_process("/filepath/to/Colours.p64",
{
window_attribs = {workspace = "tooltray", x=0, y=0},
}) |
change "/filepath/to/Colours.p64" to wherever you save the cart on your system.
I would recommend saving it as /appdata/tooltray/Colours.p64
Customisation
When ran as window the look of the app can be changed via the hamburger menu. To apply the same level of customisation when ran as a widget you can use the following arguments to do so:
-
Chromatic - Change the ordering of the colours to
be more reminiscent of the editors -
UseDarkText - Instead of the default way to render
the text colour on light coloured cells, it will
use a single darker colour for all light coloured cells. -
Vertical - Rotates the orientation to be vertical
- BigFont - use the standard Picotron font rather than
the smaller Pico 8 font that this app uses by default.
(For the following options, replace # with a number)
-
XSize=# - Specify how wide you want the cells to be.
Default value is 9, 2 pixels are added when in BigFont
mode. 9 should be considered the smallest, otherwise
the font won't align. - PaddingSize=# - Specify the extra space in the middle
'trough' of the palette. Default is 2. When in vertical
windowed mode, if the overall width of the palette is
less than 32, the padding will be increased to
accommodate. This limitation is ignored when used as a
Widget.
example of create_process command with args:
create_process("/appdata/tooltray/Colours.p64",
{
window_attribs = {workspace = "tooltray", x=0, y=0},
argv = {"UseDarkText", "Chromatic" "PaddingSize=4"}
}) |
The order of the args does not matter
Changelog:
v3.0
- Added Chromatic ordering that changes the orders of the colours to be more reminiscent of what you see in the editors. This can be changed in the windowed version in the hamburger menu with the
Change Orderingoption, and can be done for the widget with theChromaticarg. - removed un-needed files from the cart (Actually this time -.-)
v2.3
- Implemented parsing of args for customising the look of the app when installed as a widget.
v2.2
- Reimplemented the original default (larger) font version. Changeable via the
Change Fontoption in the hamburger menu.
v2.1
- Fixed an issue with the padding of the vertical mode persisting when reverting back to horizontal.
v2.0
- Added Vertical mode - accessed in windowed mode via the
Change Orientationoption in the hamburger menu. I imagine this will be useful if using a Windowed editor like SLATE rather than the standard fullscreen one. - Exposed option to change the way the colours over the light colours are done with the
Change Dark Text Stylein the hambruger menu (I will make this an arg at some point so it can also be done for when it's a Widget).
v1.3
- fixed bug where window was still resizeable (thanks OniriCorpe)
v1.2
- cleaned up some code, removed previous now unused experiments etc.
- added comments to code in case people use the code as reference or learning
- added Widget instructions (same file you can see in cart image) into the cart itself
v1.1
- Changed the font to the Pico 8 font to slim it down a bunch more.





I made this tool for myself, for reordering levels to fix difficulty curves. But I thought I'd share it in case anyone else finds it useful.
How it works:
- Press X to select a room, and then X again to swap the two rooms
- Press C to preview a room
- Maps are imported/exported manually using
cstore. Cry about it :(
Note: Mapshuffle cannot import/export maps in the web player. You must download the cart and use it in immediate mode.
Instructions:
- Back up your project in case something goes wrong.
- Download mapshuffle.p8 and place the cart in the same folder as your project.
- Open your project, type the following line into the terminal, and hit enter:










 2 comments
2 comments