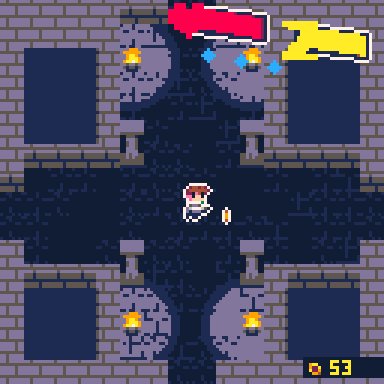
Popcorn Beasties is a button masher game. Try to mash the button to keep beasties in the room. Beastie sprites and names are procgened, so don't expect to play the same game twice!
If you're bored, you can switch or move the active beastie too.
The beasties procgen algorithm was originally created without a game a few months ago: https://tilde.zone/@alanxoc3/111673852422942696
This was made for the Trijam #265.
Gamefreakfatty worked with me on the code.
Tigerwolf181 was responsible for the popcorn machine sprite.
And I made the annoying song... Enjoy! (or don't)
Also available on itch.io: https://alanxoc3.itch.io/popcorn-beasties
Hi,
I'm sussing out some basic map collision utilizing fget(mget()) as one would for Pico-8 and I'm running into an issue where either large sprites aren't working correctly, or it's PEBKAC.
Specifically, it seems checking flags on any sprite that isn't 16x16 doesn't return the correct values, and any larger map sprite only reports correct flags for its upper left 16x16 corner. Smaller sprites
I've created a barebones sample to test this out after noticing in a proper project.
The gray squares are 16x16 for visual alignment. Yellow is a 32x32 player sprite, with each collision point along its edges visualized with pink. The other colored sprites are directly part of the map and and go from 16x16, 32x32, and 64x64. On collision, the point of contact (with the player's edge points) is added to a global render list for its own visualization, simple pink dots as well. We can see on each sprite that the TL 16x16 is the only point of contact.

Outside of the provided image, I also have my cart now rendering the actual sprite contacted in the upper left of the screen to confirm it's hitting what it thinks it is. I also did some toying around with further visualizations to get an idea of where my collider/mget thinks we're hitting, but it all seems cogent.


This cartridge is an example of the tline3d rotation algorithm!
I adapted this code from @freds72 's PICO-8 sprite rotation algorithm with tline(). They also helped me with some small edits via the Picotron Discord! You can check out freds' cart here: https://www.lexaloffle.com/bbs/?tid=37561
Here's the uncommented version to add to your project files (I'd recommend making a new file, such as rspr.lua, then including that file in your project to keep your own code clean):
-- rspr.lua function rspr(sprite,cx,cy,sx,sy,rot) sx = sx and sx or 1 sy = sy and sy or 1 rot = rot and rot or 0 local tex = get_spr(sprite) local dx,dy = tex:width()*sx,tex:height()*sy [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=146575#p) |



A simple wallpaper with the rain effect and animations I made for Tiny Ronin (PICO-8).
Make sure you have already created your personal system folder inside Picotron and copy tiny-rain.p64.png to appdata/system/wallpapers/ and/or appdata/system/screensavers/
Go to the system settings inside Picotron and select "tiny rain" as wallpaper or screensaver.
Enjoy.
Welcome To BulletHeck

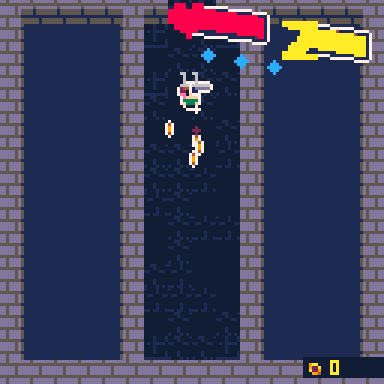
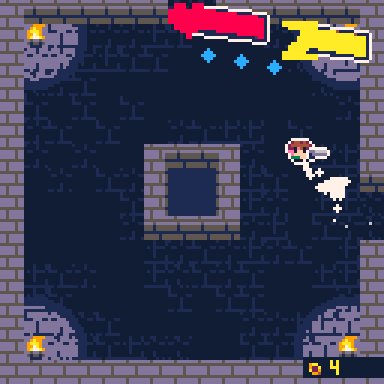
Welcome To BulletHeck is a small Rougelike game focused on randomized items and conserving energy. Energy is consumed by both shooting (x) and sprinting (z) and running out will cause the player to slow down for a short time. New guns and items can be discovered as you progress as well as stat upgrades that can be bought from shops. The only objective is to reach floor 10 and fight the boss.
Weapons

Weapons can be found in chests scattered around the map. Each gun has perks and disadvantages so there isn't really a best option. Each run you could be given different guns so try and experiment!








Picotron always registers keyboard as player 0, and gamepad as player 1.
Even when I boot picotron with the gamepad already plugged in, it gets assigned as if it were a second player (player 1), instead of mirroring the input of the first player (player 0).
Is that intended?
To work around this, I've been using this to check for both players when handling my input checks:
if btnp(0, 0) or btnp(0, 1) then
-- do whatever I need
end |
I'm trying to make a simple text-adventure game within the terminal (using the arrow keys as input), but the print() functions for the various options aren't kept permanently on screen.
What am I doing wrong here?
cls(0)
-- left = "80"
-- up = "82"
-- right = "79"
-- down = "81"
print("Press a key:")
for kp = 79,81 do
if key(80) and key(kp) then print("left")
elseif key(81) and key(kp) then print("center")
elseif key(79) and key(kp) then print("right")
end
end |


EVERY WEEK FOR THE MONTH OF MAY I WILL BE CHOOSING A WINNER WITH
THE HIGHEST SCORE SUMBITED EVERY FRIDAY
PERSON WITH THE HIGHEST SCORE WINS A FREE SHIRT FROM LNLYBRAND.COM
SEND A SCREEN SHOT OF YOUR SCORE TO
[email protected]
YOU WILL BE EMAILED A CODE THAT CAN BE USED AT CHECK OUT
FIRST WINNNER WILL BE PICKED MAY 3RD
MADE THIS IN 2 HOURS. NOT PERFECT

PROBLEM>>>
I purchased Pico8 for Windows and Raspberry Pi. I am having trouble getting my Powkiddy Q36 mini to run the Raspberry Pi version of Pico8.
WHAT I'VE TRIED>>>
It shows up in the Gmenu2x Launcher but just returns a 'can't execute this file' error. Any help is appreciated.
Thank you for your time and have a great day!


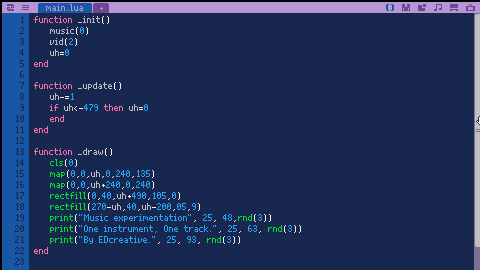
This is my first Picotron cart that is not a modification of others'.
This cart plays my cover of Clocks, originally by Coldplay. It also draws media player-like static graphics. Song cover was made using instrument pack made by @abledbody.
I made it as easy to use and as performant as I could. You certainly won't be getting the performance boost normally associated with an ECS, since that particular optimization doesn't exist in picotron, but you'll still get the architecture.
Here's a demo which showcases its use.
You can find the latest version and the documentation on github.
https://github.com/abledbody/picotron-ECS-framework/releases/
https://github.com/abledbody/picotron-ECS-framework/blob/main/README.md


a prototype for a Rain World inspired procedurally animated ecosystem
explore the ecosystem ive made as a spirit that can possess (X) and unpossess (X + Z held) creatures to control them
CONTROLS
- X | spirit - possess | spider - swipe (pick up objects/attack) | fly - attach/detach
- Z | spider - drop held object
- Z (held) | spider - spin web (use X to place ends of the web)
- X + Z (held) | spirit - unpossess

WARNING - This takes a ~10s to render so please be patient :P
A naive approach to rendering the Mandelbrot set.
I made this because I wanted to get a better understanding of the maths behind it, so I focused on making the code readable, not fast.
You can customise the colour by changing the parameters of the 'Gradient' function at the top of _init.
You could use this as a screensaver if you really wanted, but I wouldn't recommend it due to how long it takes to load...
Hello! This is my first post here :)
I've played around with Picotron in the past week and have some suggestions and ideas that I'll throw here:
- Userdata Views - I can make a whole post about this alone, but basically I'd really like userdata to work like numpy, based around views. This is a generalization of slices (also in 2d), casting to different data types, reversing of userdata, looking at every other value, and much more. This allows code to be a lot more generic and easier to understand, and by having it be builtin to the way userdata works it ensures the obvious and clean code is cheaper in terms of cpu time.
- Mixed Types Userdata Operations - For example, matrix multiplication currently only works on two f64 userdata, and I came up with a cool usecase for
f64 * u8 -> u8matrix multiplication to efficiently do base64 encoding:.png)
I can't think of an intuitive default for a result type or good way to let the user choose it...








 0 comments
0 comments























.png)